Mozilla分享:《Hello WebXR》的创作研发过程记录
Hello WebXR的开发记录
(映维网 2020年02月12日)Mozilla日前为WebXR v1.0 API发布了一个名为Hello WebXR的演示内容。对于今天这篇由迭戈·戈博纳(Diego F. Goberna)撰写的博文,团队希望尽可能多地介绍有关其视觉涉及的方方面面,并主要面向有意创建基础3D场景并正在寻找更多技巧方法的开发者,以及单纯对Hello WebXR的创建过程感兴趣的人士。所以,这不是一篇详细教程,只是项目进展的记录。下面是映维网的具体整理:

1. 概念
我们从一开始的想法就是提供一种简单的,慢节奏的,易于使用的体验,并且纳入众多不同的交互和迷你体验来向VR新手介绍这项媒介,同时展示最近发布的WebXR API。它几乎可以支持任何VR设备,但我们的主要目标设备是Oculus Quest,所以我们认为我们可以提供一些共享相同物理空间的迷你体验,以及一些必须转移到不同的场景的体验。
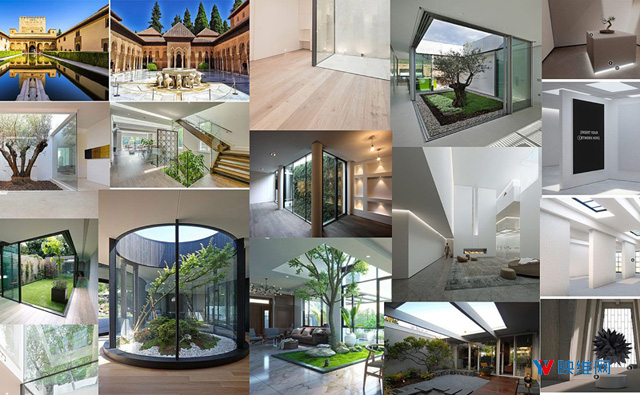
我们首先采集有关“大厅”的参考资料并制作概念图:

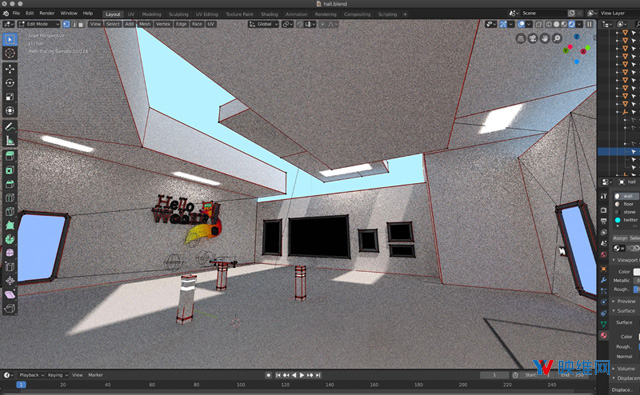
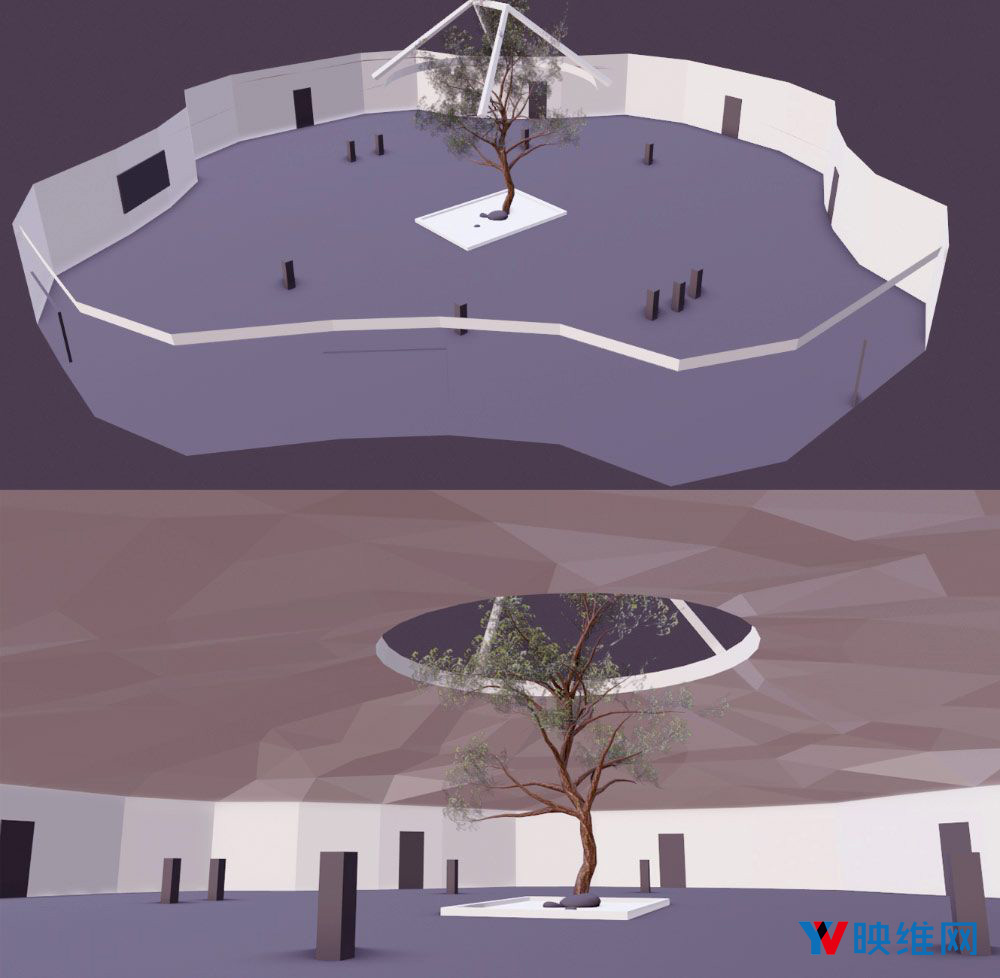
然后,我们使用Blender来绘制大厅,并在VR中对其进行测试。我们需要确保它散发出舒适的感觉,又要保持中立以支持所有受众。

2. 管道
3D模型已导出为glTF格式(Blender现在提供了一个导出器,而three.js提供了一个加载程序),并且几乎一直使用纹理PNG,但在后期所有纹理都是手动优化,从而大幅减少其大小。特定纹理保留在PNG(手柄透明度)中,其他纹理则转换为JPG。较大的纹理使用basicu命令行程序转换为BASIS。
glTF文件导出时不包含材质,因为它们是通过代码手动创建,并在加载时分配给特定的对象,以便我们能够获得所需的确切材质,并且可以轻松进行调整。
总的来说,我们的管道非常传统和简单。我们使用Photoshop绘制或调整纹理。网格和光照贴图是使用Blender创建,并导出到glTF和PNG。
对于创建光照贴图UV,在展开之前,我们将仔细挑选的边缘标记为接缝,然后在大多数情况下使用默认的展开器将对象展开。最后,使用UVPackMaster 2 PRO对UV进行优化。
摄影测量对象使用了Draco压缩,这将asset的大小从1.41MB减少到683KB,不到一半。
3. 特殊着色器和效果
为了实现特殊的效果,我们自行创建了一些着色器:
3.1 光束着色器

这是通过沿一个轴偏移纹理并以叠加模式渲染而实现:
纹理是简单的渐变。由于是在加性模式下渲染,因此黑色变成透明(不添加),而深蓝色添加蓝色不会饱和到白色:

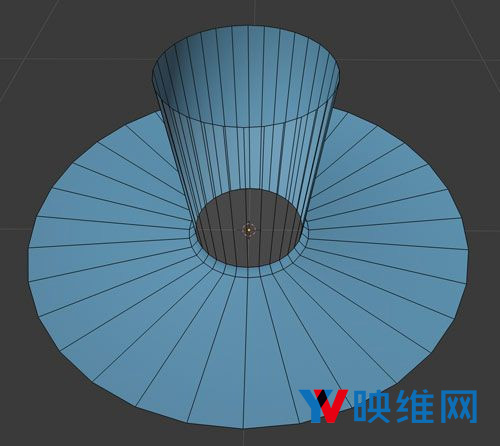
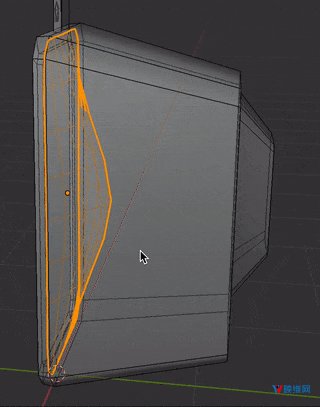
射线目标是弯曲的网格。顶部圆柱和底部圆盘无缝连接,但它们的面和UV方向相反。

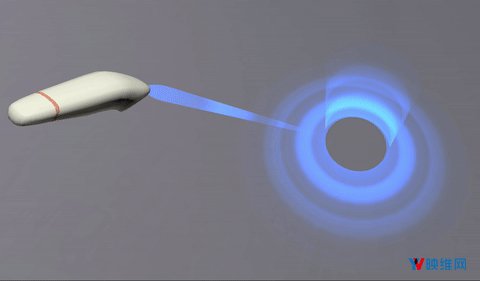
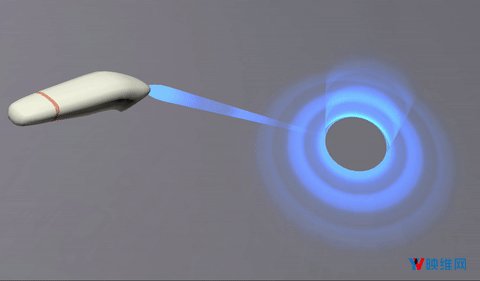
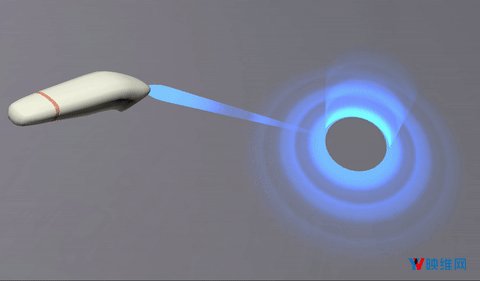
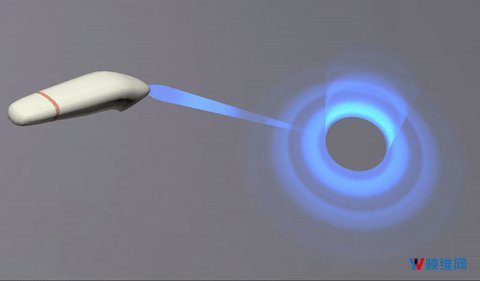
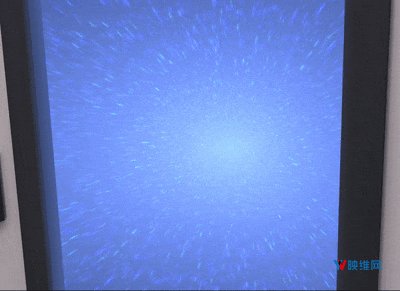
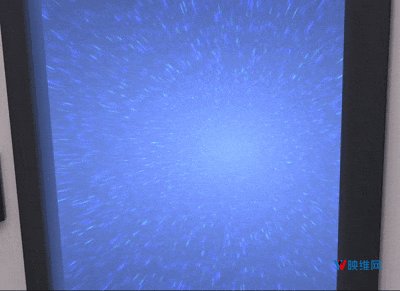
3.2 门着色器
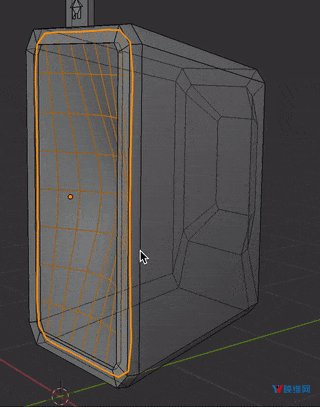
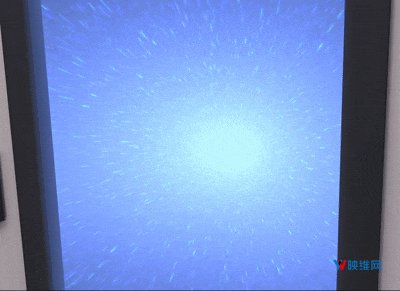
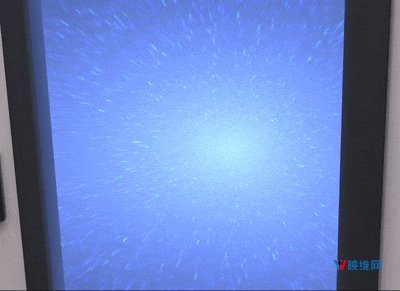
这是为了实现大门的星空效果。朝内推进的感觉是通过从中心推动网格,并当其悬停时缩放Z来实现:


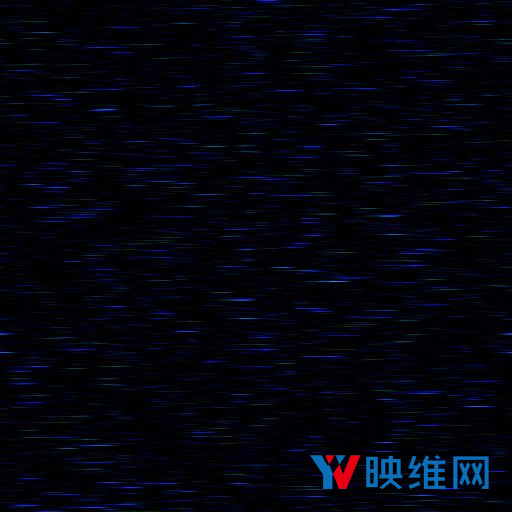
下面这个纹理使用极坐标在着色器中渲染,并添加到随时间变化的基础蓝色之中:

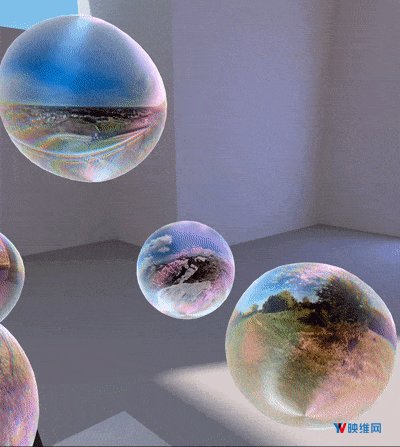
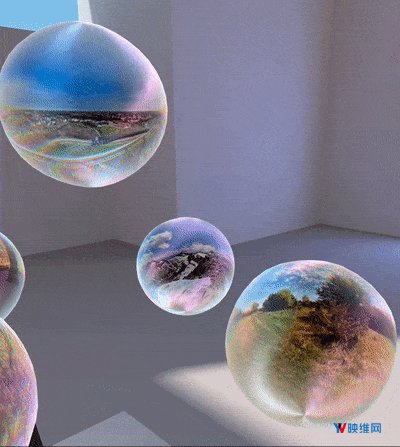
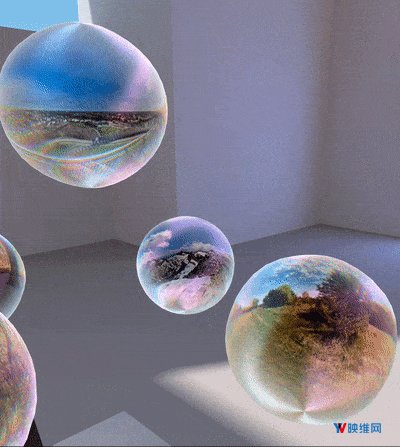
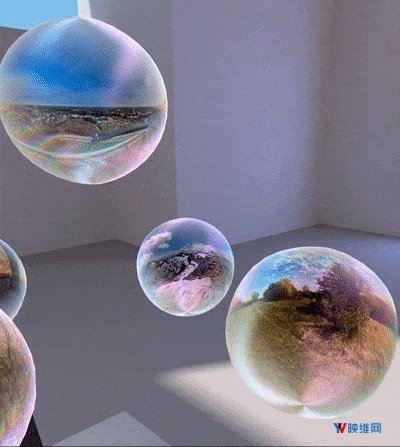
3.3 全景球着色器
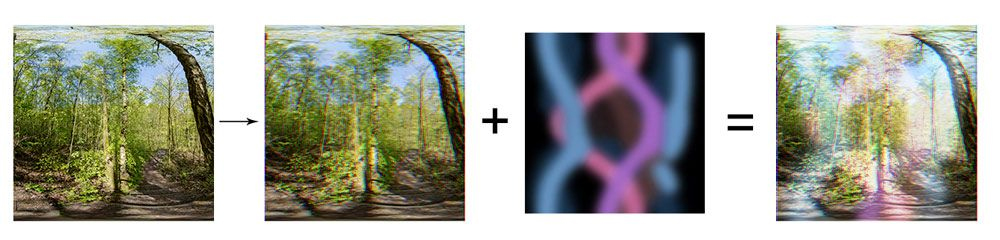
用于全景球的变形(形状和颜色)。

光晕效果是对景观缩略图进行汇总的特殊纹理,我们先前已通过向左移动红色通道和向右移动蓝色通道进行了修改:

3.4 缩放着色器

用于画作的缩放效果,仅显示纹理的一部分,以及白色的圆形光晕。几何图形是一个简单的平面,着色器获取射线相交的UV坐标以计算要在缩放中显示的纹理量。
3.5 SDF文本着色器
文本渲染是使用Troika库完成。它用起来非常方便,因为它能够仅使用指向TTF文件的网址来渲染SDF文本,无需生成纹理。
4. 性能
Oculus Quest在处理多边形数量,材质和纹理时需要针对其移动性能进行考虑,与PC或高端设备的处理方式不同。我们希望演示内容能够平稳地运行,并且与本地或桌面应用没有太大区别。下面是我们为实现所述目标而采取的一些技术和决策:
- 我们不想选择低多边形风格,我们想要整洁而流畅的画面,但多边形数量已减少到最少。
- 尽可能合并网格。比如说在合并和导出为单个网格时能够共享相同材质的所有静态对象。
- 简化,减少和重复使用材质。场景中几乎所有元素都具有恒定的(未点亮)材质,并且场景中仅使用两个定向照明。没有使用PBR材质。由于无法点亮恒定的材质,因此必须预先计算光照贴图,从而产生照明的感觉。
光照贴图有两个主要优点:
- 由于渲染是“离线”完成,因此照明质量可以优于实时照明。这是事先完成,没有任何时间限制。这允许我们能够在Blender中通过路径追踪进行完整的全局照明,从而模拟接近真实光线。
- 由于没有实时进行光照计算,所以恒定着色是最佳性能的着色:它只是将纹理应用于模型。
但光照贴图同时存在两个主要的缺点:
- 应用于模型时,很容易在纹理中产生明显的像素或像素噪点(由于纹理分辨率不足或渲染中缺少平滑度或细节)。我们的解决方案是使用2048*2048纹理,并以大量的样本进行渲染。我们最初在Firefox Mixed Reality中使用并测试了4096px纹理,但Oculus Browser似乎无法处理,所以我们切换到2048,从而稍微降低了纹理质量,但同时改善了加载时间。
- 你不能动态更改照明,它必须是静态。对于我们来说,这并不是真正的问题,因为我们不需要任何动态照明。
5. Sound Room

Sound Room中的每种声音都带有视觉提示。这些小动画是使用常规关键帧进行位置/旋转/比例变换等动画处理。
6. Vertigo Room
对于Vertigo Room,我们第一个想法是建立一个低多边形但令人信服的城市,并将用户置于摩天大楼之上。

我们在VR中进行了尝试,令我们惊讶的是它没有产生眩晕。我们测试了不同的替代方案和修改方案,但没有成功。显然,你不仅需要将用户放到500m的高空来产生眩晕感。纹理比例至关重要,我们确保它们的比例正确,但还需要更多。眩晕是指处于危险状态,并且场景中的某些因素并未使你感到不安全。与玩家的状况相比,其他建筑物的位置和规模会使它们感觉不那么真实,物理更少,更为无形。另外,不切实际的照明和纹理可能会对眩晕感产生影响。
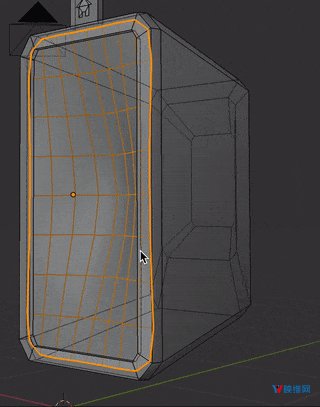
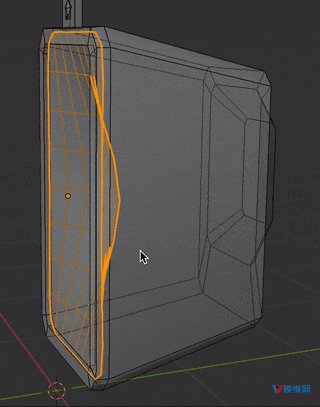
因此,我们开始了另一个眩晕场景,重点关注建筑物的位置和规模,将纹理简化为简单的棋盘。

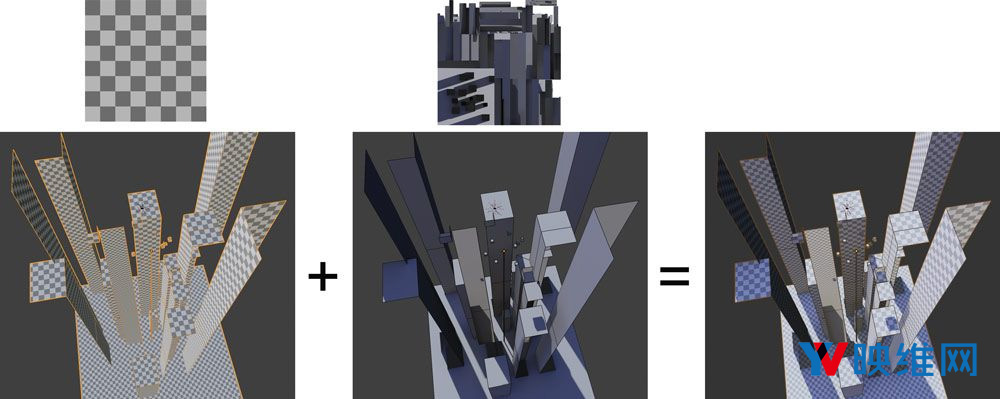
场景仅由两个网格组成:建筑物和传送门。由于用户在场景中的移动范围非常有限,因此我们可以移除建筑物中背离场景中心的所有侧面。它是一种恒定的材质,具有重复的棋盘格纹理以提供比例感,而光照贴图纹理可提供照明和体积。
7. 总结
我们不太满意的地方:
- 我们没有使用正确的硬件来渲染光照贴图,因此渲染花费了11个小时,这无法帮助我们快速迭代。
- 浪费了一周的时间来完善第一个版本的Vertigo Room,没有正确测试眩晕效果是否有效。我们过于自信。
- Oculus Browser的Troika SDF文本库存在一个棘手的bug,而我们最终是得到开发者的帮助才得以解决。
- BASIS纹理和Quest的映射有些模糊。所选的mipmap级别始终低于其应有的水平,所以纹理看起来质量较低。例如,当从远处靠近画作时,这一点会非常明显。
- 管道存在许多可以改进的地方,从而加快内容创建的速度。
我们满意的地方:
- 从视觉上看,尽管使用了简单的材质并减少了纹理,但画面看起来非常舒适。
- 在性能方面,我们在合并网格和简化材质方面的努力都十分值得。尽管我们没有在低端设备进行测试,但三自由度设备(如Oculus Go)以及所有浏览器上都能流畅运行。
- 尽管存在一些初期的摩擦,但BASIS或Draco等新格式和技术依然能实现非常好的效果,并带来真正的进步。如果所有纹理均为JPG或PNG,加载和开始时间将会长很多倍。
我们已经将Blender文件上传到Hello WebXR repository。