Mozilla的WebXR模拟器扩展程序开始支持AR
已纳入AR支持
(映维网 2020年04月02日)Mozilla于2019年9月发布了允许你在桌面浏览器测试WebXR VR应用的WebXR Emulator Extension。现在,团队宣布所述扩展将纳入AR支持。
1. WebXR AR API
WebXR Deveice API提供了一个为Web构建跨XR设备沉浸式应用的接口。WebXR 1.0 API for VR已经发布。
在ARCore和ARKit的助推下,AR正变得越来越流行。你或许已经看到一系列允许你在家中可视化物品的应用工具。可以说,AR市场潜力巨大。
为了给Web带来一个更开放的AR平台,Immersive Web Working Group一直在研究WebXR API for AR。Chrome 81(原定于3月17日发布,但现已推迟)默认启用了用于WebXR API for AR和Hit Tect。其他浏览器的支持同样很快到来。
一旦应用,你就可以在兼容设备使用AR应用程序,无需进行任何安装操作。

如果你现在希望进行用android设备进行尝试,你可以使用Chrome android Beta。只需安装ARCore和Chrome Beta即可。
2. 扩展的作用
你需要AR兼容设备才能访问WebXR AR应用。遗憾的是,即使API已经启用,你都不能在桌面端运行它们,因为你缺乏所需的硬件。
WebXR Emulator Extension能够通过模拟AR设备,从而允许你在桌面浏览器运行WebXR AR应用程序。它包括WebXR API polyfill,所以它甚至可以兼容非原生支持WebXR API for AR的浏览器。
3. 如何使用
- 从浏览器扩展商店下载安装WebXR Emulator Extension(火狐;Chrome)
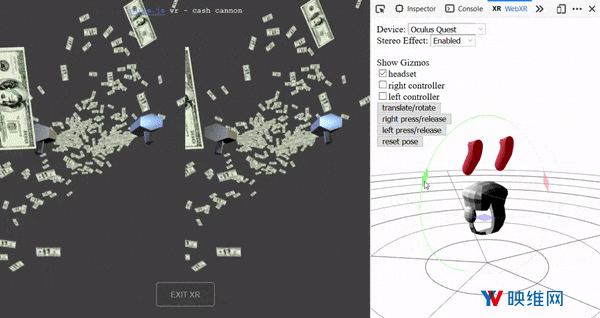
- 打开开发者工具面板中的WebXR选项卡,并从设备列表中选择“AR”
- 访问WebXR应用程序,如Three.js WebXR AR examples
- 这时你会注意到应用程序检测到你拥有AR设备(模拟),然后点击按钮或其他界面进入沉浸式模式
- 现在你置身于一个虚拟房间中,应用程序由模拟设备运行,而你可以随意移动和控制设备。
WebXR AR应用无需任何改动。
4. 优点
所述扩展解决了AR内容创建的困难。与创建虚拟现实内容类似,目前AR内容的创建同样存在一定的困难。
- 你首先需要一台AR设备,否则你无法开始创建应用程序。
- 在桌面端编写代码并转到设备端进行测试和调试非常麻烦。在设备调试要比在桌面困难。桌面浏览器提供远程调试器,但依然麻烦。
- 你需要预备一个用于测试的空间。如果你希望测试将AR对象放在地板,你将需要整理房间。如果你希望测试将AR对象放在桌面,你将需要带整理一张桌子。
但是,这个扩展解决了上述的所有问题。
当然,我们强烈建议你在推出产品之前用物理设备进行测试,但这个扩展为你提供了一个更简单的工作流程。你可以在桌面端从头到尾地进行开发和测试。另外,你可以继续使用强大的桌面工具,如屏幕截图捕获、桌面视频捕获和JavaScript调试器等。
5. 虚拟房间的优点
除了上面提到的优势之外,虚拟房间同时存在另一个优点。AR的难点之一是识别世界中的对象。例如,Hit Test功能要求在世界范围内进行平面识别。即将到来的光照估计功能需要在世界范围内进行光照检测。一般来说,AR设备都包含特殊的摄像头、芯片或软件来顺利解决这个复杂的问题。但所述扩展不需要它们,因为它知道虚拟房间中的一切。这样我们就可以轻松地添加新的AR功能支持。
6. 接下来的WebXR AR计划
- 即将推出一系列的AR API,如Anchor API和DOM Overlay API。
- 目前只能模拟一个智能手机型AR设备。Mozilla计划纳入更多的AR设备。
- 当前的虚拟房间为空。团队计划启用放置对象。
- 将不断提高可用性。








