深度分享:MR交互设计之“存在感”
所有努力都是为了达到一个终局:消灭虚拟和现实的感知界限。
(映维网 2020年05月11日)在科幻电影中,我们常常能看到外星人、怪兽出现在现实生活里。他们之所以能够让一个CG(计算机生成)形象和实拍场景完美地融合,是因为背后做了大量的努力。
本文来自燧光Ximmerse交互工程师卢智雄
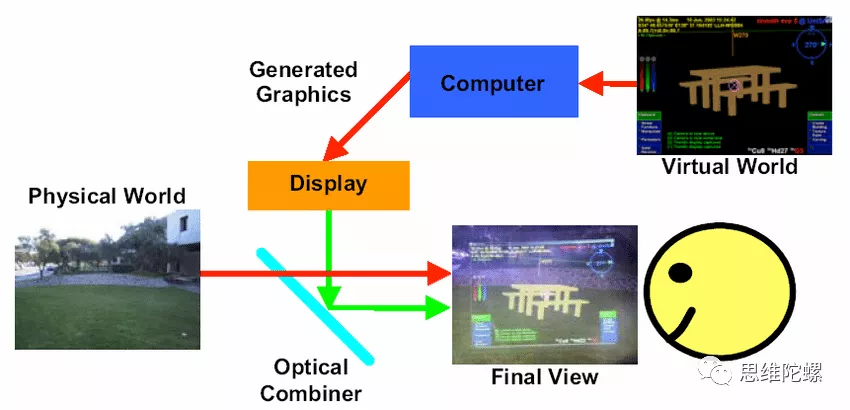
首先,相机必须要被六自由度地跟踪,这样模型的移动才能和相机匹配,当然,实拍相机的参数和虚拟相机的参数必须一致(焦距、光圈、ISO等);

其次,模型本身的建模和贴图有着正确的比例和足够高的精度;
除此之外,模型需要被环境影响,这包含与实拍环境一样的光照(需要在拍摄现场采集HDRI(高动态范围图像)作为环境光照贴图)、被前景物体正确地遮挡;

专业影视拍摄现场采样光照贴图的光照探针(VFX Light Probe)(由akromatic公司生产)
容易被忽略的是,模型需要影响环境,如模型在地面上的投影、镜面上的反射、模型在强光下的反射光、甚至是物理碰撞等等。

在实景中添加光源,使得演员的身体“被虚拟的红色光束照亮“!(出自Tilt Brush宣传片)
可以说,无法区分虚拟和现实的影视级特效是AR(增强现实)和MR(混合现实)在视觉效果上不断追求极致的北极星。
1. 技术限制
理想很丰满,现实很骨感。我们想要的影视级特效在AR和MR里面要实现,还有非常多的限制。
基于智能手机的AR在存在感方面有了非常大的进步,比如高质量的肢体和环境的实时遮挡。

MR头显则有更多的技术限制,比如无法渲染深色物体、阴影,且虚拟物体无法遮挡现实物体(Mutual Occulusion)。
这都是因为光学穿透MR头显只能往视野里加光,不能减光。

这其实有点像Photoshop里的“变亮”的图层混合模式,而且图层透明度还不能是100%!
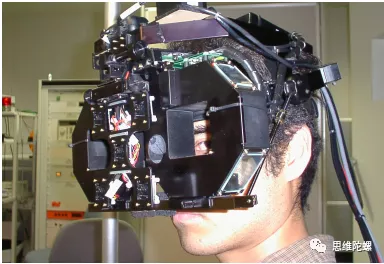
有没有能减光的MR头显呢?有!比如视频穿透MR头显,由于是通过屏幕来看现实世界,因此什么内容都可以显示;

或者用一个很笨重且需要校准的头显:

这个问题是AR光学的核心问题之一(另一个是兼具大FOV与轻薄),学术界也在不断尝试,每年都有新paper出现,我们一起期待进展吧!
2. 设计指南
不过上述限制并不致命,通过合理的内容设计避坑,我们依然能做出优秀的视觉效果出来。
以下就是我们踩过很多坑后给大家推荐的一些解决方案。
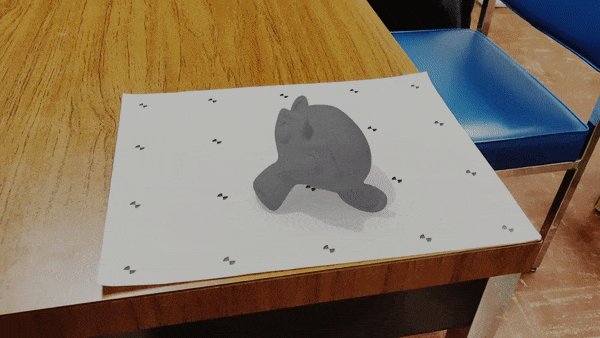
2.1 巧妙地为虚拟物体提供“着地感”
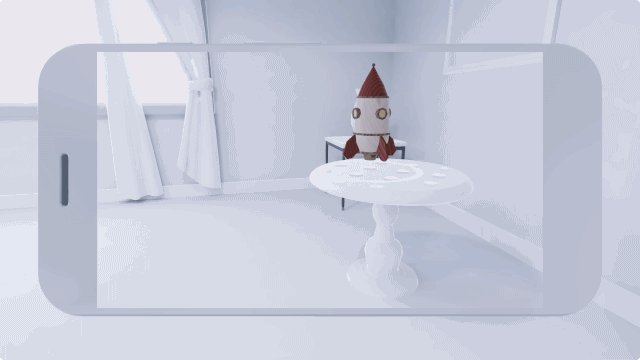
正如前文所说,光学穿透MR头显(HoloLens,Rhino-X和Magic Leap One都属于光这类)无法直接渲染深色物体,也自然无法渲染影子。
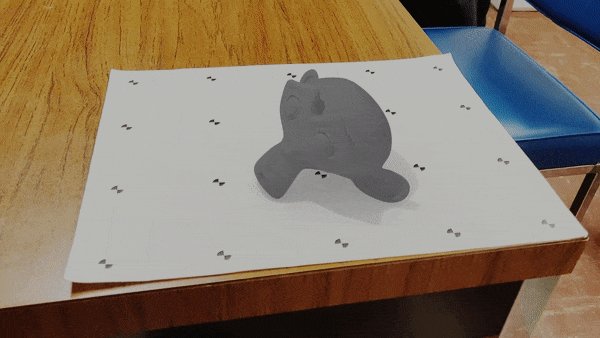
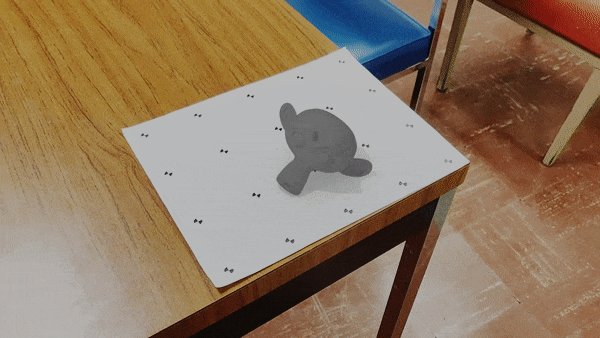
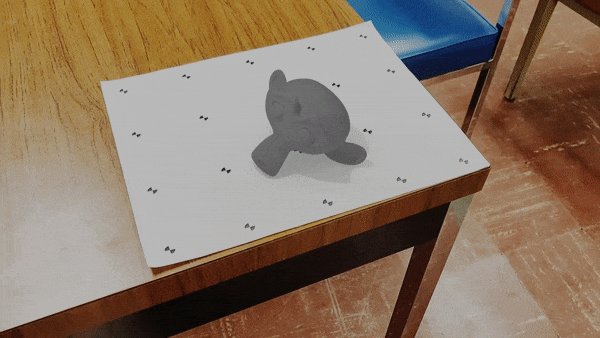
但是影子是一个非常重要的深度感知线索,很多时候我们会无意识地通过影子来计算物体离地的高度。

所以影子对于我们判断物体的高度有着极为重要的作用,也在之后判断深度有着重要的参考依据,而更容易判断深度则意味着物体会更加立体!上图中,如果这位女士是悬空的,那么她离我的距离应该与影子离我的距离相当;反之,则应该离我更远,因为视野中越靠上的物体会被认为越远。(这个概念很重要,反复看看上面的图片,琢磨一下!)
其实要解决问题很简单,我们需要通过别的方式来告诉大脑虚拟物体离地面的高度,因为这会有利于大脑最终判断深度和实际大小。
我们尝试了以下这些方法来打造“着地感”(也不仅仅是“着地感”,“离地感”也很重要):
- 在强烈反光平面上加入镜面反射。镜面反射也是一个很强的“着地感”来源。
你可以感受到足球紧紧地贴在平面上!
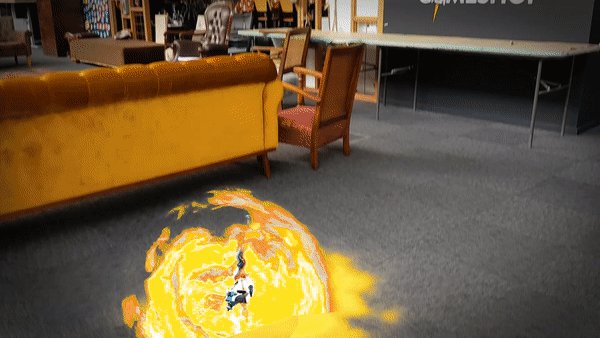
- 通过加入强光源照亮阴影周围的地面,使得阴影能被感知。
可能不太明显,但是通过加入一个强光源照亮地面,就能将阴影反衬出来。比较好的设定是一个场地中央的篝火。
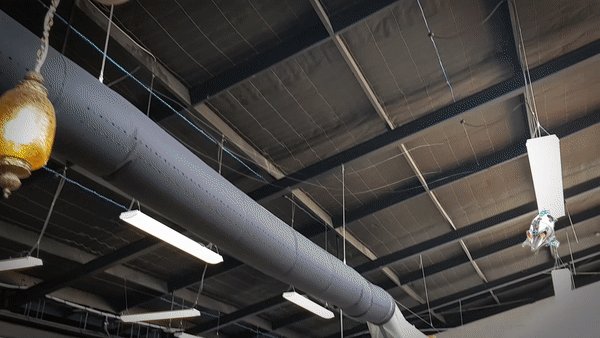
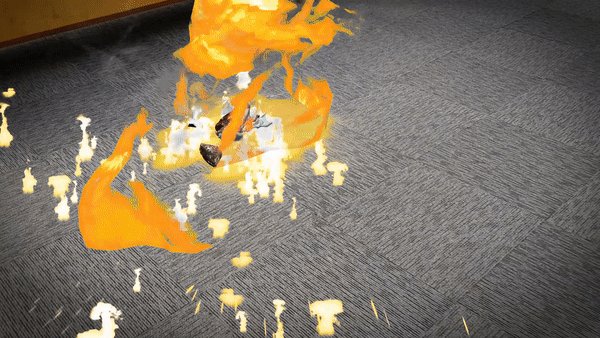
- 创造一些能与环境(地面、墙面等)交互的物体,如粒子。


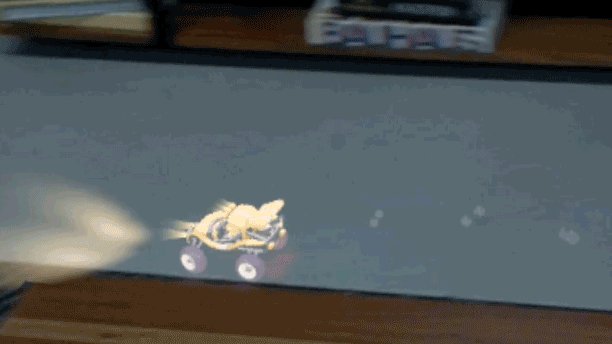
在轮子、脚上加入烟尘和刹车印也是好办法,注意这里的车灯效果也很好地将车融入了环境之中!
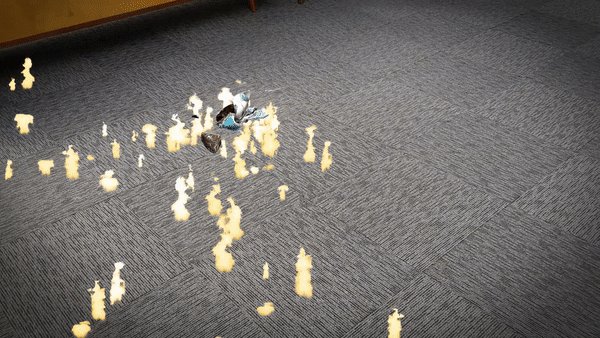
- 加入紧贴在地面的UI元素,如代表地面的网格和代表落地点的圆框。

很多策略类游戏都会在角色底下加入一个环,这样就能准确判断出飞行单位的实际位置。像这样的可视化也非常适合应用类型的内容,适用性很广。
2.2 慎重选择颜色
当我为新进入MR界的同学介绍时,我经常需要反复强调的一个点就是:
黑色=透明,深色=半透明
黑色=透明,深色=半透明
黑色=透明,深色=半透明
尽管很简单,但是适应了屏幕媒介的UI设计和美术的人在电脑上设计的时候往往会忽略这一点。如果选择了过深的颜色,物体就会半透明显示,就会“发虚”,存在感也就无从谈起了。
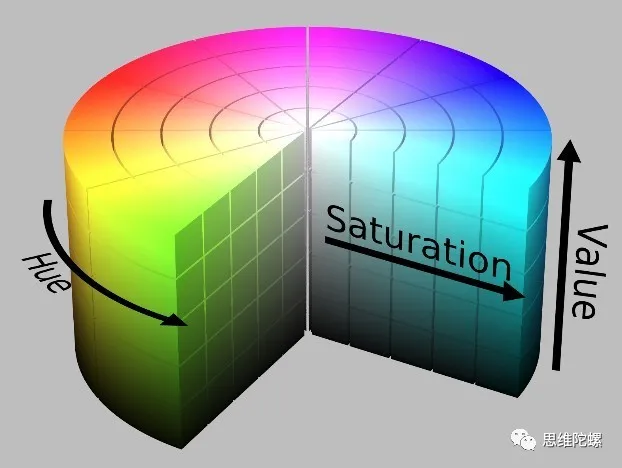
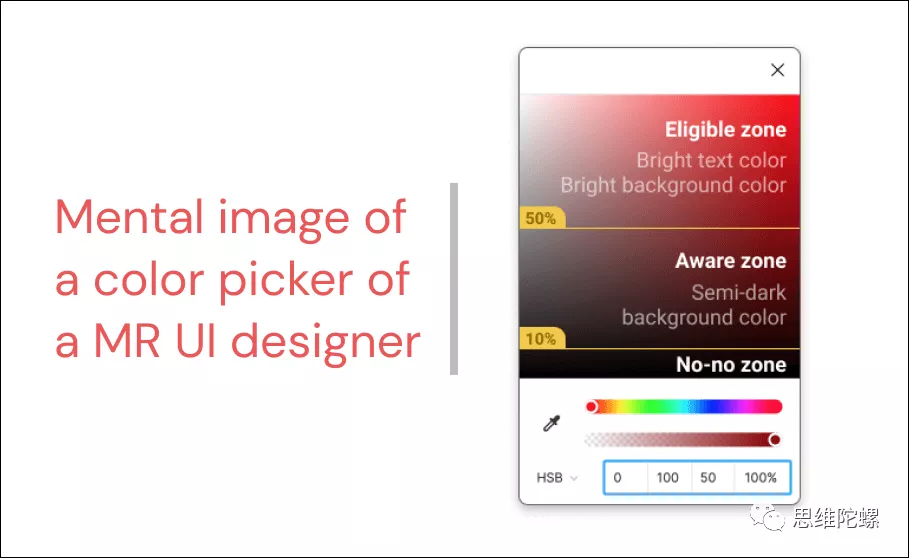
实际上我们通过测试,已经基于Ximmerse Rhino X给出了一个颜色规范。不过,首先我们重温一下HSV色彩规范:

如上图,可以看出来颜色明暗似乎只跟Value(亮度)有关
实际上呢,经过实机测试,也是如此!饱和度和色相对于MR 头显里的颜色的识别是几乎没有影响的。纯绿色和纯白色的物体对于区分背景和虚拟物体没有大的差别。
不过我们很难给出一个很通用的色彩规范,因为这跟设备的光机亮度以及环境亮度都有关系,如果硬要给个公式的话……

一个“也许”普世的计算MR头显内容对比度的方式。对比度大则意味着更容易被看清楚
我们内部在正常室内环境中使用Rhino X进行了一系列的测试,发现亮度低于0.5(基于HSV色彩规范)的颜色在独立显示的情况下对比度不足,我们不建议使用。在制作美术资源和UI的时候都是如此。

很快,你的大脑就会在选择颜色时自动对其分区……
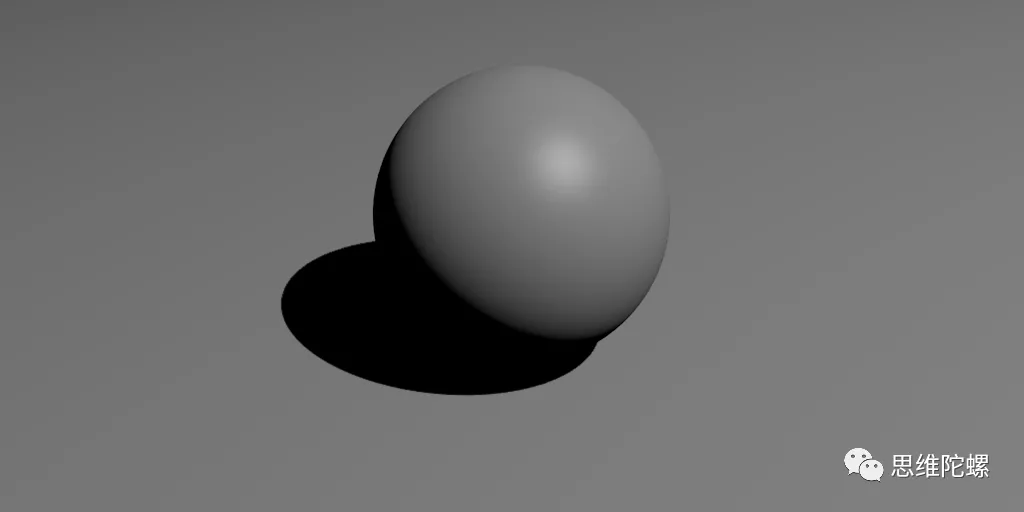
同样,这也意味着我们在打光时不能使用导致“强烈阴影”的光照组合:

什么是“强烈阴影”?就像上图这样,如正午烈日下的阴影。
实在要显示深色物体怎么办?一般只能用边缘高亮(Rim-light)的着色器将边缘勾勒出来:

上图这个蓝色扇叶边缘亮,中央为深色,因此能传达出它本来的颜色偏深的。
以上就是应对不能渲染深色这一MR头显的特性的解决方案。以下附赠几个同等重要的原则。
3. 增强现实,而不是替换现实
Less is more.(少即是多)
密斯·凡德罗这句名言在MR中非常适用。实际上,这应该是一个设计哲学,从一开始的内容规划,到场景设计都要遵循。
为什么呢?VR是将人们环绕在虚拟世界里,而MR则是将虚拟物体添加到现实环境里,而不是替换。当虚拟物体少一些,它们的存在感往往会强一些。
首先,我们不能添加一个环绕着用户的巨大环境,这些环境会显得悬在空中,并且很容易导致晕动症。
那如何将环境氛围渲染出来呢?我们可以通过一些点缀型元素或是创造下图这样的岛屿式的环境:

其次,设计小尺寸的虚拟物体。因为当物体小的时候,它不容易被MR头显有限的FOV(Field of view: 视场角)切割,更容易完整地显示。尽量避免物体超出房间外。

一条巨大的全息鲸鱼听起来很酷炫,在头显中看可能就会是这样的…….
不过Rhino X的50°水平×57°垂直FOV远大于HoloLens,因此内容上的限制会小很多!
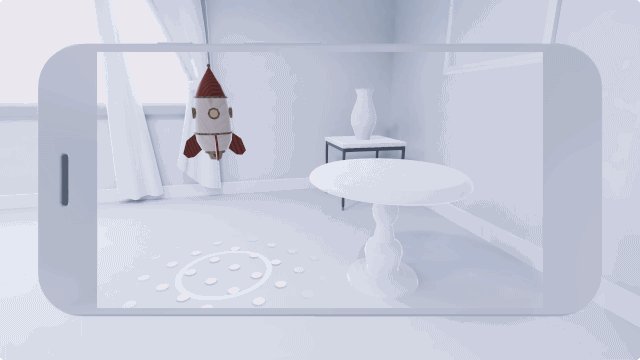
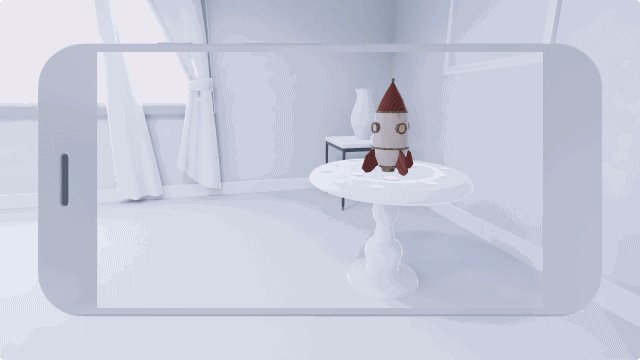
4. 真实世界里没有“瞬移”
当我们从事MR行业久了,对技术越来越了解,技术的神秘感会逐渐减弱。当我们戴上头显的时候,我们就已经知道即将呈现的虚拟影像是“假的”,其实并不存在。
但对于第一次尝试MR的用户来说,他们很有可能会误以为面前的影像是真实存在的!他们会尝试触摸、拍打甚至躲避虚拟物体。
因此,解释(或者欺骗)虚拟物体从哪里来就很重要了。真实世界中不存在“瞬移”,没有什么物体会瞬间出现在我们的世界里。你可以用传送门、全息投影、烟雾或其他有创造力的方式,让你的角色从无到有进入你的房间。

也可以用扫描、重建、汇集等视觉效果来让你的环境元素出现。
比如这种“进入Matrix”的效果(不过这个不能照搬到头显里,因为纹理过于密集!)
这个强有力的第一印象会贯穿整个体验,会大大提升设定的可信度,并强化你的世界观。
5. 干净、清晰、无锯齿
MR头显目前的角分辨率是比较低的,因此画面更容易出现锯齿感。而锯齿会大大拉低内容的视觉观感。我们推荐至少使用4x的抗锯齿。

锯齿最容易被察觉的地方就是强对比度的边界,而线条更甚,因为线条相当于两个非常靠近的边界。

对于Rhino X来说,在4x或更低的抗锯齿级别下,细于3dmm的线条的锯齿感就会非常明显,并在视野里不断“闪烁”。因此需要在UI设计和建模上尽可能避免。
贴图也需要注意这一限制。如果小型物体有着过于精细、密集的纹理贴图,在视野中,细节会互相干扰,也会出现闪烁的情况。
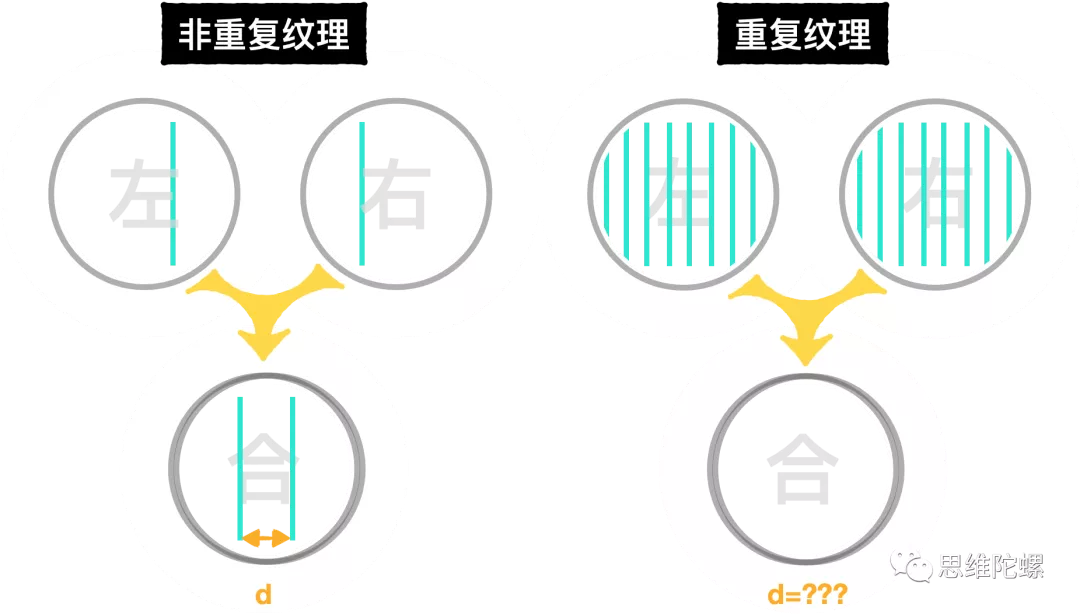
另一个血的教训是:不要使用平行网格状纹理,它们在双目头显中会影响大脑对于深度的感知!

人眼双目计算深度是根据视觉特征来合像,并通过偏移量(disparity)来感知深度。偏移量越大,说明距离越近;偏移量为零,说明距离为无限远。但对重复纹理进行合像时,有多个不同的偏移量(disparity)可能性,也就能感知出多个不同的深度,导致出现深度感知错乱。
6. 结语
如果说VR(虚拟现实)追求的是临场感(presence),即用户好像真的身处另一个世界里;MR追求的则是存在感(existence),即用户好像以为虚拟物体真的在他们身边。

扎克伯格在Oculus Connect6上强调技术和生态的重要性
底层技术和内容生态是XR平台必备的两条腿。在国内,内容生态这条腿是严重发育不良的。MR内容研发和2D屏幕上的内容研发无论从玩法、交互和美术等都有巨大的差异。我们希望这篇指南对社区提高内容质量有所帮助。
-PS:说明-
首页的插画的创作者是郑子越。存在感篇中的恐龙骨架阴影的视频及idea来自于乔亚楠。非常感谢他们的支持!