研究员探讨基于注视点的AR/VR菜单设计
用注视点作为交互的输入模式
(映维网 2021年05月25日 星期二)社区一直在探索适合XR领域的交互方式。现在,越来越多的增强现实和虚拟现实头戴式显示器开始集成眼动追踪,例如Vive Pro eye、FOVE VR、Hololens 2和Magic Leap One,这允许我们利用注视点作为交互的输入模式。
当前的AR/VR用户界面设计通常依赖于控制器输入,以使用类似WIMP的交互风格来导航图形用户界面(GUI)元素。然而,基于注视点的AR/VR交互最佳实践尚未建立。导航GUI菜单和输入热键命令是用户与应用程序交互的两种常见方法。GUI菜单界面为新手用户提供了帮助,因为它们允许用户通过GUI界面输入命令或选择项目,不需要用户事先知晓菜单的结构。但对于专家用户来说,浏览这种GUI可能会相当麻烦,而且速度慢。所以,一系列的应用程序同时提供热键功能,为专家用户提供高输入效率。
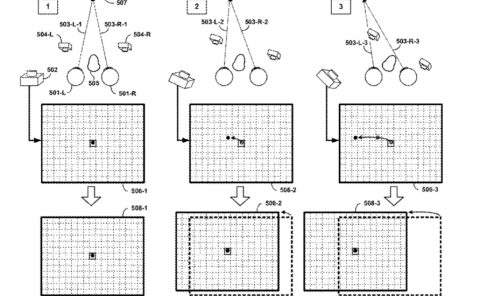
标记菜单为新手(GUI菜单)和专家(手势)用户提供了支持,并有助于新手逐步过渡到专家。与传统的输入模式一样,需要在眼睛界面中支持不同级别的专业知识。利用基于眼睛的标记菜单,新手用户可以通过探索饼图菜单中的可用选项进行选择,并使用手势选择项目。这与眼球的运动轨迹(即扫视)非常吻合。另外,专家用户可以通过注视动作移动眼睛执行同样的选择。这种轨迹模仿了鼠标或触控笔输入。
尽管基于注视的标记菜单具有潜在的优势,但是探索它们的应用方面的研究依然有限,例如渲染饼图菜单的大小应如何;从内容到边界必须有多大的边距,以避免意外激活;在设计标记菜单手势时,需要如何考虑可能的深度和粒度限制等等。
......(全文 1409 字,剩余 833 字)
 请微信扫码通过小程序阅读完整文章或者登入网站阅读完整文章
请微信扫码通过小程序阅读完整文章或者登入网站阅读完整文章
映维网会员可直接登入网站阅读
PICO员工可联系映维网免费获取权限