案例分析:“Inspirit”创作人解构响应式网页VR设计
【注:本文来自RoadtoVR,由 Yivian 翻译校对 】
网页VR仍是新鲜事物。但多亏像响应式网页VR体验应用Inspirit的创作人Arturo Paracuellos这样的创新先锋,网页VR正取得长足的进步。Paracuellos为自己的方法做了多步分解,使设计的场景可以跨多个VR平台直接在网页浏览器上运行。
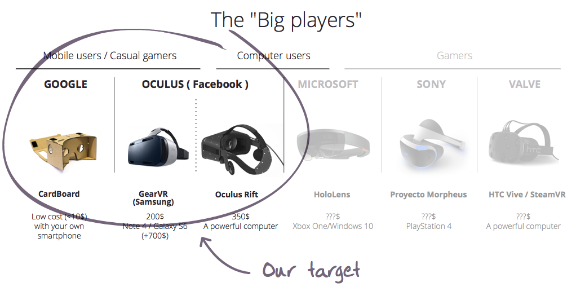
网页VR的目标市场是一个非常有意思的用户群体。到2106年,高品质VR体验会得到普及,到时用户将需要一个连接高性能电脑或者游戏机平台的头戴设备。而现今,我们已经可以有机会通过配置WebGL(其中包括Ricardo Cabllo创建的three.js库)的网页提供多种方式的舒适体验,
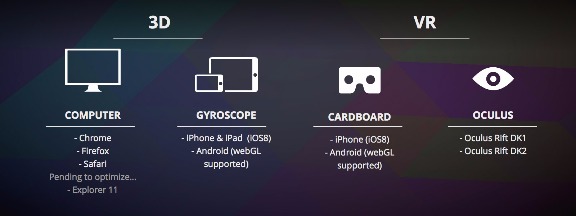
- Google Cardborad+智能手机+iOS 8的Safari 或者 Anroid的Chrome
- Oculus Rift + Chrome 或者 Firefox(MozVR)的Nightly版本,在此要感谢像来自Brandon Jones和Mozilla的Josh Carpenter致力于将VR兼容到我们日常的浏览器中
- 在智能手机浏览器上的3D网页,通过陀螺仪实现屏幕画面转动
- 在电脑浏览器上通过鼠标体验的3D网页体验
最后两点非常重要因为(对响应式设计来说)他们就是能使大量普通用户可以体验到网页VR的主要入口,从而鼓励他们通过非常便宜快捷的方式进入VR领域。

这就是我为什么想要Inspirit能让所有人都体验得到:因为现在网页让我们有机会通过全新的方式向用户讲述故事。
想法
要尝试通过交互手法讲述故事,需要包含一些小谜题让用户解答从而更进一步体验。为了讲述故事,你首先需要一个主角。我们的主角需要寻找并放置一盏盏迷离的灯,点亮他的小世界。
Inspirit或许看起来像一个关于光影的故事,但它其实更多的是关于人。正是不同的人启发我们成全我们。因为我总觉得是不同的人在我们心中点起光亮。
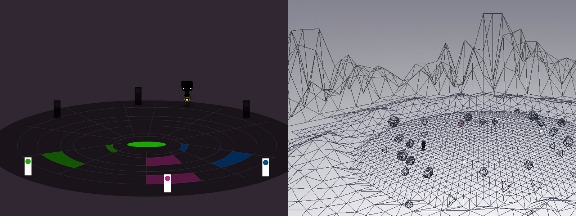
图片注释:概念图和3D场景
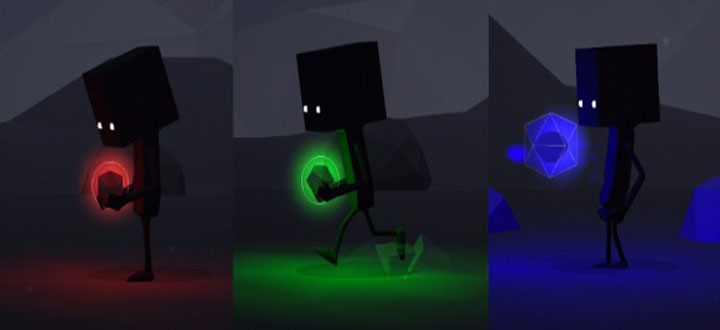
一开始关于灯光的想法是创造一个光环照在主角上并跟着移动。每束灯光都可以散发出色彩,而且当移动到灯光基座上时会发出不同声音。
最后,我把山和其他元素加到角色行走的路径后面。这在虚拟现实中非常有用,当你改变视角点时,远距离物体会移动得更少。在框架内的元素保留时间会更长,让你可以更好地欣赏它们。
多平台体验
有4钟不同方式体验Inspirit。这是因为这个项目其中一个目的就是要向潜在的客户展现我在叙述一个交互式故事或者创造一种3D体验时可以体现不同层次的能力。而观众可以通过不同方式体验到。或许只有少数人会选择使用VR或者Cardboard。但如果你能够提供这些方式的话,那么你带出来的信息会更加丰富和深刻。
由于这个原因,你可以在自己电脑上观看(当体验开始时锁定鼠标指针);一台有陀螺仪的智能手机或者WebGL平板(尤其针对许多iPad用户);在有50万用户的Cardboard(现时为止,对我来说它主要是让iPhone用户能体验),以及还可以选择像Oculus Rift这样的VR设备。这些全部都需要在浏览器上运行。
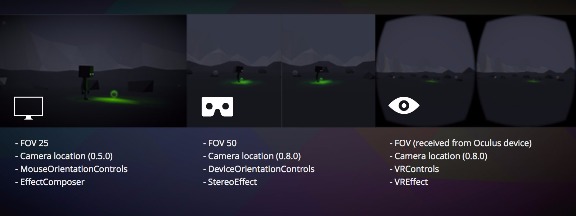
图片注释:四种体验VR故事的不同方式
技术挑战
主要的挑战来自于学习基于webGL的VR网页开发,当创建一个Cardboard或者Oculus Rift项目时发现其中特别的窍门。为webGL建模导出,将网页声效API加入到3D场景中,使用particles也是重大挑战。
将动画角色作为主角
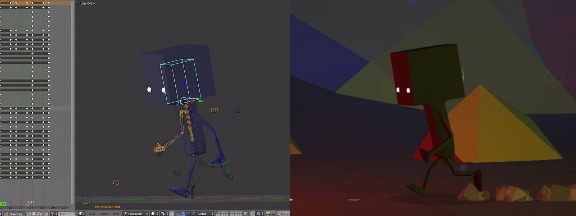
配合3D工具Blender使用,第一步首先就是建模一个简单角色(1075个节点)同时创建一个根据用户动作活动的骨架。之后,我创建了12种2到3秒的循环动画。他们大多数是为了导出骨架动画到three.js中。three.js有专门带有库文件的导出功能(在导出之前,千万别忘记移除Armature修改器)
到最后便是把它动画化了,three.js中有Michael Guerrero设计的BlendCharacter类。只要一旦适合项目需求,它将会变得非常有用。
3D声效
自从我专注于VR,我就知道3D声效会丰富场景,同时让体验更有沉浸感。我的好奇心第一次受到刺激是在阅读Felix Turner写的这个帖子,之后是去年Jaume Sanchez的演讲“运用Web Audio API,现在每个人都可以舞动起来”。参加了那个演讲之后,我就考虑今后总有一天我会把它采纳到我的项目中。
我采用THREE.Audio以及THREE.AudioListener作为基类,之后把它结合与SoundJS和PreloadJS协同工作。因此我新建了一个类(Audio3DControls.js),它需要添加声音缓冲加载SoundJS到先前创建的THREE.Audio实例中。这让它可以创建一个分析器去获得frequencyBinCount又或者配合声音的增幅,相位,意境使用
使用Web Audio API其中一个障碍就是iOS的Safari浏览器与其他浏览器存在区别,除非与用户发生交互,否则它是静音的。而且如果你持续改变监听器的位置,在iOS中你会听的不太清。所以从我的情况看,与其经常移动它,倒不如当镜头位置改变超过5°时再改变。
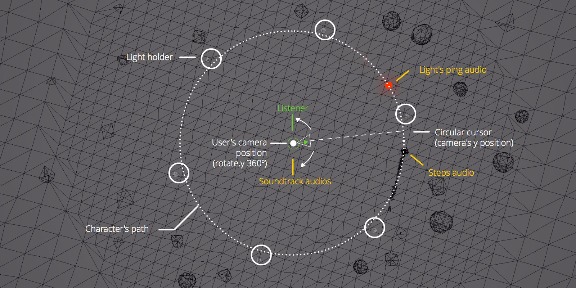
另外一个需要考虑的方面是监听器位置。我创建了一个隐形的组件处于摄像机和主角路径中间。这样的方式可以离发声源位置最近而且可以改变方位。在固定摄像头情况下,如果我把监听器坐标设为0,0,0(仍然采用摇臂拍摄采录的声音)我是无法获得想要的效果的。
场景内声音交互
我对项目这一部分有很高期望。我让负责音乐的Guillermo Laporta创建一个分成7节的曲调。包括一曲基调和六首乐曲,每个祭坛解锁一首乐曲。每束光激活新的音乐。
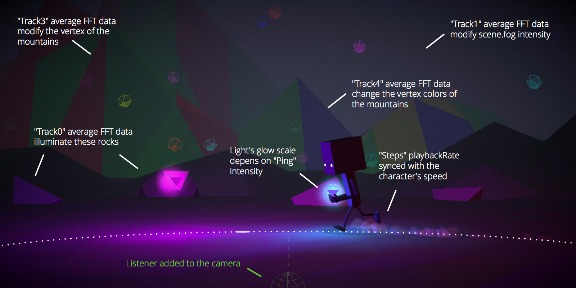
在最后我成功得到了FFT(快速傅立叶变换)的平均值,这是我们从每首歌中的分析器导入计算出来的。所以根据亮度,我们可以改变场景中不同图像元素的参数。这也能非常有效控制角色步速与音乐播放速度的同步,因为声音会根据角色的步伐进行调整同步。
综合不同设备的体验
另外一个挑战就是让导航系统在不同设备上运作良好。这需要无论使用鼠标,智能手机陀螺仪,还是配有Cardboard的手机或者Oculus Rift都能运行。同时需要能在电脑上做快速测试。
为了这个项目,我不得不修改 DeviceOrientationControls, MouseOrientationControls, and VRControls 类,这样可以让它们根据用户视角传输一个虚拟角度,通过回环指针控制角度。此外,针对每项设置,第一人称视角和摄像头高度适配各种设备的视野设定。
在虚拟现实开发中学到的教训
其中一个我最关注的地方就是避免使用不合适的技术让用户产生晕眩和不适感。同时我也想看看用javascript可以开发到什么程度。
VR设计
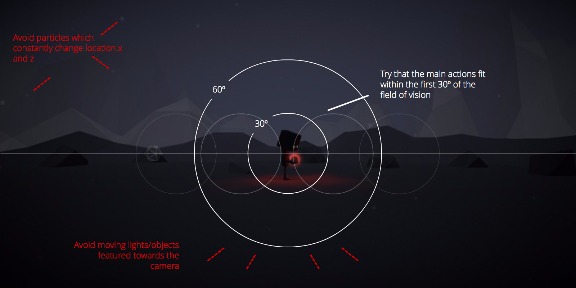
其中一个重要的教训是一些在电脑上看起来很吸引的画面在VR中会让人厌恶。在前一种情况下,你需要避免用户反复集中注意力。要避免几种元素同时朝不同方向移动,这是因为由于眼睛需要快速重新聚焦它们会变得容易疲惫。
其中一篇解决这个问题的重要文章是Mozilla的Josh Carpenter写的《利用Illustrator快速建立VR实体模型》。他针对VR中人类视角的研究方法非常有价值。《VR界面设计手册》同样有意思,特别是他们解释人类视觉感知如何运作的地方。除此之外,“神庙逃亡“”创作人也做了一个VR版本,在这个访谈中给出一些建议提到在做VR设计体验时需要避免的问题,
“需要密切注意人们对运动的敏感性,同时避免让人们在游戏中做容易引起晕动症的事情。”
“任何时候做出非玩家直接引起的镜头移动,你都是自找麻烦”
VR编程
尽管我利用的系统可以让用户在一开始选择体验类型,但Boris Smus已经创造出了一种响应式的解决方案。WebVR Boilerplate是一个根据用户需求创造不同导航模式的良好开端。
尤其对Cardboard使用进行优化时,我遇到了两个需要解决的问题:
1.控制设备睡眠时间。这是因为当你用Cardboard观看的时候,长时间无触碰屏幕。在iOS中这个窍门依然有用,但对于Android设备却没有类似技巧。你不得不进入在WebVR Boilerplate中的webvr-manager.js的睡眠时间设置。这个方法可以帮iOS和Android系统解决这个问题。
2.另外一个问题是如何进入全屏水平模式进行观看体验。在Android中,使用screen.orientation .lock(‘landscape’);配合document.fullscreen就能一步到位。但在iOS中,当你处于竖直模式时,我们只能显示一条通知提醒。
制作
多得Grunt让开发进度快了很多,它能自动化在桌面端和移动端进行发布任务。而Bower则可以管理各种库。当然,一切的基础都离不开Javascript的库three.js,我从中利用了不少实例和类。此外,我根据每个类把WebGL分解为很多文件,结果就是项目的结构变得更加清楚,易于扩展。
我主要用到的库包括jQuery, TweenMax, SoundJS, PreloadJS,它们让程序更加雅观。同时我利用js-signals的优点处理各种事件控件,以及各种模版的控制条
最终结果
就像艺术书或者Pixar的短片,我创造了一个Color Script为不同历险时刻的进行截图。我喜欢考虑这方面的东西。这是因为互动性,每个观众都会看到不同色彩顺序。
最终成品可以在inspirit.unboring.net中看到,我希望你们能享受这次体验。
未来挑战
3D网页世界以及VR的兴起让我们有机会提供新的方式与内容做互动。我的目标是创立各种创新项目证明人们可以直接在网页上享受到各种神奇的效果。
对于未来的项目,我想对角色运用不同纹理材质,通过动态自定义角色的尺寸来优化和重用它们。同时将Leap Motion融入到体验中。
VIA ROADTOVR