Mozilla将WebXR Viewer更新至ARKit2.0
文章相关引用及参考:mozvr
本文来自Mozilla的BLAIR MACINTYRE
(映维网 2018年11月24日)Mozilla在2017年构建了API for WebXR的实验性版本,并且开发了WebXR Viewer iOS app以支持他们自己和其他人使用ARKit来在iOS上实验WebXR。在不久的将来,Mozilla将最终确定WebXR Device API,并开始予以应用。他们已经在开发一个允许WebXR Viewer暴露新API的Javascript库,并且希望在更新webxr polyfill以匹配最终API后推送更新。
Mozilla最近更新了WebXR Viewer,修复了一定的bug,并将应用程序更新至iOS 12和ARKit 2.0(尚未暴露所有的ARKit 2.0,但预计将在未来几个月内发布)。除了修复bug之外,新版应用程序的两个功能强调了WebXR与隐私,摩擦和平台独立性相关的有趣问题。Mozilla的BLAIR MACINTYRE日前对其进行了介绍,下面是映维网的具体整理:

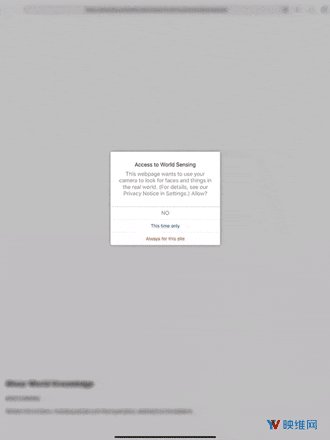
首先,Web浏览器可以通过有效管理底层平台来减少用户从一种AR体验转移到另一种AR体验时的摩擦,而不是在会话之间完全关闭它。但需要注意的是,不要将数据暴露给可能会令用户感到意外的应用程序。
.其次,为WebXR构思的某些高级功能尚未以跨平台的方式提供,如可共享的世界映射或持久性锚点。这些功能是用户所期望体验的核心,如持久性内容或多用户之间的共享体验。
在这两种情况下,我们尚不清楚正确答案是什么。
1. 无摩擦的体验和用户隐私
假设:无论底层平台是如何予以应用,在加载新的WebXR网页时,如果是第一次加载而且没有现有映射或先前锚点页面,它应该只获取有关可用世界的信息。
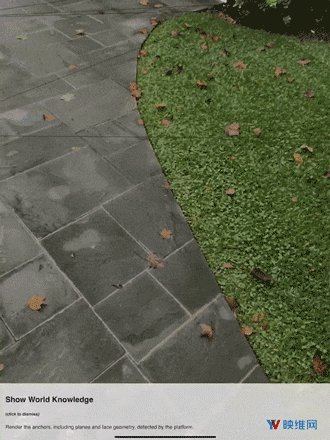
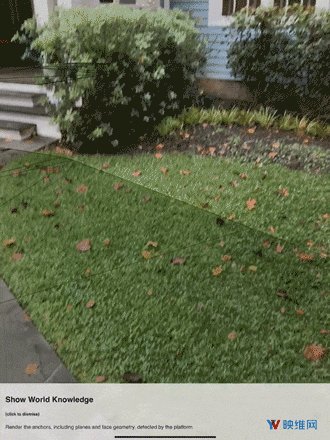
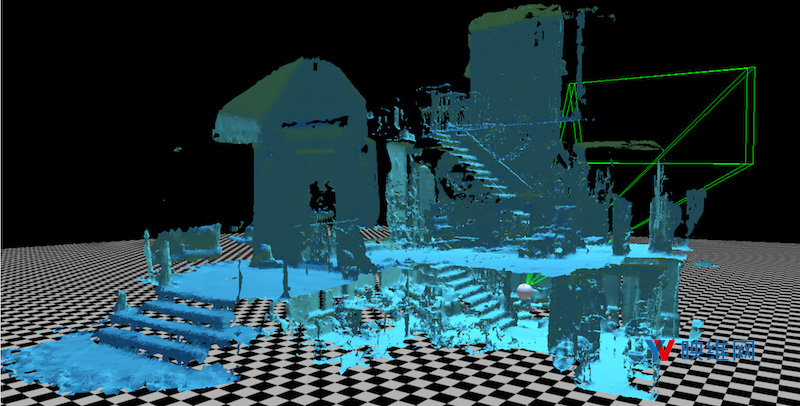
请参见下面的图像。下图是运行“World Knowledge”样本的结果,并花费了数分钟时间从房子二楼走到楼梯并下来一楼,转身,再通过楼梯走到地下室,然后回到一楼,通过前门进入院子。回头看着房子,你可以看到每个楼梯,地板和部分墙壁的小型平面(半透明绿色多边形)。即使只是运行ARKit数分钟,系统都会产生大量关于空间内部的信息。

如果同一用户访问另一个网页,浏览器可以选择是否重启ARKit。重新启动会导致高度摩擦的用户体验:所有关于世界的知识图谱都将丢失,并需要用户扫描环境以重新初始化底层平台。但是,不重新启动可能会将信息暴露给令用户感到意外的新网页。由于是在室外访问页面,用户可能不会期望访问内部的细节。
在WebXR Viewer中,我们没有为每个页面重新初始化ARKit。我们决定,如果在不访问不同XR页面的情况下重新加载页面,令ARKit保持运行并保留所有世界知识图谱。这样就可以在不完全重新启动体验的情况下重新加载页面。当访问一个新WebXR页面时,保持ARKit运行,但销毁所有距离用户达到一定阀值的ARKit锚点和世界知识图谱(在当前的实现下,默认是3米)。
在下面我们演示了这种行为。当用户从“World Knowledge”样本换成“Hit Test”样本时,系统将销毁大部分锚点。当用户换回“World Knowledge”样本时,系统再次销毁大部分锚点。访问非XR页面不算作访问另一页面,但如果浏览器不是位于XR页面,系统将在片刻后关闭ARKit以节省电能,这同样会销毁所有的世界知识图谱。

尽管这是在摩擦和隐私之间进行权衡的相对简单方法,但在浏览器中实现WebXR时需要考虑这样的问题。现代AR和VR平台能够合成和暴露高度详细的环境映射,并随时间推移保留重要信息。这些平台可以随时间推移保留世界空间模型,并暴露给应用程序,因此即便浏览器为每个访问页面重新启动底层API,空间的完整模型都可供使用,除非浏览器明确选择不将其暴露给网页。
例如,请参考用户在佩戴微软Hololens的同时在上述房屋中行走,路径类似,时间相似。在这种情况下,相同环境的映射将如下所示。

如上所示,图片比ARKit平面显著更加详细。随着用户继续佩戴和使用Hololens,信息能够继续保留,优化,并与空间中的所有应用共享。
在这两种情况下,ARKit平面和Hololens映射都是基于用户在房屋里走动的数分钟时间而捕获。你可以想象一下,设备在长时间使用后可以提供的详细程度。
2. 特定于平台的功能
假设:对于需要持久性和共享内容的高级功能(如World Mapping),如果网络的跨平台特性扩展到AR和VR,它们将需要针对当前各个平台的跨平台模拟。
ARKit 2.0带来了检索当前世界模型的可能性。ARKit通过所谓的ARWorldMap来追踪平面和锚点。映射可以进行保存和/或与其他应用进行共享,从而实现持久性和多用户AR体验。
在这一版本的WebXR Viewer中,我们希望探索一些与持久性和多人体验相关的概念,所以我们为一个活动的AR会话添加了session.getWorldMap()和session.setWorldMap(map)指令。
这些功能引发了用户隐私问题。ARKit的ARWorldMap是一个不透明二进制ARKit数据结构,可能包含大量可以由应用开发者提取的空间数据(格式未记录)。因此,我们利用了WebXR Viewer中的现有隐私设置,并允许应用程序检索世界映射
另一方面,WebXR Viewer允许页面向ARKit提供ARWorldMap,并尝试在不增加权限的情况下使用它来重定位。从理论上讲,如果用户位于特定位置,这样的操作可能允许恶意Web应用程序通过浏览器测试来“探测”世界。在实践中,这样的攻击似乎不可行:加载映射会重置ARKit,并且无论重定位最终是否成功,将智能手机重新定位到映射需要一定的时间。
尽管实现这些命令不算什么,但暴露这种功能会引发WebXR设计的一个基本问题(除权限和可能的威胁之外)。具体而言,鉴于每个XR平台都以不同方式实现这些功能,这些功能最终将如何以跨平台方式运行呢?
我们没有这个问题的答案。例如,诸如HoloLens这样的设备允许保存空间和共享弓箭,与ARkit类似。但其他平台仅共享Anchors,或者根本不允许共享。随着时间的推移,希望可能出现一定的共同点。谷歌已经在ARKit和ARCore上实现了他们的ARCore Cloud Anchors。也许行业可以采取类似的,更加开放的,以及独立于特定基础架构的方法,从而在众多平台上实现标准化。
3. 展望未来
随着我们正在制定初始的WebXR Device API规范,这只是Immersive Web Community Group正在探讨和考量的众多问题中的两个。如果你希望看到Web暴露和提供各个XR平台的全部功能,从而保持Web的开放性,你可以加入讨论并帮助我们确保XR Web取得成功。











