Mozilla用WebXR Viewer提供对iOS on WebXR访问
查看引用和消息源请点击:映维网
新版本已经登陆iOS AppStore
(映维网 2019年06月03日)第一版WebXR Device API已经接近于完成,而各个浏览器将很快实现这个标准。在过去数个月里,Mozilla一直在努力更新WebXR Viewer(源代码托管至GitHub,新版本已经登陆iOS AppStore),这样当规范完成后就可马上予以应用,为开发者和用户提供至少一个iOS的WebXR解决方案。当前版本是朝所述目标迈出的一步。
大部分工作都是在幕后进行。Mozilla已经重写了应用的多个部分,令其更为现代,稳定和有效。Mozilla同时删除了应用程序中很少使用的部分,如视频和图像捕获(这些部分已被最新的iOS功能所取代)。

1. 一个全新的WebXR API
应用程序已经支持基于官方WebXR Polyfill的WebXR API新实现。这个polyfill目前采用了2018年的标准版本,但当它更新到最终标准时,WebXR Viewer所使用的WebXR API将随即跟上。请继续留意标准和polyfill的最新动态,同时密切关注你最喜欢的工具,因为它们有望在未来几个月内添加或优化对WebXR的支持。(WebXR Viewer继续支持早期的WebXR API方案,但这个API最终会被弃用,并转向官方API。)
Mozilla已将polyfill嵌入到应用程序中,所以API将自动支持应用程序加载的任何网页,无需加载polyfill或自定义API。Mozilla的目标是支持WebXR Viewer运行旨在帮助智能手机或平板电脑实现AR的WebXR Web应用程序。要体验这一操作,你现在可以在Viewer中启用“Expose WebXR API”首选项。但大多数“webxr”内容现在无法正常工作,因为标准正处于不断变化的状态。
你可以在webxr-ios-js中找到MozillaAPI的当前代码,以及Mozilla为探索当前API而创建的一组示例。所述示例已经托管至这个网页。只需看一眼代码或示例,你就会发现Mozilla不仅正在实现初始的API,同时正在构建一系列新元素的实现,包括锚点,命中测试,以及对真实世界几何的访问。实现对请求地理空间坐标系对齐的支持,这允许Mozilla集成现有的Web Geolocation API,从而实现依赖于地理空间数据的AR体验。另外,Mozilla即将开始探索用于摄像头访问的API。
2. 获取WebXR权限的新方法
最明显的变化是,在网页请求WebXR会话时弹出的权限API。这款应用程序最初只是一个早期实验,是专门面向通过Mozilla的自定义API构建的WebXR应用程序,所以Mozilla没有明确要求获取权限。Mozilla假设的是,通过这个实验性Web浏览器运行应用程序的所有用户都计划使用WebXR功能。
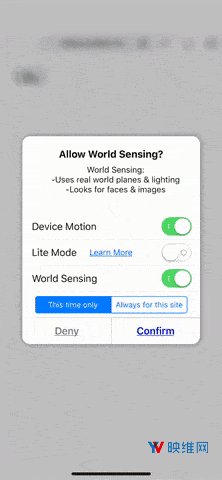
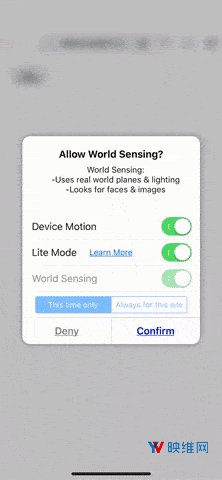
当WebXR发布时,如果要访问WebXR的潜在敏感数据,浏览器需要首先获得用户同意。Mozilla尤其关注WebXR应具有的权限级,因为用户需要可以管理应用程序所需的数据。一种看上去合理的方法是:区分基本访问(如设备运动,可能是对世界的基本命中测试),访问更详细的世界世界(如照明,世界几何),以及访问摄像头和其他类似传感器。下图是一系列的权限请求对话框。
如果用户同意请求,URL栏将出现一个相应的标志,类似于火狐浏览器中的摄像头和麦克风访问标志。
点击图标将再次显示权限对话框,这时你可以临时限制Web应用获取数据流。这对于修改对摄像头的访问尤其相关,比方说移动用户(尤其是当头显更为普及的时候)可能希望根据位置或附近的人关闭传感器。
对于权限,Mozilla正在探索的一个方面是“Lite”模式。在上面的每个对话框中,用户可以选择Lite模式,这会调出一个UI并允许你选择一个ARKit平面。

将世界感知提供给网页的API只会使用这个平面作为操作的来源。只有这个平面会产生命中,只有这个平面会将几何发送到页面。这样用户就可以限制传输给页面的信息,同时又能够继续访问Web AR应用。
3. 展望未来
Moziila表示:“我们对Web XR应用的未来感到兴奋,而且我们将利用WebXR Viewer提供对iOS on WebXR的访问,以及全新API和交互概念的测试平台。对于WebXR的下一步发展,我们希望你能够加入我们,与我们一道前行。”








