Mozilla为WebXR制定新网页元素:img-360 、video-360
无需3D,WebXR,甚至Javascript的知识
(映维网 2019年08月16日)Mozilla日前展示了他们一直在为沉浸式网页开发的首批定制化元素:< img-360 >和< video-360 >。
Mozilla的大多数项目都假设用户具有3D图形基本知识,并且希望再进一步,完全定制属于自己的WebXR体验(如使用A-Frame或three.js)。
但有些时候,内容创作者只希望实现非常简单的交互,他们没有时间或知识来根据WebXR框架来创建和维护一个定制应用程序。
所以,Mozilla团队希望为其提供包含简单但完整功能的定制化元素:一个是360图像或视频查看器;另一个则允许用户从一个图像跳到另一个图像。

定制化元素提供了一种创建HTML元素的标准方法,可为内容创建者提供与期望相匹配的简单功能,无需3D,WebXR,甚至Javascript的知识。
工作原理
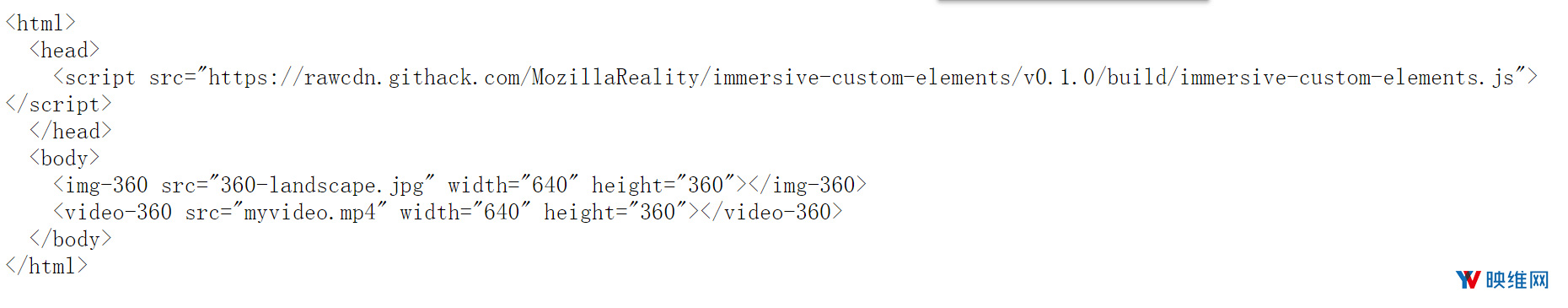
只需在网页上添加Javascript bundle,然后即可开始在HTML中使用这两个元素:< img-360 >和< video-360 >。你只需要为它们提供360度图像或视频,而定制化元素将完成剩下的工作,包括检测WebVR支持。下面是一个向页面添加360图像和视频的简单示例。所有交互控件都是自动生成: