研发实战:用WebGL Multiview扩展提升WebXR应用性能
预计各个主要浏览器很快就会默认添加支持
(映维网 2019年09月19日)WebGL Multiview扩展已经支持多个浏览器和3D Web引擎,它可以轻松帮助提升你的WebXR应用的性能。
1.什么是multiview?
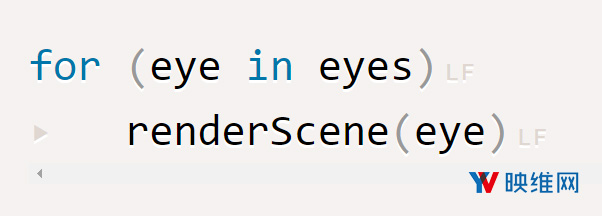
当VR开始出现的时候,大多数引擎同时通过运行两次渲染阶段来实现对立体渲染的支持。尽管这可行,但非常低效。

每当调用时,renderScene都会设置视口,渲染器和状态。这会翻倍每帧的渲染成本。
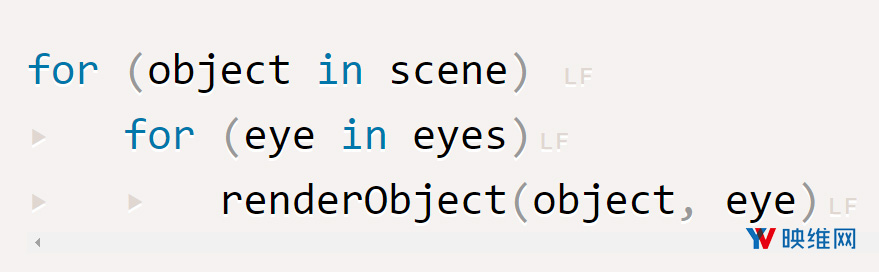
然后,为了提高性能表现和最小化状态改变,一些优化开始出现。

即便你能够减少状态改变的次数,但绘制调用的数量依然保持不变:对象数量的两次。
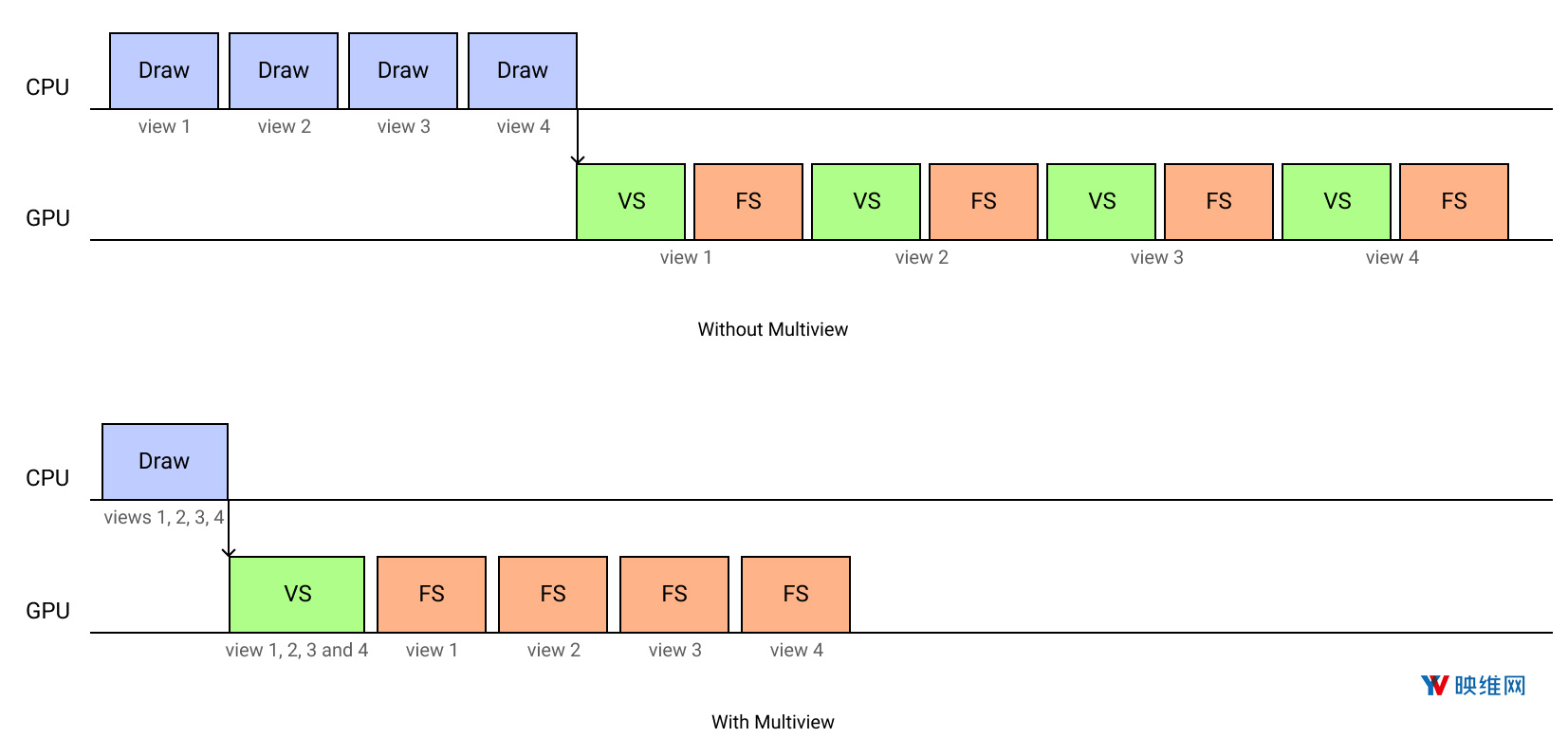
为了解决这个问题,Mozilla开发了Multiview扩展。简单来说,利用这个扩展,你只需通过一次绘制调用即可绘制多个目标,从而减少每次浏览的总负载。

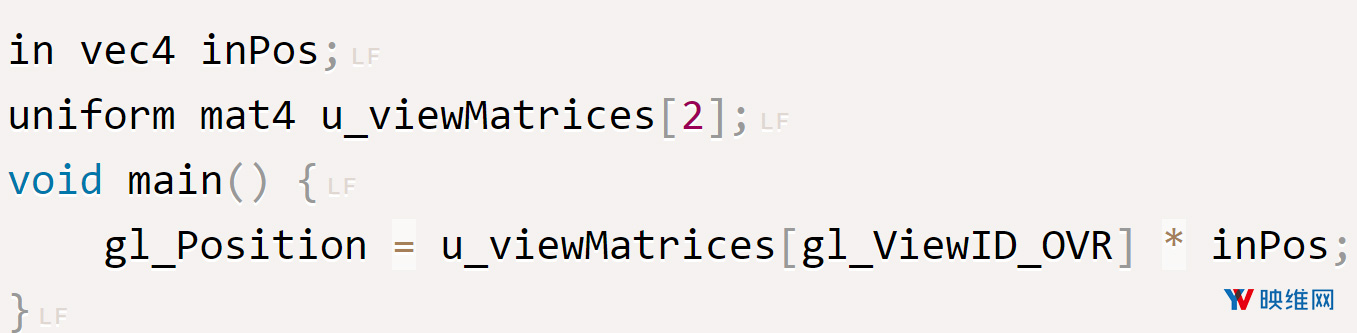
这是通过利用每个视图的信息来调整着色器uniforms,并通过gl_ViewID_OVR来访问它们,原理类似于Instancing API。

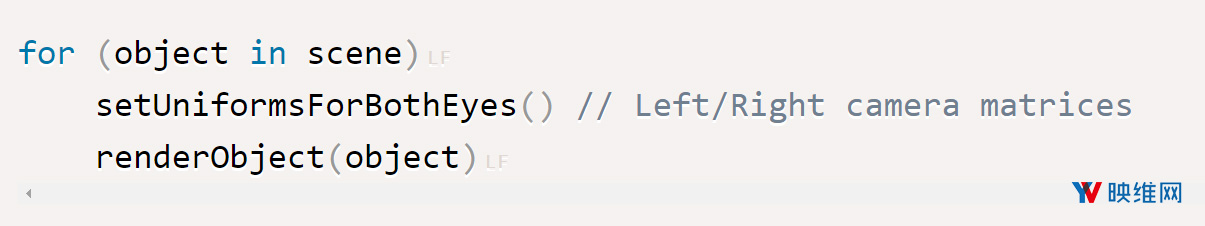
multiview扩展的结果渲染循环如下所示:

这个扩展可以用于提升多个任务,如级联阴影贴图,渲染力提防贴图,渲染多视口等等,但最为常见的用例的立体渲染。
立体渲染是Mozilla的主要目标,因为你只需对3D引擎进行一定的修改即可改善VR渲染路径的性能。目前,大多数头显都有两个视图,但存在采用超宽视场,采用4个视图的头显原型,而4个视图是目前Muitiview支持的最大视图数。
2. WebGL中的Multiview
Once the OpenGL OVR_multiview2 specification was created, the WebGL working group started to make a WebGL version of this API.
当创建了OpenGL OVR_multiview2规范后,WebGL工作小组就开始制作这个API的WebGL版本。
自Mozilla首次在servo和three.js实验对Multiview的支持已经过去一段时间。在当时,支持WEBGL_multiview是一个相当艰巨的挑战:它基于一个不透明的帧缓冲区,并且可以结合WebGL1一起使用,但着色器需要使用GLSL 3.0支持进行编译(仅WebGL2),所以需要对servo进行一定的调整。
当时WebVR规范有一个支持Multiview的提案,但没有通过。
得益于WebGL工作组的工作,multivew的情况在过去几个月里有了很大的改善。这个规范已经处于Community Approved状态,这意味着浏览器可以默认启用它。
对于最终规范,值得注意的几点限制是:
- 它只支持WebGL2环境,因为它需要GLSL 3.00和纹理数组。
- 目前无法用multiview渲染到多重采样backbuffer,所以你应该使用antialias: false创建环境。 (WebGL工作组正在研究解决方案)
3. 支持multiview的Web引擎
Mozilla在过去一段时间里一直在为努力实现three.js(PR)的multiview支持。目前,只要扩展名可用,并且定义一个没有坑锯齿的WebGL2环境即可:

这里是一个利用multiview的three.js示例(源代码)。
- A-Frame基于three.js,所以一旦更新到最新版本,它们就应该能够获得multiview支持。
- Babylon.js支持OVR_multiview2已又一段时间(更多信息)。
有关如何在不使用任何第三方引擎的情况下直接使用multiview的详细信息,你可以查看three.js实现,参阅规范的示例代码或Oculus的教程。
4. 支持multiview的浏览器
社区刚刚通过了这个扩展,所以预计各个主要浏览器很快就会默认添加支持。
- 火狐桌面版:默认情况下,Firefox 71将支持启用multiview。与此同时,你可以在Firefox Nightly进行测试。
- Firefox Reality:从版本1.3开始就默认启用。
- Oculus Browser:它已实现但默认情况下禁用,你必须启用Draft WebGL Extension首选项。
- Chrome:你可以在Chrome Canary for Windows中使用以下命令行参数进行运行: –use-cmd-decoder = passthrough –enable-webgl-draft-extensions
5. 性能提升
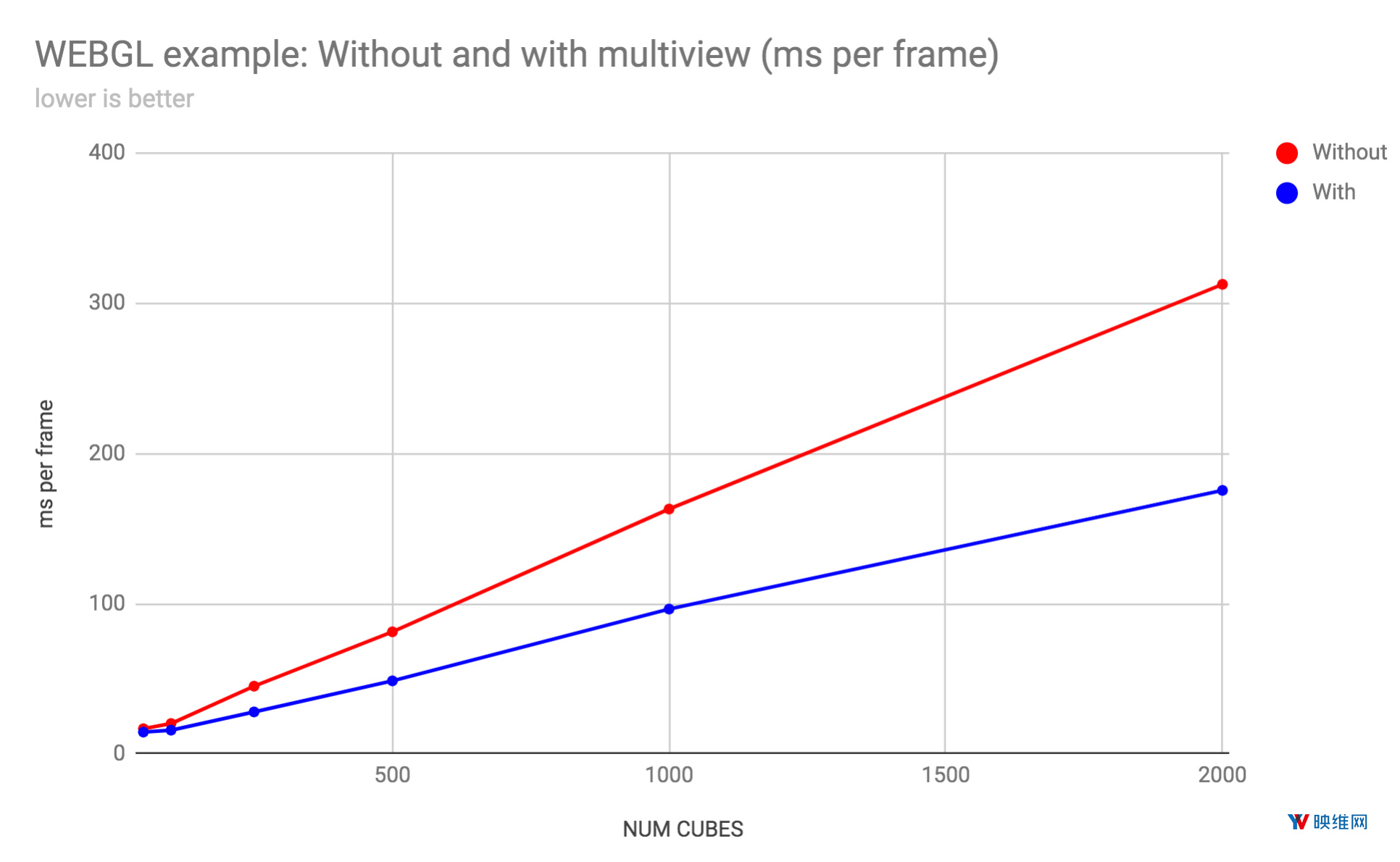
大多数WebGL或WebXR应用程序受CPU限制,场景中的对象越多,提交给GPU的绘制调用越多。Mozilla曾就通过两个视图进行立体渲染进行了基准测试。与传统渲染相比,Mozilla实现了大约40%的持续性能提升。
如下图所示,需要绘制的立方体(绘制调用)越多,性能就越佳。

6. 接下来的计划
目前multiview扩展的主要缺点是,无法渲染到多重采样backbuffer。要在WebXR中使用它,你应该在创建环境时设置antialias:false。然而,这是WebGL工作组正在开展的工作。
一旦工作组提出建议并由浏览器实现,3D引擎就应该能够自动支持它。希望我们能够就能够看到WebGL和WebXR生态系统迎来新的扩展,并帮助提高渲染的性能和质量,比如说Nvidia VRWorks(如可变速率着色和透镜匹配着色)。











