如何更适用于3D世界,浅谈VR UX的物理性设计
文章相关引用及参考:映维网
本文来自Designit的高级UX设计师Jacob Payne
(映维网 2018年04月16日)随着虚拟现实的实际应用开始取代平面屏幕,设计师需要考虑如何令UX的原则适用于3D世界。同样,从印刷体到数字的转变也在促使设计师开发新技能,而为VR设计需要设计师考虑新的输入形式,物理特性,支持不同的感官,以及如何令UI适用于三个维度。
 VR按钮概念
VR按钮概念
作为曾涉足于2D界面与2D体验的设计者,我目前正在埋头于VR设计之中。我将会陆续向大家分享我的经验教训。所述的核心考量对于许多设计师和开发者来说都是相当典型。但需要注意的是,目前这个领域尚未出现真正的最佳实践设计方法。这篇文章不是为了说明最适合的方法或者说限制大家的方向,我只是希望为大家提供一定的参考与借鉴。虚拟现实正处于一个需要不断实验的阶段,如果要发现最佳的解决方案,我们就应该鼓励这样的实验。
好消息是,作为UX设计师所了解的大部分行为原则仍然可以应用于3D世界。 当这个领域开始被探索的时候,有更多的可能性和令人兴奋的很多的未知数。
1. 混合现实:UX的新常态
虚拟现实是指一种通过头显来把用户传送至不同环境中的完全沉浸式体验。你可能会认为,通过如此技术来取代今天的2D屏幕体验过于超前,而你的观点或许是正确的。这时正是混合现实登场的机会。混合现实主要是指将增强的数字内容覆盖在实时环境之中。
这基本上与目前的移动增强现实类似,但混合现实搭配以头显和更先进的环境映射。这意味着你不再需要手持移动设备来感知增强的现实世界。相反,信息将根据你的注视点和你与环境的交互方式进行渲染。
 HoloLens带来的增强体验
HoloLens带来的增强体验
诸如微软HoloLens这样的头显已经开始带来广泛的混合现实应用。比如微软与NFL(美国职业橄榄球大联盟)进行了合作,双方正在探索如何优化球迷观看体育赛事的体验。混合现实的潜在用例非常广阔。
考虑到这一点,你可能已经发现如何设计3D环境与当前的UX设计存在一定的差异。下面我们将来看看具体的3D UX设计。
2. 环境即为用户界面
我们先从物理特性开始。现在你已经不再是为平面屏幕进行设计,而是需要考量用户周围的完整环境。这个空间内存在一系列可以影响舒适度的人类因素。
2.1 距离
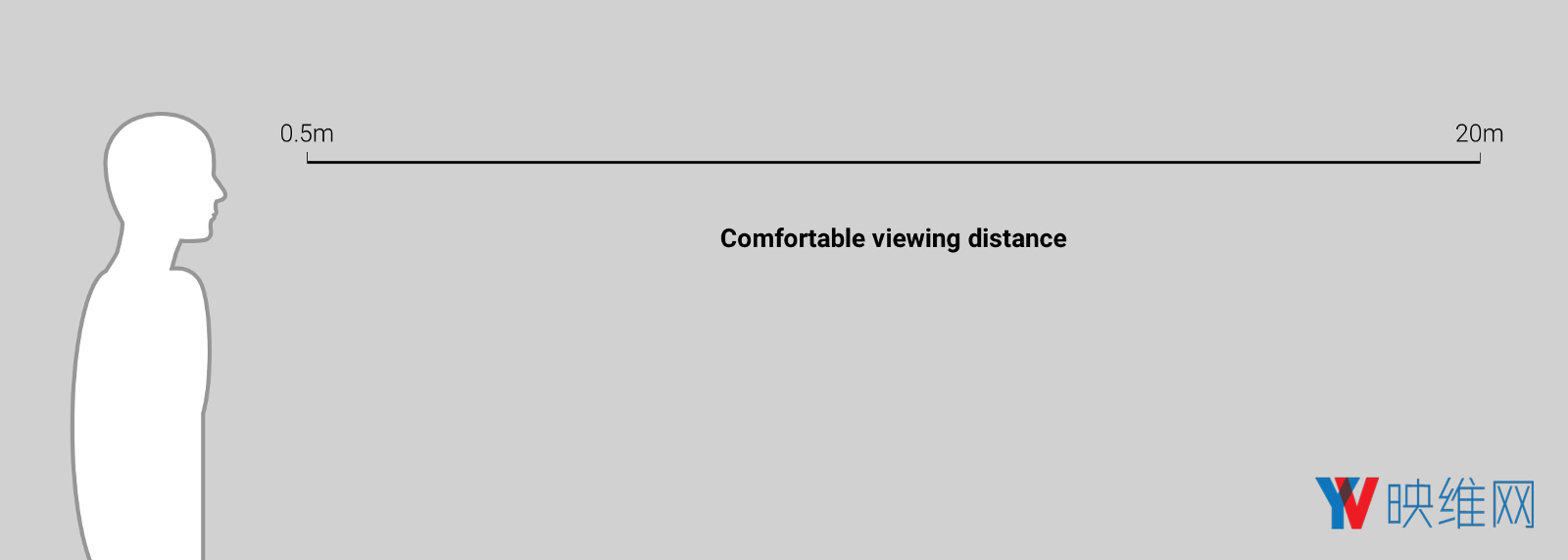
通常情况下,我们能够舒适地聚焦在0.5米到20米之间距离的对象上。任何过于靠近的对象都会让我们眼花缭乱,而任何过于遥远的对象都会在视场中变得模糊。所以你创建的交互式元素应该存在于这个范围里面。
 舒适的聚焦距离
舒适的聚焦距离
如果你很好奇用户将如何与20米开外的对象进行交互,这时我们需要一种新型输入方式。诸如HTC Vive这样的VR头显都搭配了两个运动控制器,这允许用户通过射线来与臂展范围之外的对象交互,这有点类似于激光指示器。
 HTC Vive控制器
HTC Vive控制器
2.2 眼睛运动
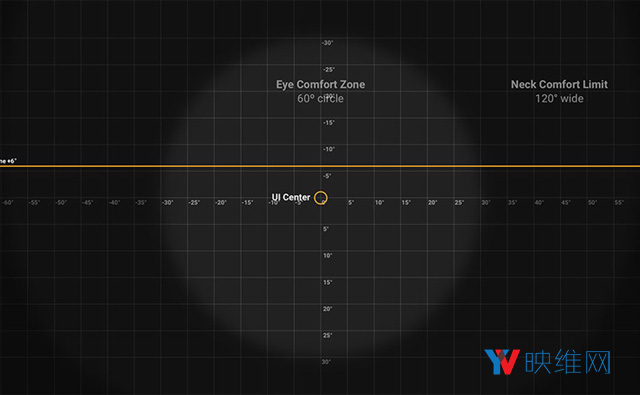
人眼可以舒适地上下左右30度-35度地聚焦。这个范围所形成的圆圈名为视场,也称作FOV。一个合理的FOV约为60度。所以即便我们的VR头显搭载的是宽屏,用户的默认视场仍然会限制在至少60度。(注意:更宽的屏幕十分有用,因为它允许系统预先加载视场以外的对象)。
将主要用户界面元素维持在这个区域之中是一项很好的经验法则。例如,如果你需要随时可以调用的导航系统,一项合理的做法是将其显示在用户的直接视场中。
 舒适的眼睛运动
舒适的眼睛运动
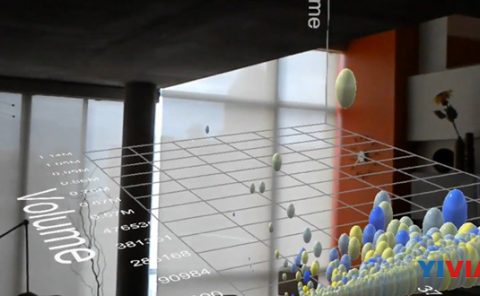
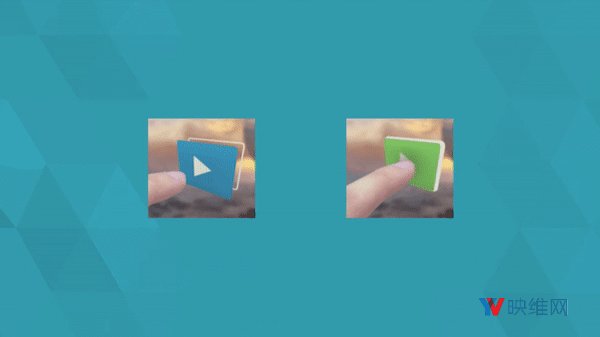
在下图你可以看到谷歌是如何将交互式元素置放于VR环境之中。注意,卡片可以滑进和滑出视场,就像触摸屏上的卡片一样。
 谷歌的贴纸UI示例
谷歌的贴纸UI示例
他们同时在底部位置设置了一个返回的动作。这可能会成为未来的模式,就像智能手机上的主页按钮。
2.3 颈部运动
脖子能够支持我们在更大的范围内移动头部,这样我们不需要移动整个身体就能获得约120度的视场。这实际上是我们外围视觉的宽度。
 更宽的视场
更宽的视场
任何位于这一更宽视图中的元素都需要进行说明。正如在谷歌的卡片视图中,他们清晰说明了主视场之外内容其他内容。
在设计一个虚拟工作环境时,这个空间可以发挥非常重要的作用,就像你可以为笔记本电脑搭配另一台显示器。你不需要两者同时出现在主视场之中,但你希望在需要的时候随时都能查看不同的显示屏。
2.4 自然注视
有趣的是,当我们眼睛往上看时,头部将自然倾斜大约10度-15度,从而导致我们的实际注视距离比假设值高6度。

2.5 360度
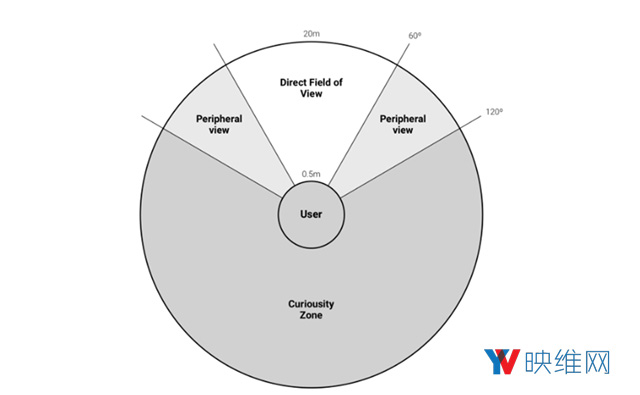
当然,我们实际上为用户提供了一个完整的360度工作空间。混合现实的价值在于它可以覆盖整个环境。虽然直接视场和外围视场提供了一个即时的工作空间,但我们同样可以设计360度的工作空间。
这需要用户进行探索,因此你必须考虑为什么要在这里设置元素。例如,如果我们正在设计一个数字工作区,用户可以在需要的时候从这个更广阔的空间中推开和拉取元素。设置在这里的任何交互性元素都需要用户的主动发现。我们可以将这个区域看作是“好奇区”。
 设计一个360度环境
设计一个360度环境
2.6 就座与站立
当然,用户不会总是保持静止。虚拟现实和混合现实的最大优点之一就是用户可以自由移动。但一般来说,如果不是有必要,我们人类是一种不喜欢移动的生物。所以我们可以假设,混合现实用户在大部分实际用例中都将保持长期就座或站立。
2.7 臂展
用户的臂展是进行深度交互的一个自然限制,这对UI来说是一个重要的考量因素。VR/MR的一个优点是我们可以通过其他输入来帮助我们进一步与虚拟元素进行交互。这可以是控制器,手势,或者语音交互等等。
我们的平均臂展为50-70厘米。所以建议大家把关键的交互设置在这一范围之内。
2.8 设计的距离
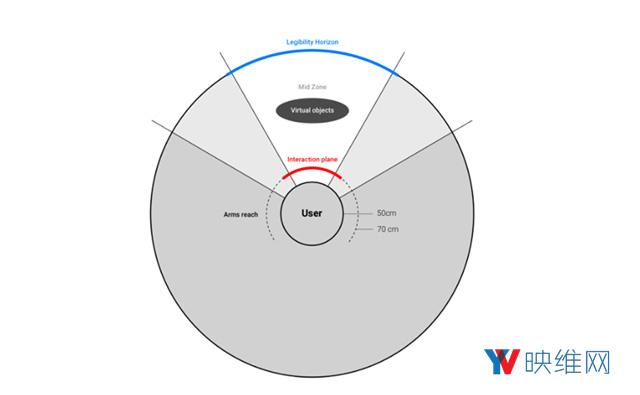
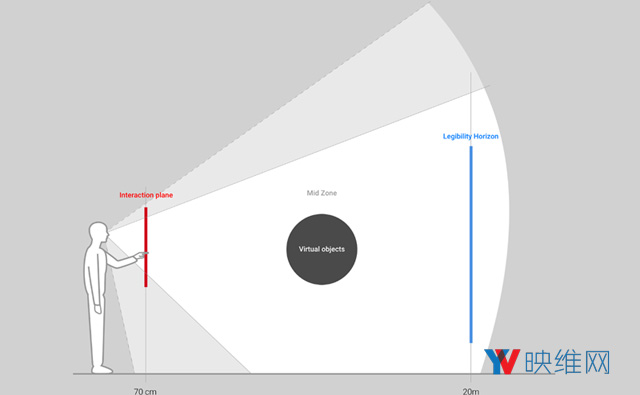
在Kharis O’Connell的《Designing for Mixed Reality》一书中,他把交互区域分为三层:

- 交互平面(Interaction Plane):这位于臂展范围之内,同时是核心UI的设置区间。
- 中间区域(Mid-Zone):虚拟对象在混合现实中的设置区间。
- 可识别边界(legibility Horizon):我们能够舒适聚焦和阅读的距离。如前所述,这个距离约为20米。
 侧视图
侧视图
2.9 手臂运动
在考量设计距离后,我们应该考量UI对用户的手臂运动要求。想象一下,如果你每天在工作需要一直举着手臂,以这样的姿势连续操作8个小时电脑,相信你会很快感到酸软疲惫。如果你打算设计一个所需时间更长的的任务,建议你将创建的UI元素设置在低于手臂所在位置的水平面。对于较不频繁或重要的动作,你显然希望用户付出更多的主观努力,所以你可以将它们设置在更遥远的位置。这相当于智能手机拇指友好型设计的3D版本。

2.10 自由运动
请考虑为什么用户需要四周移动,以及他们由此需要什么。在完全沉浸式VR体验中,他们可能需要随时出现/消失的UI菜单,他们可能需要在探索环境时发现交互式元素,他们可能甚至需要来自现实世界的对象指示器,比如说一堵墙。
在为混合现实设计时,自由移动是一个不同的考虑因素。在混合现实中,用户界面可以在情景中出现,对用户正在注视的内容做出反应。在这种情况下,你可能会设计可以覆盖现实世界的UI,而这可以为用户提供额外的信息和情景操作。
3. 解决真实世界的问题
微软已经与电梯厂商蒂森克虏伯进行了合作,通过HoloLens来为现场维修人员提供帮助。当修理工到达现场修理电梯时,HoloLens将会帮助他们分析问题。
在微软制作的演示视频中,一名远程专家可以通过现场维修人员的头显感知环境。专家可以突出显示维修人员正在注视的区域,并向其讲解如何解决问题。尽管这里的用户界面有点复杂,但这种解决方案和用例是混合现实在解决实际问题时的一个优秀例子。
 常见的微波炉UI设计
常见的微波炉UI设计
我最喜欢的混合现实概念用例之一是将这项技术应用于微波炉。微波炉的UI设计非常糟糕。它们在大部分情况下都不够直观,产品上的空间限制了选项。借助混合现实头显,我们可以通过虚拟UI来控制微波炉。虚拟UI不受物理空间的限制,它可以根据情景添加选项。例如,根据一天中的时间或者你正在使用的配料,系统可以远程更新以获得新的功能,甚至是学习你的使用行为。
4. 最后的想法:请开始实验
为虚拟现实和混合现实设计需要设计师思考用户界面的限制,以及用户交互的物理特性。我认为对于希望进一步了解虚拟现实和混合现实的人来说,最重要的是亲身开始尝试。最简单的方法就是获取谷歌Cardboard这样廉价VR头显,然后尝试每一个演示作品。