微软分享:利用MRTK工具创建一个交互式艺术画廊墙
分享社区利用MRTK创作的示例项目
(映维网Nweon 2022年08月12日)微软的开源项目Mixed Reality Toolkit(MRTK)旨在帮助开发者轻松利用Unity开发跨平台MR应用,它同时允许开发者通过编辑器模拟轻松进行原型设计,并立即查看相应的改动。
这个MRTK提供了丰富的组件,用于手和眼追踪、输入、解算器、诊断工具、场景管理等的组件可以帮助你用更少的时间来搭载更出色的体验。通过MRTK构建的体验可以兼容任何支持OpenXR运行时的设备,例如HoloLens和Meta Quest。
现在,微软正通过月度栏目Made with MRTK来分享社区利用MRTK创作的示例项目。在下文中,微软的爱普儿·斯佩特(April Speight)介绍了如何利用所述工具来创建一个交互式艺术画廊墙:

最近我投入了大量时间来研究如何提高在画廊欣赏艺术作品的体验。尽管现在大多数画廊和博物馆都提供讲解员的讲解,或者你可以扫描二维码以查看更多背景信息,但我认为将AR增强现实(AR)纳入其中可以进一步提升体验。一旦沉浸之门打开,你就会发现大量的机会正在等待着你。
1. 研究
为了获取灵感,我一开始在Dribbble浏览了画廊和博物馆AR概念示例。每当我需要使用AR创建项目时,Dribble总是我最喜欢的资源。每隔一段时间,我会遇到创建者已经使用AR完全原型化的作品。但在大多数情况下,我发现的例子都是放在Photoshop、Illustrator或视频编辑软件等程序中的概念。所以,这允许我探索如何将某人的想法转化为概念证明。
在浏览了一个小时的有趣作品后,我能够将画廊/博物馆AR体验缩小为两类:
使用AR显示有关艺术品的其他信息
在AR中显示艺术品本身
后者是一个非常酷炫的概念。我第一次在AR中看到艺术品的体验是Refinery 29’s 29 Rooms。然而,目前我将选择使用AR来显示关于艺术品的附加信息。
2. 我的想法
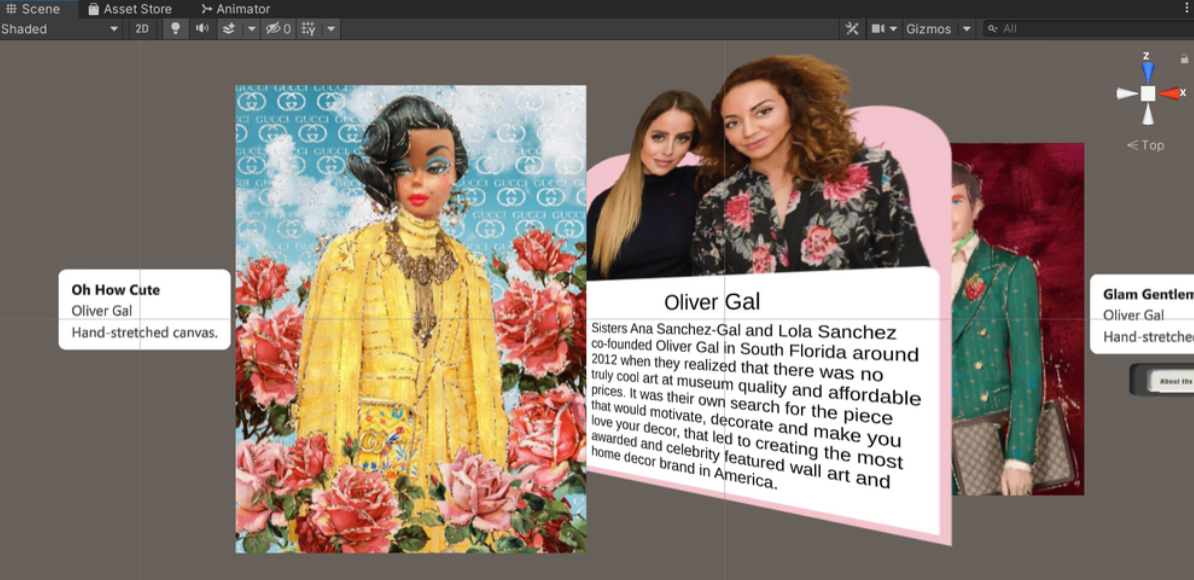
由于目标是创建概念验证,所以我认为没有必要冒险前往洛杉矶艺术博物馆进行。当然,这会是参观画廊的一个好理由。不过,我决定利用我家办公室里的艺术品。我拥有的大部分艺术品都是由艺术二人组Oliver Gal创作。这两姐妹的审美观与我的时尚背景和我办公室的各种时尚装饰产生了非常好的共鸣。我想用我的3幅油画作品,并叠加AR元素,从而创建我自己的家庭艺术画廊。
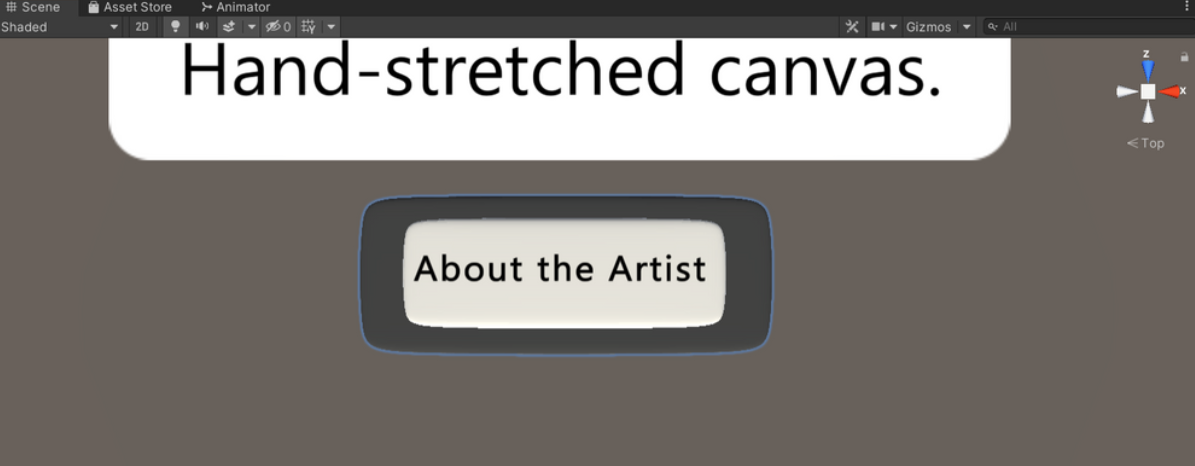
首先,我需要添加一个海报,列出印刷品的名称、艺术和有关艺术材料的信息。接下来,我想要一个按钮,通过点击它来查看关于艺术家的更多信息。我不想一次显示所有内容,而是希望只在点击按钮时显示额外的艺术家信息。因为如果不这样,视图就会堆满太多的数字内容。现在唯一的阻碍是找到一种方法来支持应用识别艺术品。
3. 识别艺术品
我决定利用Vuforia。Vuforia通过所谓的图像目标来识别数字内容并将其添加到已识别的图像。更棒的是Vuforia支持同时使用多个图像目标。这对我的用例非常有用,因为我想在我的家庭画廊中使用3件艺术品。
由于Vuforia是为移动设备提供所述功能,我决定使用HoloLens,这样我就可以直接用手与MRTK功能交互。幸运的是,Vuforia提供了一个HoloLens 2示例,它可以导入Unity并配置为追踪您想要的任何图像。这省去了从零开始的大量手动设置。MRTK包不随示例一起提供,所以需要通过Mixed Reality Feature Tool将工具包手动添加到项目中。
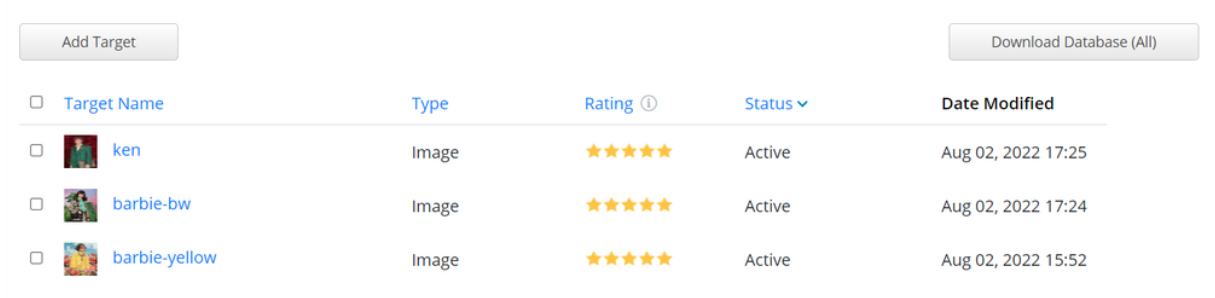
简而言之,一旦打开了示例并导入了MRTK foundation包,你就可以将示例中提供的图像替换为自己的图像。首先上传你的图像以进行追踪。在目标管理器中,你需要为图像添加一个数据库,并为要追踪的每个真实图像上载一个图像。

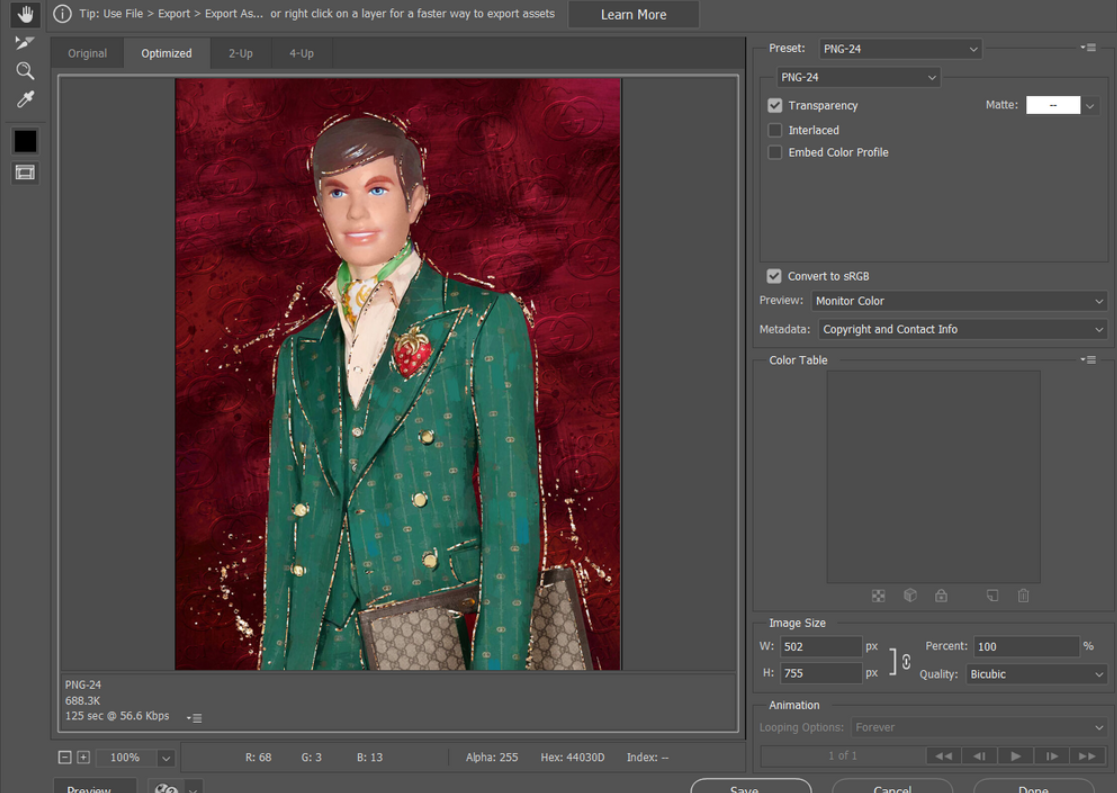
由于用的是Oliver Gal出售的艺术品,我访问了网站并保存了相应的产品图像。上传时我遇到了一点阻滞,因为我的图像没有正确的颜色格式。目标必须是8位灰度或24位RGB。所以,我在Adobe Photoshop中打开图像,选择导出>保存为Web,然后选择PNG-24。

上传图像后,你需要为Unity Editor下载数据库。回到Unity,你要为数据库导入Unity包。导入后,你将能够使用上载的图像目标。
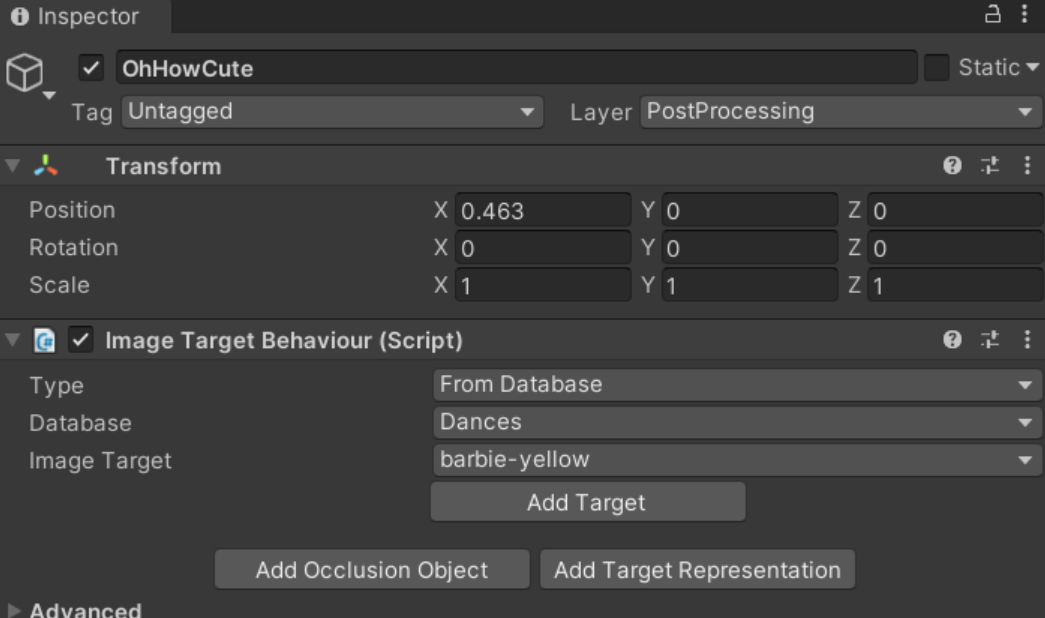
在2-ImageTargets场景中有一个VuforiContent游戏对象,它包含了示例中的每个图像目标。要交换图像,请选择一个目标,然后在Inspector中将数据库更改为您的数据库,并从列表中选择适当的图像目标。

选择图像后,可以添加对象以在识别为图像的子对象时显示。
4. 创建2D图像
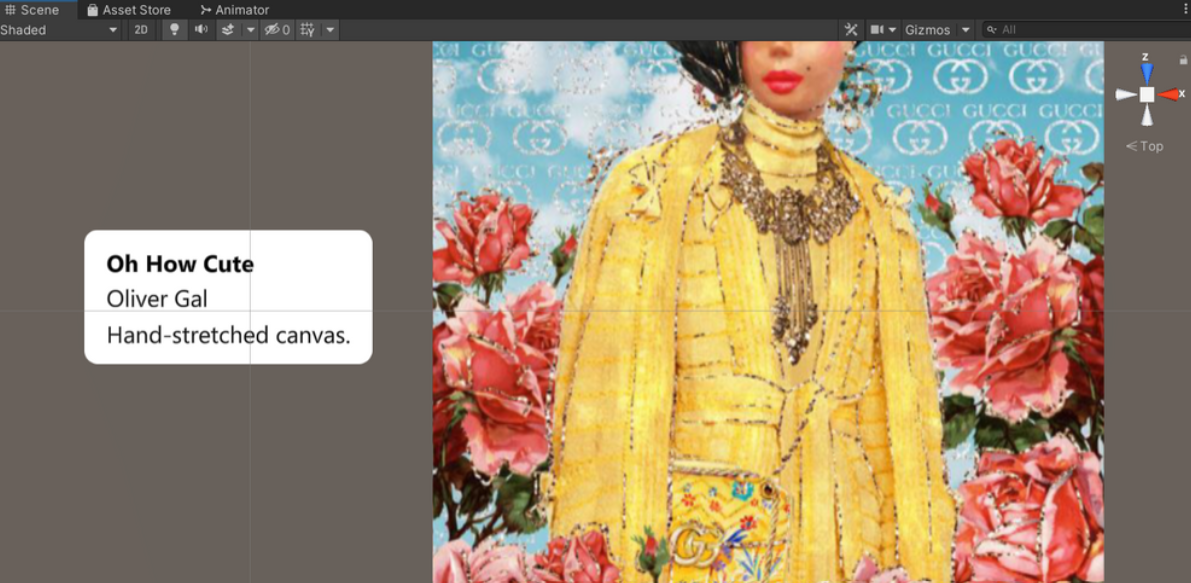
我使用Adobe Illustrator和Canva为画廊创建图像。我喜欢圆角,知道在Unity之外创建圆角asset对我来说最容易。从海报开始,我在Illustrator中创建了圆角背景图像。尽管Illustrator中的设置很少,但在开始缩放到首选大小之前,你需要确保在Unity中正确配置2D sprite。我在YouTube上发现,“Master Rounded Corners for your UI | Unity UI Tutorial”非常有帮助。至于文本,我使用Unity canvas和Text Mesh Pro将文本添加到海报。

至于艺术家的其他信息,我在网上找到了姐妹俩的照片,并删除了原始图像的背景。之后,我将姐妹们的新图像导出到Illustrator中,并在姐妹们后面创建了一个背景和一个空白白色表面,从而为介绍提供了一个位置。我将图像导入Unity后,再次使用Unity Canvas和Text Mesh Pro添加文本。

5. 创建自定义的MRTK按钮
尽管MRTK配备了按钮预制件,但我有一种我想要实现的特殊外观和感觉,这需要我创建自己的按钮。尽管MRTK 2.8已经预先配置了按钮预制,但你同时可以利用所述工具包从零开始创建自己的按钮,并同时保持MRTK按钮的完整性。微软提供了如何从零开始制作按钮的文档。
我承认,在为按钮添加视觉状态时,我有点搞混了。尽管这在使用立方体原语时效果很好,但我没有意识到我将不正确的游戏对象指定为可交互脚本配置文件的目标。所以在设置自定义按钮时,请确保目标对象正确。另一个棘手的地方是调整NearInteractableTouchable脚本的Press Settings。起初我用任意数字,但很快意识到我看不到按钮被按下。所以,我打开了MRTK UX PressableButtonExample场景,并从示例中的一个自定义按钮模拟了配置。这似乎很快就解决了我的问题。

6. 添加Hand Coach
最后一个我认为很酷的元素是Hand Coach。在创建这个项目之前,我没有使用过所述功能。本质上,它是一只用于指导用户如何与场景对象交互的动画。我选择用一只手来演示按钮的按下。HandCoachExample场景提供了如何配置HandCoach的示例。我从我自己项目的Near Select示例中获得灵感。我个人对这个功能有更多的尝试。然而,我认为这是自己第一次使用。

7. 结论
总体而言,我花了大约2天的时间将这个项目付诸实施。我对结果感到非常自豪。

参考MRTK示例包中的配置可以节省时间。如果你不确定特定的MRTK UX构建块如何工作或如何配置,我强烈建议将所述包导入Unity项目。我非常期看到这个项目应用到真正的画廊里。正如前面提到,创造这样的体验不仅仅限于HoloLens,你同时可以在手机尝试。想象一下,你可以在任何地方举办自己的AR艺术画廊展览,而且节省的材料费用可有多少呀。











