Mozilla TA:浅谈社交VR Hubs的粒子系统和表情设计
Hubs的粒子系统和表情设计
(映维网 2019年08月16日)Siyu Chen在今年夏天有幸成为了Mozilla Hubs技术美术实习生。日前,Siyu Chen撰文分享了自己在夏天的这段经历。下面是映维网的具体整理:

在这12周的时间里,我参与了两个不同的项目。我的第一个项目与粒子系统有关,而这是我一直非常感兴趣的事情。我是为允许你轻松创建3D场景并将其发布到Hubs的3D编辑器Spoke开发粒子系统功能。
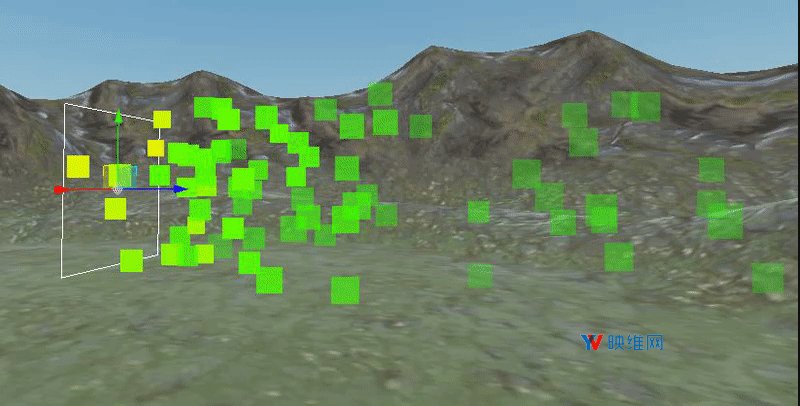
粒子系统是一种已广泛应用于游戏物理,动画和计算机图形相关领域的技术。它们通常由大量的sprite或其他对象组成并用以模拟混沌系统或自然现象。粒子可以对应用程序的视觉效果产生巨大影响。对于虚拟现实和增强现实,它可以极大地加深沉浸感。
粒子系统可能非常复杂,因此对于这个版本的粒子系统而言,我们希望避免避免笨重的行为控件,并且只保留所需的基本属性。Spoke粒子系统可以分为两部分:粒子和发射器。每个粒子都具有纹理/sprite,寿命,大小,颜色和速度,因为这是基本属性。发射器更简单,因为它只有宽度和高度的属性,以及有关粒子数的信息(每个生命周期可以发射多少个粒子)。
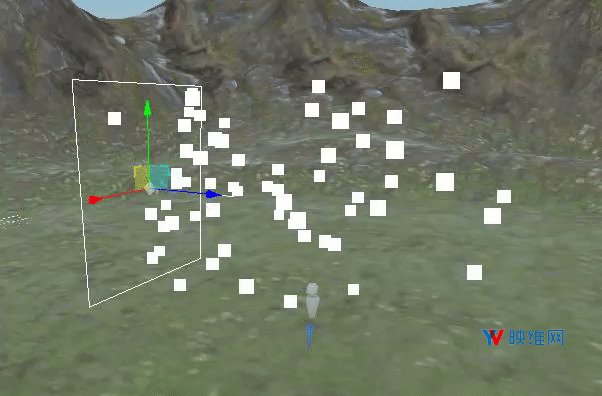
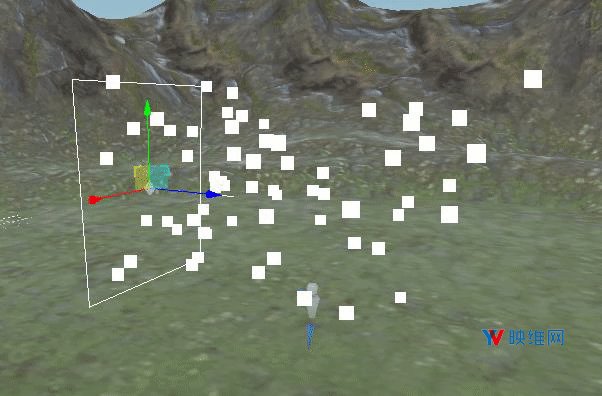
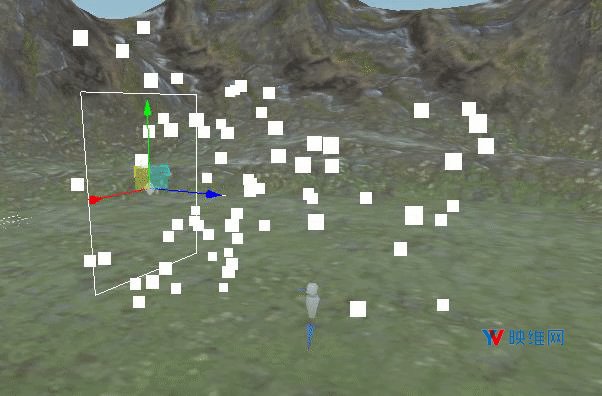
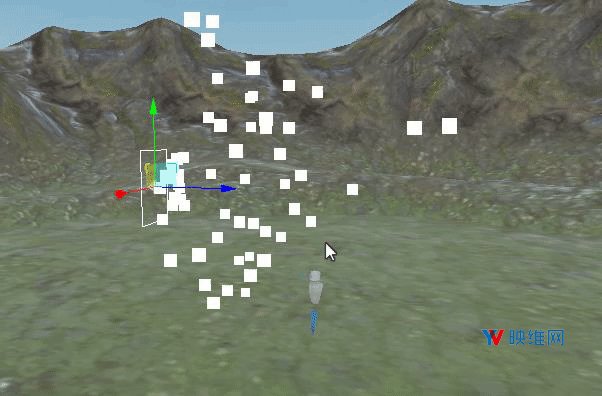
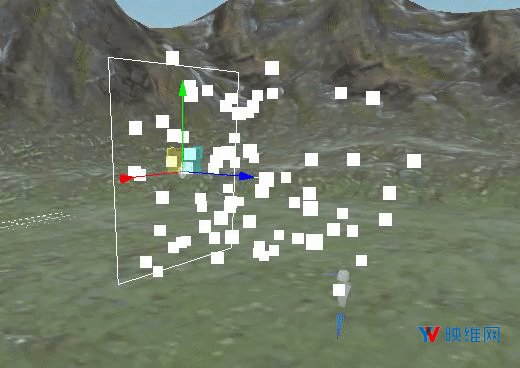
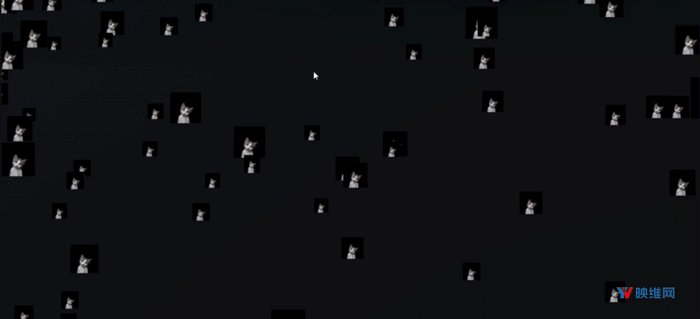
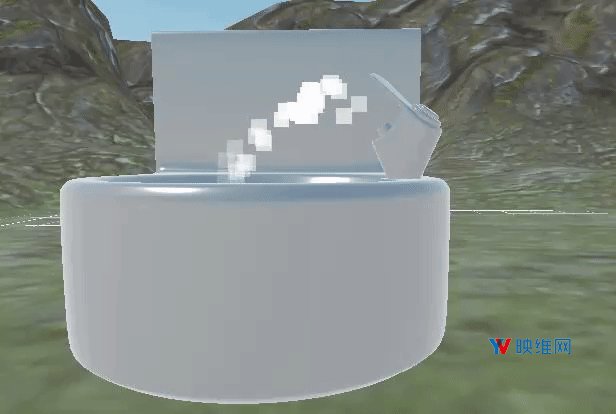
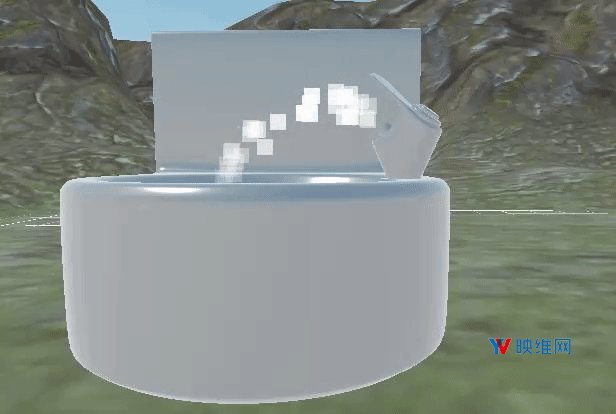
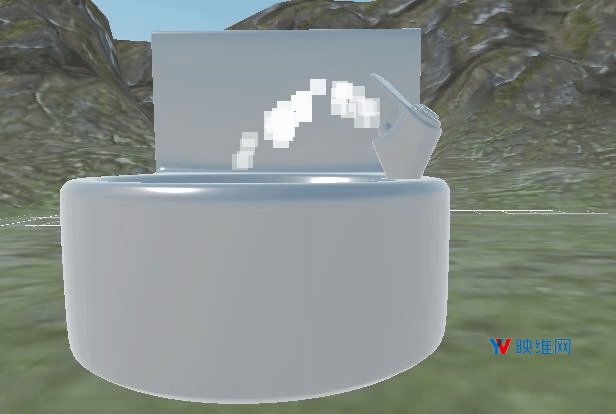
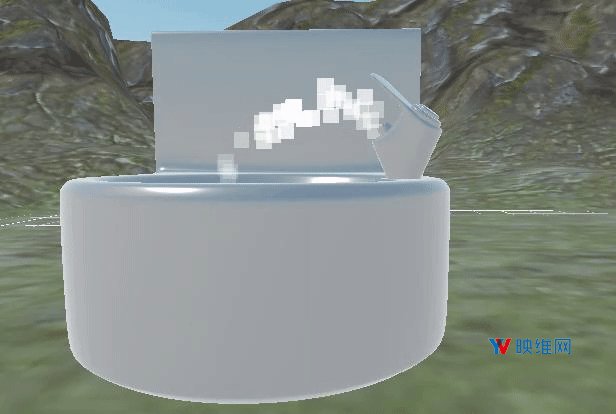
通过改变粒子数和发射器大小,用户可以轻松地为不同用例定制粒子系统,例如在寒冷场景中创建落雪或在喷泉中添加水滴。

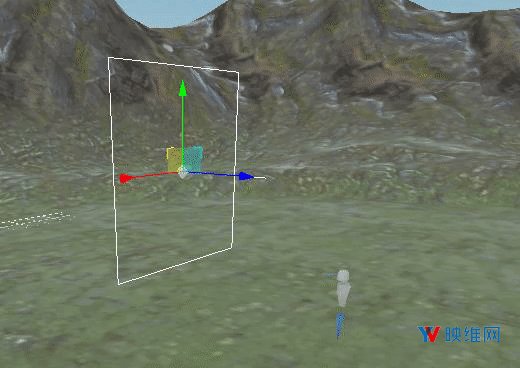
改变发射器大小

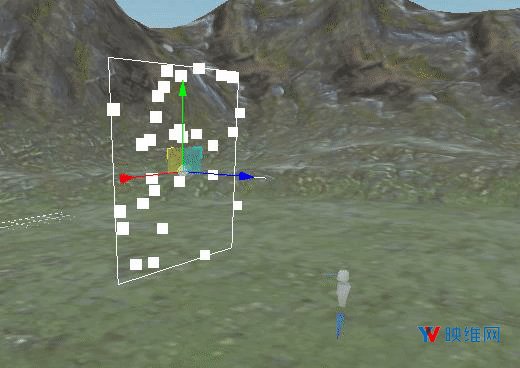
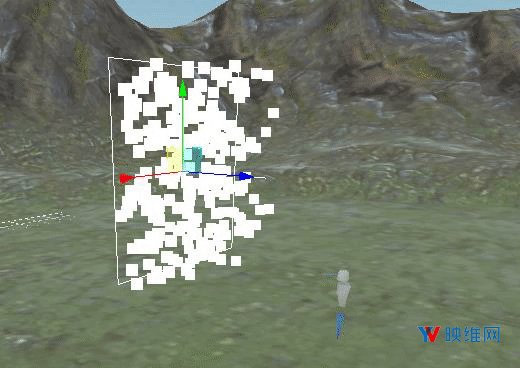
粒子数从100改成200
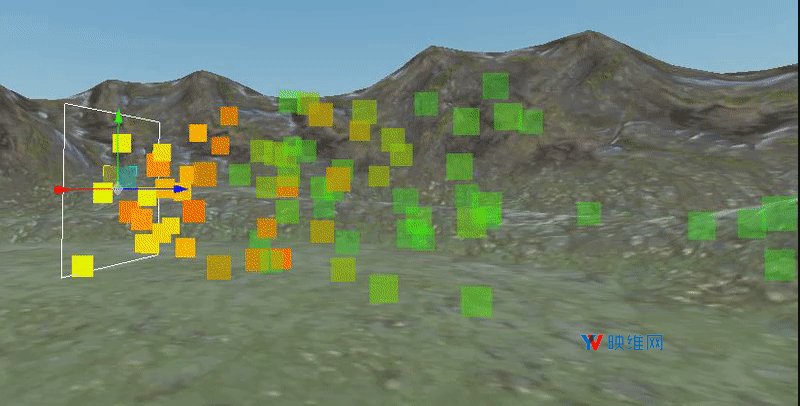
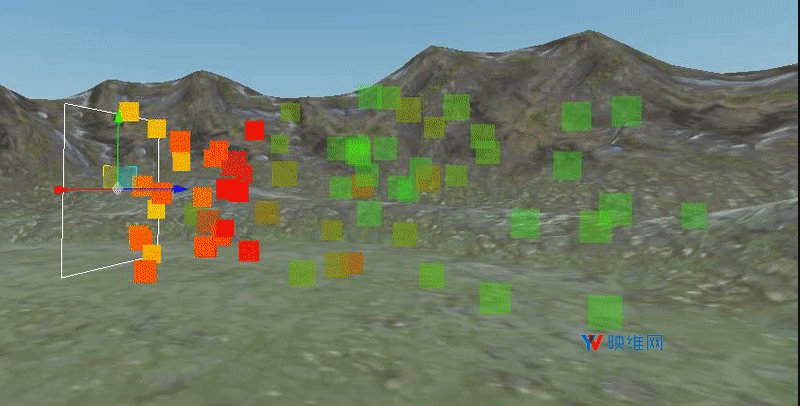
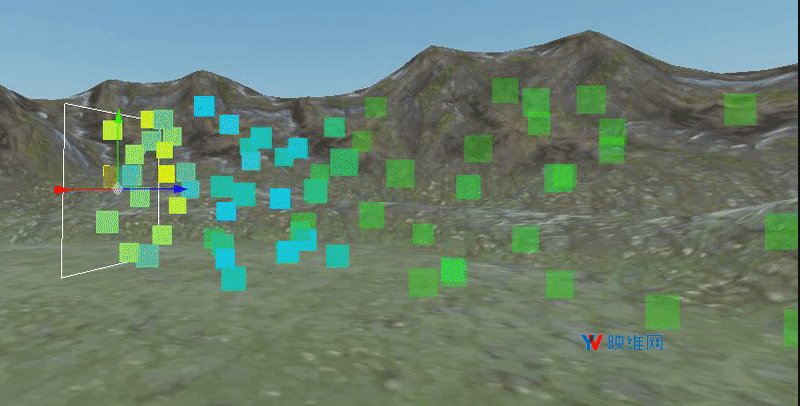
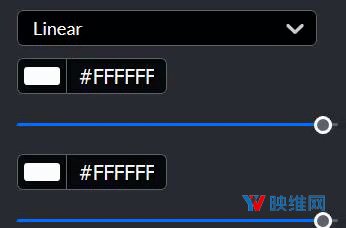
你同时可以改动粒子的不透明度和颜色。实际颜色和不透明度值在开始,中间和结束颜色/不透明度之间进行插值。

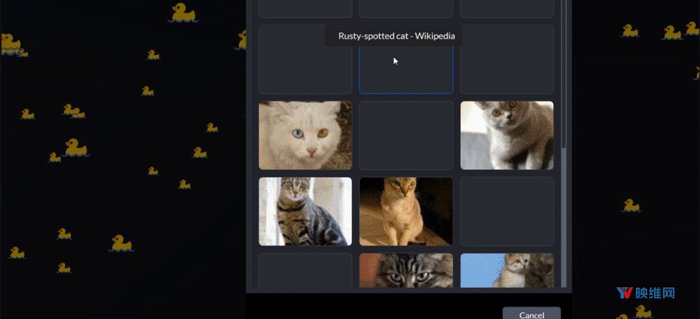
对于主要视觉效果,我们可以通过使用URL来改变sprite,或者从本地asset中进行选择。

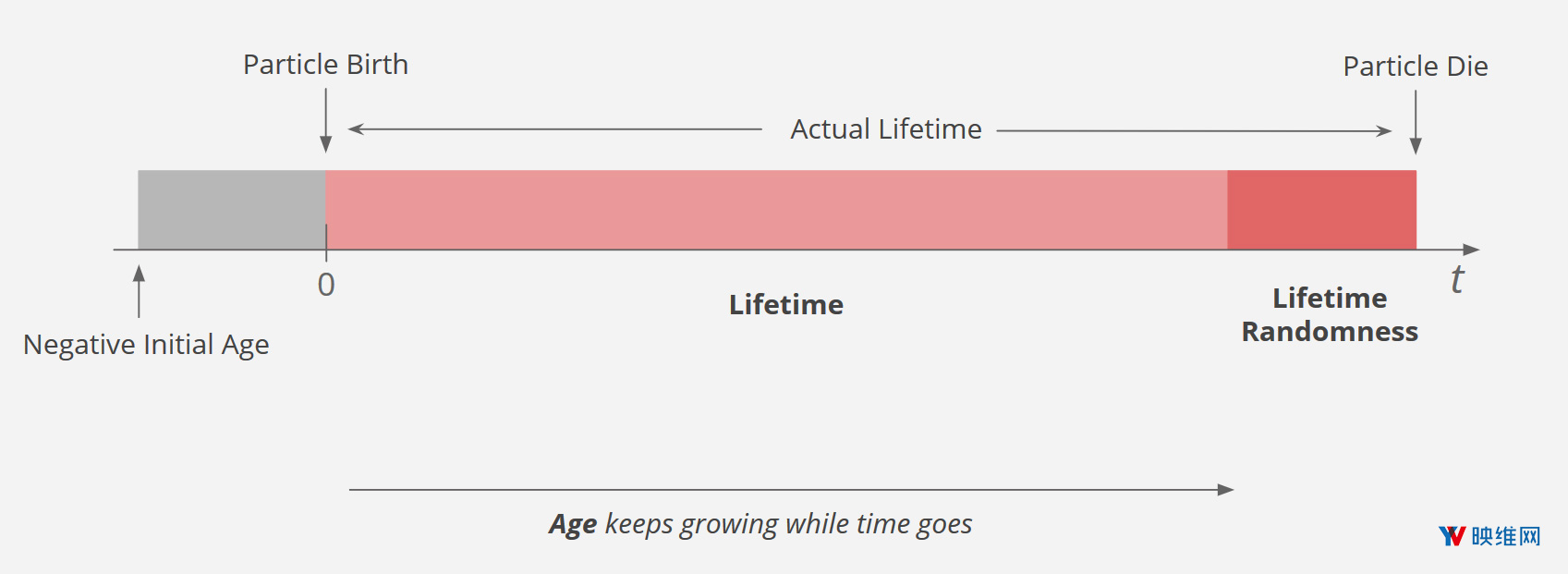
粒子的生命周期?我们来看看下面这张图表:

每个粒子都有一个随机的Negative Initial Age,而我们可以通过Age Randomness属性进行调整。随着时间的推移,它的Age会不断增长。当它的Age大于总寿命时,粒子将立即死亡并重新分配一个Negative Initial Age,然后重新开始。这里的Age不是每个粒子将存在的实际寿命。为了不让所有粒子同时消失,我们通过Lifetime Randomness属性来改变每个粒子的实际寿命。寿命随机性越高,实际寿命之间的差异就越大。另外还有一个类似于Lifetime Randomness的Age Randomness的属性。不同之处在于,Age Randomness用于调整Negative Initial Age,从而改变粒子的出生。
每个粒子在X,Y和X轴上具有速度属性。通过调整三个维度的速度,用户可以更好地控制粒子行为。例如,模拟重力或风等简单的现象。

利用角速度,你同时可以控制粒子系统的旋转,从而实现更为自然和动态的结果。

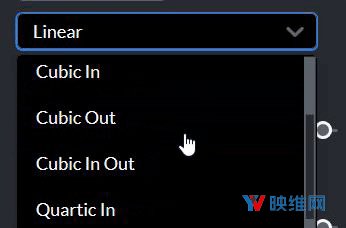
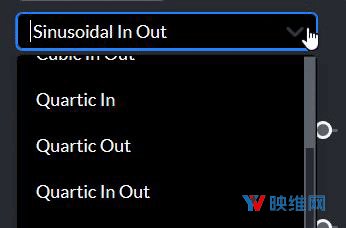
速度,颜色和大小属性都可以选择在开始,中间和结束阶段之间使用不同的插值函数。

Spoke已经正式支持粒子系统,希望你可以尝试一下并告诉我们你的想法。

虚拟角色表情
我的另一个项目是虚拟角色的表情。我负责了表情图的设计,UI/UX设计,以及这一功能的实现。这实际上是一个十分简单的项目:我需要确定表情符号显示的样式,界面级别的图形设计,对交互流程做出决策并在Hub中实现它。

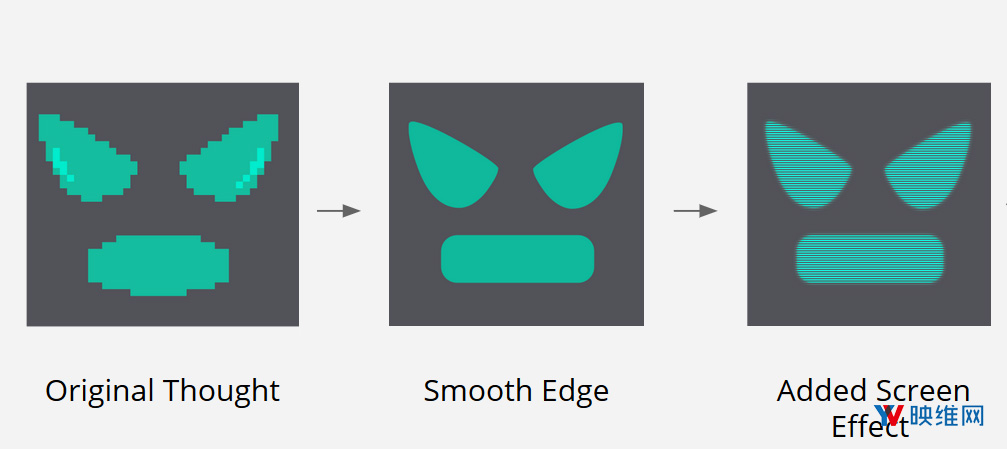
表情符号设计的演变
我们最终选择了有着柔和边缘的表情。

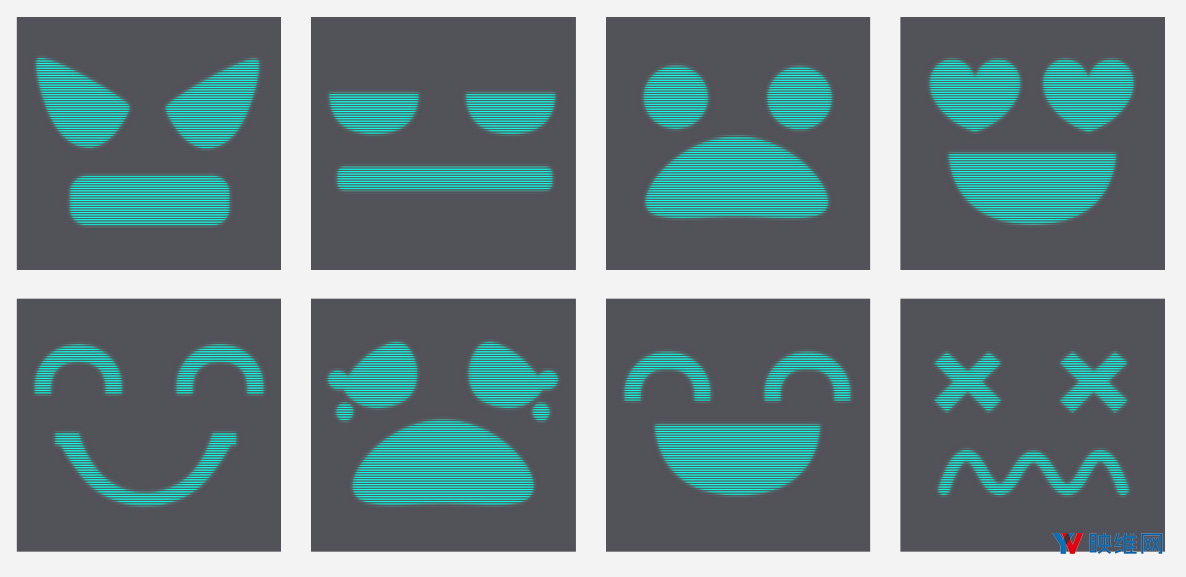
表情设计的最终版本

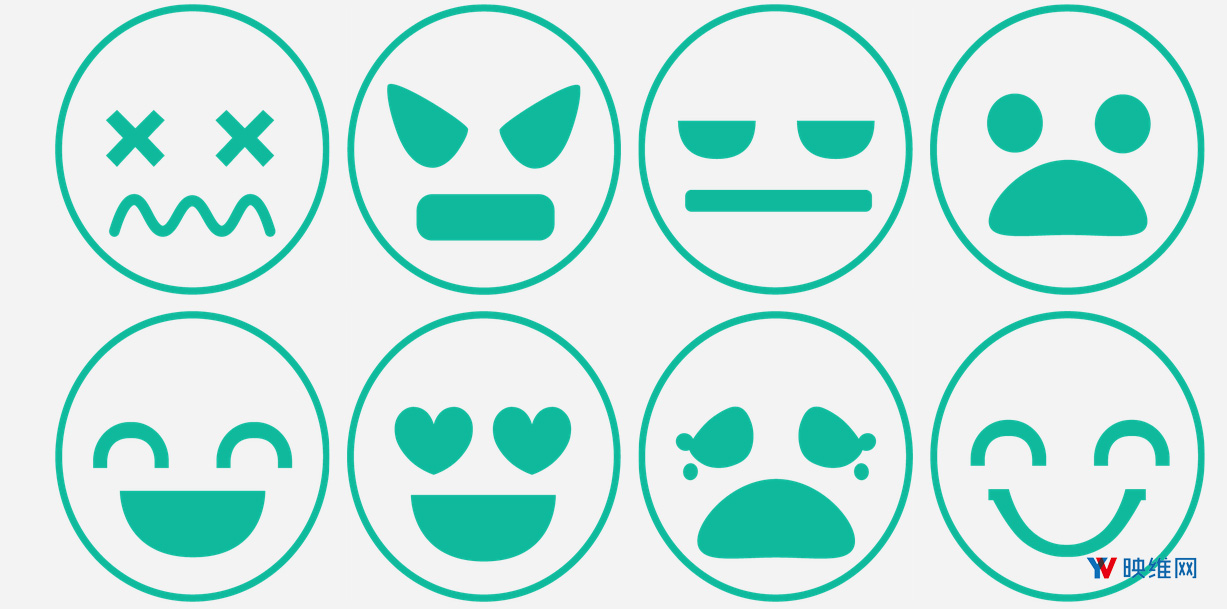
菜单用户界面的图标设计

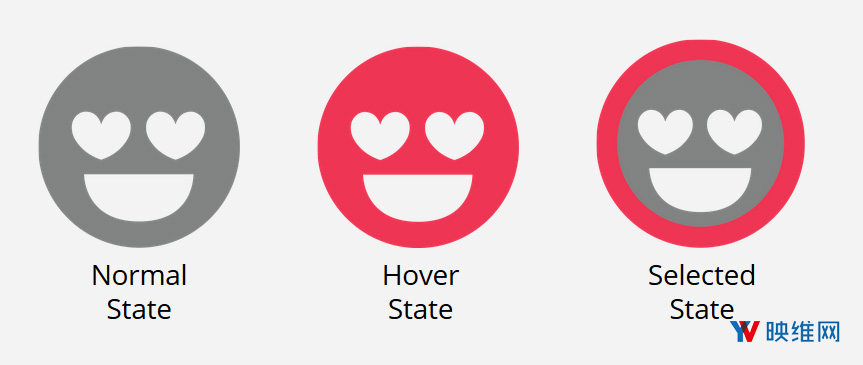
与图标交互时的设计
演示:

当你在Hubs中进入暂停模式时,表情符号框将出现并替换聊天框,你可以自由选择各种表情符号。








