AR.js 3和A-Frame开始支持全新图像追踪、基于位置的追踪
图像追踪和基于位置的追踪
(映维网 2020年04月02日)AR.js 3和A-Frame现已支持全新的图像追踪和基于位置的追踪。详细的API引用和源代码请访问官方文档和GitHub页面。
A-Frame团队同时分享了关于所述追踪功能的示例教程。

1. 图像追踪
全新的AR.js追踪可以将任意图像或图形作为三维内容进行定位和显示。
你只需要一张有着大量细节的高分辨率图像即可。图像越详尽,追踪效果越好。关于具体如何选择图片,请参考这篇博文。
对于本教程,我们将采用下图:

1.1 创建图像描述符
下一步是创建图像描述符:一组用于描述图像,并用于追踪算法的文件。示例使用了Web端的NFT Marked Creator(如果愿意,你可以将其作为node.js脚本在本地使用)。上传你的图片,然后点击“generat”来创建描述符。图像处理完成后,三个文件将自动下载。接下来,将以下代码片段复制到新的HTML文件,并将其托管在服务器。为方便起见,下文提供了包含所有必要代码的Codepen。
<html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>Image based tracking AR.js demotitle> <script src="https://aframe.io/releases/1.0.4/aframe.min.js">script> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js">script> <style> .arjs-loader { height: 100%; width: 100%; position: absolute; top: 0; left: 0; background-color: rgba(0, 0, 0, 0.8); z-index: 9999; display: flex; justify-content: center; align-items: center; } .arjs-loader div { text-align: center; font-size: 1.25em; color: white; } style> head> <body style="margin : 0px; overflow: hidden;"> <div class="arjs-loader"> <div>Loading, please wait...div> div> <a-scene vr-mode-ui="enabled: false;" renderer="logarithmicDepthBuffer: true;" embedded arjs="trackingMethod: best; sourceType: webcam;debugUIEnabled: false;"> <a-nft type="nft" url="" smooth="true" smoothCount="10" smoothTolerance=".01" smoothThreshold="5"> <a-entity gltf-model="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/scene.gltf" scale="5 5 5" position="100 100 0" > a-entity> a-nft> <a-entity camera>a-entity> a-scene> body>html>
将< path-to-your-image-descriptors >指向包含你生成和下载的图像描述符的路径。所述文件会拥有一个通用名称。删除文件扩展名,如“dinora.fset”和“dinora.iset”等,你要添加的路径应以“dinora”结尾。
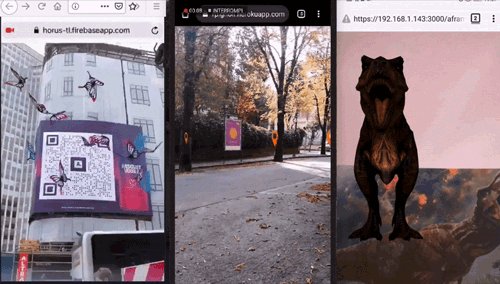
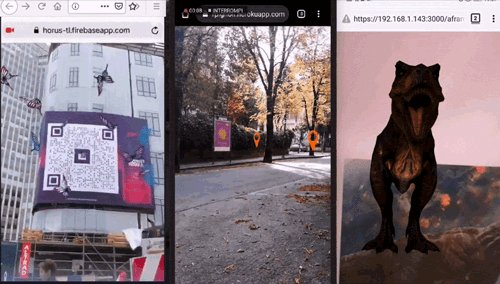
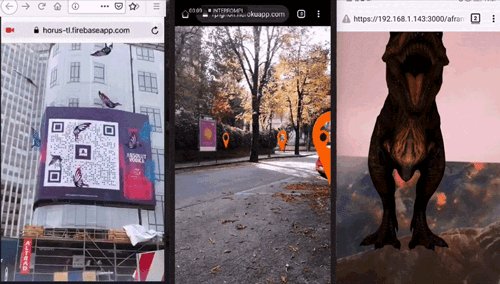
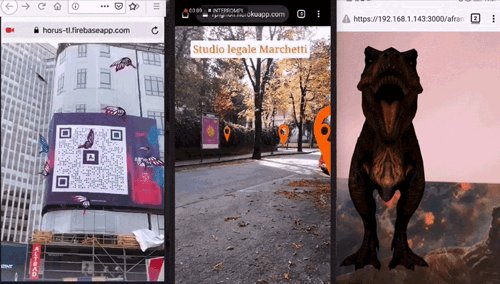
举一个本地或远程服务器的例子:Github和Glitch是免费和方便的选项。导航到URL,而你应该会在加载屏幕消失后看到一个霸王龙模型。
如果你希望不自己托管并立即查看效果,请访问这个Codepen。
你可以将上述模型替换为任何其他资源:二维视频、图像、音频文件。任何A-Frame A-entity都是A-nft锚的有效子级。
2. 基于位置的AR
基于位置的追踪是使用真实世界的坐标将AR内容放到情景之中。用户可以自由移动,而与其位置相关的内容会相应地缩放和放置。例如,内容将根据与用户的距离变大/变小。利用AR.js和A-Frame,你现在可以轻松建立城市和博物馆游览,餐厅指南,寻宝,与生物和历史等学科相关的学习体验,或将虚拟艺术品放置在现实世界。
下面的示例将向你演示如何将文本放置到现实世界中的固定位置。当你移动时,文本会保持原位。内容锚定到你当前的位置。在尝试之前,请确保设备已启用GPS追踪。
<html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>Location-based AR.js demotitle> <script src="https://aframe.io/releases/1.0.4/aframe.min.js">script> <script src="https://unpkg.com/aframe-look-at-component@0.8.0/dist/aframe-look-at-component.min.js">script> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js">script> head> <body style="margin: 0; overflow: hidden;"> <a-scene vr-mode-ui="enabled: false" embedded arjs="sourceType: webcam; debugUIEnabled: false;" > <a-text value="This content will always face you." look-at="[gps-camera]" scale="50 50 50" gps-entity-place="latitude:; longitude: >a-text> <a-camera gps-camera rotation-reader> a-camera> a-scene> body>html>;"
注意事项:
- 将< add your latitude >和< add your longitude >替换为GPS坐标。有数个在线服务可允许你免费检索所述数据,如latlong。
- 根据坐标指定的位置距离更改缩放属性:如果看不到文本,请尝试将其放大或选择一个离文本较近的位置。
- 示例使用了自定义的look-at A-Frame组件,这使得内容总是面向用户camera。这十分重要,尤其是作为文本的2D内容。
你可以在包含GPS数据的设备运行所述示例,并应该能够看到固定位置的文本。根据GPS坐标,它的位置应该符合现实世界定位。
你可以充分发挥创造力,用自己喜欢的任何内容替换文本。利用A-Frame,你可以快速显示3D模型、视频、图像。任何A-entity都将如同预期一般实现定位追踪。








