谷歌如何用『AR视频』指导『画字』学习,释放AR视频教学潜能
查看引用和消息源请点击:映维网
来自独立游戏开发者简·弗里德霍夫的分享
(映维网 2019年04月25日)Drawalong AR是谷歌创意实验室的一项AR实验,并旨在将教育性YouTube艺术教程变成虚拟描图纸。独立游戏开发者简·弗里德霍夫(Jane Friedhoff)参与了这一项目,并于日前分享了自己在开发Drawalong AR时所学习到的经验教训。下面是映维网的具体整理:
近年来出现了大量关于开发者利用增强现实来帮助人们发挥创意的酷炫例子。从创作艺术到故事书,当你将几何画板和屏幕结合起来时,有趣的事情就会发生。
这不禁令我思考AR可以为我的一个新爱上的兴趣提供帮助:学习Hand-Lettering(Hand-Lettering是指画字,属于绘制字的艺术;不同于英文书法Calligraphy,亦即手写字的艺术)。是一种放松的好方式,但学习起来是出人意料的困难。在字词之间实现优雅的过渡涉及大量微妙的调整:正确地握笔,有效地发力,并且勾勒出合适的弧线。从肩膀到纸张的一切都非常重要。

由于在现实世界缺乏Hand-Lettering老师,我只能选择字帖或视频进行学习,但两者都并非我的本意。字帖对粗线条有用,但对于我来说,一步接一步的性质无法提供额外的精细信息。另一方面,尽管视频教程有丰富的细节,但它们同样存在问题:我需要来回看着屏幕和描图纸。你可以想象,这个过程通常不会顺利。

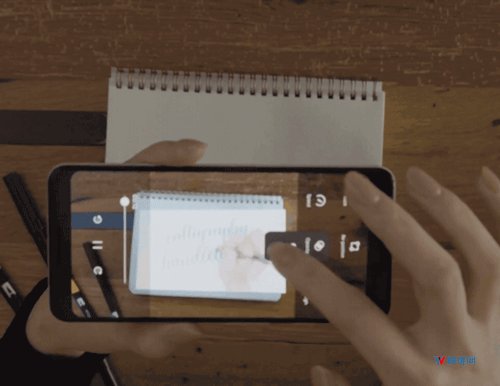
在我吐糟了多次失败的节日贺卡后,我们中的几个人开始讨论视频和画板之间的视线来回问题:如果无需选择字帖或视频,我们是否可以利用AR直接在面前展示视频呢?如果应用关于涂鸦,Hand-Lettering和英文书法的YouTube教程,并直接在AR中葫芦画瓢,效果又会如何呢?无需视频博主的任何额外付出,我们是否可以实现酷炫的学习体验呢?在这个过程中,我们又能学习到什么与增强现实视频UX相关的经验呢?我们决定进行实验并分享相关的结果。
为了参考专家的意见,我们邀请了著名YouTuber AmandaRachLee来帮助我们。我们原本就是她的粉丝,而且她的粉丝非常多。阿曼达(AmandaRachLee)的YouTube频道有130万的订阅者,而她会分享关于英文书法和绘图等主题的分步演示,深入浅出地向观众讲解困难的地方。她亲切又实用的教学风格已经帮助培育了一个庞大的社区,大家都非常积极地进行模仿创作,并形成了自己独有的风格。
下面我将向你介绍我们是如何制作Drawalong AR的原型,这款工具的用法,一些最佳实践,以及关于UI/UX可供性的建议,而你可能会希望在自己的项目中予以借鉴。
1. 制作原型
在开始思考YouTube视频在AR中的UI/UX之前,有些技术问题需要我们考虑:叠加视频;维持非常高的追踪保真度;并且把YouTube视频带到Unity。
1.1 叠加视频
为了设置我们的AR世界,我们创建了一个全新的Unity ARCore项目。然后,我们可以轻松地从HelloAR示例开始着手。HelloAR示例包含处理寻找平面和可视化平面的代码,以及处理光线投射和将虚拟对象锚定至相关表面的代码。我们只需将AR视频“描图纸”替换默认的预制件即可。

不过,尽管放置视频十分简单,但确保其维持在原位,尤其是对于画字这样的精确用例,事情变得相当棘手。
1.2 维持非常高的追踪保真度
绘画对增强现实而言是一项不简单的用例,因为我们一般希望在平滑的空白表面中进行绘画,但平滑的空白表面对AR而言通常意味着“氪星石”(会令超人失去超能力的元素)。
AR应用程序一般是通过检测所谓的“特征点”来获取对世界的理解。特征点是摄像头图像中的显著特征,它可以帮助AR应用确定具体的方位。具有独特纹理,轮廓,以及颜色变化的区域都属于优秀的特征点。这有点像是当来到一座陌生城市时,你在黑夜和白天判断方位的情形对比:如果没有可以帮助判断方位的显著建筑物,你更能难以确定自己所在的位置。

几何画板通常不存在特征点:它就是要设计成空白和平整。所以,AR应该如何挂接并精确地定位呢?一个非常关键的字词是“精确”。因为你显然希望超高的精度。尽管你可能不会注意到虚拟凳子偏移了一英寸或两英寸,但在绘图时些许的误差都非常重要。
AR开发者已经通过众多不同的方法来解决高保真度追踪的问题。下面是一些有用的技巧:
- 将图像锁定至屏幕中的一点:有AR开发者绕开了所有的追踪问题,他们单纯地把图像锁定在一个特定的屏幕位置。但这种方法一般需要完美静止的摄像头,而我们需要UX支持用户握持智能手机,并自由旋转,缩放和改变浏览角度。
- 在绘图之前先制作AR标记:AR开发者采用的另一个战略是选择独特的标记。通过关联虚拟对象和标记,这可以帮助虚拟对象锁定至物理空间。这种标记可以是印刷图像或手绘图像。AR标记通常是非常牢固的锚点,你同时可以用多个标记来实现超级稳定的追踪。但是,我们没有选择标记,因为它们通常需要用户进行额外的设置,它们同时需要绘图平面为空白或特定的大小。
- 进行态AR标记和其他计算机视觉/机器学习方法:行业有一些关于将用户绘图作为一组进行态标记的计算机视觉和机器学习有趣算法研究,它可以对准教程图像和绘制图像,并确保一切维持原位。SketchAR的团队一直在深入这种算法,并有介绍了他们的方法。我认为这种方法非常酷炫,但由于我们希望进行快速实验,以激发与视频创作者的对话,并且分享关于一些关于在AR中展示YouTube教程的UI/UX想法,所以我们决定把这个问题留给产品团队,而我们则利用已有的开源资源来进行实验。
- 稳定环境:最后一种方法是确保绘图环境匹配AR。在这一情况下,亦即意味着将几何画板置放于一个含有纹理和颜色变化的表面,并尽量确保所述表面时刻都能有一点点位于框架之中。
这时,我们需要决定:这个项目是关于解决计算机视觉的“白纸问题”吗,是属于一种产品向的解决方案吗?还是说更多只是关于未来YouTube教程的探索与讨论。我们最终认为后一点更为有趣:邀请不同的人群来体验原型,构思新的用例,测试不同的视频UX可供性,并且向其他开发者分享我们的见解。由于“稳定环境”是最快速的手段,并且在运行阿曼达的视频时效果可以,所以我们决定把计算机视觉问题留给工程师们,并直接选择“稳定环境”这一策略。
1.3 把视频带到AR
为了加速开发过程,我们利用了Unity Asset Store中的YouTube播放器组件(根据实际情况,你可以选择相同的asset,编写自己的asset,使用不同的视频服务,或者直接通过Unity VideoPlayer上传自己的静态视频)。这个asset允许我们搜索YouTube,并且流式传输视频。
接下来,我们可以以HelloAR示例项目作为基础,用我们定制的视频播放器替换默认的Android预制件。这个播放器预制件随后可以置放于水平或垂直表面,对准法线,并且马上葫芦画瓢。
2. UI/UX
在构思原型时,我们主要对两个地方感兴趣:
- 对于阿曼达等视频博主而言,她们渴望什么样的AR视频体验呢?
- 视频创作者可能需要将已有的视频转换为AR型体验,是否存在无需任何视频编辑即可实现的功能呢?
第二个挑战尤为有趣。阿曼达制作视频已经五年时间,这意味着她已经上传了大量的作品。我们如何确保她本人只需少量,甚至完全为零的工作量即可把先前的视频支持AR呢?为了 尽可能简化创建者和学习者的操作管道,我们专注于6个主要方面,而你可能会发现它们对你的AR视频项目而言非常便利。
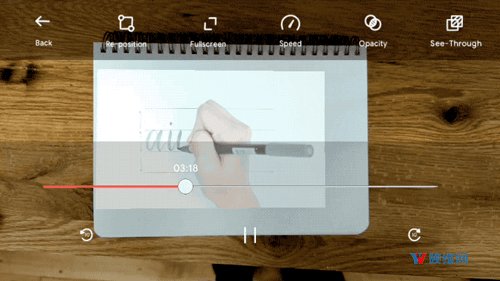
2.1 调整视频位置
位置调整是一个相当明显的用例,你可能希望在不失位的情况下改变下笔位置,尤其是如果存在追踪不稳并需要重新调整视频位置的情况。但是,我们同时将它视为一种与AR绘图互动的方式。
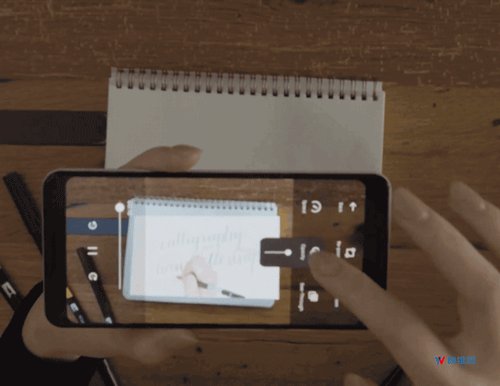
我们看到了两种利用AR字帖的主要方式:作为一种独立绘图方式;以及一种修饰已存在作品的方法。以一个绘图教学视频为例,比方说阿曼达的“50 Bullet Bullet Doodle Ideas”。在第一种情况下,你可能希望在空白表面对着AR字帖葫芦画瓢,并绘作自己的作品。在第二种情况下,你可能已经创作一件艺术品,并希望添加装饰。这时,AR可以作为一种可扩展和可移动的模板。你可以投影AR视频,并从一个位置开始模仿,暂停,然后移动或缩放视频,并在另一个位置继续。这带来了我们都非常喜欢的自由度。

阿曼达的大多数视频都不会超过头顶,但对于相反的视频,我们同样考虑添加了偏斜/扭曲/透视功能。这可能有助于弥补可能以轻斜角度拍摄的视频(或者说,这可以为复古艺术字开辟了新途径)。
2.2 补偿视频的原始速度
不同的YouTube艺术家以不同的方式拍摄视频:有人坚持实时教程,而其他人则喜欢定时间隔。我们知道我们希望用户能够控制视频的速度,这样观众就可以跳过已经明白的内容,并放慢不熟悉的教学过程。
我们同时考虑添加一个暂停功能:当用户将手指放在屏幕的任何一个位置,视频将暂停,直到手指抽走。在我们的示例中,如果把暂停按钮设置在屏幕底部,你很容易就会碰到。尽管我们觉得我们自己不需要,但对于以不同方式握持手机,并且可能无法以所需精度点击按钮的用户而言,这是一个很好的补充。
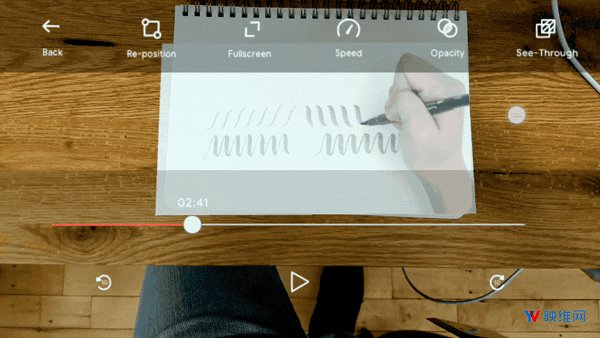
2.3 避免手臂劳累
每当你通过VR,AR或手势界面进行工作时,你必须考虑所谓的“少数派报告”问题:如果用户需要长时间举起手臂,手臂最终可是会累的。由于我们观看的大部分绘画教学视频至少有5-10分钟,我们知道我们不能简单地假设所有用户都能长时间举起手臂。我们必须批判地考虑AR模式真正有用的地方,可能不需要的地方,以及如何避免因AR而引起的任何劳累问题。
我们决定添加一个全屏按钮,允许你在AR模式和更类似于YouTube全屏风格的模式之间切换。当你没有在画字时,你可以像往常一样切换回全屏模式并浏览视频。对于全屏模式,我们只需在摄像头馈送叠加视频即可。追踪仍然在幕后工作,而来回切换快速且简单。

这听起来很简单,但将AR作为短期会话,而不是完整用于5-10分钟的教学视频,这引发了关于Drawalong AR其他使用方式的有趣讨论。例如:
- 你可以在全屏模式下舒适地观看大部分视频,然后在希望跟着画字时切换到AR模式。
- 可以按照全屏(非AR)模式进行操作,然后切换到AR以对比视频和你自己的作品,从而判断两者的差异。
设计AR应用程序的一个重要部分是,确确实实地了解用户可以/愿意接受的AR会话时长。如果用户的手臂开始出现血液循环不畅,这会是一个巨大的问题。你需要思考一下如何在AR和非AR体验之间有效切换,以帮助提高工作效率。在这个过程中,你可能会发现有趣的用例。
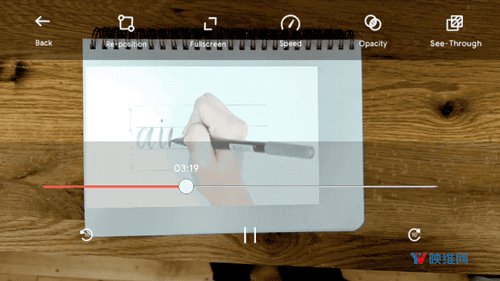
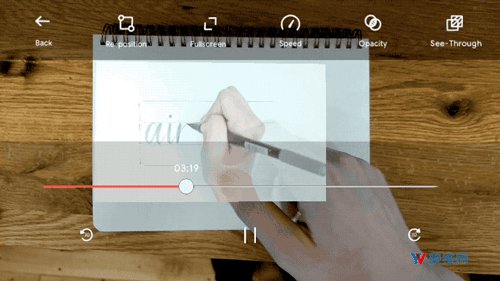
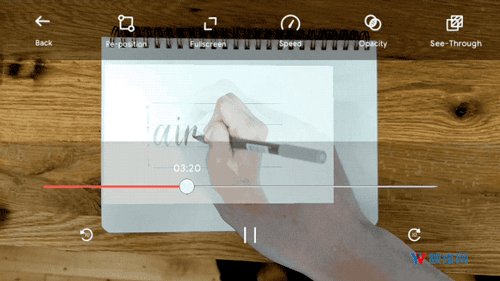
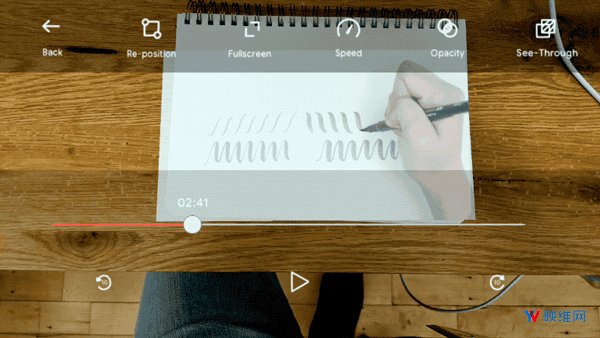
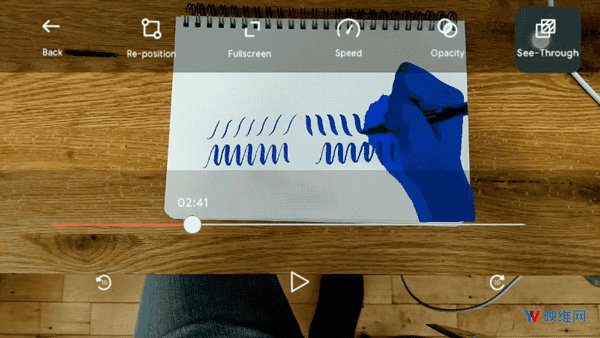
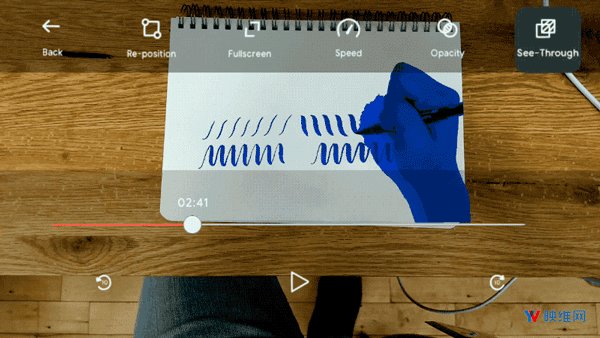
2.4 可见性
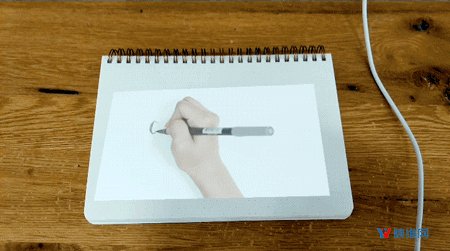
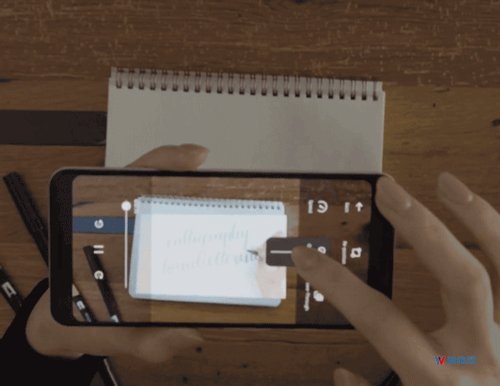
要将现有的YouTube视频转换为可追踪AR对象,最棘手的部分之一是用户可见性:用户需要能够看到视频,但用户同时需要清楚手的位置。如果是闭着眼睛,我们大多数人都画不好。当你看不到自己正在做什么的时候,你很容易迷失方向并陷入困境。
我们怎样才能确保AR对象能够允许用户清楚地看到视频,同时又清楚地看到自己的手部呢?我们通过两种简单的技术来解决这个问题:不透明度和色度抠图。
不透明度是指整个图像的透明度,亦即alpha。较高的不透明度意味着用户将看到更多的视频部分,而非更多的画字部分。较低的不透明度则意味着相反:图像变得更加透明,用户可以更容易地看到描图纸。我们的不透明度滑块允许用户将AR图像像素设置为介于0(完全透明)和1(完全不透明)之间。

但这并没有解决我们的问题。大多数教程都是从一页白纸开始,而白色像素同时会投射到用户描图纸表面。在这种情况下,所述的白色像素是不需要的信息:当用户学习如何画字时,她们需要看到的是线条,也许包括老师的双手,但显然不是白纸。不透明度会令白纸更加透明,但由于它同样适用于所有其他像素(不仅仅是白色像素),你更难以看清绘图。这意味着不透明度本身并不是一个足够好的工具。

这时,我们开始探索色度抠图(我们在应用程序中将其称为“See-Through”透视模式)。色度抠图可允许用不同的颜色或背景来替换图像或视频中的特定色调。它实际上与绿幕效果相同。我们意识到均匀的白色表面可能对我们有利,因为它的均匀性意味着我们可以相对轻松地实现抠图:我们可以令这些像素变得透明,又或者是使用视频馈送视频来替换它们。代表实际绘图和老师手部的彩色像素将保留。这非常有用,可以帮助你跟着YouTube视频进行画字。即使不是非常美观,最笨拙的色度抠图着色器都可以极大地提升体验。

我们最终没有实现的一个功能是,我们没有用这个着色器来补偿在色度抠图后变得难以看清的线条。之所以没有添加这个功能,是因为我们已经可以非常容易地看到阿曼达的线条了,而且我们不希望增加本应该是快速实验的复杂性。假设视频中的老师是用淡黄色墨水绘图,而且观众希望将在一张白纸上进行复刻还原。即使在色度抠图后,白色表面也可能难以看到淡黄色。不用担心:我们可以在着色器中添加颜色色调,使不透明像素更暗,更容易看到。这个功能对于通常需要更高对比度的用户来说非常有帮助。

通过结合不透明度和色度抠图,我们能够令你更容易地跟着教程葫芦画瓢,同时不会给视频创作者增加任何负担。
3. 结果
在与阿曼达测试原型时我们度过了一段非常愉悦的时间。随着我们尝试不同的视频,我们探讨了这种类型的AR视频将如何给观众和视频博主带来便利。


一些话题适用于阿曼达的视频,以及人们希望专门为其开发AR应用程序的其他教学性内容。
第一个是将AR视频作为表达手部位置和角度的方式。阿曼达提到,经常有粉丝反馈很难理解如何握笔,以及如何在不同角度之间转换以产生不同线条厚度(我可以确认,实际操作起来确实非常困难)。我们非常喜欢这种视频方法可以帮助观众仔细观察那些小细节,不再是使用难以说明中间微妙过程的静态步骤。
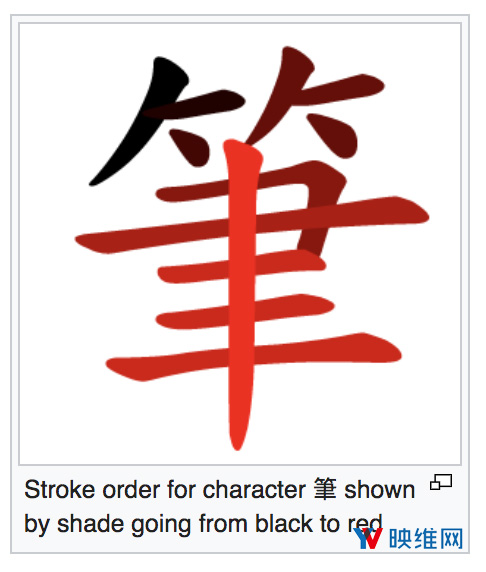
我们同时非常喜欢它可以用来为任何主题生成AR字帖。我们使用这款AR应用程序来练习英文草体,但它同样可以帮助你练习不同的语言。例如,在阿拉伯语中,具体取决于它们在单词中的位置及其旁边的字母,字母的写法会有所不同。另外,字母同时可以呈现完全不同的形状和风格。对于汉语和日语这样的语言,汉字和平假名提供了特定的笔画顺序。
对于我这样的新手而言,字帖真的有助于建立肌肉记忆。但像阿曼达这样的创作者没有时间将视频整理成字帖。另外,传统的字帖只能表达出最终笔画的宽度和方向性,无法说明具体是如何实现。我们喜欢这个想法,它可以作为一种字帖生成器,适用于任何教学性场景。

即使不改变视频内容,我们都非常喜欢将视频变成个性化的AR体验。我们可以保留有用的AR叠加层,同时自由地移动,放大和调整视频,从而适配我们想要绘制的任何内容。这令我觉得视频创作者仿佛就在同一个房间。看着阿曼达的涂鸦活灵活现地出现在自己的素描板中,你总是会有一种很棒的感觉。我们所有人都非常期待更多创作者制作AR教学性视频。
与阿曼达一起涂鸦非常开心,而我们希望这篇博文可以帮助你思考AR视频教学的可能性。