研发实战:如何用Oculus Medium快速雕刻模拟3D形状
查看引用和消息源请点击:映维网
本文来自Oculus软件工程师David Farrell
(映维网 2019年05月30日)Oculus Medium的Move Tool允许用户移动,扭捏和拉伸虚拟粘土。艺术家可以用双手轻松平移,旋转和缩放。通过这样的方式,你可以避免繁琐的操作模式或键盘快捷键,从而能够直观地专注于创作过程。
在这篇博文中,Oculus Medium的软件工程师David Farrell将概述新Move Tool的功能,以及它们是如何帮助用户快速轻松地移动和拉伸3D形状。以下是映维网的具体整理:

我最近在GDC大会探讨了Move Tool。我同时将演示文稿托管至Github,其中包含用于工具变形的数学运算的大量信息(请留意相关注释)。你同时可以查看最近发布的Medium示例代码 ,其中包括Move Tool的非弹性变形和弹性变形。它采用了BSD许可协议,并使用C ++和GLSL进行编译。
最后,你在阅读本文之前可以参考我先前撰写的关于Move Tool的博文。
我们希望你会觉得这篇博文有趣和有用。
1. 全新的Elastic Move
对于Medium 2.0,我们为Move Tool添加了一个名为Elastic Move的模式。借助Elastic Move,Move Tool可以实现基于物理的弹性材质模拟,从而给艺术家带来一种自己正在与真实对象进行交互的感觉。我们将这种模拟调整为应用体积保持变形。通过Elastic Move,艺术家可以调整雕塑,改变其比例,并摆出不同的姿势。
有效的模拟涉及多个方面,例如头显的视觉和音频质量,精确的双手追踪和舒适度。Elastic Move表明,优化的模拟可以提升沉浸感,因为你的大脑会意识到形状正在以逼真和可预测的方式移动。这能够提供一种自己仿佛置身于现实环境中的感觉。
2. 对Nonelastic Move的优化
我们同时优化了Move Tool在非弹性模式中的行为,使得衰减区域(Move Tool的内外层之间)的粘土能够更多地遵循扫掠曲线。所述曲线由手部开始移动的方向和结束结束的方向之间的旋转量控制,并且能够支持用户通过手部移动来创建各种形状。以下视频说明了新旧行为的差异:
我们实际上是无意中构思出这种行为,但我们对结果感到非常满意,所以我们保留了这种行为。
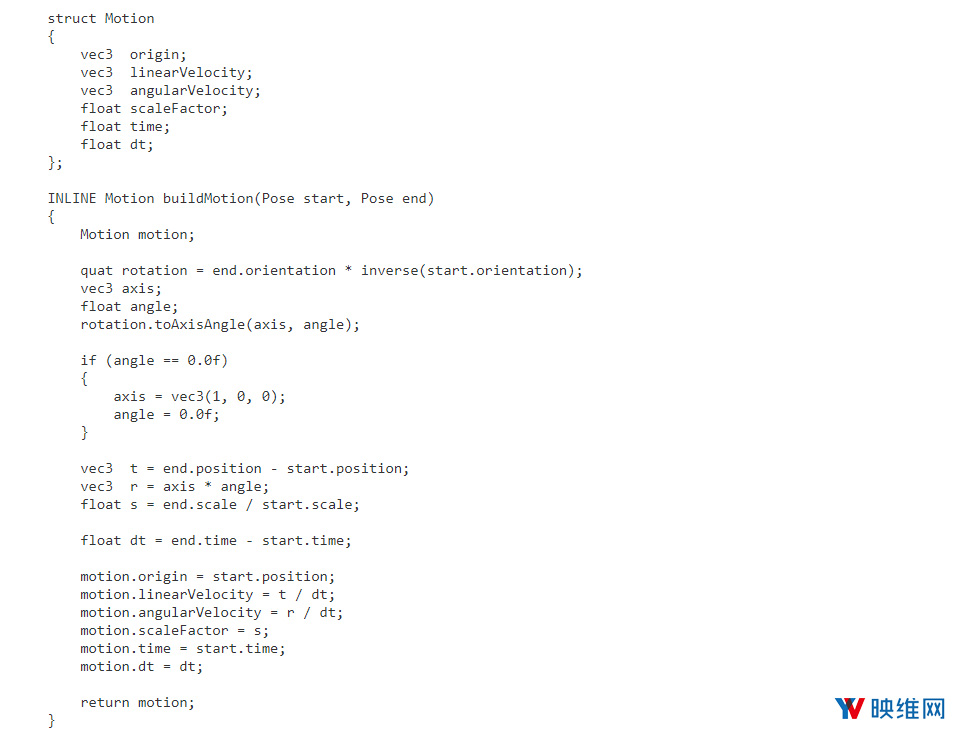
对于Move Tool的网格变形,其工作原理是将三角形网格中的每个顶点视为一个点,并将该点与时间相关矢量场求解积分。矢量场表示从移动手势从开始到结束的动作。我们使用虚构时间,使得手势从t=0开始,并且在t=1结束。然后我们使用数值积分器来确定该点的最终位置。
非弹性和弹性移动工具都使用这种框架,只是两种模式选择不同的矢量场。我们现在将讨论如何为非弹性模式构造矢量场。
首先,我们记录用户移动网格的每一帧的Touch控制器姿态。每个姿势包括Touch控制器的平移和面向,以及记录姿势时的比例(通过拇指摇杆控制)和时间。第一个姿态和最后一个姿态用于计算Move Tool变形,中间的姿态放弃。

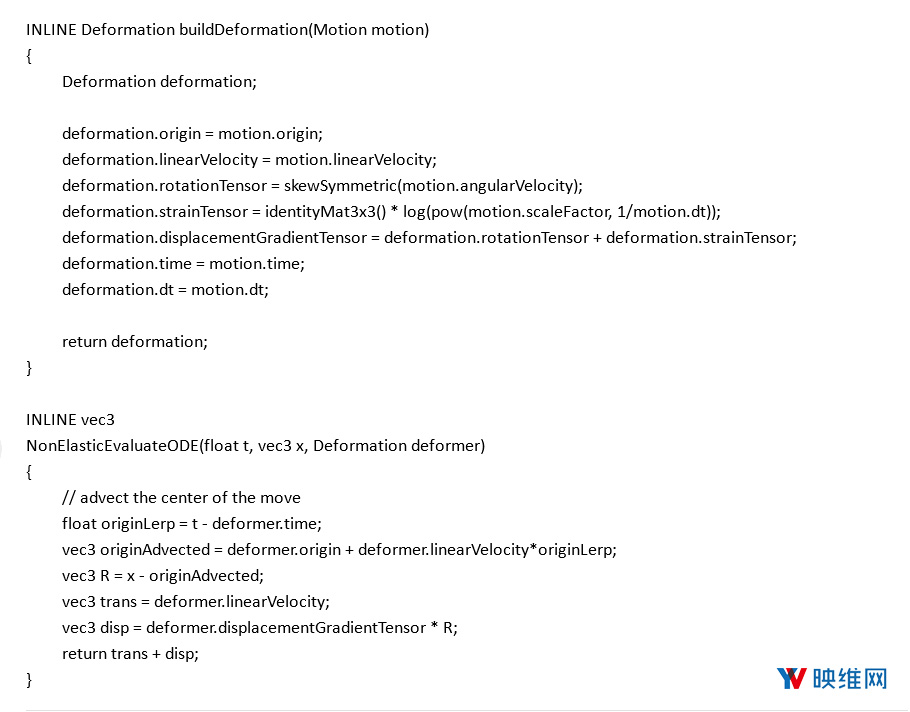
接下来,我们通过这个函数来定义时间相关矢量场:

最后,我们使用数值积分为三角形网格中的每个顶点与矢量场求解积分。对于通过所述矢量场求解点的积分,其可以产生与3D相对变换相同的结果,但通过对各个矢量场进行求和,我们可以来轻松地添加衰减效果,并将多个变形器混合在一起。这意味着点在对称平面能够流畅地混合,就像Medium启用镜像模式时一样。有关如何有效为每个顶点求解积分的示例,请参阅Sculpting and Simulations示例代码。
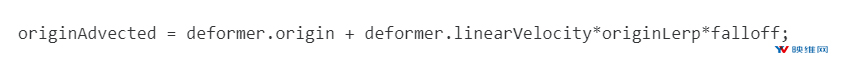
上述函数是通过求解从t= 0到t=falloff的积分,其中falloff是基于点从内层到外层之间的距离的0-1因子。我们在开发代码时使用了不同的技术,我们求解从t=0到t=1的积分,并将由NonElasticEvaluateODE()返回的位移矢量乘以衰减因子。但要精确匹配仿射变换,我们本应该修改NonElasticEvaluateODE(),以便将原点的偏移量乘以衰减,如下所示:

放弃这个乘法恰巧创建了一个会产生上述视频中的曲线的矢量场。当衰减项为1时,这一小小的差异没有影响。但当衰减项介于0和1之间时,这会产生相当大的影响,并生成具有平滑曲线的形状。
对于更为完整的解释,请参阅上文提及的Sculpting and Simulations演示文稿,以及相关的示例代码。
3. Nonelastic Move和Elastic Move
Move Tool的非弹性模式和弹性模式可以互为补充:
- 对于非弹性模式,Move Tool属于体积创建,并且添加了新的虚拟粘土
- 对于弹性模式,Move Tool属于体积保持,并且用于拉伸挤压粘土
你可以通过Move Tool的UI切换所述的两种模式。我们同时添加了一个快速方式(双击绿色按钮)。
Medium用户已经通过各种不同的方式来利用这种体积创建/保持功能。
4. Elastic Move幕后的工作原理
Elastic Move Tool基于Kelvinlets。对于后者,你可以参阅这篇研究论文 。论文描述了Kelvinlets是如何模拟弹性材质,仿佛它是嵌入至一个3D无限连续体中。Elastic Move Tool利用Touch控制器来引导所述的模拟。
Kelvinlets论文介绍了如何将线性弹性的方程应用至雕刻程序。所得的方程非常适用于实时应用:它们是闭合解,它们仅使用ALU(无纹理提取),并且独立操作每个顶点。它们可用于顶点着色器。方程确实需要求解常微分方程,但这类似于游戏中的物理或粒子模拟。所述技术可以支持任何三角形网格,并且不需要网格预计算。 使用有限单元法(FEM)可以获得类似的结果,但FEM要求网格是四面体化,并且需要代价高昂的求解。
尽管Kelvinlets可以应用于任何三角形网格,但变形的网格在细化方面可能很差。解决这个问题的常用方法是采用动态重新网格化,其中每个三角形边缘的长度保持在某个恒定长度内。Medium不使用动态重新网格化,而是每个移动操作将三角形网格转换为SDF并将其细分回网格。
Kelvinlets提出了一系列需要考虑的权衡因素。该方程式假设变形对象嵌入至无限连续体中,这可以非常出色地近似许多事情,但这仍然只是近似而已。这里的折中是,我们忽略了对象之间的边界或摩擦处理,这限制了模拟的可能性。另一方面,可以以高帧率计算模拟,并且顶点着色器可以以VR帧速率计算Kelvinlet。这种物理模拟水平适用于大多数情况,但要注意这种技术的权衡。对于像Oculus Medium这样的数字雕刻应用程序,Kelvinlets非常有效。
Kelvinlet方程在力矢量和力矩阵方面都为线性,这是它们如此有效的一个原因。线性的另一个好处是,你可以简单地将多个Kelvinlet加在一起。对于Medium,这意味着我们可以通过简单地相加多个变形器的Kelvinlet,从而支持跨对称平面的雕刻。
5. 刚度和可压缩性
有两个参数会影响材质对Kelvinlet方程中的力的响应:刚度和可压缩性。刚度与杨氏模量有关,并且定义了弹性材质的应力与应变的比率。可压缩性与泊松比相关,并定义了材质在垂直于拉伸方向的方向上是如何膨胀或收缩。
Elastic Move为Move Tool Strength应用材质刚度。Move Tool的UI中有一个控制其强度的滑块。滑块从0%到100%,并映射到刚度值5.0到1.0。当强度为100%(刚度值为1.0)时,Move Tool中心的变形将完全跟随工具的移动。随着Move Tool的强度百分比降低,我们增加刚度值,这样Move Tool中心的变形将更少受到移动的影响。但是,刚度值远大于5.0会使虚拟粘土几乎不可移动,所以将Move Tool的强度百分比映射到5.0-1.0的刚度范围感觉合适。
刚度参数补偿了Touch控制器的失重感,使得Medium用户更容易控制虚拟粘土。结果是你在操纵粘土时会感觉到一种阻力,仿佛就像是现实世界的粘土一样。
Elastic Move使用0.5的压缩率设置。大多数真实世界材料的泊松比值介于0.0和0.5之间。使用0.5意味着模拟是体积保持,所以在通过Elastic Move拉伸虚拟粘土时,可以从场景中添加或减去虚拟粘土。我们不会将这个设置公开给用户,因为在Medium中进行雕刻时,我们不希望过多的可调参数会影响用户。0.5压缩率的体积保持行为是最有用的行为。
我们可以想象一款允许用户根据真实世界数值定义材质参数的创造游戏或应用。用户可以选择一个图层或对象,设置材质类型或直接设置刚度和可压缩性,而所有这些设置都会影响与材质的交互。
下面是关于各种刚度设置的视频演示:
6. 预览时的视觉质量
值得介绍Medium是如何使用Move Tool来处理着色和细节层次(level-of-detail)。
Move Tool分成两个阶段:预览阶段,其中雕刻的几何体立即受到移动工具的影响;应用阶段,这是一个计算密集的过程,变形的几何体将转换成有向距离场。
在预览阶段,顶点法线应与顶点位置一起变形。然而,正确地计算顶点法线需要对每个顶点的相邻三角形的三角形面法线求平均,这在某种程度上需要大量的计算性能。相反,Medium在预览阶段切换为使用平面着色和三角形面的法线。为此,我们通过程序计算三角形面法线,从而得出像素着色器中的法线。对于这一点,我们可以将世界位置在x方向的导数的向量积乘以世界位置在y方向的导数。
因为Medium的三角形网格相当密集,所以在预览阶段使用三角形面的法线并没有太大问题。应用阶段完成后,根据有向距离场重新计算顶点法线,然后返回平滑着色。
Move Tool的另一个挑战是,在预览阶段渲染画面的性能要求比正常雕刻时更高。在预览阶段,Medium需要动态地调整网格的LOD以保持帧速率。Medium使用名为Transvoxel的算法来生成LOD4网格。当Medium更改LOD时,移动开始时会出现可见的断开,但应用程序阶段会以最高的LOD计算移动变形,因此预览阶段的伪影不会有太大问题。
7. GDC演讲和示例代码
如上所述,我在今年GDC大会做了题为“Sculpting And Simulations With 6DOF Controllers(用六自由度控制器进行雕刻和模拟)”的演讲。这个演讲涵盖了我们在Move Tool中使用的数学式,从Touch控制器的位置和方向,到非弹性和弹性变形背后的方程式。演讲的最后总结了一些数值积分技术。请参阅这个演示文稿的Github链接 ,同时留意相关的说明解释。
另外,我们发布了非弹性变形和弹性变形的示例代码。这个代码非常接近于我们在Medium中使用的代码,它采用BSD许可协议,并用C ++和GLSL进行编译:Sculpting and Simulations Sample。











