微软工程师研发实战:创建基于WebXR的MR体验(含源代码)
龙在几个世纪以来一直吸引着世界各地的人们
(映维网 2021年08月16日)从美索不达米亚到印欧近东,再到中国的神话,龙在几个世纪以来一直吸引着世界各地的人们。所以,如果我们能够在舒适的家中召唤属于自己的龙仆,这会不会很酷呢?日前,微软软件工程师实习生Jing Low撰文分享了她开发的演示内容,并介绍了所需的概念和技术。下面是映维网的具体整理:
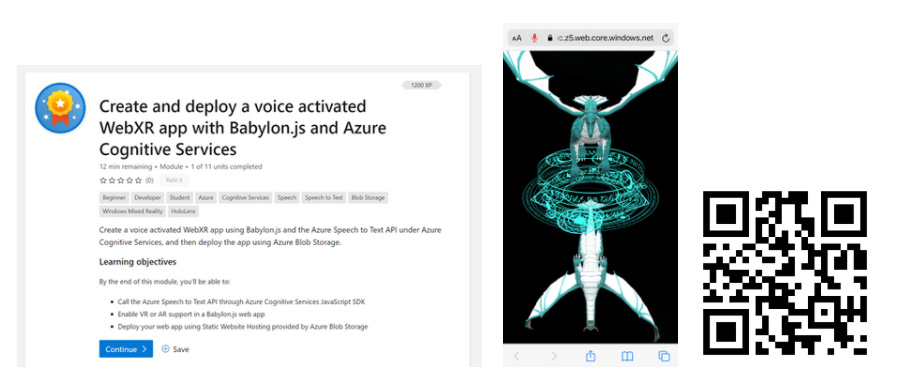
你可以通过免费的“Create and deploy a voice activated WebXR app with Babylon.js and Azure Cognitive Services(使用Babylon.js和Azure Cognitive Services创建并部署一个语音激活型WebXR应用)”学习模块来学习如何创建这类应用。另外,你可以体验她分享的浏览器演示(PC端单击这个链接或用手扫描下面的二维码)。在召唤飞龙后,你可以用“Go Red(变红)”,“Go Blue(变蓝)”或“Wink Wink(眨眼)”等语音命令来操纵它。当然,如果具有冒险精神,你可以查看演示内容的源代码。

1. XR基础
我们来花点时间讨论Web端的扩展现实。混合现实、扩展现实或交叉现实(通常缩写为XR)都是指虚拟现实和/或增强现实的使用。虚拟现实这个术语可能会让你想到允许玩家完全沉浸在游戏世界中的头显,比如说《Beat Saber》(我个人非常喜欢这款游戏)。
另一方面,增强现实技术是一种你可能已经见过,甚至使用过很多次的技术,尤其是手机端。利用这种技术,你在网上订购家具之前可以在客厅里可视化产品,畅玩热门的《Pokémon Go 》,甚至在抖音TikTok/Snap/Instagram添加各种滤镜。
2. 学习模块
由我编写的学习模块“Create and deploy a voice activated WebXR app with Babylon.js and Azure Cognitive Services(使用Babylon.js和Azure Cognitive Services创建并部署一个语音激活型WebXR应用)”将引导你完成一个具体的示例:通过名为Babylon.js的JavaScript库和Azure提供的语音到文本云服务来创建和部署一个语音激活型的Web端混合现实应用。
简而言之,本模块将教导你编写一个侦听声音命令,并呈现一条虚拟动画飞龙的Web应用。最后,你将能学习如何轻松部署这类应用,并从手机、头显、甚至PC/笔记本浏览器进行预览。
3. 技术概念
为了召唤虚拟飞龙,我们使用了四项关键技术:语音到文本、WebXR、Babylon.js和Azure Blob Storage。
- 语音到文本:将语音转录到文本的过程。在学习模块中,我们使用Azure提供的优秀云服务来实现真正的跨平台支持、精度和高性能。在没有鼠标和键盘的情况下构建体验时,这种转换非常重要,应用程序理解用户命令的方法是将音频信号转换为代码可以轻松处理的文本。
- WebXR:在所有现代浏览器上都可用的底层Web API。如MDN条目中所述:“WebXR是一种用于Web内容和应用程序的API,其可与混合现实硬件(如具有集成增强现实功能的VR头显和眼镜)进行接口。这包括管理渲染模拟3D体验所需视图的过程,以及感知头显(或其他运动感应设备)运动的能力,并提供所需数据以更新显示给用户的图像。”然而,WebXR不是渲染技术,大多数开发者不直接使用WebXR。相反,它们依赖于使用WebGL或WebGPU的高级渲染框架。
- Babylon.js:一个免费且开源的JavaScript渲染/游戏引擎,可以利用WebXR在Web端创建出色的扩展现实体验。你可以使用Babylon.js为浏览器创建3D世界,然后用几行代码将其转换为虚拟现实/增强现实场景。
- Azure Blob Storage:微软云解决方案,可轻松部署和服务我们的应用/asset。Azure Blob Storage旨在成为存储大量非结构化数据(如文本或二进制数据)的最佳解决方案,这使得它非常适合存储和共享用于分布式访问的图像或视频。然而,它的Static Website功能允许我们通过两个步骤来托管网站:(1)从Azure Portal启用所述功能;(2)将文件上载到存储容器。

作为一名开发者,最酷的地方是Babylon.js提供了一个简单高效的API,并令3D和扩展现实开发变得简单和接近于传统web开发,同时又提供了高级的功能。另外,WebXR提供了非常出色的用户体验,用户无需安装任何工具即可尝试/使用VR/AR应用程序。用户只需打开浏览器,进入网站即可。这意味着本地应用程序开发者可以嵌入Web视图并快速扩展其应用程序。
4. 结论
通过上述的技术,你可以在客厅(或任何你喜欢的地方)安全地召唤一只宠物龙。无论你是梦想成为一名魔法师,还是酷炫的语音和扩展现实技术吸引了你的注意力,你都可以看看这个学习模块“Create and deploy a voice activated WebXR app with Babylon.js and Azure Cognitive Services(使用Babylon.js和Azure Cognitive Services创建并部署一个语音激活型WebXR应用)”,并开始踏上酷炫的WebXR魔术师之旅。











