什么是3D模型,什么是GLTF,又如何使用GLTF文件
文章相关引用及参考:github
在本文中,映维网将与大家学习何谓3D模型,如何在项目中使用它们,以及如何为它们制作动画
(映维网 2018年10月22日)在本文中,映维网将与大家学习何谓3D模型,如何在项目中使用它们,以及如何为它们制作动画。
1. 什么是3D模型
你可能记得我们在几何图形研讨会的最后添加了一个基于gltf-模型组件的鸭子模型。这个模型是一系列由三角形(一种网格)组成的几何图形对象集合,结合了纹理和内部动画。这个模型是Blender,Maya或Tinkercad等3D建模程序的输出。
VR中的所有一切都包含几何图形。这种几何图形定义了形状。它们可能看起来像是抽象的形状,比如说球体或圆柱体,但其背后是由三角形组成,因为只有这样计算机才知道如何进行绘制。使用a-sphere这样的A-Frame组件来将抽象形状转换为三角形。然而,有些形状过于复杂,无法用简单的数学进行描述。所以,我们必须使用3D建模工具来绘制这些形状。
3D建模工具非常强大,但它们需要大量的经验,而且它们输出的文件通常不能直接用于Web。相反,我们必须将从原生格式转换为适合Web的模式:GLTF。
2. 什么是GLTF?
GLTF代表Graphics Language Transmission Format(图形语言传输格式)。这种跨平台格式已成为Web上的3D对象标准。它由OpenGL和Vulkan背后的3D图形标准组织Khronos所定义,这使得GLTF基本上成为3D模型的JPG格式:Web导出的通用标准。
A-Frame和ThreeJS原生支持GLTF。尽管一些3D Web框架支持特定于平台的模型格式,如FBX和OBJ,但几乎每个框架都支持GLTF。如果有人要为你提供3D模型,你可以请求他们提供GLTF格式的版本。
3. 使用GLTF文件
要在A-Frame项目中使用GLTF,只需将其作为场景中的asset引用,然后通过gltf-model组件将其附加到实体即可。
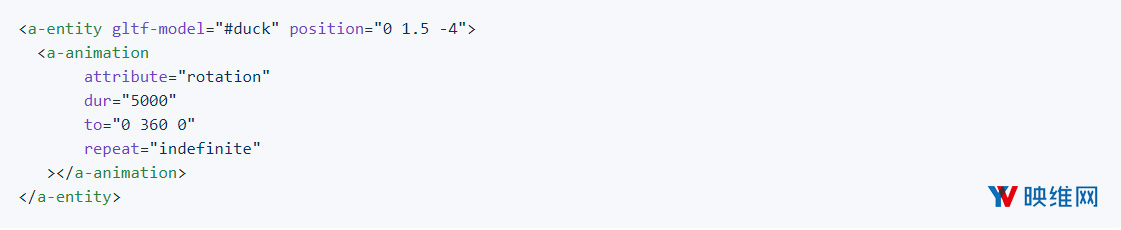
重新混合这个故障项目示例。其中存在一个包含鸭子模型的实体。
当模型出现在场景后,你就可以使用a-animation组件执行简单的动画。尝试通过添加以下代码来令鸭子旋转:

这将随时间修改旋转属性。要令动画更短或更快,请更改持续时间属性。
a-animation只能处理非常简单的动画。对于更复杂的移动,如沿路径设置对象动画,则可以使用Tween.js或aframe-animation-component。它们允许你将动画链接到序列之中。但它们同样存在限制。它们只能作为一个整体移动或旋转对象。它们不能移动对象的某一部分,比如说人体模型的手臂。
4. Internal Animation
仅为模型一部分制作动画实际上需要由创建模型的建模程序完成。大多数工具都内置了动画支持。你可以为奔跑,就座,跳跃,睡眠等操作添加标准动画。这称为internal animation或canned animation。然后,你可以使用另一个组件在项目中播放这些预制动画:Don McCurdy的animation-mixer组件。
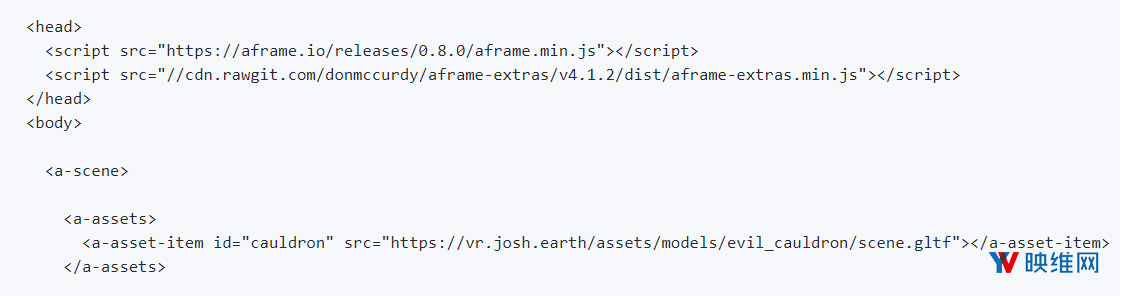
首先将animation mixer组件添加到项目中,然后加载这个模型。

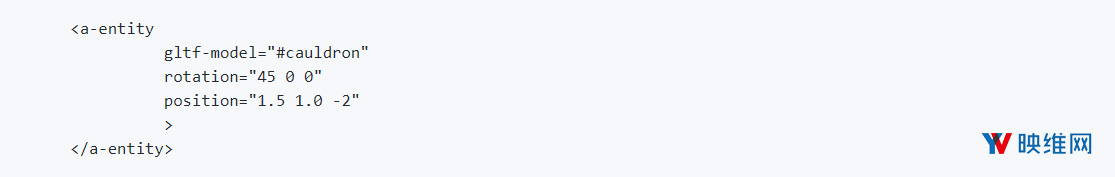
现在更改实体以使用这个新模型,并设置旋转和位置:

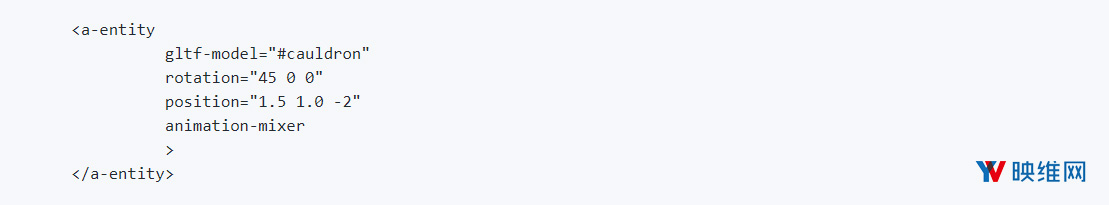
将animation-mixer组件添加到实体之中:

好了,现在这个大锅开始冒泡了。
5. 多个Clip
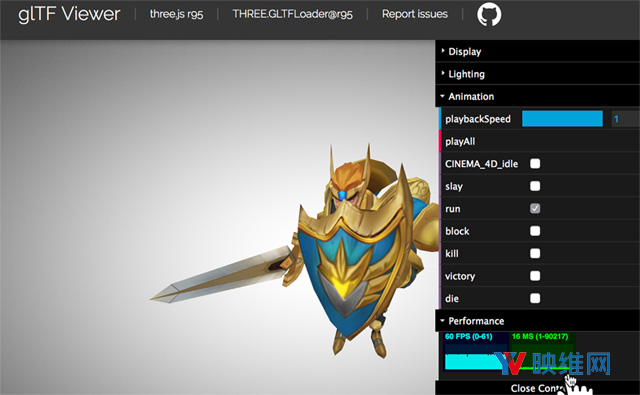
如果模型中存在多个动画又该如何?例如,这个Hero Knight模型包含多个用于站立,奔跑和砍杀等的动画。我们将其称为clip。要在它们之间进行选择,你必须使用animation-mixer组件的clip属性。
但有一个问题。在选择clip之前,我们需要找出模型中clip的名称。我们需要一种工具来检查模型并为我们提供相应的信息。我强烈推荐Don McCurdy的glTF Viewer。
下载一个GLTF文件,将文件夹拖到这个网页,然后点击右上角控件的“Animation”部分。这将为你提供每个动画的名称,并支持你进行相应的的预览。

在考虑好想用的clip后,只需在animation-mixer组件设置clip属性即可,比如说这样:

具体示例请点击这里查看。
6. 修改GLTF
GLTF是一种输出格式,类似于JPG和PNG。它们不适合编辑。如果你想编辑照片,可以使用Photoshop的原生文件格式PSD,并在完成后仅导出到JPG。GLTF与之类似。它们是输出格式,这意味着我们无法直接修改它们。
但我们可以做几件事情。尽管我们通常无法改变材质和颜色,但我们可以修改位置,大小和旋转。
模型经常都不会出现在我们想要的位置上。你可能希望它摆在场景的中心,但是当你浏览它的时候,对象在视觉上似乎总是偏向一侧。这是因为模型在保存时没有居中。你可以使用wrapper来解决问题。
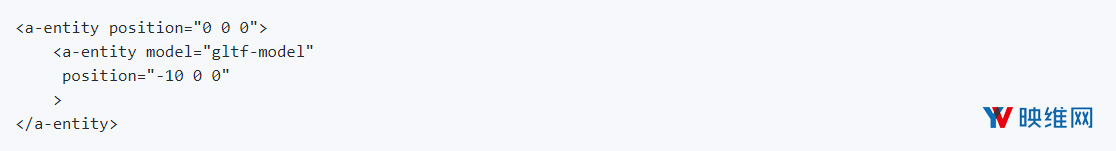
首先,在模型上设置位置,将其置放于中心。然后添加一个wrapper实体并使用它来定位对象。它看起来像这样:

7. 二进制GLTF
GLTF文件实际上不是单个文件。相反,它们是包含JSON文档的文件夹,然后还有一些图片,以及其他包含几何图形,纹理,凹凸贴图等的文件夹。其他文件夹都是通过一个相对URLS进行引用,因此你一般可以将文件夹转储到Web服务器上,直接引用GLTF文件,其余资源将正确加载。
但如果你使用的是CDN而非自己的Web服务器,则可能无法控制相对URL,而且它们会出现问题。相反,你可以将GLTF转换为名为GLB的二进制格式,一个包含所有资源的单个文件。然后,这个单个文件可以放在你的CDN上并直接引用。
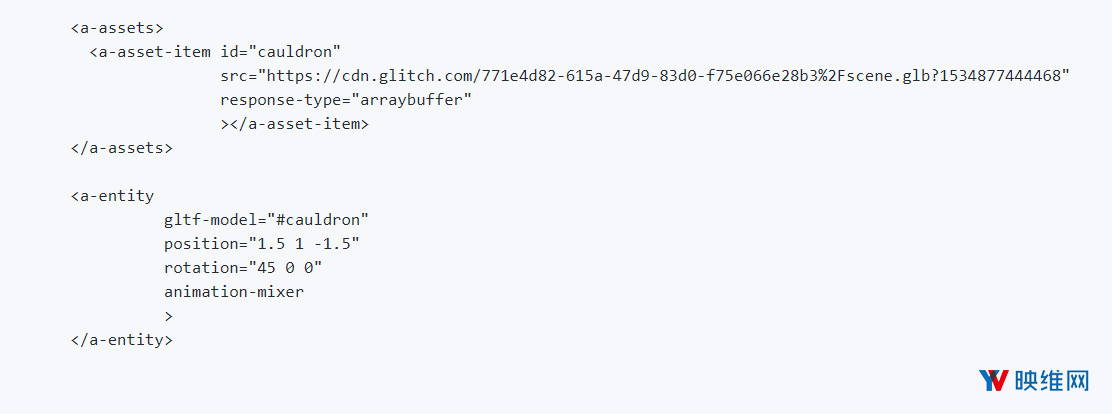
要获取GLB文件,你可以直接从3D建模程序中导出它们,也可以使用工具将GLTF转换为GLB。你可以使用这个非常好的基于网络的转换器:MakeGLB。只需将包含GLTF文件的文件夹拖到页面,然后它就会生成并下载GLB文件。接下来将GLB文件上传到Glitch项目的Assets部分。然后选择asset的URL并在主文档中予以引用。

当你把asset添加到glitch项目时,glitch会将?numbers增补至asset url。这在某种程度上混淆了GLTF加载器,后者将拒绝加载它。删除?number部分,它应该就能正常工作了。或者,将response-type =“arraybuffer”添加到a-asset-item,就像上面的代码一样。
8. 从其他格式转换
最好使用创建模型的建模工具从其他格式转换。许多建模者已经可以导出GLTF或拥有可以执行这一操作的插件。例如,这个链接是Blender的一个插件。如果建模者无法直接导出GLTF,或者你没有创建它的建模软件,则可以使用命令行工具来执行这个操作。
这个工具可以将OBJ文件转换至GLTF,而这个工具可以将其转换至Collada文件。这个工具则可以转换FBX文件,但我发现它比较难使用,因为它采用原生代码。
我已经尝试了其中几种工具,并且它们的效果不错,但由于原始格式和目标格式之间的差异,有时会出现错误。如果你有原始工具模型,如果可能请总是使用它的GLTF导出器。
如果需要验证生成的GLTF文件是否正确,可以尝试使用此验证器:glTF Validator。
这个官方的GLTF页面同样列出了一系列的转换器和其他工具。
9. 下一步
随着GLTF变得越来越流行,以GLTF格式查找模型将变得越来越容易。SketchFab会自动将其网站上的所有模型转换为GLTF。尝试搜索#medievalfantasyscene标签,它们是Mozilla赞助的17年Sketchfab竞赛的模型。
Google Poly则是另一个GLTF文件来源。
我还在OpenGameArt和Kenney的asset中找到了很多文件,特别是游戏文件。其中大多数都不是GLTF格式,因此你需要转换它们。
学习使用3D建模程序并非易事,而且超出了本文的范围。但Blender这个完整的开源3D建模器是优秀的入门工具,或者Tinkercad,一个来自Autodesk的免费网络工具。
10. 练习
- 定位这个imp_character的三个实例。通过a-animation左右摇摆它们,令它们同步跳舞。
- 在Sketchfab上寻找一个有创意的,包含动画授权模型,将其转换为GLB,然后将其上传到项目的asset并使用它。








