Meta Web端Quest模拟器开始支持“锚点、平面检测”等功能
>
简化Web MR开发的新功能
(映维网Nweon 2023年03月09日)Meta在2月初发布了一个支持Chrome和Edge的仿真器Immersive Web Emulator。这个桌面浏览器扩展能够模拟所有Meta Quest头显,从而允许你在没有物理XR设备的情况下轻松测试和迭代WebXR体验。
现在,Immersive Web Emulator v1.1已经发布,包括简化Web MR开发的新功能,从而支持开发者现在可以更轻松、更高效地创建和完善他们的MR体验。
v 1.1主要包括对“沉浸式AR”会话、“锚点”和“平面检测”功能的支持,并为开发人员提供了优化MR所需的工具和功能。

支持沉浸式AR会话
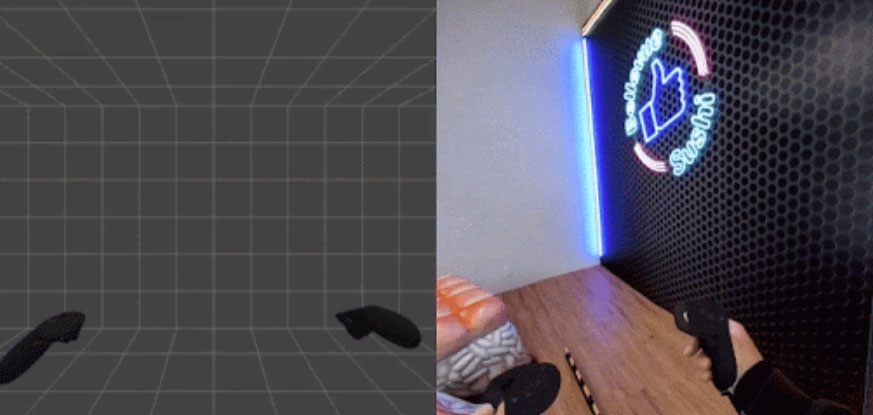
v1.1版本的一个关键变化是增加了对“沉浸式AR”会话的支持。当WebXR体验请求“沉浸式AR”会话时,仿真器现在将点亮AR按钮,注入和渲染一个简单的房间环境来作为体验的背景。这将为开发者提供一定程度的空间参考,以便对MR体验进行更完整和准确的模拟。
支持锚点功能
v1.1更新中的另一个重要变化是增加了对“锚点”功能的支持。换句话说,现在仿真器支持需要放置空间锚点的WebXR体验。
支持“平面检测”功能
1.1版更新同时包括对“平面检测”功能的支持。WebXR体验现在将能够访问模拟房间环境生成的一组XRPlane。你可以通过仿真器的用户界面指定房间的宽度、深度和高度来定制房间环境,对XRPlanes的更改将实时反映,无需刷新体验页面。
展望未来
团队正在积极构建新功能,包括:
- 命中测试功能支持,这将允许开发者在虚拟环境中执行光线投射,并检测与XRPlanes的交点。
- 持久性锚点支持,允许开发者在MR体验中保存和调用锚点。
- 房间环境的更多自定义选项,包括在墙壁、地板和天花板之外添加自定义平面的功能。










