《Tsuro》实战分享:移动VR内容开发经验与教训
查看引用和消息源请点击:映维网
关于移动VR游戏开发的经验教训
(映维网 2019年05月09日)丹·泰勒(Dan Taylor)是一位游戏领域的资深从业者,曾参与过《荣誉勋章》,《杀手》和《古墓丽影》等热门内容的制作。他目前正在领导英国VR游戏和手游开发工作室Thunderbox Entertainment。
日前,他向社区分享了团队在开发移动VR内容时的经验教训,并希望可以为各位同行提供借鉴参考。以下是映维网的具体整理:

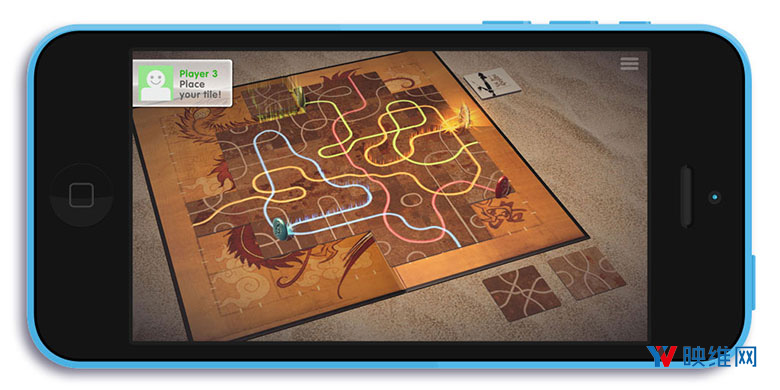
2016年伊始是一个激动人心的时刻:我们刚刚发布了基于桌游《Tsuro》的手游《Tsuro通路—造路游戏》,并准备开始下一个游戏项目。我们最初没有制定进军VR的计划,这有点自然而然地就发生了(这家公司同时发行过手游版《Tsuro通路——造路游戏》。在游戏中,你需要合理地放置拼图,使自己的棋子按拼图上的道路行进,但同时要防止对手的拼图将你的棋子引入歧途,甚至带离棋盘)。
当时我们的一位朋友正热烈地介绍自己新入手的Gear VR,并坚持要我们体验一番。我们当时并不认可移动VR的潜力,因为你很难为智能手机开发出画面像样的游戏,更不用说60fps的渲染要求。但我们认为一试无妨。

当我们戴上头显后,我们马上改变了想法,并迅速意识到移动硬件完全可以完全与桌面软件一样引人入胜的VR体验,而且价格要更为亲民。
两周之后,我们拿到了硬件,并开始在VR中开发《Tsuro》。但游戏玩起来不是特别有趣。在虚拟桌面开玩虚拟版桌游显示我们只是单纯地模拟真实体验。如果我们希望能够像手游版本一样做出改变,我们需要与众不同的游戏方式。
快进到2018年,Oculus Quest的《SUPERHOT》给了我灵感。

当我在OC5大会体验这款演示内容时,我完全迷上了体验,而工作人员甚至要从我头上抢过头显。当我走出演示区后,我突然之间想到:为什么我们不开发一款房间规模的VR体验呢?
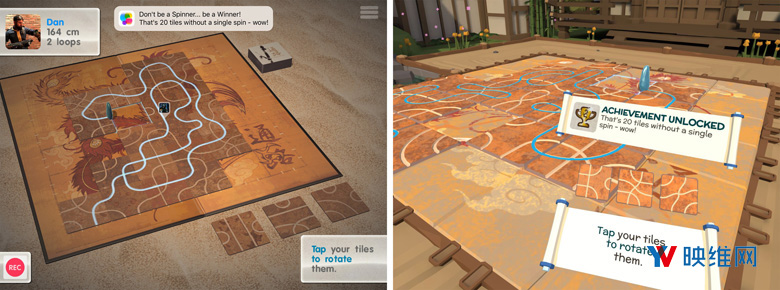
所以,我们为Oculus Go重新构思了《Tsuro》。我们将所有元素都放大了70倍。当你在棋盘中进行研究分析时,棋子会从你身边嗖嗖地略过。你同时可以欣赏到任何其他格式都无法实现的炫美景色。

但即便我们已经构思好游戏概念,项目的进展都并非是一帆风顺。回想起来,项目做对的地方要多于做错的地方。下面我们就来回顾一下。
1. 做错的地方?
1.1 移植旧版游戏的问题

为了有效移植《Tsuro》,我们需要尽可能多地重复利用手游版本的元素。遗憾的是,手游版本开发至今已超过六年时间,所以一定的历史问题减缓了我们的进度,并且影响了游戏性能。
在用IL2CPP进行编译时,我们的补间系统HOTween并不凑效。我们本来可以更新到DOTween,但由于当时已经是项目的后期阶段,我们认为风险太大。
当我们开始制作《Tsuro》的时候,Unity尚未提供原生UI系统,所以我们用的是nGUI。这给我们带来了非常有效的UI,但存在一定的问题。因为我们必须使用自定义着色器来点亮我们的叙事UI,所以当我们测试亚洲市场本地化所需的动态系统字体时,它们都发生了崩溃。再一次强调,这已经是在项目的后期,所以我们不得不在发行游戏前的一周内解决照明系统。
我们同时有用Playmaker进行可视化脚本编码。当我们开始《Tsuro》时,我们确实不知道如何使用,所以我们的脚本非常混乱。如果你打算使用Playmaker,请使用全局变量来获取关键游戏数据,保持状态机小型化,对所有内容进行颜色编码,并确保状态机之间的任何切换都是稳定进行,并且正确同步:当我们更新Unity的时候,速度的略有增加意味着某些Playmaker元素突然以不同的顺序启动,并造成重大系统错误。
1.2 对于移动框架,我们过于想当然
在移植《Tsuro》的时候,我们低估了VR所需的基本移动端功能,其中包括:
- 推送消息:我们使用OneSignal进行多人通知推送,更新房间列表,并在匹配完成时通知位于程序之外的用户。Oculus提供了一个可作为替代方案的通知系统,但我们没有时间为《Tsuro》进行研究和实施。
- 游戏中心:《Tsuro》拥有超过50项成就,并旨在在帮助用户发现各种二级游戏机制。Oculus同样提供了一个强大的成就系统……但当你解锁一个系统时,没有系统通知弹出窗口,同时没有用于检查进度的UI。成就UX必须从零开始设计。
- 社交整合:信不信由你,你无法轻松将Facebook整合到Unity游戏。对于移动设备,你可以使用Facebook Unity SDK。但对于Oculus,事情就变得棘手起来。
- 键盘:《Tsuro》有一个需要用户输入文本的实例。这个细小但至关重要的功能意味着我们必须实现VR键盘。幸运的是,我们在Unity Asset Store找到了一个解决方案,并能够快速地进行修改以满足我们的需求。

1.3 在Gear VR中进行测试:太少而且太迟
出于某些愚蠢的原因,我们认为Gear VR的性能与Go类似…大错特错。从Go到Galaxy S7,我们注意到帧率的显著下降。这需要我们深度优化通道,创建特定于设备但同时会降低分辨率的图形质量,更换着色器,减半纹理,调整阴影,并相应地调节CPU/GPU。
对于图形性能,我们的建议是:
- 请将你的环境整合至一个网格中,并禁用动态遮挡剔除。
- 请对你的纹理使用ASTC压缩:小幅度地进行实验,以获得性能和细节之间的最佳权衡。
- 请使用Oculus Lint工具(越快越好)。
- 请勿使用标准着色器。使用最简单的着色器(在Unity中,这种着色器通常是移动着色器)。
- 请不要使用Unity的默认天空盒,请转而使用移动版本,并将过于花俏的色彩设置烘焙到纹理中。
- 请不要使用环境照明。它对Go没有明显的FPS影响,但它在Galaxy S7上将“杀死”帧率。
最后,关注发行首周的玩家评论。准备好优秀的客服支持,并且根据报告问题迅速予以修复。
2. 做对的地方
2.1 低多边形美术风格
我们一开始希望匹配手游版本的环境风格。高清环境的实验表明,我们将需要投入过多的时间,并且依然需要在质量方面进行妥协。幸运的是,Unity Asset Store再次提供了帮助。

我们一直在研究低多边形美术,而且我们与新西兰工作室Synty关系良好。他们拥有一个非常出色的日本幕府时代环境包,而且非常适合《Tsuro》。
这种复古外观存在一系列的优势:首先,它非常精美;其次,它的性能非常优秀。经过一定的调整后,我们能够在Oculus Go以每秒72帧的标准分辨率运行《Tsuro》;最后,我们能够找到其他高质量的低多边形asset,并添加风格化的天空盒,远景,粒子效果,甚至一定的野生动物。
2.2 专注于用户界面
《Tsuro》最初的UI隐藏在屏幕的角落,而VR中没有屏幕,更不用说什么角落。我们展开了一定的技敏捷开发,力求构建出可行的UI,其涉及在专用的“健身房”中快速构建,测试和迭代多个UI排列。这有助于我们识别和解决一系列的关键问题……

- 明智地选择你的字体:如果你更重视易读性,选择过于风格化的字体是一个坏主意。我们选择了清新,有趣的手绘风格。
- 保持文本简短但清晰:玩家可以从环境中的任何位置查看UI,这使得文本易读性成为了一个问题。我们尝试了各种技术解决方案,但最好的方法是保持措辞简洁,而且选择尽可能大的字体。
- 模拟照明:如果你的UI需要随玩家移动,它可能需要点亮。我们最终手动地模拟静态UI元素的照明,并使用脚本化的近似法来动态地重新着色移动UI。
- UI不能分散玩家的注意力:将UI与玩家锁定会令人感到不舒服,但我们的主UI需要始终可见。为了解决这个问题,我们将其锁定在玩家的位置,但总是令它面对着棋盘上的交互点。它同时可以根据玩家的高度水平重新定位,因此游玩区域总是不受影响。
2.3 跨平台多玩家
Oculus《Tsuro》玩家可以与智能手机和平板电脑玩家对战。对于能够与非VR玩家对战的玩家,他们的反馈都十分积极。这同时意味着游戏在发行后就已经拥有成千上万的玩家。

为实现这一目标,我们采用了两种现成的技术:Photon Networking和PlayFab。两种系统都经过专门设计,可以很好地协同工作,而且成本低廉。
Photon负责实际的在线游戏(设置房间,传输数据等),PlayFab则管理身份验证,朋友,匹配和游戏状态。它同时可以从玩家账户(Facebook,Steam,游戏中心等)获取信息,并且包含与Oculus完美集成的通用选项。
2.4. Gommunity
我们非常幸运,一位早期测试人员向我们介绍了Discord中的GOmmunity,结果证明这非常重要。

这群可爱的人儿几乎玩过所有Go的游戏。他们能够告诉我们游戏的主要缺陷,并提供了优秀的示例游戏作为参考。
在他们的帮助下,我们优化了移动系统,创建了稳定了棋盘体验,并且通过Oculus Rooms实现了Coordinated App Launch(超级容易实现)。
3. 总结
我们相信VR版《Tsuro》是享受造路游戏的最佳方式……至少从数字维度而言。我们将这款优秀的小型战略游戏带到了VR,并希望在不久的将来能够为更多的棋盘游戏提供类似的沉浸式体验。作为我们第一次涉足VR,《Tsuro》主要是作为一次实验:一个相对较短的项目,并且允许我们为开发更复杂的VR游戏积累必要的经验。《Tsuro》的美术风格,UI,移动机制,测试,优化和框架等等,这一切都会在我们的下一款VR游戏中发挥重要的作用。