如何在XR中实现与GUI菜单,键盘输入和指向的基本交互
随着扩展现实在企业中的普及,人机交互正在进入一个全新的时代
(映维网 2020年08月11日)像我们大多数人一样,你对人机交互(HMI)的首次接触可能始于PC的2D图形用户界面(GUI)。最近,HMI已经发展到包括移动设备的控屏传感器所能实现的动作和手势。随着扩展现实(XR)在企业中的普及,HMI正在进入一个全新的时代。
XR将用户沉浸在一个具有规模感和深度感的三维环境中,而这为用户界面带来了全新的可能性和设计考虑因素。与传统的2D GUI相比,它同时带来了其他优势:更大的屏幕空间,更少遮挡元素的干扰,以及更大的空间任务组织灵活性。另外,XR增加了一个更接近于现实世界感知的第三维度。
在这篇博文中,负责高通虚拟现实和增强现实项目扩展的产品经理希伦·宾德(Hiren Bhinde)将简要介绍如何在XR中实现与GUI菜单,键盘输入和指向的基本交互,并分享关键的设计考虑因素,及用于所述交互的基本人体运动。最后,宾德会展示基于高通骁龙XR2 5G平台的感知技术是如何帮助它成为现实。
1. UI元素
考虑到XR固有的3D特性和用户控制其位置和方向的能力,诸如菜单这样的GUI元素可以显示为尊重用户视场的2D叠加层或交互式3D对象。

例如,菜单可以显示为三维对象,而用户可以移动它们,甚至可以将其锁定到环境中的某个位置。这可以在虚拟现实和增强现实中实现,其中用户可以移动、定向和/或操纵它们。对于虚拟现实,这样的菜单可以像任何其他对象一样实现追踪和渲染;对于增强现实,GPS、传感器融合和卡尔曼滤波等技术经常会用来锁定它们的位置和方向。类似地,诸如提供信息的弹出窗口同样需要这样处理。
与传统的2D菜单不同,XR的3D菜单设计呈现了一系列有趣的挑战。例如,当可能没有任何触觉反馈时,如何为按键提供反馈呢?一种解决方案是为功能设置动画,从而渲染相关的接触,比方说一个膨胀圆环,然后再用声音进一步予以增强。
另一个需要考虑的问题是:如果用户按压按钮时超过按钮平面,比方说过于用力地按下,这将会导致什么情况发生呢?如果没有正式的解决方案,用户的虚拟手指可能会穿透按钮。我们可以通过多种有趣的方法进行处理。比方说,如果按钮用力过大,按钮本身会向内平移。
对于模拟鼠标,一种粗糙的3D等效物是一个激光指针。基本上,这是从源位置(如手或控制器)将光线投射到视口中的某个目标的三维指针。光线的方向可以基于手指关节或控制器的方向。光线本身可以从源到目标进行整体渲染,或仅渲染最终目标指针(如十字光标)。
最后,尽管沉浸式XR应用程序通常不太支持文本捕获,但依然存在需要某种键盘输入的用例。所以,我们可以将虚拟3D键盘渲染为悬浮在空间中的对象,并将其放置于离用户一定距离的地方。这对于AR和裸手控制的VR应用程序都非常有用。

就如同Delta Cygni Labs的辅助现实产品POINTR一样,另一个选择是使用语音命令。利用语音命令,用户可以通过言语口头表达出希望系统执行的操作,如显示记事本,然后再说出额外的词句以进行内容载入。
2. 设计考量
尽管实现菜单、指针和虚拟键盘看似微不足道,但它们依然存在大量的设计考量,并可能因AR和VR而异。
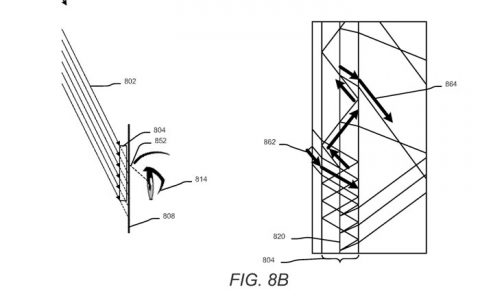
设计应该从大量的实体模型和线框开始。不同分辨率和距离的线框(如近、中、远)可用于设置AR和VR中对象的Z-Order。对于AR,用户将以不同位置和角度在3D中看到的2D实体模型能够有效地可视化最终结果,而Gray boxing为3D提供了类似的工具:

另外,应绘制图表以识别两种XR类型的区域,以及它们在3D中的映射方式。如果要使用眼动追踪,则可能需要为每个眼睛复制这类图表。
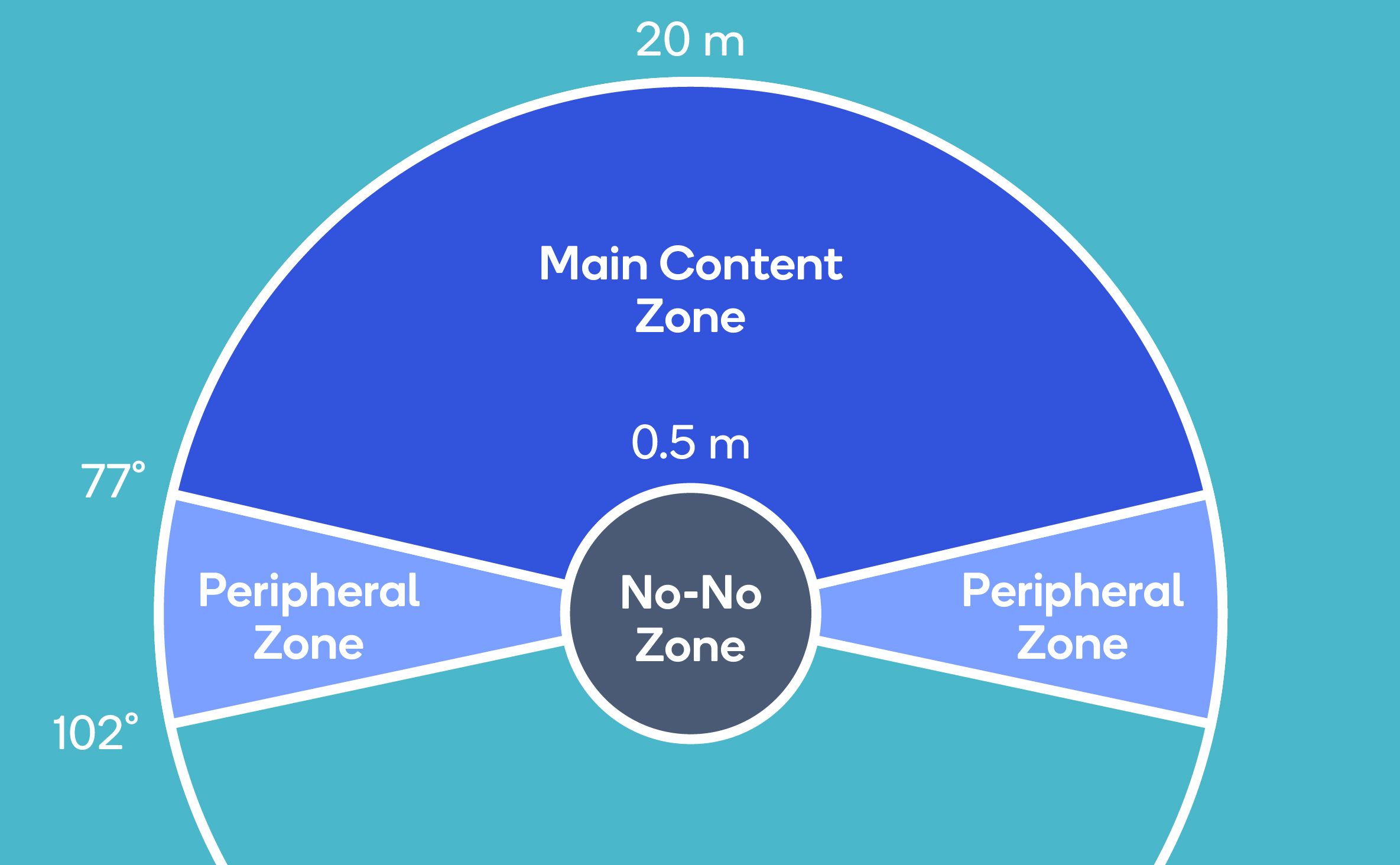
对于头部追踪,开发者需要考虑舒适与限制,以及内容与外围区域的关系。一般来说,人们可以舒服地将头向左或向右转动约30度,双向最多可转动55度。对于向上运动,舒适度大约为20度至最大60度,向下则是12度至最大40度。区域应该根据所述范围进行识别,同时考虑通过眼动追踪捕捉到的外围区域。例如,下面这个图例说明了内容的可视区域。

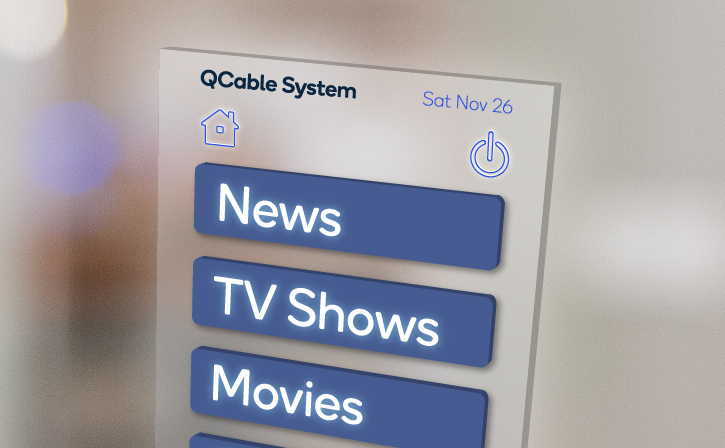
对于需要描述大量信息的GUI,根据用户信息的重要性来放置用户信息可能大有裨益。一个合适方法是按优先顺序排列,最重要的信息放在前面和中间,次要信息在侧面,第三次要在底部,第四次要在上方。这与人们阅读报纸头版信息的方式相似。
在AR中,真实世界是一个无限的三维环境,所以开发者无法控制照明等因素。由于数字元素是作为一种附加渲染过程有效地叠加在AR之中,所以当使用浅色呈现时,它用户最容易查看它们。同时请记住,AR可以通过沉浸式3D头显浏览,同时又能够通过利用2D摄像头捕捉世界的2D移动设备浏览,如平板电脑。开发者可能需要处理这两者的输入,因为有用户喜欢一种而不喜欢另一种,或者对一种设备设置了严格的要求。对于头显,开发者应该使用感知技术来追踪头、手和眼睛;对于移动设备,运动传感器和触控屏可以捕捉动作和手势。至于虚拟现实,开发者应该考虑渲染一个完全铰接的骨骼模型和/或控制器,从而准确地反映真实世界的运动。
由于XR本质为3D,开发者需要考虑如何渲染详细的项目。例如,当用户移动和旋转时,头显的角度分辨率将决定要使用的字体大小,而GUI元素的选择则取决于所使用的感知技术。
3. 令上述成为现实的感知技术
需要在XR追踪的三个关键感知因素是头、手和眼睛。用于追踪它们的感知技术必须在很大程度上实现三个关键KPI:
- 精度:感知结果与完美结果(round truth)的比较。
- 鲁棒性:边缘情况的处理。
- 功耗:一种技术或算法的功率和热效率。
3.1 头部追踪
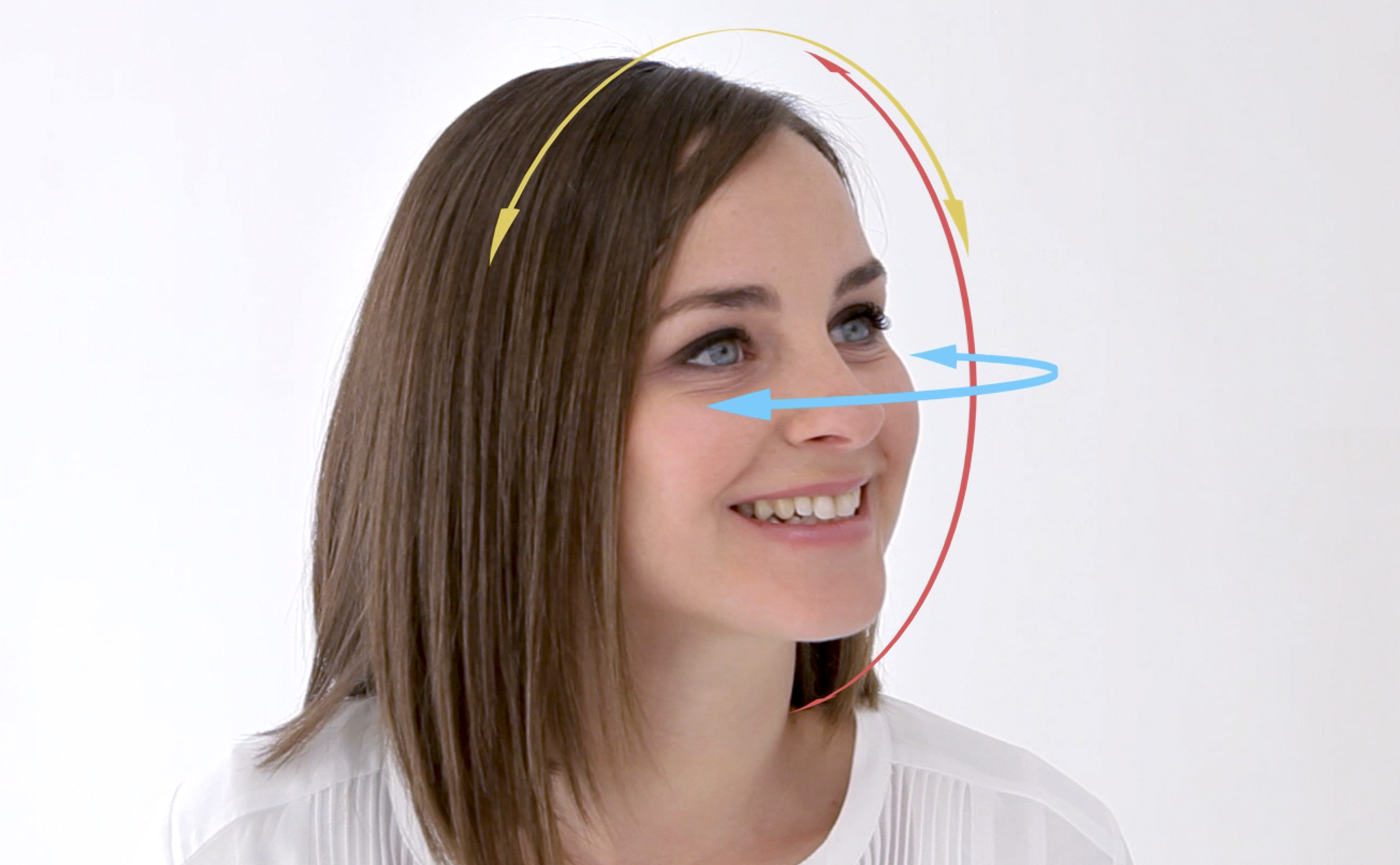
对于应用呈现用户界面,追踪用户头部的方向和平移是另一个重要的考虑因素。头部追踪算法追踪三个方向自由度:纵摇(Pitch)、横摇(Roll)和垂摇(Yaw),以及用户位置(X、Y和Z)的位置自由度。这种算法通常称为六自由度算法。

头部追踪算法通常能够增加预测用户未来头部位置/方向的能力(通常为10到20毫秒),这有助于平滑渲染并确保虚拟对象在空间中保持固定。
头部追踪算法必须持续运行,提供低延迟,并保持低功耗。这种算法的精度要求是很少或没有出现平移和旋转误差。为了帮助实现这一点,骁龙XR2使用了一种名为SLAM的技术来创建一个环境映射。映射环境是为了用于鲁棒、快速和精确的追踪。为了保证算法的鲁棒性,它必须能够处理像摄像头模糊、光线不好等情况。所以,骁龙XR2采用了具有宽视场的特殊单色摄像头,并且搭配了一个硬件加速的头部追踪算法,从而在非常低功耗的情况下以高精度运行。
3.2 手部追踪
捕捉手的运动十分重要,因为大多数人把手作为与自然世界交互的主要方式。这可以通过多种技术实现,包括基于摄像头的手部追踪、移动设备的传感器和触控屏等等。它们可以捕捉到各种各样的动作和手势,包括:
- 指向和轻触动作(如选择、移动和放置对象)
- 滑动(如浏览屏幕)
- 从一侧到另一侧的手部移动(如滚动)
- 手腕转动,类似于查看手表(如在虚拟手臂显示用户界面元素)
- 通过电容器测量触控(如检测手势,比方说竖起大拇指)。
手部追踪的保真度测量最高可达28个自由度(包括手的所有关节和每个手指)。手部运动的一个重要KPI是允许较大的追踪量,因为用户希望能够张开手臂,抬起手臂和放下手臂。鲁棒性是通过处理边缘情况来实现,如手遮挡摄像头,交叉手指,一只手覆盖另一只手等。
为了允许虚拟手部/控制器的近实时UI交互呈现,手部追踪保持低延迟同样非常重要。对于涉及使用神经网络的手部追踪算法,骁龙XR2能够以高达每秒15万亿次的速度处理基于神经网络的算法。
3.3 眼动追踪
最后,眼动追踪用于追踪用户的视线(或称为注视向量)。

有效的眼动追踪通常需要眼球运动到屏幕变化低于10毫秒的管道。考虑到眼睛的移动速度,这是一个重大的挑战。所以,高通与Tobii进行了合作,将眼动追踪技术带到骁龙XR2的Hexagon DSP SDK,并提供对摄像头的低延迟访问。为了提高眼动追踪的鲁棒性,它应该能够处理世界各地的不同人群的眼睛特征,所以骁龙XR2算法中使用的底层神经网络是通过一个大型、多样化的数据集进行训练。
眼动追踪同时可以通过促进注视点渲染来提高能效。这涉及到以不同细节程序渲染屏幕不同的区域。
4. 总结
随着沉浸式XR体验等新媒介越来越流行,UI设计领域将继续发展。但与传统的2D GUI不同,3D环境及新的交互方式不仅带来了新的可能性,其同时揭示了新的设计考虑。
驱动这一点的是尖端的感知技术,包括头部、眼睛和手部追踪设备。但为了有效地提供所述功能,相关技术必须是鲁棒的、精确的的和节能的。