深度对比分析VR头显Vive、Rift的分辨率:渲染、失真与校正
文章相关引用及参考:doc-ok
本文来自美国加州大学戴维斯分校的研究类计算机科学家Oliver Kreylos
(映维网 2018年05月11日)美国加州大学戴维斯分校的研究类计算机科学家Oliver Kreylos在今年年初详细介绍了关于VR头显分辨率的问题,但由于当时手上没有Oculus Rift,他只是分析了HTC Vive。现在Kreylos已经拿到并分析Oculus Rift的头显显示器分辨率,同时撰写了一篇与Vive进行对比的文章。以下是映维网的具体整体:

我在今年年初撰写了一篇关于VR头显分辨率的文章。遗憾的是,我当时只是分析了HTC Vive。与此同时,我手上拿到了Oculus Rift,这样我就能够从中获取必须的原生数据。
延伸阅读:深度分析VR头显分辨率:渲染、失真与校正
有了这些新数据,现在是时候撰写一篇后续文章了。为了更易于阅读,我在本文使用一种新方法来重新创建了年初文章中的HTC Vive图表,具体请参见下图:
1. HTC Vive
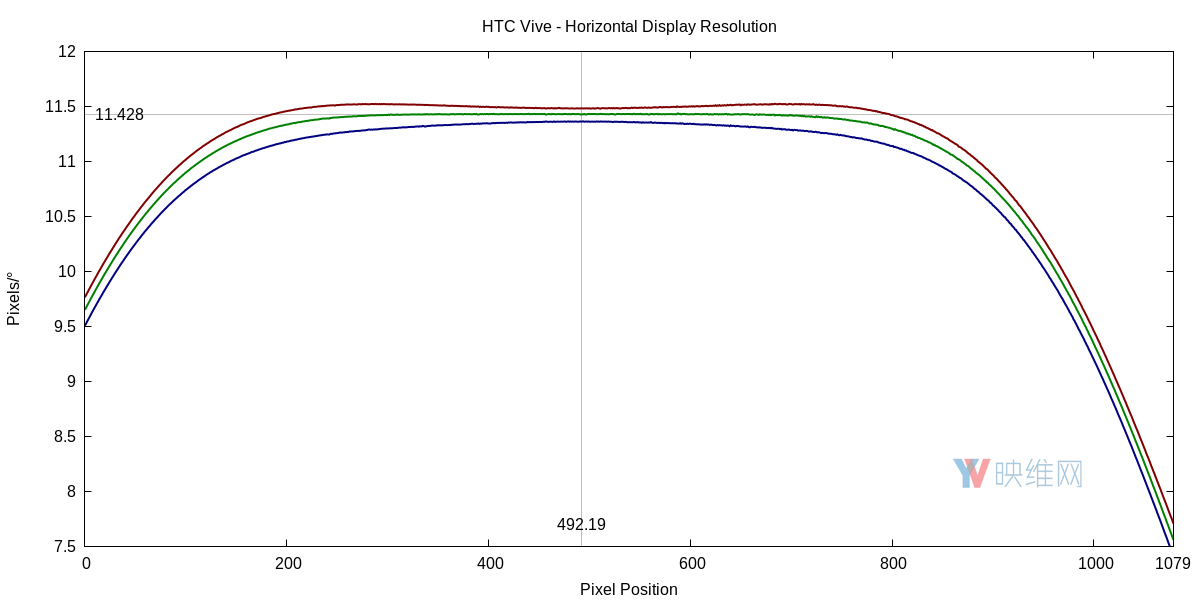
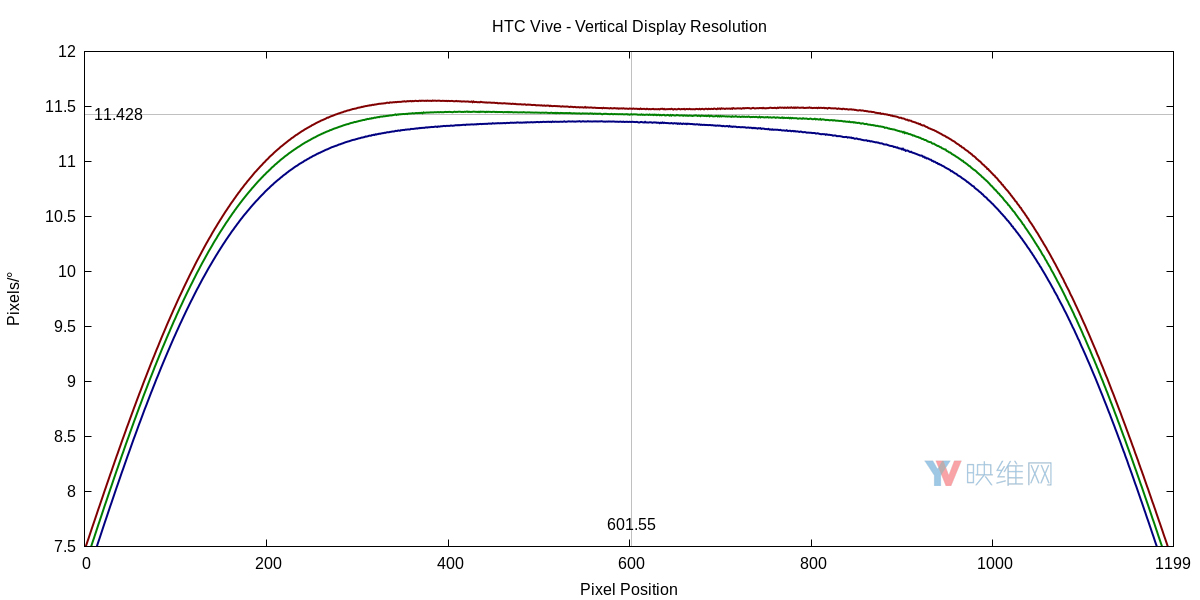
前两张图表(1和2)是通过Vive右边显示器透镜中心观察到的水平横截面和垂直横截面显示分辨率,单位为像素/度。

图1:水平线下的显示分辨率,单位是像素/度

图2:垂直线下的显示分辨率,单位是像素/度
显而易见的是,显示器不同位置的分辨率并非恒定,而且对于每种基色都有所不同。有关这些观察的详细解释,请参阅年初发布的文章。另一方面,透镜中心周围有一个大片“平坦区域”,分辨率几乎不变。因此,我建议在透镜正中心采用绿色通道分辨率,以作为VR头显“真实”分辨率的简便度量。
需要注意的是,红色和蓝色通道的分辨率是标称(名义)分辨率,即每度渲染的像素数量。由于Vive(和Rift)采用了PenTile亚像素布局,这两个通道的有效子像素分辨率低于sqrt(2)/2=0.7071,因为红色和蓝色通道使用了相对于绿色通道像素网格旋转了45度的像素网格。
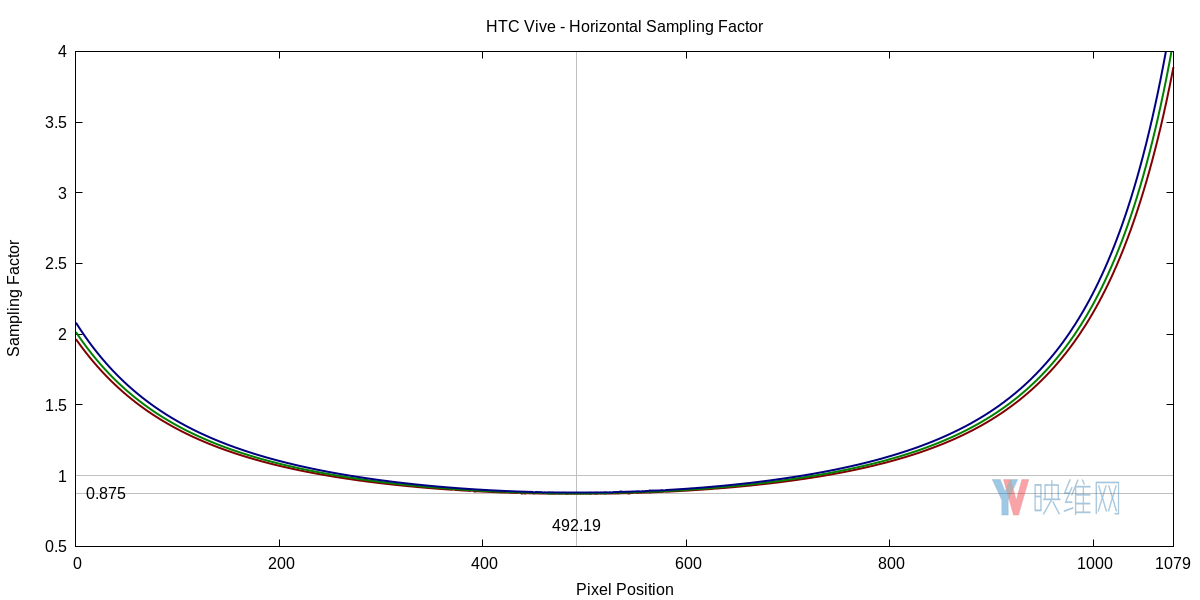
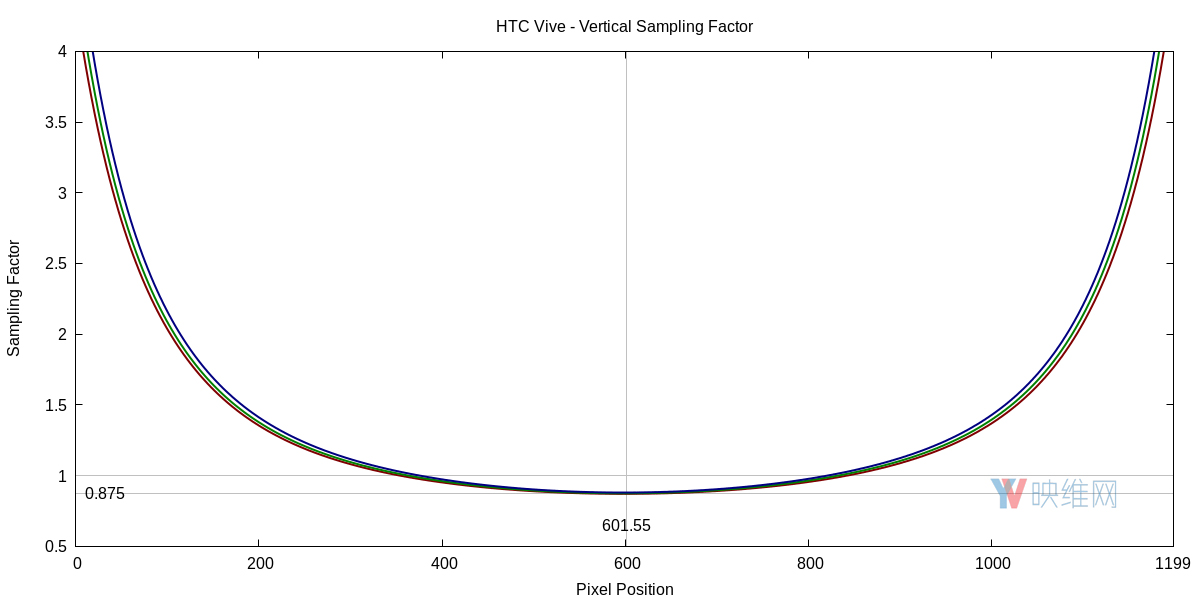
第二组图(3和4)使用了默认渲染目标尺寸(1512×1680像素)来说明显示像素与中间切线空间渲染目标上的像素的尺寸关系。小于1的因子表示显示像素小于中间像素;而大于1的因子则表示显示像素覆盖多个中间像素。关于切线空间渲染和渲染后镜头畸变校正的解释,请再次参阅年初发布的文章。

图3:水平线下显示渲染目标和中间渲染目标之间的采样因子

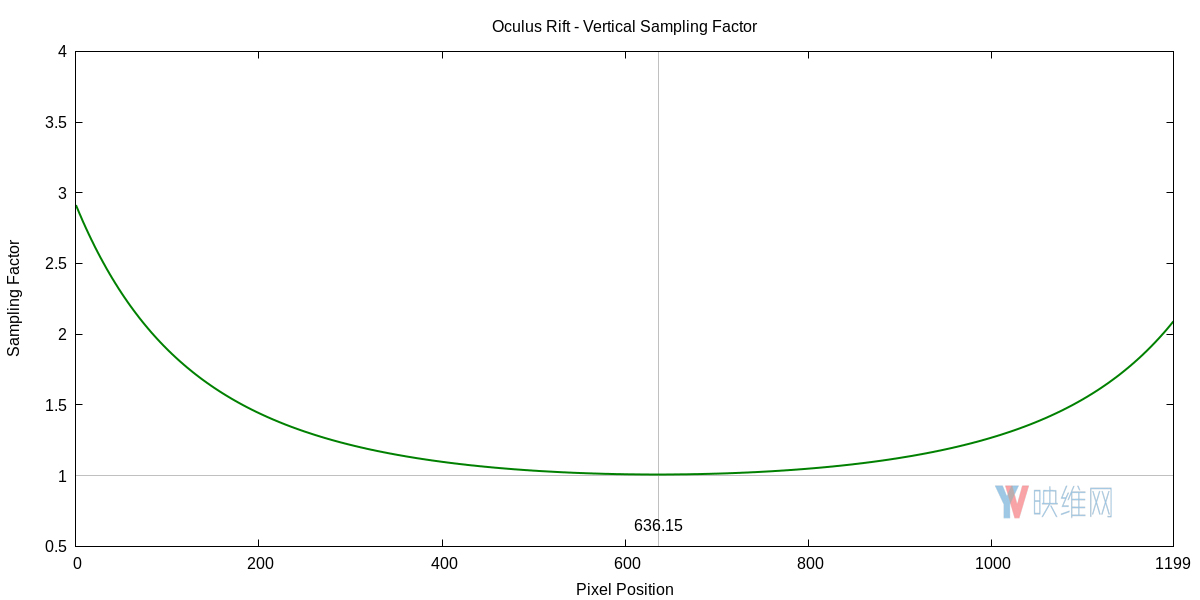
图4:垂直线下显示渲染目标和中间渲染目标之间的采样因子
这些采样因子是设计VR渲染管道时的重要考虑因素。在显示器的上下边缘(见图4),像4.0这样的高因子意味着渲染器必须(在水平透镜中心)绘制四个像素,或者在一个图像角落渲染最多16个像素,从而生成单个显示像素。这不仅浪费了大量的工作,而且还会在镜头校正步骤中引起混叠。纹理映射中使用的标准双线性滤波器不能很好地处理高采样因子,而诸如4:1这样特别高各向异性的采样因子需要转向更复杂和更昂贵的高阶滤波器。透镜匹配着色(lens-matched shading)等渲染技巧是维持大多数标准3D渲染管道,同时不需要高采样因子的一种方法。
有趣的是,在标准渲染目标尺寸下,透镜中心周围的采样因子小于1.0,这意味着渲染目标的分辨率比实际显示分辨率略低。这可能是为了创建更大的视场区域,其中显示像素和中间像素的尺寸大致相同。
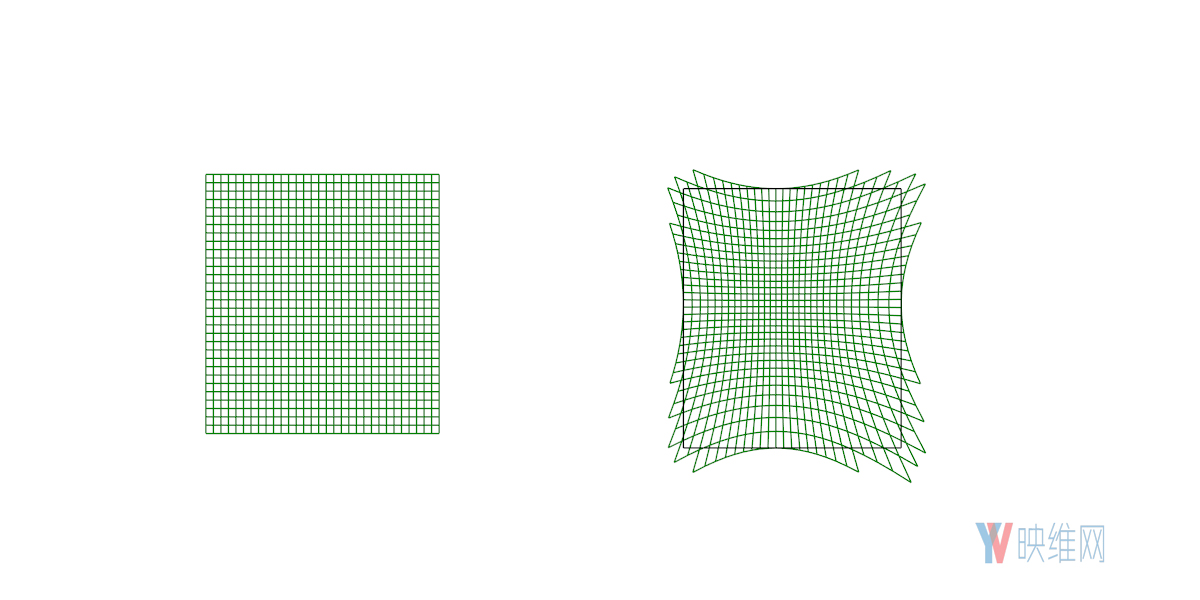
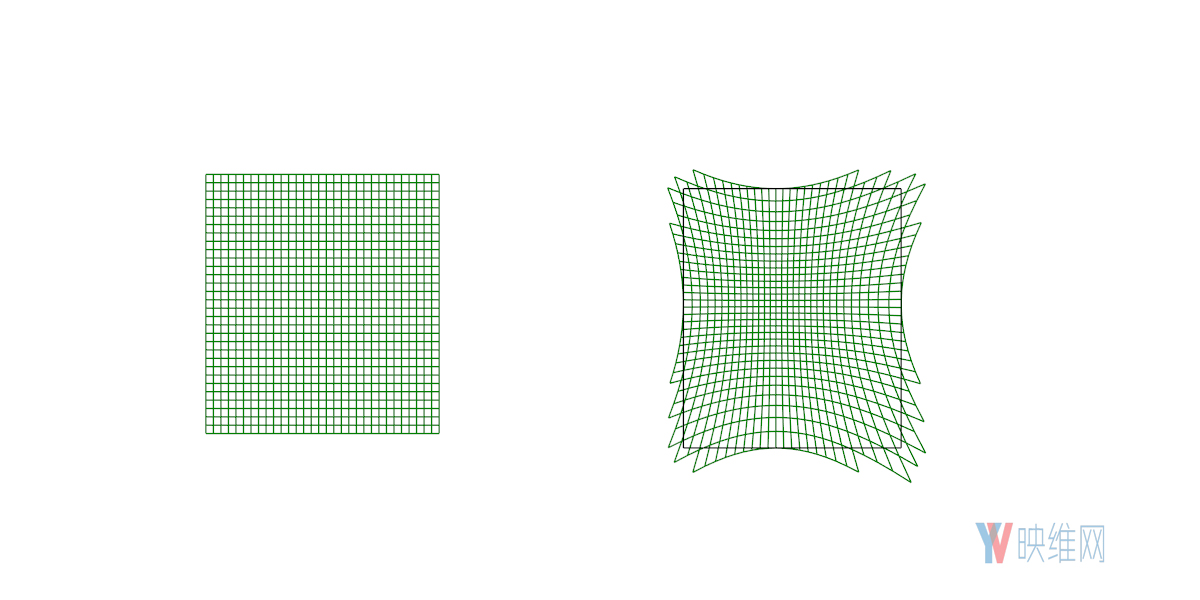
本节中的最后一张图表(图5)展示了镜头畸变校正网格,以及实际显示渲染目标(左)和中间渲染目标(右)之间的空间关系。右边的黑色矩形表示中间渲染目标的正切空间边界,即头显视场的上限。

图5:Vive镜头畸变矫正的可视化图例。左边:显示空间中的畸变矫正网格;右边:映射至中间渲染目标的畸变矫正网格。只显示与渲染目标范围(黑色矩形)相交的部分网格。
请注意,在Vive的情况下,不仅某些显示像素无法显示有效数据(即映射至黑色矩形之外的失真网格部分),而且中间图像的所有部分都不参与显示。渲染目标会超出显示器的左边缘,导致图表出现了透镜形状(半圆状)的“缺失区域”。
2. Oculus Rift
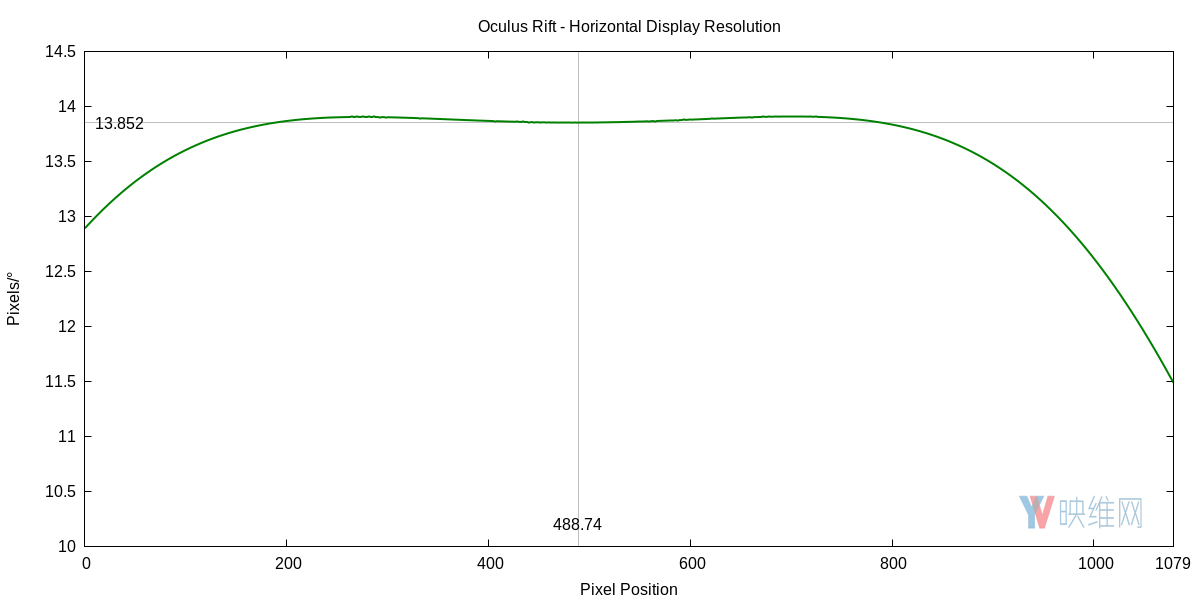
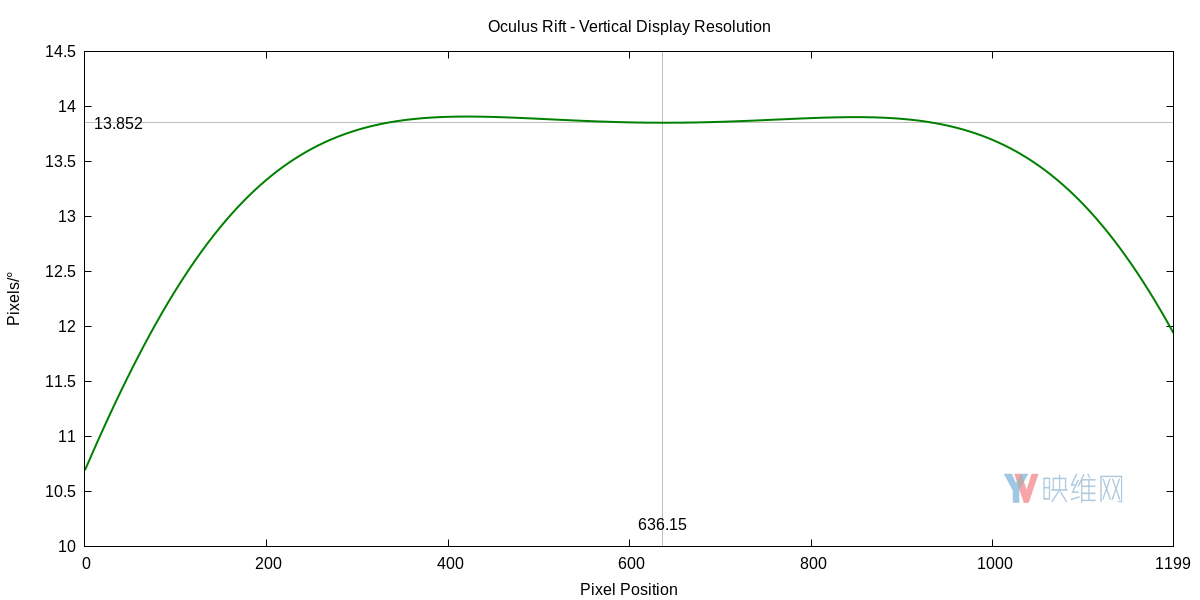
跟上文一样,前两张图标(6和7)是通过Oculus Rift右边显示器透镜中心观察到的水平横截面和垂直横截面显示分辨率,单位为像素/度。

图6:水平线下的显示分辨率,单位是像素/度

图7:垂直线下的显示分辨率,单位是像素/度
跟上一节不同的是,图表只有一条分辨率曲线,而不是说每个原色通道各一条曲线。这是因为Oculus将镜头畸变矫正方法视为商业秘密,而我是采用了某些技巧才获得了一条曲线。遗憾的是,我不太确定这条曲线属于哪个原色通道。根据我重建它的方式,它应该属于绿色通道,但基于曲线的形状,它看起来更像是红色通道。请注意透镜中心的“双驼峰”。这与Vive的红色通道曲线形状相同,而Vive的绿色通道和蓝色通道曲线都不存在这种“驼峰”。这将成为下面比较部分的一个要点。
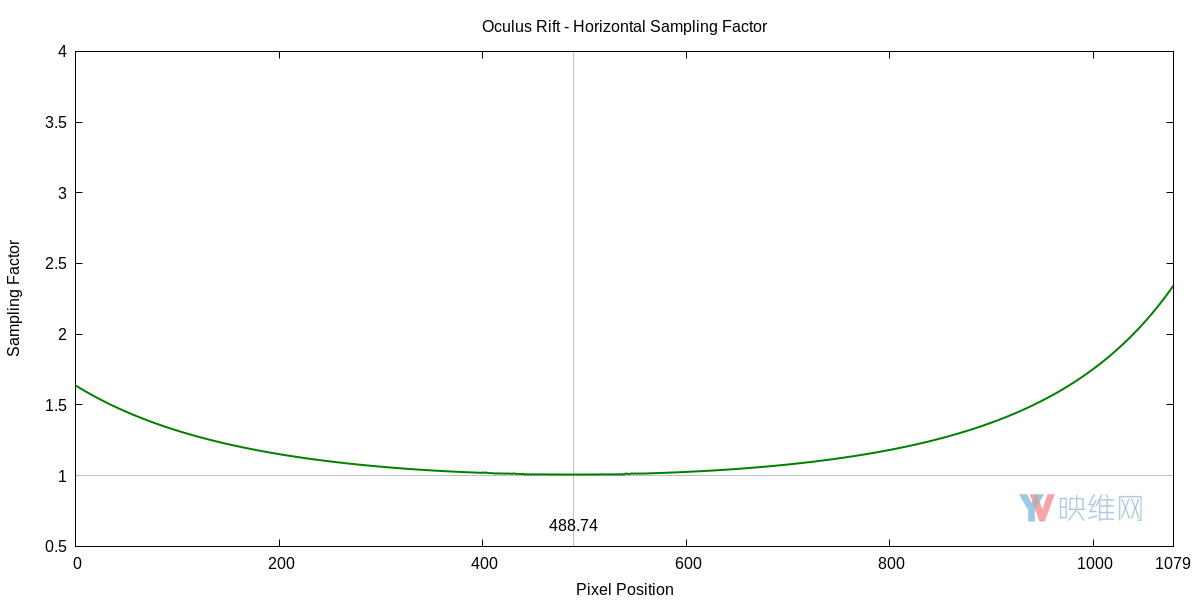
图8和图9是默认渲染目标尺寸(Rift是1344×1600)的水平采样因子和垂直采样因子。

图8:水平线下显示渲染目标和中间渲染目标之间的采样因子

图9:垂直线下显示渲染目标和中间渲染目标之间的采样因子
最后一张图表中(10)与之前在Rift渲染管道最后使用的镜头畸变校正步骤的可视化效果一样。

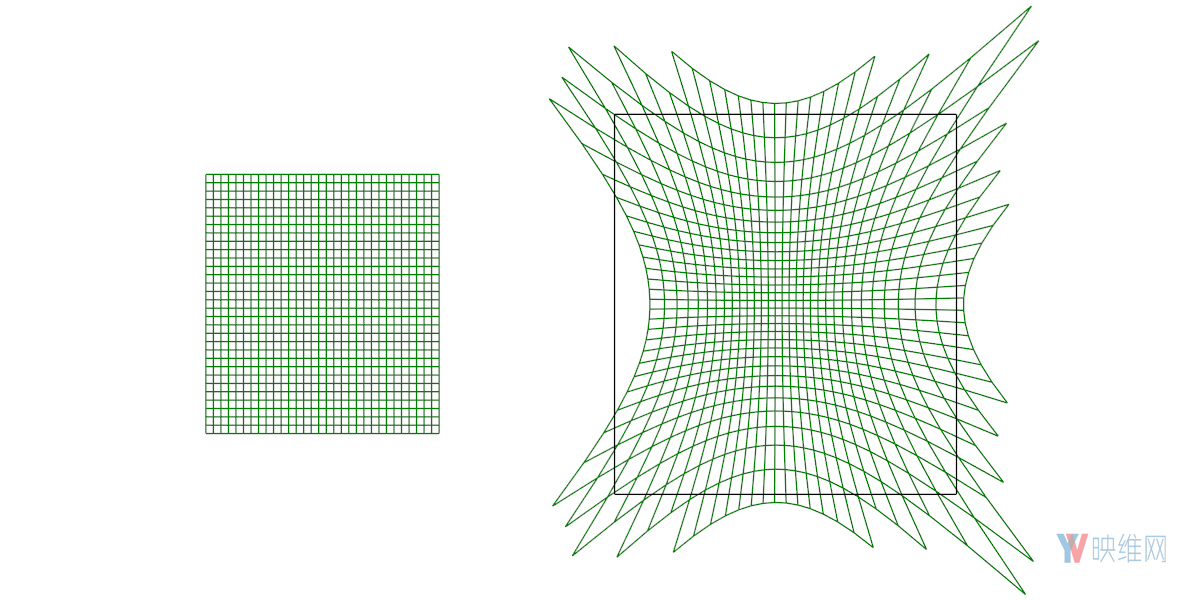
图10:Rift镜头畸变矫正的可视化图例。左边:显示空间中的畸变矫正网格;右边:映射至中间渲染目标的畸变矫正网格。只显示与渲染目标范围(黑色矩形)相交的部分网格。
3. 对比
根据这两款头显的结果,HTC Vive和Oculus Rift之间最明显的光学特性差异在于:Oculus用视场的减少换来了分辨率的提高。Oculus Rift的“单一数字”分辨率13.852像素/度明显高于HTC Vive。假设我从Rift提取的单曲线属于绿色通道,Rift的分辨率将比Vive高出21.2%。如果曲线代表红色通道(正如“双峰驼”所示),Rift分辨率仍然比Vive高出20.6%。
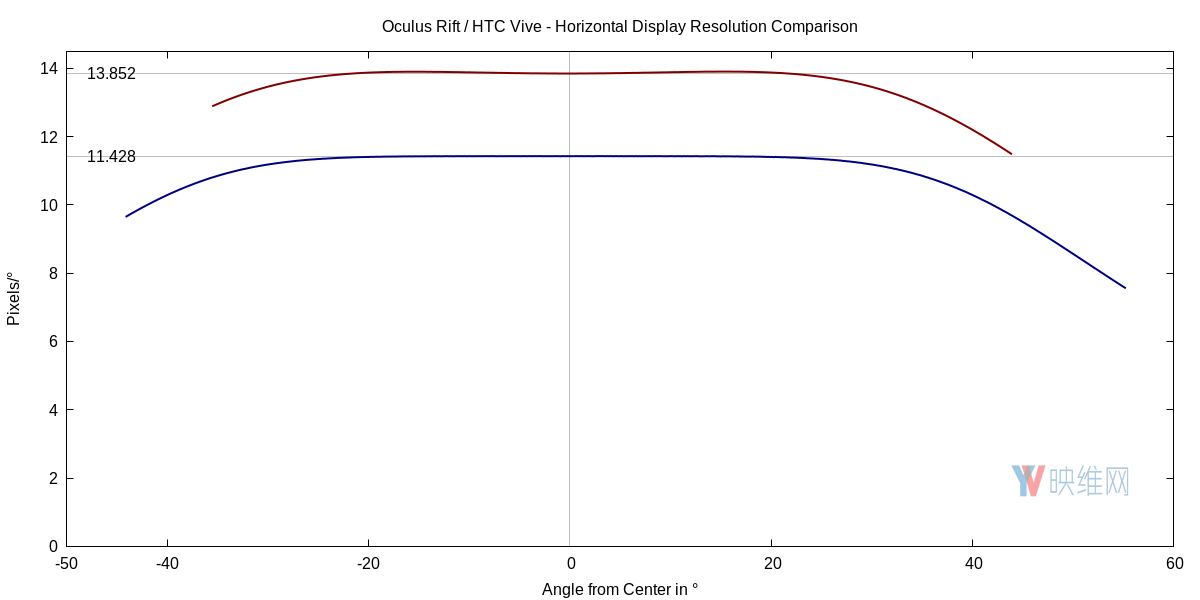
前面章节的图表(1和6)展示了分辨率在显示器像素空间上的变化,但由于视场不同,比较效果并不是太好。在同一个图表中绘制它们需要将水平轴的像素空间转变成角度空间,如图11所示:

图11:水平显示分辨率对比
图11还阐明了两款头显之间像素采样因子的明显差异。根据图3和图4,Vive的渲染管道必须在整个显示器上处理4.5的采样因子动态范围(从0.875到4.0),而Rift仅需要处理2.9的范围。 这是Rift减少视场的第二个影响。Vive使用了更多的透镜边缘部分,而这里的采样因子出现了明显的上升。通过紧靠透镜中心,Rift避开了那些危险区域。
4. 分辨率与视场
考虑到两款头显的显示器在像素数目上相同(单眼1080×1200),很明显的是,有人为了获得更高的分辨率而减少了视场。然而,由于切线空间渲染和透镜畸变校正的非线性关系,分辨率和视场之间并不存在简单的负相关关系。
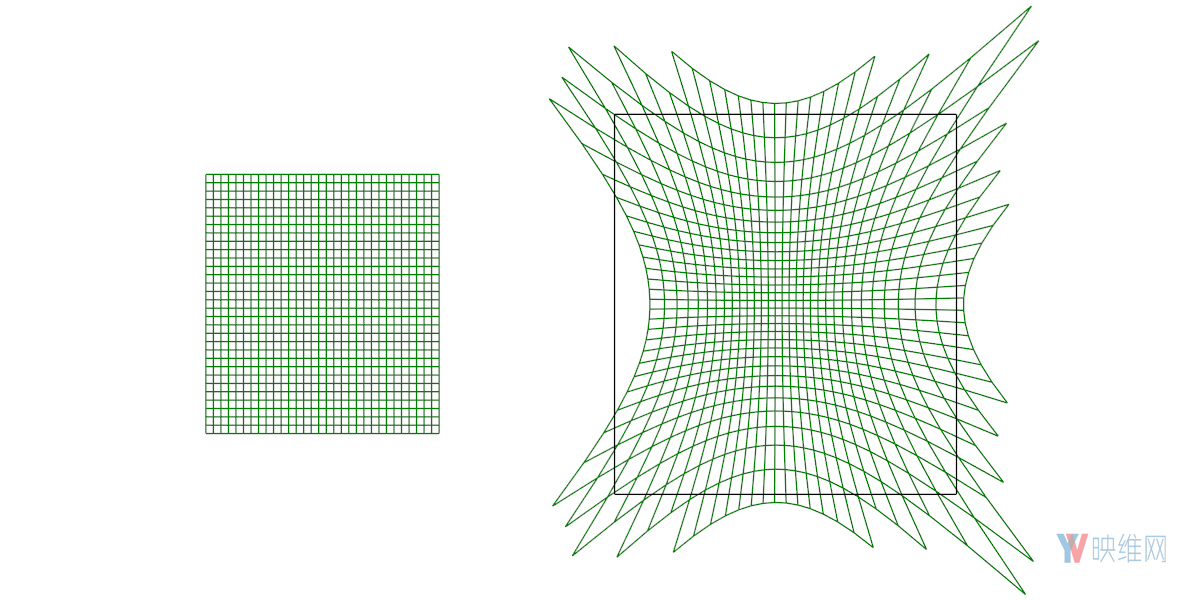
幸运的是,如果知道中间渲染目标的切线空间投影参数和镜头畸变校正过程中使用的系数,我们可以计算出精确的视场并直接进行比较。第一种方法是比较图5和图10,两者都是以相同的比例绘制。为了方便起见,我在这里复制了图5和图10:

图5:Vive镜头畸变矫正的可视化图例。左边:显示空间中的畸变矫正网格;右边:映射至中间渲染目标的畸变矫正网格。只显示与渲染目标范围(黑色矩形)相交的部分网格。

图10:Rift镜头畸变矫正的可视化图例。左边:显示空间中的畸变矫正网格;右边:映射至中间渲染目标的畸变矫正网格。只显示与渲染目标范围(黑色矩形)相交的部分网格。
然而,比较这两个图表多少会令人产生误解(所以我没有将它们叠加在一起)。它们都是绘制在切线空间之中,而切线空间对于VR渲染管道非常重要,切线空间大小的差异与观察到的视场差异不存在线性关系。
对于在2D图标中绘制头显视场,没有一种方法适用于所有的条件,但在这种情况下,我们可以将视场范围转换为极坐标,从而绘制出更好的比较结果。其中,显示器上的每个点都绘制在正方向的测角,而显示点到中心点的距离与该点与正方向的角度成正比。
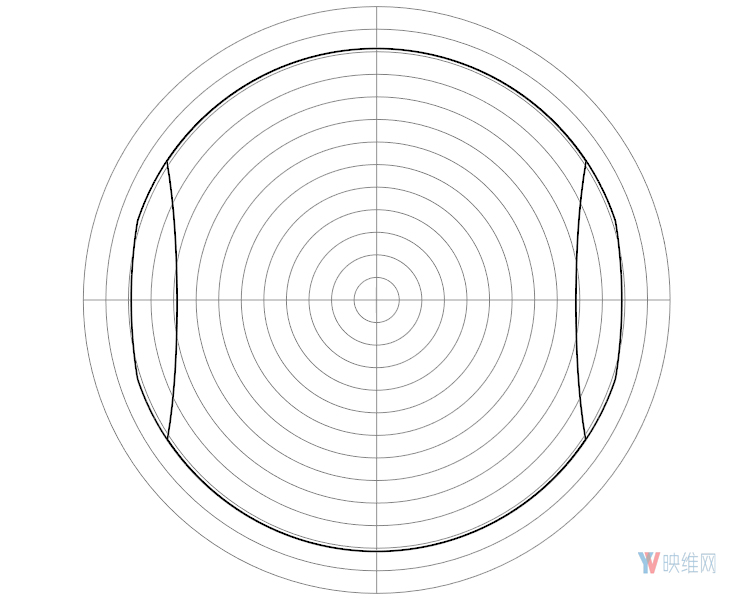
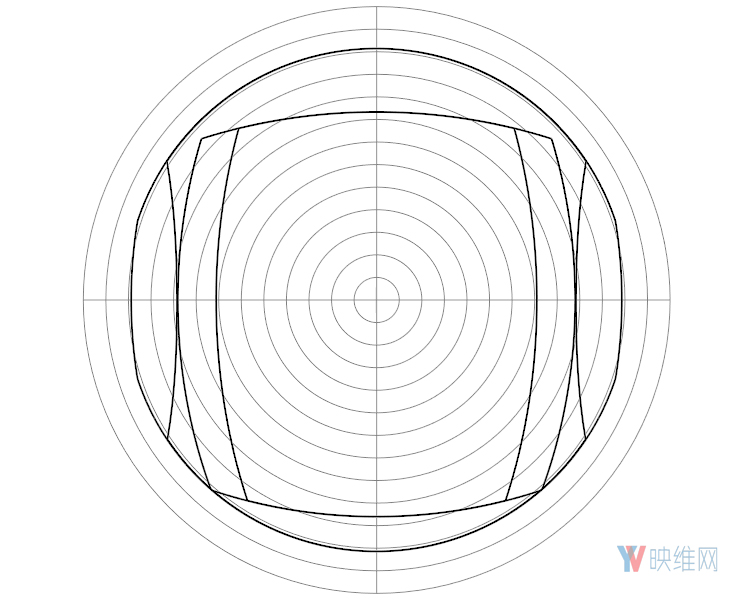
图12和13分别以极坐标显示Vive和Rift的视场。在Vive的情况下,图11没有显示中间渲染目标隐含的完整视场区域(减去“缺失区域”,参见图5),因为Vive的渲染管道没有调用至整个中间目标,而仅仅只是围绕正方向的圆的内部。

图12:极坐标中HTC Vive的组合视场(双眼)。每个灰色圆圈表示距离正方向5度。

图13:极坐标中Oculus Rift的组合视场(双眼)。每个灰色圆圈表示距离正方向5度。
另外为了说明两款头显之间不同的双眼重叠数量,我同时展示了每款头显的双眼视场组合。在图12中,Vive的整体视场大致是圆形,在任一眼睛的内侧都具有透镜形状的“缺失区域”。除了该区域之外,单眼视场的重叠非常优秀。
在图13中,Rift的视场更像矩形,因为它使用中间渲染目标的整个矩形,而且在两只眼睛之间有明显的位移,这是以双眼重叠为代价来增加总的水平视场。另外值得注意的是,Rift视场在垂直方向并不对称。为了更好地将较小的视场放置在用户的整体视野之中,透镜比屏幕下移了一点。
与切线空间不同的是,直接比较极坐标图十分有意义,参见图14:

图14:极坐标下HTC Vive和Oculus Rift的视图重叠图。每个灰色圆圈表示距离正方向5度。
值得注意的是,Rift的完整双目视场都完全包含在Vive的双目重叠区域之内。
5. 提取Oculus Rift的镜头失真校正系数
正如我在开始时所提到的那样,Oculus将Rift的镜头畸变校正方法视为商业秘密。与Vive不同,Vive通过OpenVR提供了计算显示器上任意点的镜头校正切线空间位置的函数,而Oculus的VR运行时则在后台进行所有渲染后处理。
所以,我是如何产生图6到图10,以及图13中的数据的呢?笨方法。我编写了一个基于libOVR的VR应用,它会忽略3D和头部追踪等其他一切,只是在切线空间中直接将棋盘网格渲染至中间渲染目标。然后,我在libOVR镜像窗口设计功能中使用了一种调试模式,在计算机主显示器上显示棋盘的桶形失真视图,并在其中截取了屏幕截图(参见图15)。

图15:libOVR镜像窗口的屏幕截图,其显示了棋盘的桶形失真视图。遗憾的是,图片没有任何关于色差校正的迹象。
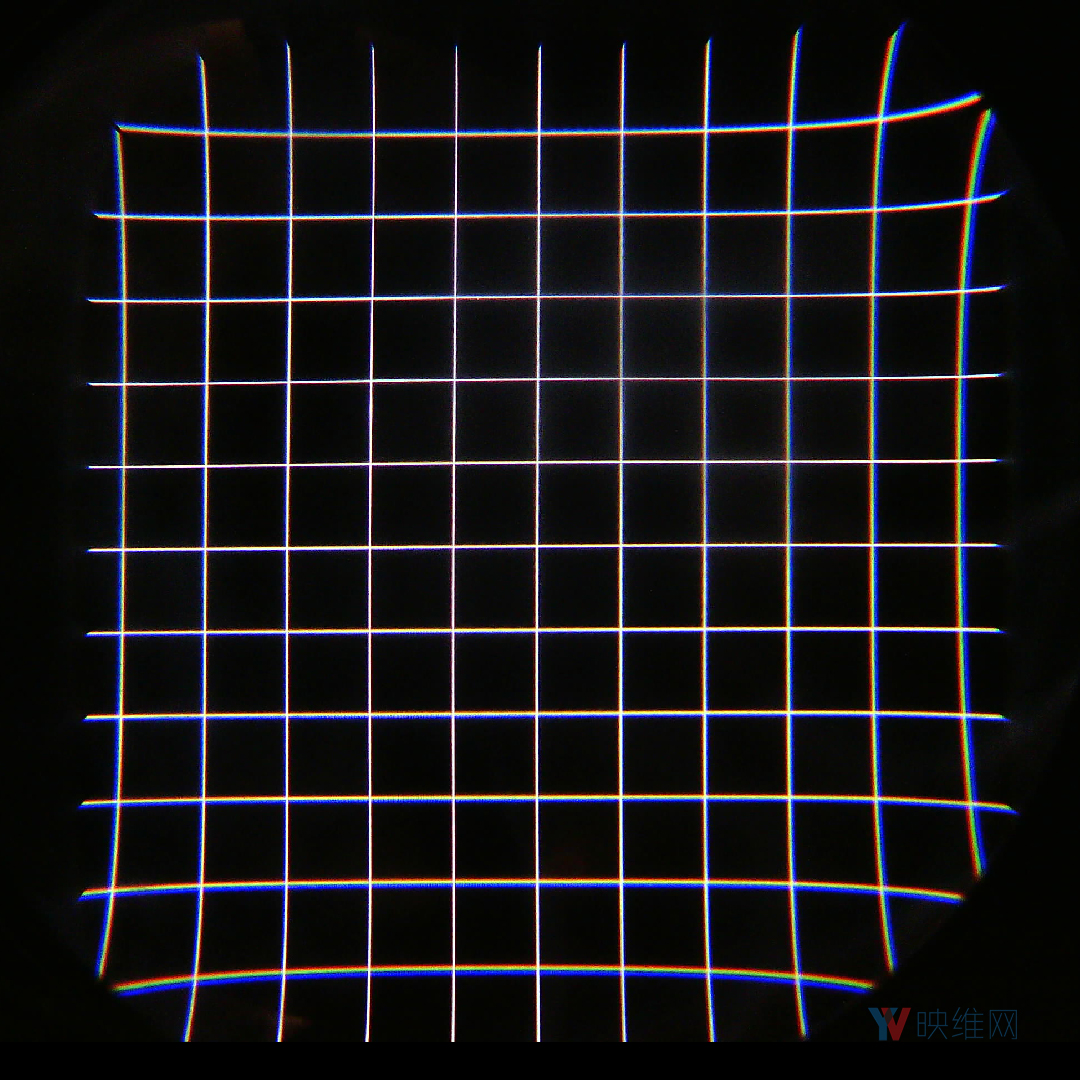
令我感到意外的是,桶形失真视图没有任何关于色差校正的迹象。所以正如我想象中那样,Rift显示器上的影像不是1:1地对应(证据可见图16,Rift的透镜确实受色差的影响),但一些伪影可能是由不同镜头失真系数组而造成。即使在最好的情况下,这也意味着我无法为三个原色通道创建单独的分辨率曲线。
尽管是这样,但我还是继续朝这个方向前进,而且由于我得到的结果有意义,我认为这个调试输出和真实显示图像之间至少存在一定的关系。接下来,我将屏幕截图投影到镜头畸变校正实用程序中,后者提取了畸变网格的内角点,然后通过非线性优化程序运行角点。最后,这个优化程序输出了这样一组将输入图像映射至我在切线空间中制作的原始图像的畸变校正系数,像素容差大约为0.5。借助这些校正系数,再加上由libOVR给出的切线空间投影参数,我可以生成所需的图表和图形。

图16:通过透镜看到的显示校正网格的Rift显示器图片。我们可以明显看到因色差造成的颜色边缘,这意味着Oculus的渲染管道确实可以进行校正,但这没有反映在调试镜像窗口模式之中。
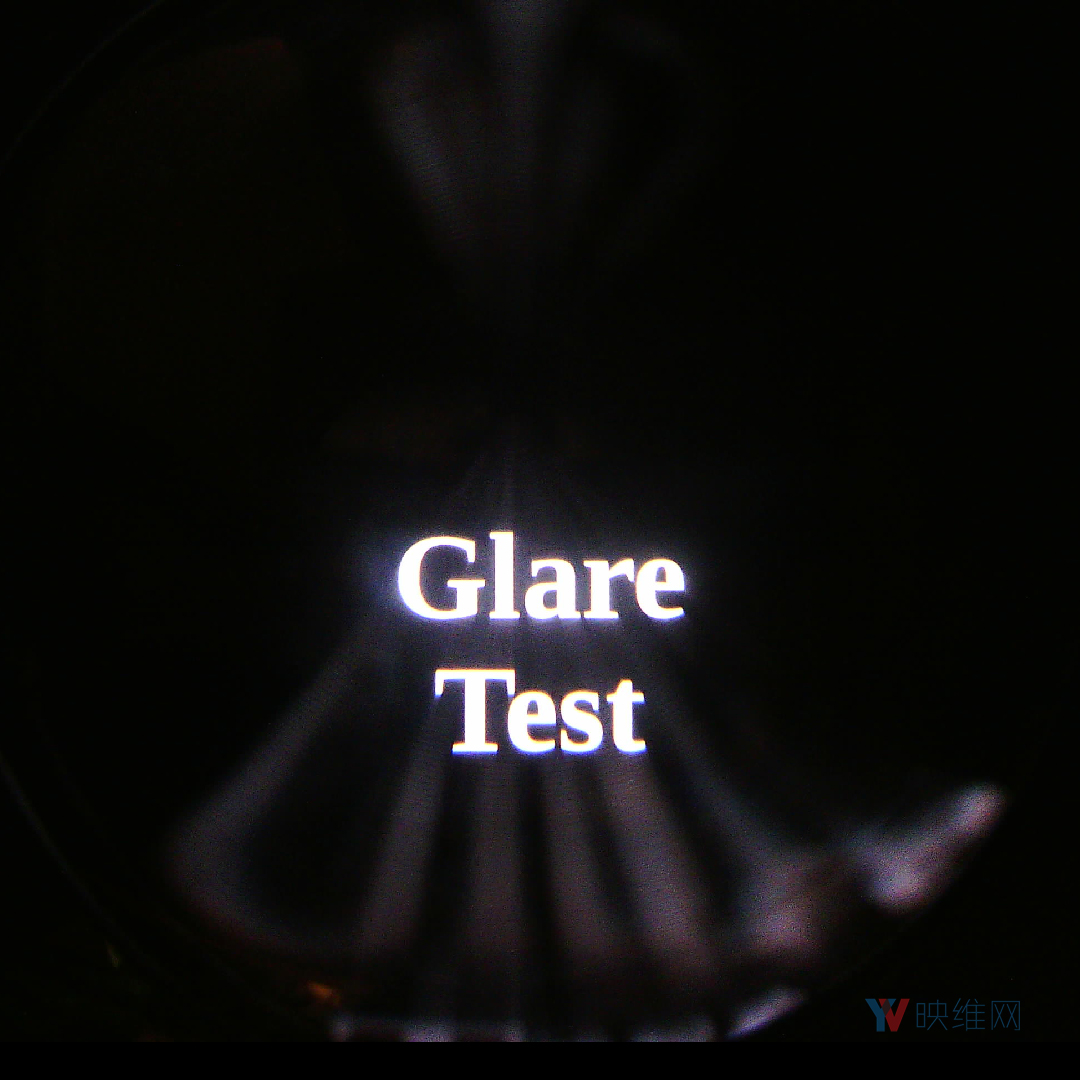
另外,当我把Rift塞到了相机装置时,我拍摄了一张很久之前所无法捕捉到的图片:Oculus Rift的炫光测试。

图17:Oculus Rift的炫光测试,我们可以看到Rift所采用的薄脊混合型菲涅尔透镜造成了朦胧的炫光。











