Mozilla发布WebXR Viewer 2.0,为iOS版浏览器实现全新WebXR API
第一个实现全新WebXR Device API的iOS浏览器
(映维网 2020年06月01日)日前发布的WebXR Viewer 2.0是第一个实现全新WebXR Device API的iOS网络浏览器。它可以在web实现高性能的AR体验,同时不会与第三方Javascript库和网站共享你的私人空间图片。
从上一版本(1.17版)的iOS实验性WebXR平台以来已经过去快一年的时间。在过去的一年里,Mozilla一直致力于实现两个主要的变化:(1)更新JavaScriptAPI以实现官方的WebXR Deveice API规范;以及(2)将基于ARKit的WebXR实现从从最小的单页网络浏览器移植到功能齐全的Firefox for iOS浏览器。
1. WebXR Device API: 过去,现在和将来
这一版本的首要目标是更新浏览器的WebXR JavaScriptAPI,从而支持官方的WebXR Device API,包括各种批准的和建议的AR功能。WebXR Viewer的最初目标是提供一个基于iOS的平台并用于演示WebXR的AR功能。Mozilla先前已经撰写过关于隐私和世界结构、计算机视觉、以及渐进和响应式WebXR设计的实验介绍文章,而团队希望在新标准的背景下继续相关的探索。
Mozilla在三年多前开发了初版WebXR Viewer的API,然后为迎合不断发展的标准而在一年前进行了更新。尽管与官方API非常相似,但早期版本在某些实质性方面与最终标准不兼容。随着WebXR已经出现在主流浏览器中,一个旧的、不兼容的API会令开发者感到困惑。
为了迎合官方规范,Mozilla在过去一年中重构了API以匹配官方规范。团队要么是更新旧有的API特性以匹配当前的提议(如锚定、命中测试和DOM叠加),更明确地将它们标记为非标准(如在函数名称中添加nonStandard_前缀),要么是从新版本中移除它们(如camera access)。Web中的大多数WebXR AR示例现在都可以支持WebXR Viewer,如WebXR Samples存储库中的“galaxy”示例。
(上面链接的WebXR ios js存储库中的Javascript库完全定义了WebXR Viewer的JavaScriptAPI,而你同时可以在这里看到相关的示例;当页面调用其中一个WebXR API调用时,所述库将按需从github主分支加载。如果希望尝试改动API,你可以自己构建API,并在iOS应用程序设置中更改URL以加载你的版本而不是Mozilla提供的版本。)

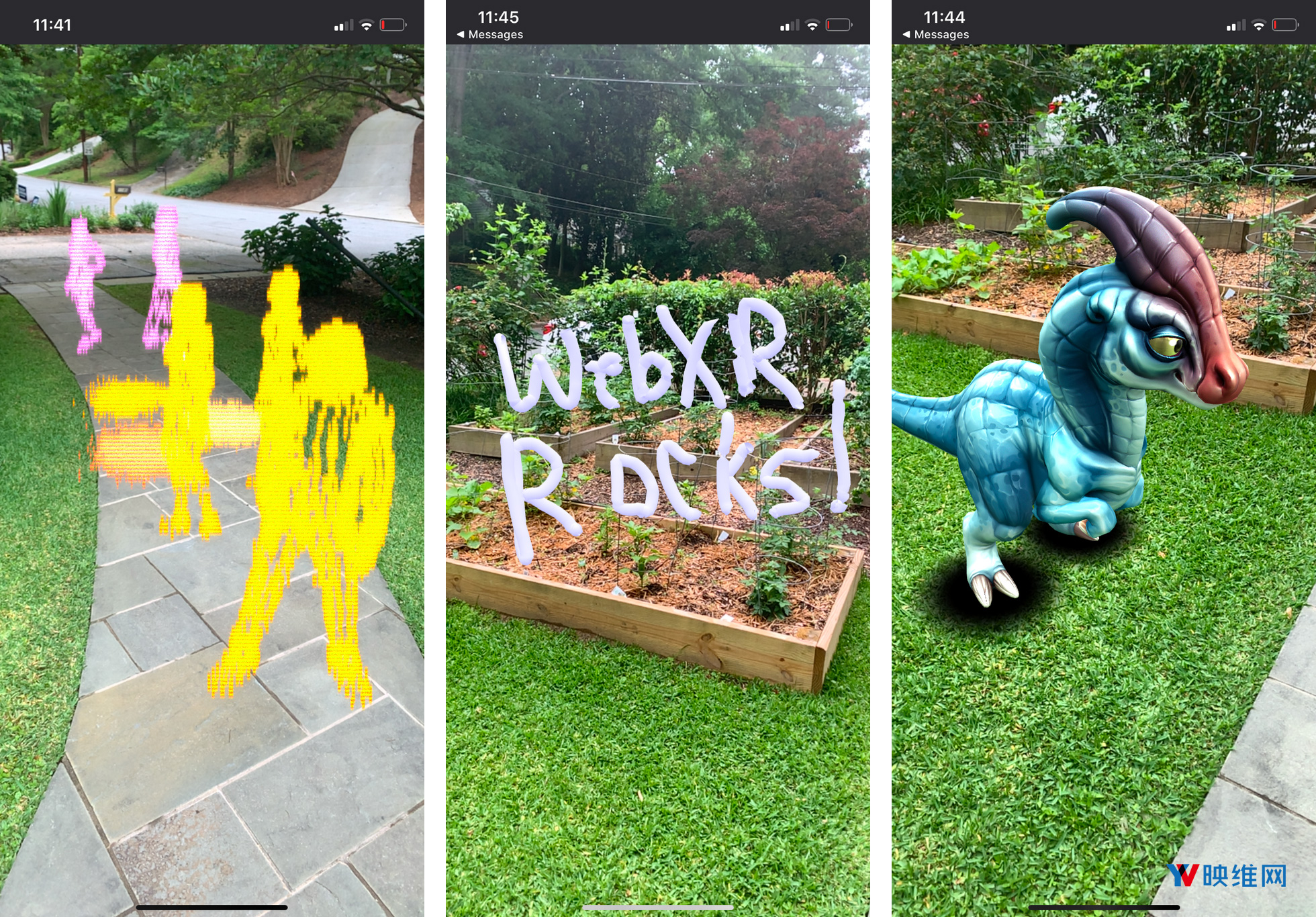
原来“People”示例的标准版本(左边);Three.js WebXR AP Paint示例(中间);Brandon Jones的XR Dinosaurs示例(右边)
团队接下来有兴趣继续试验更先进的AR功能,并看看开发者就所述功能进行了什么样的实验。大多数AR用例需要将虚拟内容与有意义的世界元素集成在一起。例如,将可爱的恐龙或超级英雄放在平坦的表面之上并允许它们自由奔跑。但是,真正有用的消费者应用和商业应用需要感知、追踪和增强“人、地点和事物”,并提供持续性的内容。利用所述能力来增强沉浸式网络,特别是以一种保证用户隐私和安全的方式来实现,这是Mozilla下一步要研究的关键领域。他们表示:“我们需要确保存在一个基于标准的,并且是安全和隐私的解决方案,不同于目前市场中由一家公司控制的封闭市场内的专有解决方案。”
尽管完全基于视觉的AR应用程序显示出非常高的用户参与度,但未能采用底层平台技术这一事实限制了它们的性能,而且它们占用了太多的CPU和GPU资源,以至于运行数秒或数分钟后就会触发过热降频保护功能(或电量耗尽)。WebXR为基于视觉的底层传感技术提供了本地实现的可能性,所以它们可以利用底层平台API。这既可以最大化性能,又可以最小化CPU、GPU和电量使用。
现在标准化其中一些功能,并以开放的、跨平台的方式实现还为时过早,但我们现在可以实现其他功能,如下面显示的人脸和图像追踪示例。在最新发布的Firefox Reality for Hololens2中,团队正在尝试将向WebXR提供手部追踪功能并将其作为输入。这是一种对头戴式AR至关重要的关键感知能力(Oculus同样在探索为Oculus浏览器带来手部追踪功能)。诸如ARKit和Vuforia这样的API允许你检测和追踪人脸、图像和对象,而Mozilla在早期就已经通过WebXR Viewer进行了探索。团队保留了在当前WebXR Viewer中开发的API版本,并希望在将来看到所述功能实现标准化。

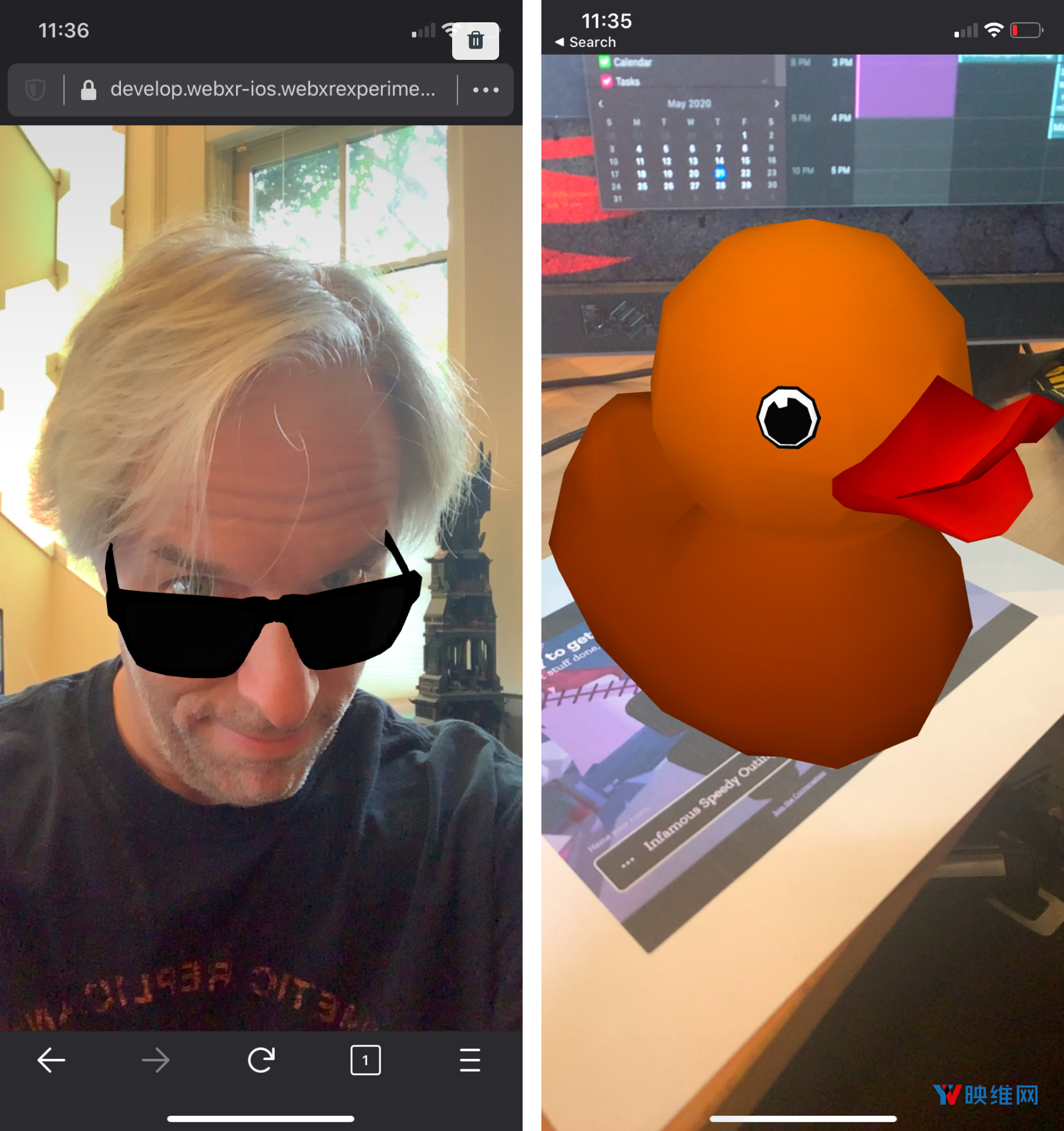
利用ARKit的面部追踪功能,我们可以通过一副太阳眼镜来增强用户(左边);利用ARKit的图像追踪器将一个鸭子模型放到Hubs的印刷图片之上(右边)
2. 集成至完整的浏览器中
第二个变化应该能够立即引起你的注意:当你启动应用程序时,欢迎你的是熟悉的Firefox for iOS界面,而且你能够利用它的一众同名功能,如选项卡、历史记录、私密浏览,以及使用Firefox帐户在设备之间进行同步等等。尽管并不是所有的Firefox功能都支持,但使用WebXR Viewer的体验应该会更加愉快和高效。

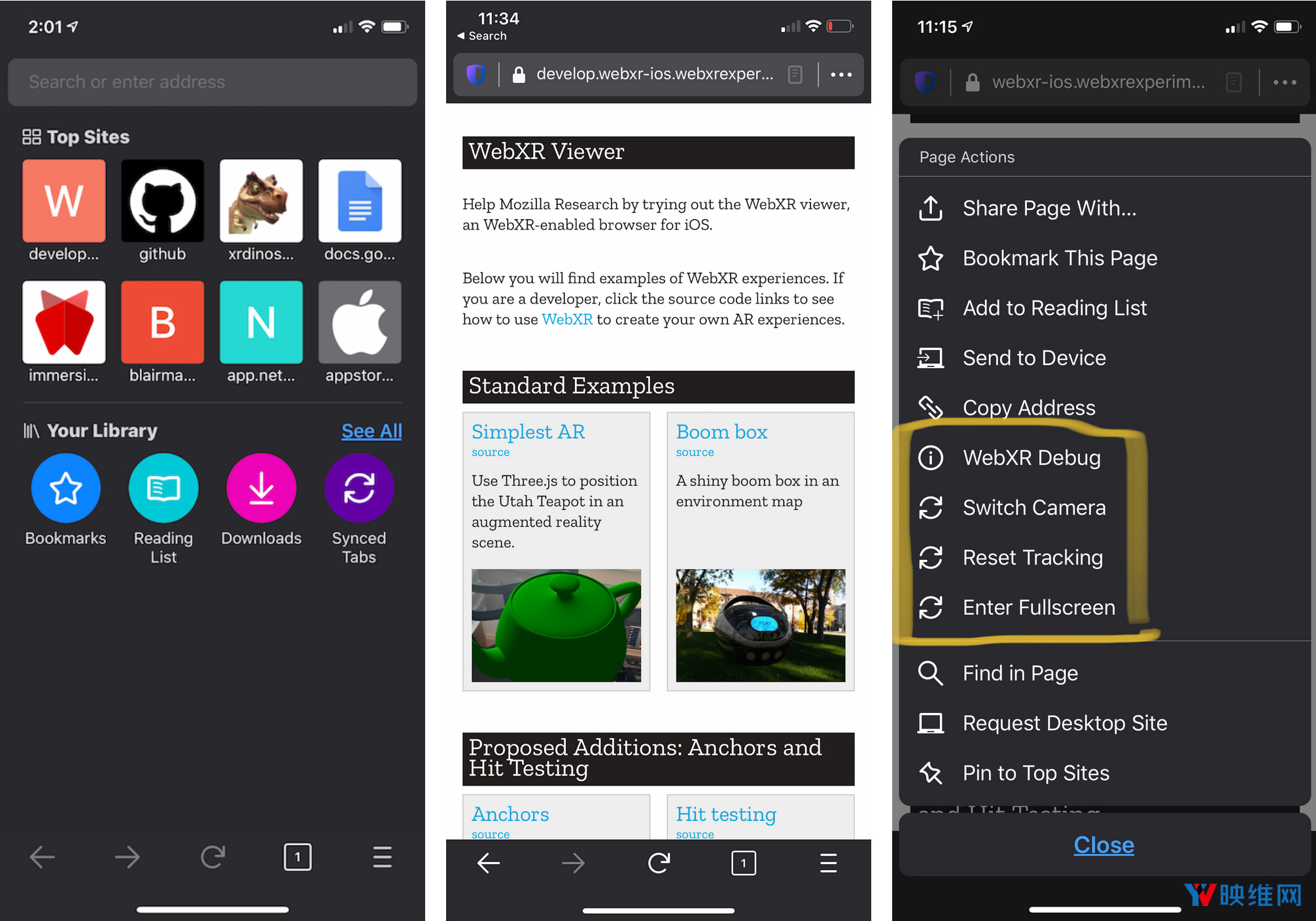
WebXR Viewer将出现熟悉的Firefox for iOS页面(左边);包含JavaScriptAPI页面示例的WebXR Viewer示例页面(中间);以及WebXR页面的新“…”菜单选项(右边)。
不过,Mozilla将这段代码移到Firefox代码库的目的不仅仅是为WebXR Viewer创建更好的浏览体验。毕竟,这是一个实验性应用程序,面向希望在iOS探索Web AR的开发者。团队并不打算将其作为单独的产品来提供长期支持。但苹果还没有显示出任何实现WebXR的迹象,而沉浸式网络成功的关键是,一个实现存在于所有主要平台之上。所以,Mozilla将这一实现移到Firefox for iOS代码库中,从而探索这种实现WebXR的方法在Firefox中的行为,并着眼于(可能)将来把相关功能集成到Firefox for iOS中。WebXR的实现是否有效?当然。它的性能会比旧版应用更好吗?当然更好。会出现什么UI和可用性问题呢?非常多。团队表示:“尽管在将其转到主流浏览器之前依然有大量的用户界面工作要做,但我们对其性能相当满意。在这个版本的应用中,WebXR演示内容的效果要比前一个版本更好,而且对非WebXR网页的影响似乎很小。”
有兴趣的用户可以下载新版本的应用程序,并尝试你的WebXR内容。另外,Mozilla团队十分欢迎你提供相关的反馈建议。











