Mozilla发布实验性混合现实编辑器MrEd,探索MR故事在线编辑可能性
一款基于的Web的混合现实编辑器
(映维网 2019年08月05日)Mozilla日前发布了一款实验性混合现实编辑器Mixed Reality Editor(MrEd),并旨在探索MR故事的在线编辑可能性。
在过去几个月里,由Josh Marinacci,Blair MacIntyre和Anselm Hook等人组成的团队一直在研发一款用于WebXR的视觉编辑器:Mixed Reality Editor(MrEd)。他们首先从一个简单的前提开始:非程序员应该能够在混合现实中创建交互式故事与体验,同时不必应对游戏引擎和其他通用工具的复杂性。

Mozilla团队不是首批尝试解决这一挑战的人。从可视化编程工具到简化的创作环境,研究人员和业余爱好者在过去几十年来一直在努力解决这个问题。
在混合现实之外,其他媒介取得了显著的成功。在20世纪80年代后期,苹果为麦金塔电脑创建了一个名为Hypercard的突破性工具。在当时,为Mac编程需要Pascal或汇编,而Hypercard开创性地允许用户通过可视化方式构建应用程序。在这个简单的框架内,你可以创建电子书,简单的游戏,艺术和其他交互式应用程序。Mozilla团队指出,Hypercard带来的大量“视觉时刻”(卡片)和简单“编程”正是MrEd的灵感来源之一。
团队同时借鉴了Twine,一个用于构建交互式超文本小说的Web工具。在Twine中,故事中的每个时刻定义为编辑器中的一个段落并作为HTML内容。与Hypercard一样,用户可以直接创建用户能够看到的内容,只需通过少量代码对其进行注释并管理故事状态。
文本,图片,影视或混合现实,无论是何种媒介,我们人类都渴望讲述故事。混合现实需要一种允许人们专注于叙事叙述的工具,而不是花费大量精力的撰写模拟。我们需要成为一名创作者,而非程序员。这正是MrEd的目标所在。
1. MrEd与其他3D编辑器的异同
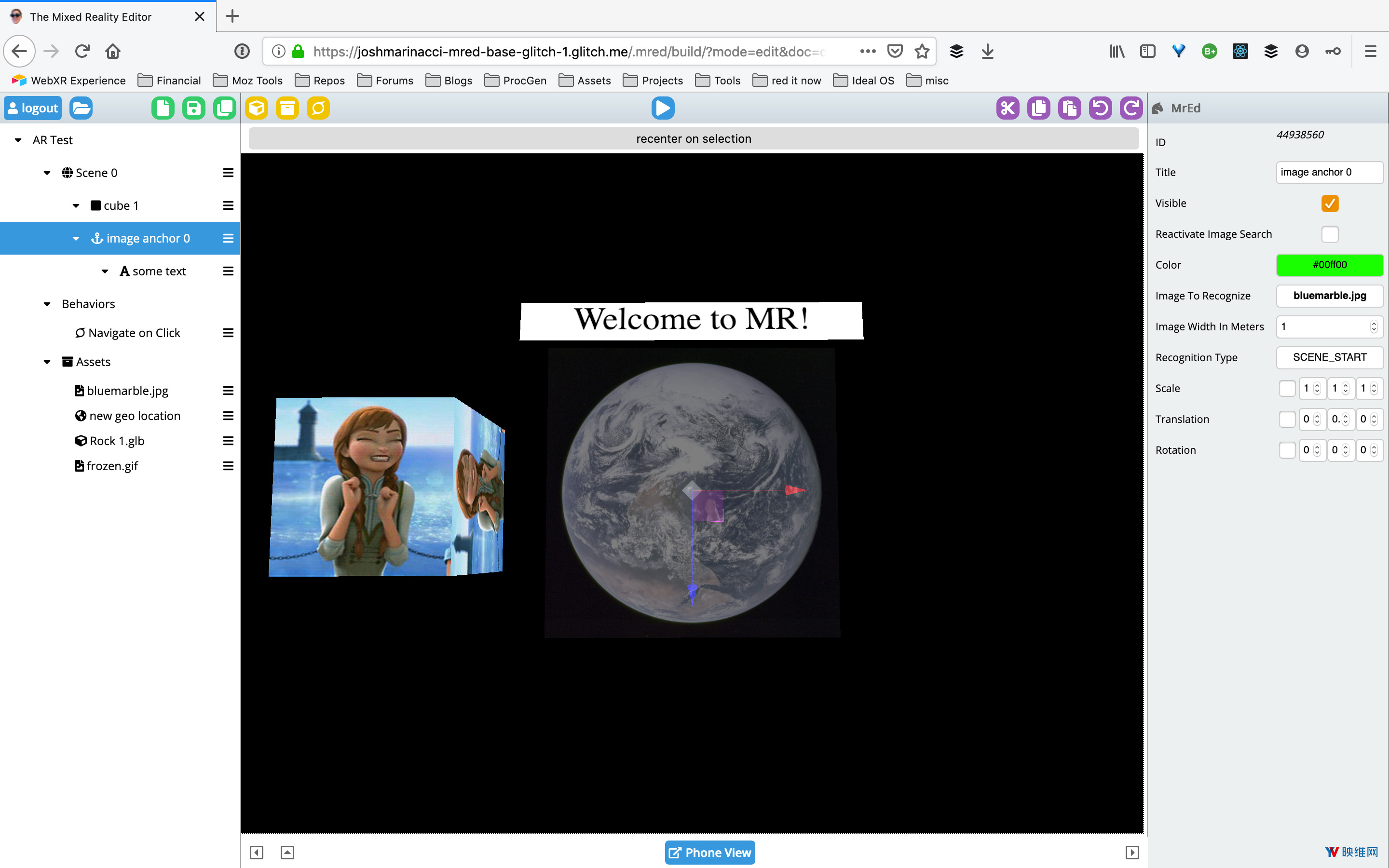
乍眼一看,MrEd与其他3D编辑器没有太大不同,比如说Unity3D或亚马逊Sumerian。左侧是一个场景图,创作者可以在这里创作场景,添加锚点并附接内容元素。如果你在图形或3D窗口中选择一个项目,右侧将显示一个属性窗格。脚本可以附加到对象,诸如此类。你同时可以通过锚点将对象定位在绝对空间或定位在相对于其他对象的位置。例如,借助锚点,你可以将文本附接在海报旁边,或者将模型附接至GPS位置的。锚点的作用并不局限于此,它同时可以表达更具语义含义的概念。
如果继续深掘左边的场景图,你就会发现MrEd与其他编辑器的不同。你不是编辑单个世界或游戏关卡,MrEd利用了一系列的场景隐喻(受Twine的段落和Hypercard的卡片启发)。系统列出了项目中的所有场景,而每个场景定义你在任何给定点所看到的内容:形状,3D模型,图像,2D文本和声音。你可以将行为附加到对象来添加交互性,例如“单击以导航”和“旋转”。故事可是从一个场景推进到另一个场景。用于跟踪故事状态的代码通常在这些场景转换上执行,就像Hypercard和Twine一样。大多数3D编辑都要求用户为体验构建模拟,而MrEd则允许你创建更像是“3D翻页书”的体验。在场景中,你可以对各个元素进行动画处理,移动它们,并令其响应于用户(通过脚本),但故事是通过从一个场景移动到另一个场景来推进。尽管你可以创建复杂的单个场景,但你同样可以通过一系列简单的场景来讲述一个简单的故事。
Moziila团队是利用Glitch构建了MrEd,前者是一个免费的Web代码编辑和托管服务。只需通过一定的操作,你就可以将整个IDE和文档服务器放入一个Glitch中。这意味着任何人都可以与社区分享和重新创作自己的作品。
MrEd的一个关键特点是,它是基于CRDT数据结构,可同时允许多个设备编辑同一个项目。这项功能对于混合现实工具而言至关重要,因为你在开发期间经常需要在设备之间切换。这同时意味着来自任何设备的日志消息都能够出现在所有编辑器控制台中,从而简化了分布式开发。
经验教训
Mozilla在亚特兰大举行了为期两周的课程,与一群年轻的学生一起尝试MrEd。学生非常有兴趣讲述关于其母校的故事,在建筑物周围的空间中放置内容,并经常使用对他们来说非常热门的梗。团队采集了有关功能,错误和优化的反馈,并从学生的使用过程中积累了大量的经验教训。
首先,他们发现通过一系列简单的场景构建3D故事适用于MR新人创作者:通过具体隐喻进行直接操作,将场景之间的导航作为故事推进方式,以及提供轻松从其他地方导入图像和媒体内容的能力。学生们能够迅速上手,甚至是更复杂的AR概念也同样如此,如图像目标和地理空间锚点。
MrEd的每一个行为脚本都是一个单独的Javascript文件,而MrEd会根据行为的定义生成属性表,就像Unity的行为一样。将它们划分为单独的文件意味着它们易于更新和共享,而且简单的脚本是添加交互性同时无需复杂编程的好方法。Mozilla团队利用Javascript的运行时代码解析和执行来支持脚本,并使用简单的代码片段作为参数,而且依然给创作者提供了Javascript的选项。
其次,Mozilla学到很多关于开发这样一种工具的知识。他们确实将Glitch推向了极限,包括创建一个完全可重新混合的IDE和doc服务器。他们同时构建了一个自定义CRDT来支持共享编辑。能够在支持键盘的完整2D浏览器和运行在iPhone的XR Viewer之间来回跳转非常强大。CRDT实现使得这种类型的实时共享编辑成为可能。
MREd是一个关于XR隐喻是否可以映射到类Hypercard可视化工具的实验,而Mozilla表示答案是肯定的。现在实验已经结束,这家公司将开源这个项目。另外,由于这家公司计划错误修复并支持最终的WebXR 1.0规范,所以目前没有计划添加任何新功能。
围绕新平台建立社区十分困难,需要很长时间。Moziila表示:“我们意识到我们的章程不在于创建平台和社区。我们的章程旨在帮助更多人通过网络制作混合现实体验。对于我们来说,帮助现有平台添加WebXR要比我们围绕新工具构建新社区要好得多。”