Meta为Chrome和Edge带来WebXR模拟器,可模拟所有Quest头显
模拟所有Meta Quest头显
(映维网Nweon 2023年02月08日)WebXR正在扩展我们与网络交互的多种方式,允许开发者创建可在各种设备访问的体验。然而,WebXR开发者面临的最大痛点之一是缺乏一种稳定、方便的方法来测试和调试内容。在WebXR开发过程中,开发者经常需要多次戴上和脱下VR头显,而这使得迭代和优化项目变得困难和耗时。
所以,Meta日前带来了一个仿真器Immersive Web Emulator。这个桌面浏览器扩展目前已经上架Chrome Web Store和Edge Add-ons,它能够模拟所有Meta Quest头显,从而允许你在没有物理XR设备的情况下轻松测试和迭代WebXR体验。

使用先进功能更快地测试和调试
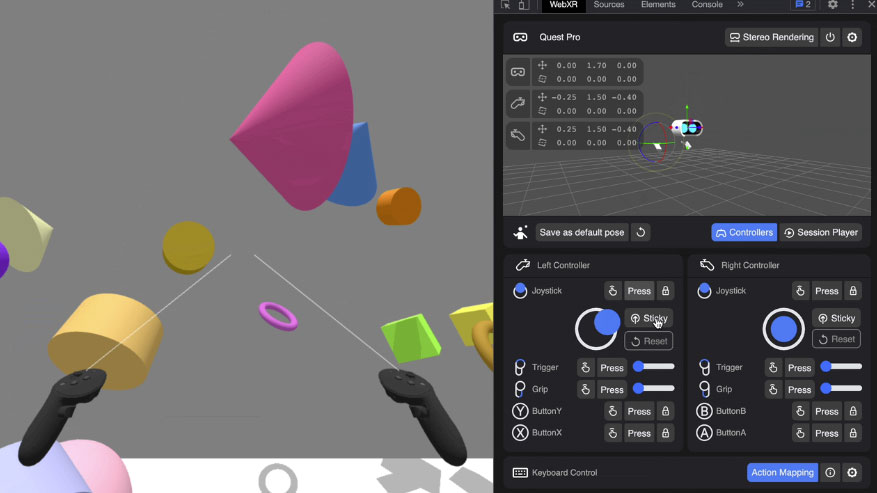
Immersive Web Emulator扩展附带一个3D inspector,可用于控制模拟VR头显和控制器的变换和方向。用户友好的界面十分直观,可以对你的工作流程产生直接影响,允许你模拟控制器输入,包括二进制输入(按钮按下)和模拟输入(扳机键、手柄、摇杆)。另外,这个扩展同时拥有一系列可进一步提高可用性和效率的先进功能,如键盘动作映射、键盘输入中继等。
控制器输入
Immersive Web Emulator扩展可以轻松地将你的浏览器转换为完美的迭代工具,确保你的WebXR体验在VR中充分发挥其沉浸式潜力。通过控制器输入,你可以在Web浏览器模拟VR控制器的运动、动作和方向。
变换控件
通过交互式3D视图端口,你无需戴上VR头显即可全面预览沉浸式WebXR体验。这个扩展允许你控制模拟头显和控制器的转换,从而简化测试和调试过程。
全控制器输入支持
这个扩展涵盖Meta Quest控制器支持的全部输入范围。结合变换控件功能,你可以模拟复杂的动作序列,从而在WebXR体验中轻松预览和调试多步骤交互机制。
键盘快速操作
这个扩展提供了一组用于触发常见操作键盘快捷键,如移动摇杆或按下按钮。当你需要在同时测试多种机制的同时快速运行WebXR体验时,键盘快捷键可以帮助你节省时间。
Immersive Web Emulator基于WebExtensions API,并实现了新推出的 Chrome Extension Manifest V3,这意味着它将支持大多数基于Chromium的桌面浏览器。
如何安装?
对于Google Chrome和Microsoft Edge用户,你可以分别通过Chrome Web Store和Edge Add-ons进行下载安装。
对于其他基于Chromium的浏览器,你可以从GitHub下载最新版本,并尝试手动安装扩展。这个过程可能因不同的浏览器而异。
如何使用它?
导航到Web浏览器上的WebXR应用程序,例如Three.js示例。通过扩展,应用程序将检测WebXR支持,如同你从指定的Meta Quest设备访问一样,允许你进入沉浸(AR/VR)模式。
启动桌面浏览器的开发者工具面板并导航到“WebXR”选项卡以控制模拟设备。GitHub页面提供了详细说明。
下一步是什么?
像Immersive Web Emulator这样的工具可以帮助你构建引人入胜的体验,同时节省宝贵的时间和精力。Meta表示:”无论你正在构建何种WebXR体验,我们都希望帮助你改进流程,并根据你的需求用新功能更新扩展。我们同时积极致力于为Immersive Web Emulator提供沉浸式AR会话支持,从而帮助你更有效地开发混合现实WebXR体验。