Oculus Browser增加WebXR Layers支持,提高渲染质量和性能
从16.1版本开始将对所有用户开放
(映维网 2021年06月30日)Facebook日前宣布,Oculus Browser将默认支持WebXR Layers,从而将平台的时间扭曲功能带到网页端。它可以提升沉浸式体验的速度和画质,以及续航能力。WebXR Layers在过去一年间都只是实验性功能能,但从16.1版本开始将对所有用户开放。
网页端的重要用例之一是视频。尽管Oculus Browser已经通过全屏HTML Video Element提供了高质量的流媒体支持,但在WebXR中使用视频十分复杂,并导致质量较低。新版本将包括对Media Layers的支持。对于这种特殊类型的WebXR Layers,你只需几行代码即可轻松设置高质量和高性能的沉浸式视频播放。
除了视频,WebXR Layer同时可以用于各种其他情况,帮助提高性能,优化图像和文本的呈现质量,并简化常见沉浸式投影格式的渲染。例如,如果渲染到Layer,2D用户界面的清晰度和可读性都更高,而高分辨率的背景和天空盒同样画面更优,性能更好。
1. 轻松实现
要想显示沉浸式视频的创作者通常依赖于第三方框架,因为要实现高性能+高质量非常具头挑战性。利用WebXR Media Layers,显示视频将变得更加容易。
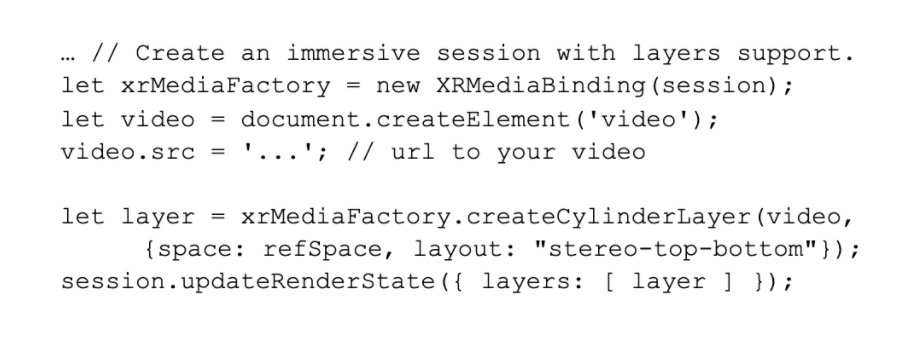
要设置与WebXR Media Layers的沉浸式会话,你需要向WebXR应用程序添加以下代码:

浏览器将负责调整Layer的大小,并以尽可能最佳的方式绘制。使用Media Layers在WebXR应用中显示视频将允许你以低系统开销提供最佳质量的视频。这适用于任何支持的视频格式,包括跨源或流式传输视频。
这个页面提供了一个简单的例子,并演示了播放高质量视频有多么容易。这个示例用Quest 2运行,分辨率高达8K,每秒90帧,没有丢帧。
2. 提升性能
标准WebXR应用必须以设备刷新率进行渲染。对于Layers,你只需要在内容改动时呈现内容。例如,若有一个静态的天空盒,你只需要将它渲染一次到Cubemap Layer,然后系统就会为你处理剩下的部分。这就为渲染体验的动态部分留下更多的空间。WebXR Layers文档描述指出,与传统的渲染方法相比,渲染时间可以节省2.4ms,GPU总负载则减少了25%以上。
你同时可以选择以低于原生设备的帧速率呈现内容,而内容依然会投影到正确位置。这是可能的,因为系统合成器在每次显示刷新时将对最后一个渲染帧应用异步时间扭曲,从而始终渲染一个帧并避免抖动。另外,由于异步时间扭曲应用在图形管道的末端,使用最新的头显方向,所以可以减少运动到光子的延迟。
3. 增强画质
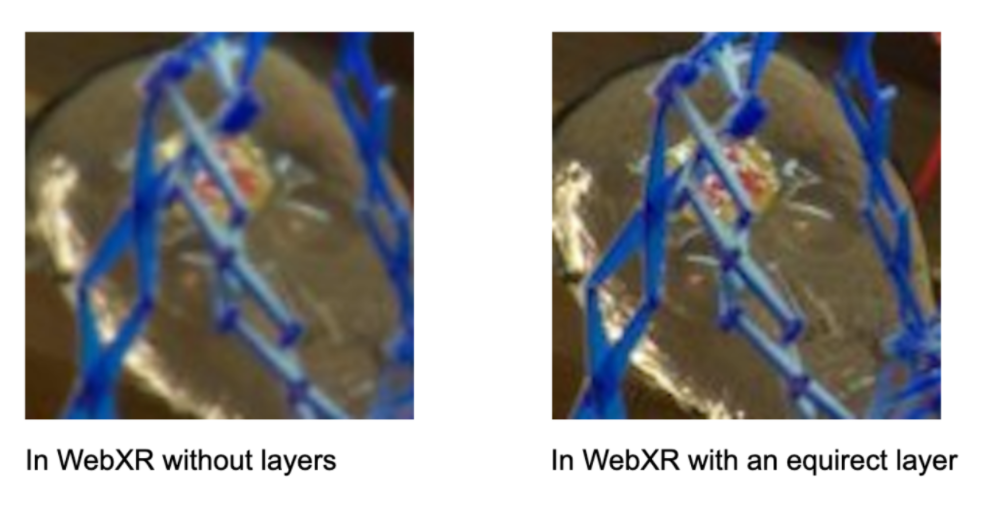
由于WebXR Layers允许你直接渲染到最终缓冲区,所以可以避免畸变和图像质量下降。

左为没有Layers,右为有Layers
在常规的WebXR工作流中,内容首先呈现到WebGL Layer。然后系统合成器将重新投影所述Layer。这产生了“双重混叠”,并在最终图像中表现为额外的柔和度。通过将内容直接渲染到系统合成器可以理解的Layer,Layer的分辨率和形状与WebGL Layer(眼睛缓冲区)分离,从而提高视觉质量。
4. 框架支持
A-FRAME框架支持WebXR Layers。Three.js在本月发布的版本中提供了初步的WebXR Layers支持,而Babylon.js计划在今年晚些时候添加WebXR Layers支持
5. 模拟仿真
由于并非所有浏览器都支持WebXR Layers,所以团队开发了WebXR Layers polyfill,这样你就可以在其他设备进行模拟。这个polyfill托管在Immersive Web github。请参阅GitHub页面的文档,了解如何将其集成到体验之中。相关示例同时向你展示了如何在体验中使用所述库。