研发实战:Moziila分享混合现实编辑器MrEd的开发经验和教训
MrEd是一个实验性混合现实体验编辑器
(映维网 2019年08月12日)MrEd是Moziila日前发布的一个实验性混合现实编辑器,并旨在探索MR故事在线编辑的可能性。日前Mozilla团队的Josh Marinacci分享了他们在开发过程中的经验教训。下面是映维网的具体整理:

当我们开始构建MrEd时,我们认为这会成为一种传统的Web服务。潜在用户访问网站,创建帐户,然后可以在网站构建体验并将其保存到服务器。我们以前开发过这样的软件,所以对相关要求十分熟悉。但当我们开始实际构建MrEd时,我们意识到其他挑战的存在。
首先,MrEd的目标人群是学生,其中大多数是年轻人。我曾在几个夏天辅导过孩子们,我知道他们通常没有电子邮件地址,即使有,追踪学生行为存在隐私和法律方面的问题。另外,我们知道这是一个终究会结束的实验,但我们不希望学生失去对他们刚学到的工具的访问权限。
经过一番思考后,我们认为Glitch可能是一个答案。它支持匿名使用,并允许你轻松地进行利用。它内置了一个不错的CDN,非常适合托管模型和360度图像。如果能够托管编辑器和文档,Glitch将成为实验完成后继续存在的的完美平台。
Glitch的缺点是,它的大多数高级功能都没有文档介绍。经过大量研究,我们想出了如何修改Glitch来解决一系列的问题,而我们现在希望向你分享我们的解决方案。
1. Glitch与Git Repo
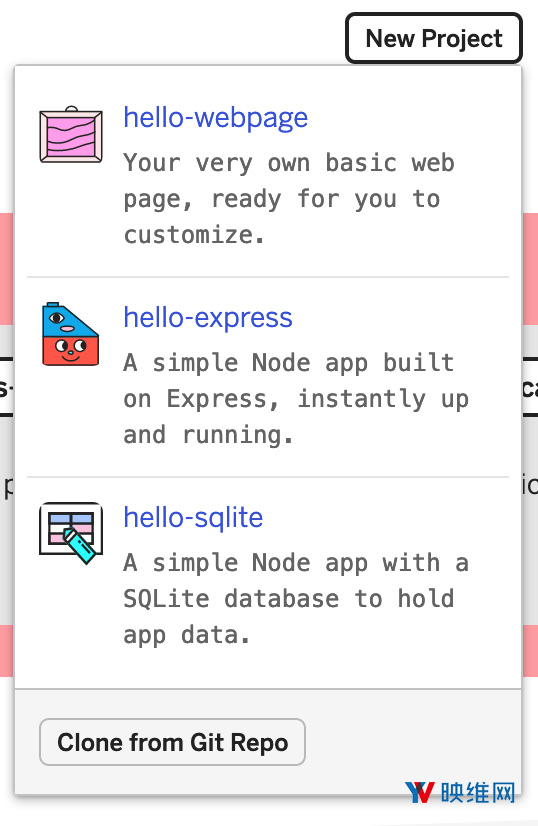
Glitch的编辑器非常适合编辑一个小项目,但不适用于构建大型软件。我们从一开始就知道我们需要在本地机器编辑并将代码存储在GitHub repo中。问题是如何将代码导入Glitch?我们发现,Glitch支持从现有的Git repo中创建一个新项目。这非常棒。
我们现在可以创建一个编辑器,并按照我们喜欢的方式设置项目,在Git中保存,然后在需要时创建一个新的Glitch。我们专门构建了一个名为mred-base-glitch的新repo,并在readme中记录了具体的步骤。
2. 集成React
MrEd是用React开发,所以接下来的挑战是如何将React应用程序变成Glitch。在开发期间,我们使用hotreloading dev服务器在本地运行应用程序。但最终,我们需要可以托管在任何位置的静态文件。由于我们的应用程序是使用create-react-app进行开发,所以我们可以使用npm run build构建静态版本。问题是,为了计算最终的URL引用,它要求你在package.json中设置hostname属性。这不适合我们,因为Glitch可以重命名为任何一切。解决方案是将主机名设置为“.”,这样所有URL都是相对的。
接下来我们希望隐藏编辑器。在Glitch中,用户可以编辑器左侧发现一个文件列表。尽管显示asset和脚本没有什么问题,但我们希望隐藏生成的React代码。事实证明,如果它以“.”开头,Glitch将隐藏任何目录。因此,在我们的基础repo中,我们将代码放到public/.mred。
最后的挑战是,如何在现有Glitch中更新编辑器,同时不会覆盖用户创建的asset和文档。
我们不是将所有一切都放到同一个git repo中,我们创建了两个repo:mred只包含在React中构建编辑器的代码;mred-base-glitch则包含默认文档和行为。第二个repo将第一个repo集成为git子模块。编辑器的编译版本同样存放在mred repo中。这样,编辑器的源代码和编译版本都可以在git中进行版本控制。
每当你想要在现有Glitch中更新编辑器,你可以转到Glitch控制台并运行git子模块init和git子模块更新。然后,你可以通过刷新Glitch UI进行更新。尽管这是一个手动步骤,但学生们可以通过老师指导轻松完成。
3. 加载文档
编辑器是一个静态React应用程序,托管在用户的Glitch中,但它需要在某个位置保存在编辑器中创建的文档。Glitch没有提供用于以编程方式加载和保存文档的API,但任何Glitch都可以安装NodeJS服务器,所以我们用express创建了一个简单的文档服务器。doc服务器扫描文档和脚本目录并生成用于编辑器的JSON API。
对于启动页面,我们希望用户在打开编辑器之前查看当前项目的列表。就这一点而言,doc服务器在“/”位置具有路由,后者返回包含作为链接的列表的网页。对于需要是absolute的URL,服务器使用Glitch提供的魔术变量来确定主机名:process.env.PROJECT_DOMAIN。
相较于比脚本和文档,asset有点棘手。编辑器需要一个可用asset列表,但我们不能只扫描asset目录,因为asset实际上并未存储在你的Glitch中。相反,它们储存在Glitch的CDN中。但是,Glitch确实有一个名为.glitch-assets的隐藏文件,它将所有asset列为JSON文档,包括mime类型。
我们发现学生想要使用诸如如GLB和WAV等不被Glitch识别的文件。你仍然可以将这些文件上传到CDN,但.glitch-assets文件不会列出正确的mime类型,所以我们的文档服务器为它们计算了新的mime类型。
在Glitch中使用一个小型文档服务器为我们提供了非常大的灵活性。这绝对是设计方面的胜利。
4. 用户认证
另一个挑战是用户认证。Glitch具有用户的改变,不允许一名用户在未经许可的情况下编辑某人的Glitch。但这个用户系统不作为API公开。我们的代码无法知道与编辑器交互的人是不是Glitch的所有者。有传闻称未来Glitch将提供这样的功能,但现在我们用密码文件先行创建了这样一个功能。
事实证明,Glitch可以拥有一个名为.env的特殊文件,并用于存储密码和其他安全环境变量。这个文件可以通过Glitch中运行的代码读取,但在再次利用时不会复制,所以如果有人要使用你的Glitch,他们将无法知晓你的密码。我们要求学生在制作完成后立即设置密码。然后,doc服务器将使用密码验证与编辑器的通信。
5. 未来功能
我们设法修改Glitch以满足我们的需求,而我们发现效果不错。当然,我们希望在以后添加一系列的功能。
- 官方文档:我们上面所做的几乎所有事情都是在支持论坛进行了大量研究后所得出,并得到了Glitch工作人员的帮助。除了基本项目开发之外,官方没有太多的介绍文档。如果除常见问题解答之外还有一个官方文档网站,那就太好了。
- 真正的身份验证API:使用.env文件是一个非常棒,但如果编辑器本身可以正确响应用户则更棒。如果用户未登录,则可以显示体验的仅播放视图。如果用户已登录但不是Glitch的所有者,它可以显示Remix按钮。
- 一种以编程方式填充asset的方法。当从GitHub克隆时,你在Glitch中看到的所有内容都来自于基础的git repo,除asset之外。要创建带有预设asset列表的Glitch,你需要通过可视界面手动上传文件。没有其他办法将asset存储在git repo中或以编程方式上传它们。








