整合three.js、A-Frame,Mozilla为WebXR发布全新实验性ECSY框架
实验性Entity Component System框架
(映维网 2019年10月28日)Mozilla日前为Javascript发布了一个全新的实验性Entity Component System框架。

这家公司在过去数年间开展了一系列用于Web的交互式图形项目,并开始整合总结常见的问题。
根据研究,Mozilla发现理想的框架是:
基于Component:可将代码重用于多个项目。
可预测:避免随机事件或回调中断主流程,这会令调试或跟踪应用程序中发生的事情变得困难。
优秀的性能:大多数Web图形应用程序受CPU限制,所以应该更加关注性能。
简单的API:核心API应该简单,令框架更易于理解和优化;但同时可以根据需要构建更复杂的层。
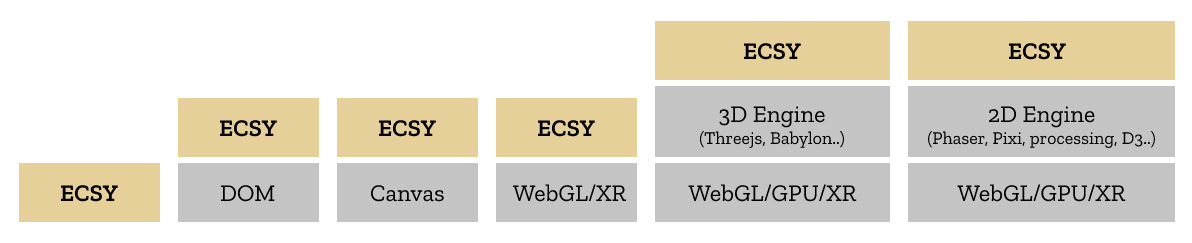
支持多图形引擎:不应该绑定至特定的图形引擎或框架。
这属于Hige-Level功能,诸如three.js或babylon.js之类的图形引擎通常无法提供。另一方面,A-Frame提供了一个基于Component的优秀架构,而这在开发较大型项目时十分方便,但缺少前面提到的其他功能。例如:
性能:处理DOM意味着负载。例如,直接访问Component的值而非使用setAttribute/getAttribute。这可能会导致一定的副作用,如Component之间的不兼容和缺乏反应行为。
可预测:由于DOM生命周期或事件在修改属性时的事件回调而导致的异步处理,这使得代码难以调试和跟踪。
跨图形引擎支持:目前,A-Frame及其Component与Three.js紧密绑定,无法将其用于任何其他引擎。
Mozilla分析了所述要点,整合了对three.js和A-Frame的经验,并研究了Unity等游戏引擎的最新技术,然后决定用纯Entity Component System(ETS)架构来构建新框架。Unity的MonoBehaviour或A-Frame的Components等更为面向对象方法相比,纯ECS(如Unity DOTS,entt或Entitas)区别在于,前者的Component和系统都具有逻辑和数据,而后者仅有数据(无逻辑),并且逻辑位于系统之中。
通过专注于为这个新框架构建一个简单的内核,Mozilla在开发新应用程序时能够更快地进行迭代,并允许他们根据需要实现新功能。它同时允许团队将其与Three.js,Babylon.js,Phaser,PixiJS等现有库一起使用,直接与DOM,Canvas或WebGL API进行交互,或者围绕新API进行原型开发,比方说WebGPU,WebAssembly或WebWorkers。

1. 架构
Mozilla决定采用面向数据的架构,因为他们注意到将数据和逻辑分离可以帮助他们更好地构思应用程序的结构。这同时允许他们优化内部,比方说如何存储和访问数据,或如何获得逻辑的并行性优势。
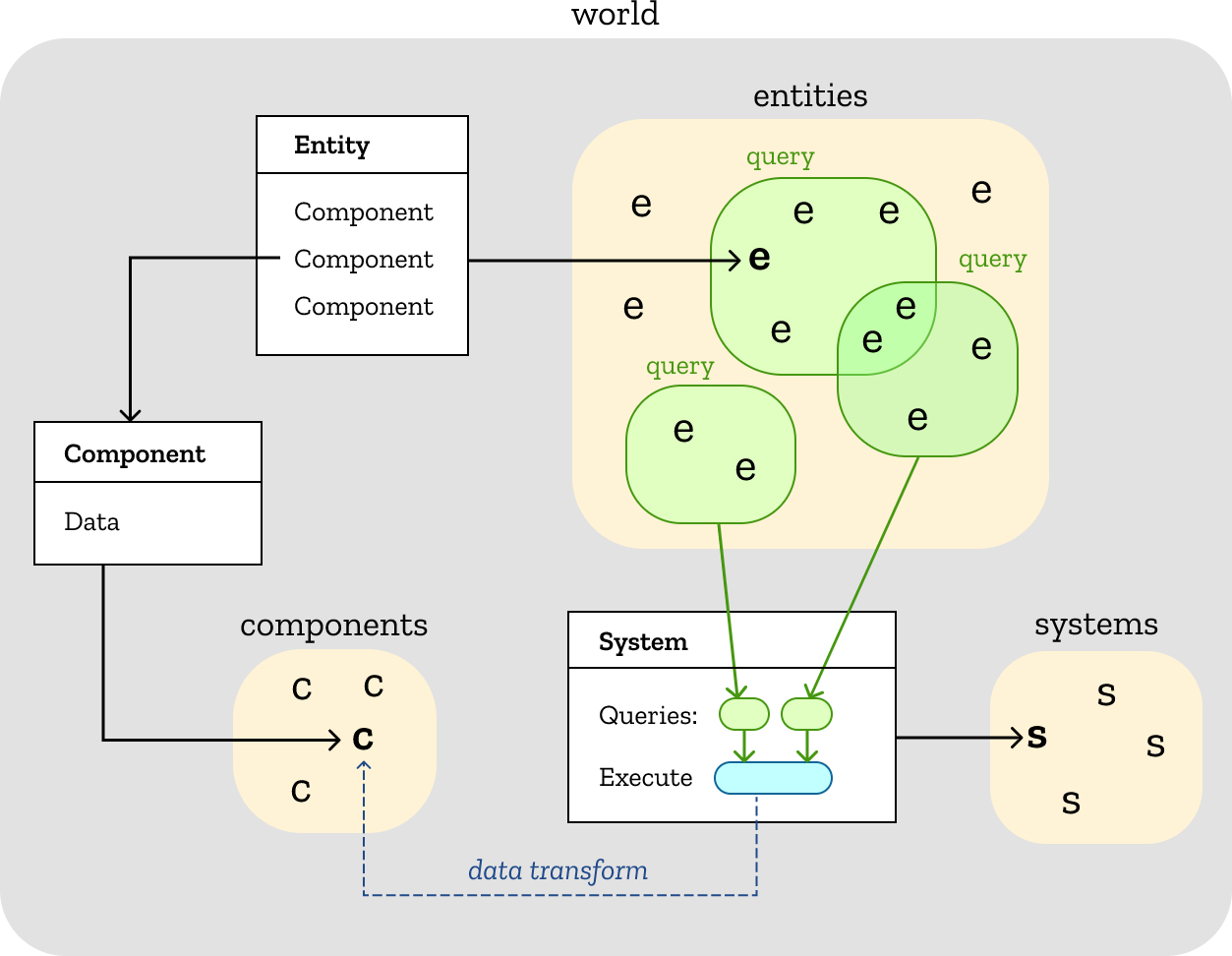
为了应用所述框架,你需要明确下面的术语与任何ECS基本相同:
Entities:具有唯一ID且可以附加多个Component的空对象。
Components:实体的不同方面,如几何和物理。Components仅存储数据。
System:逻辑所在。它们主要通过处理Entities并修改Components来完成实际的工作。它们基本属于数据处理器。
Queries:System根据Entities拥有的Components来确定它们对哪个Entities感兴趣。
World:用于Entities,Components,Systems和Queriess的容器。

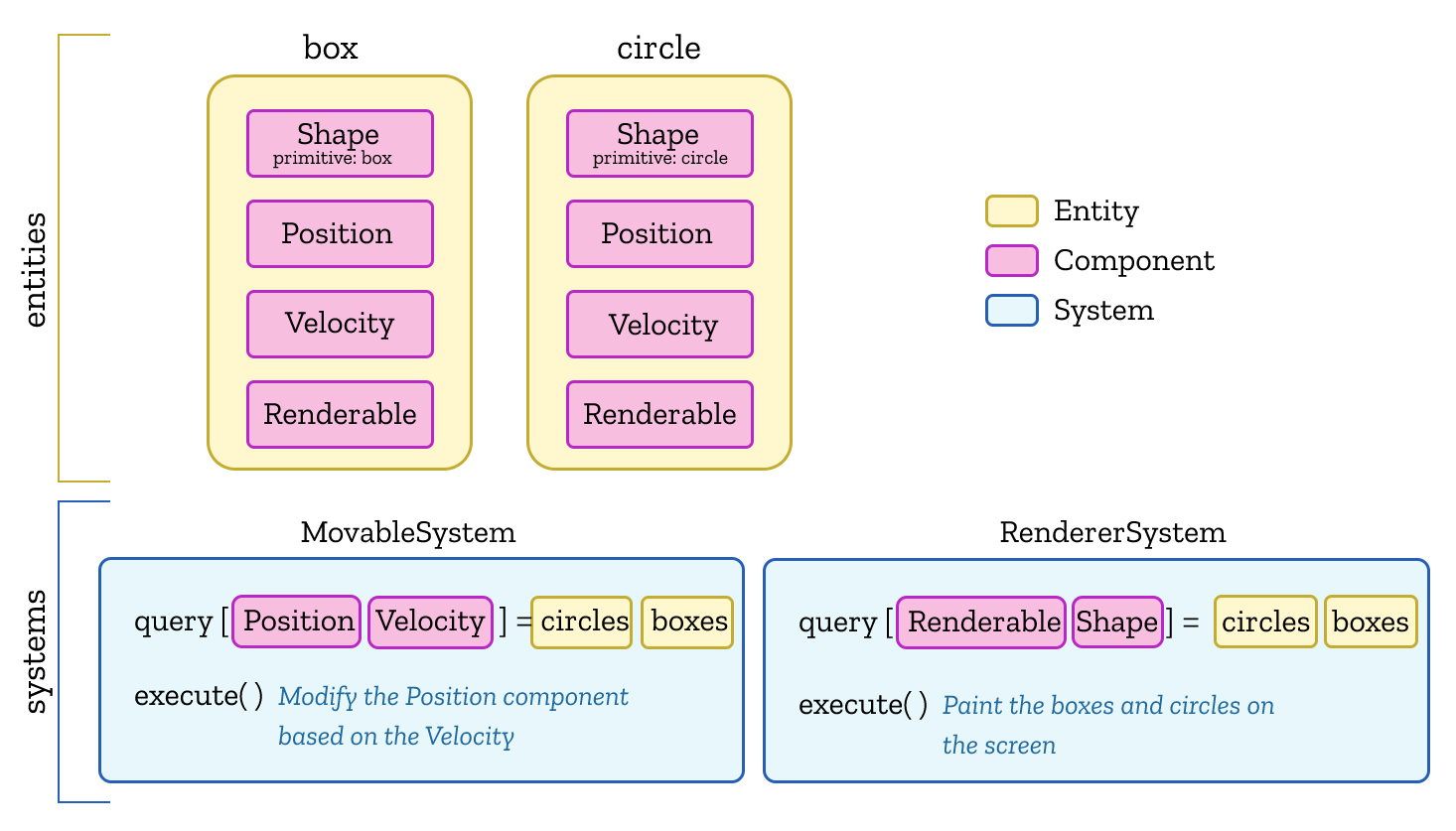
到目前为止,所有信息都非常抽象,所以我们来深入研究一个简单的示例。这个示例将由在屏幕移动的方框和圆圈组成,尽管十分简单,但足以帮助你理解API的工作原理。
2. 示例
我们将从定义附加到Entities的Components开始:
Position:Entity在屏幕上的位置。
Velocity:Entity移动的速度和方向。
Shape:Entity具有的形状类型:圆形或方形。
下面我们定义将逻辑保留在应用程序中的System:
MovableSystem:它将查找具有速度和位置的Entity,并更新其Position Component。
RendererSystem:它将在当前位置绘制形状。

3. 功能
框架当前具有的主要功能是:
支持多引擎/框架:你可以直接结合ECSY和已经习惯的2D或3D引擎。Mozilla提供了有关Babylon.js,Three.js和2D canvas的简单示例。为了实现简化,Mozilla计划从Three.js开始为最常用的引擎发布一组bindings和helper component。
专注于提供一个简单而有效的API:我们希望确保API surface尽可能小,从而令核心保持简单,易于维护和优化。你可以在其上构建更多的高级功能,而不是烘焙到核心中。
旨在尽可能避免Garbage Collection:它将尝试尽可能地使用Entity和Component的pool,这样在向World添加新的Entity或Component时不会分配对象。
System,Entity和Component的作用域位于“World”实例中:这意味着不会在全局范围内注册Component或System,所以你可以在同一页面运行多个World或应用程序,而彼此之间不会产生干扰。
每个System有多个Queries:你可以根据需要在每个System中定义尽可能多的Queries。
响应式支持:System可以响应对Entity和Component中的改动;System可以获得对Component的可变或不可变引用。
可预测:System将始终按照注册时的顺序或基于优先级属性运行。;响应性事件在发出时不会产生“随机”回调,而是在执行侦听器系统时将它们按顺序排入队列并进行处理。
现代Javascript:ES6,类,模块
4. 未来
项目依然位于初期阶段,所以你可以期望在接下来的几周内Mozilla对API和新功能进行大量的改动。他们希望探究的概念是:
语法糖:由于API正在开发之中,Mozilla并未集中精力添加大量的语法糖,所以特定的代码非常冗长。
开发者工具:Mozilla计划在未来几周内发布用于可视化ECS状态的开发者工具,从而帮助你调试和探知其状态。
ecsy-three:如前所述,ECSY支持跨引擎无,但Mozilla将致力于为以Three.js开头的常用引擎提供绑定。
Declarative Layer:鉴于其在A-Frame方面的经验,Mozilla明白Declarative Layer的价值,所以他们希望在ECSY进行试验。
更多示例:继续使用各种基础API,例如canvas,WebGL和诸如three.js,babylon.js等引擎。
性能:由于尚未真正研究内核的优化,所以他们计划在接下来的几周内对其进行探索,并发布基准测试和结果。这个初始发行版的主要目标是提供一个可用的API,使团队可以专注于内核,从而使其尽快运行。你可能会注意到,与其他原生ECS引擎相比,ECSY并不专注于数据本地化或内存布局。这对于ECSY并不是优先事项,因为在Javascript中,Mozilla对内存布局以及代码在CPU上的执行方式的控制要少得多。通过专注于防止不必要的Garbage Collection和针对JIT的优化,Mozilla获得了更大的胜利。
WASM:Mozilla希望尝试利用WASM线程和SharedArrayBuffers而在WASM实现部分核心或某些系统,从而利用其严格的内存布局和并行性。
WebWorkers:Mozilla正在构建用于说明如何将系统移交给worker并实现并行运行的示例。








