Mozilla发布Firefox Reality WebVR开发者指南
而这是非常底层的事情。
(映维网 2018年09月18日)从零构建WebVR应用需要使用WebGL,而这是非常底层的事情。大多数开发者都需要某种库,框架,或游戏引擎来处理艰巨的任务。下面是一些支持WebVR的常用库:

1. Three JS
2018年6月的ThreeJS已经提供了新的和优化的WebVR支持。它一般都可以解决问题。具体用法你可以参见这里的官方示例。
2. AFrame
AFrame是一个基于ThreeJS的框架,它允许你使用类似syntax这样的HTML来构建VR场景。如果你从未接触过,VR将是最佳的入门点。
3. Babylon
Babylon.js是一个用于Web的开源高性能3D引擎,它从2.5版开始就提供了完整的WebVR支持。这个文档解释了如何使用WebVRFreeCamera类。
4. Amazon Sumerian
亚马逊的Sumerian工具允许你轻松构建VR和AR体验。当然,它显然支持WebVR。
5. Play Canvas
Play Canvas是一款网页游戏引擎,它支持WebVR。
现有的WebGL应用
如果你手上已有一款WebGL应用,你可以轻松添加WebVR支持。映维网早前分享的文章已经提供了详细信息。
无论使用何种框架,请确保它支持WebVR 1.1 API,而不是较新的WebXR API。WebXR最终将成为一个完整的Web标准,但目前尚未有浏览器提供非实验性的支持。现在请暂时使用WebVR,并在未来,一个polyfill将能确保现有的应用程序支持以后的WebXR。
请把它当成Mobile Web进行优化,因为它就是Mobile Web
为VR头显开发就像为移动设备开发一样。尽管有VR头显是通过数据线连接至搭载强大显卡的PC,但也有很多用户都是使用智能手机VR或VR一体机,如Oculus Go或Lenovo Mirage。无论实际设备如何,渲染至头显至少需要两倍于非沉浸式体验的渲染成本,因为一切都必须渲染两次,每只眼睛一次。
为了帮助VR应用快速渲染,请将绘制调用计数保持在最低限度。绘制调用计数的重要性远远超过场景中的总多边形(当然,多边形也十分重要)。绘制10个多边形100次远远慢于绘制100个多边形10次。
移动设备上的照明成本一般也十分昂贵,因此请使用更少的照明或成本更低的材质。如果lambert或phong材料的效果与完整的PBR(基于物理的渲染)一样好,这时显然要勾中成本更低的选项。
将3D模型压缩为GLB文件而不是GLTF。解压时间大致相同,但前者的下载时间会快很多。有多种命令行工具可以执行这个操作,或者你可以使用这个基于Web的工具。只需将文件拖放其中即可获得GLB。
总是使用powers of 2 texture sizes(两次幂限制的纹理大小),并尝试将纹理保持在1024×1024以下。移动GPU的纹理内存远不及桌面。另外,大纹理需要很长的下载时间。对此,你总是可以使用512或128来处理凹凸贴图和光照贴图等。
对于你的2D内容,请不要假设任何特定的屏幕尺寸或分辨率。
在加载asset上要“懒一点”,从而确保良好的初始体验。大多数VR框架都有一种按需加载资源的方法。ThreeJS使用DefaultLoadingManager。你的目标是尽快启动并运行初始屏幕。如果可以,将初始下载保持在1MB以下。快速加载体验是人们不断回头的原因之一。
优先考虑帧率。对于VR而言,高帧率和流畅动画比模型的细节更重要。与2D屏幕相比,人眼(和耳朵)在VR中对延迟,低帧率,跳帧和抖动更加敏感。只要体验有趣且流畅,用户就会对低多边形的模型和不太逼真的图形更加宽容。
不要做浏览器嗅探。如果你对某些设备进行硬编码,代码在今天可以正常运行,但一旦新设备推向市场,问题就会出现。WebVR生态系统正在不断发展变化,而新设备即将来临。所以,请检查VR API实际返回的内容,或依靠框架来为你执行这个操作。
假设控制可以是任何一切。有些头显提供完整的6自由度控制器,有些只是3自由度,有些则是使用鼠标或带触摸屏。另外还有些设备完全没有输入,并仅依赖于基于注视点的交互。确保你的应用程序适用于任何情况。如果应用在某些情况下无法运行,请尝试仅提供只供观影的降级体验。即便没有合适的设备,都不要妨碍用户查看你的应用。某些人可能是拥有头显,只是目前没有在使用而已。所以,请为每个人都提供一定程度的体验。
除非来自VR页面,否则切勿直接在页面加载时进入VR。在某些设备上,如果没有用户交互页面将不允许进入VR。在其他设备上,音频同样可能需要用户交互。总是提供某种可以解释用户位置以及交互内容的2D启动页面,然后提供一个大大的“Enter VR”按钮来实际进入沉浸式模式。例外情形是,用户来自于另一个页面并且已经在VR之中。在这种情况下,你可以直接进入。这个A-Frame文档解释了具体的原理。

在实际设备上进行调试
创建响应式和有趣WebVR体验的真正关键是,在桌面,移动和至少一款真正的VR头显上进行调试。在开发过程中使用桌面浏览器很好,但没有任何东西可以替代用户头上穿戴的实际设备。对于在桌面PC上看起来不错的东西,它在VR中可能会十分糟糕。头显的视场与手机或桌面窗口完全不同,因此每款头显都可以看到不同的画面。
Oculus Go的价格相当亲民。当然,你同时可以考虑智能手机VR头显的选项。
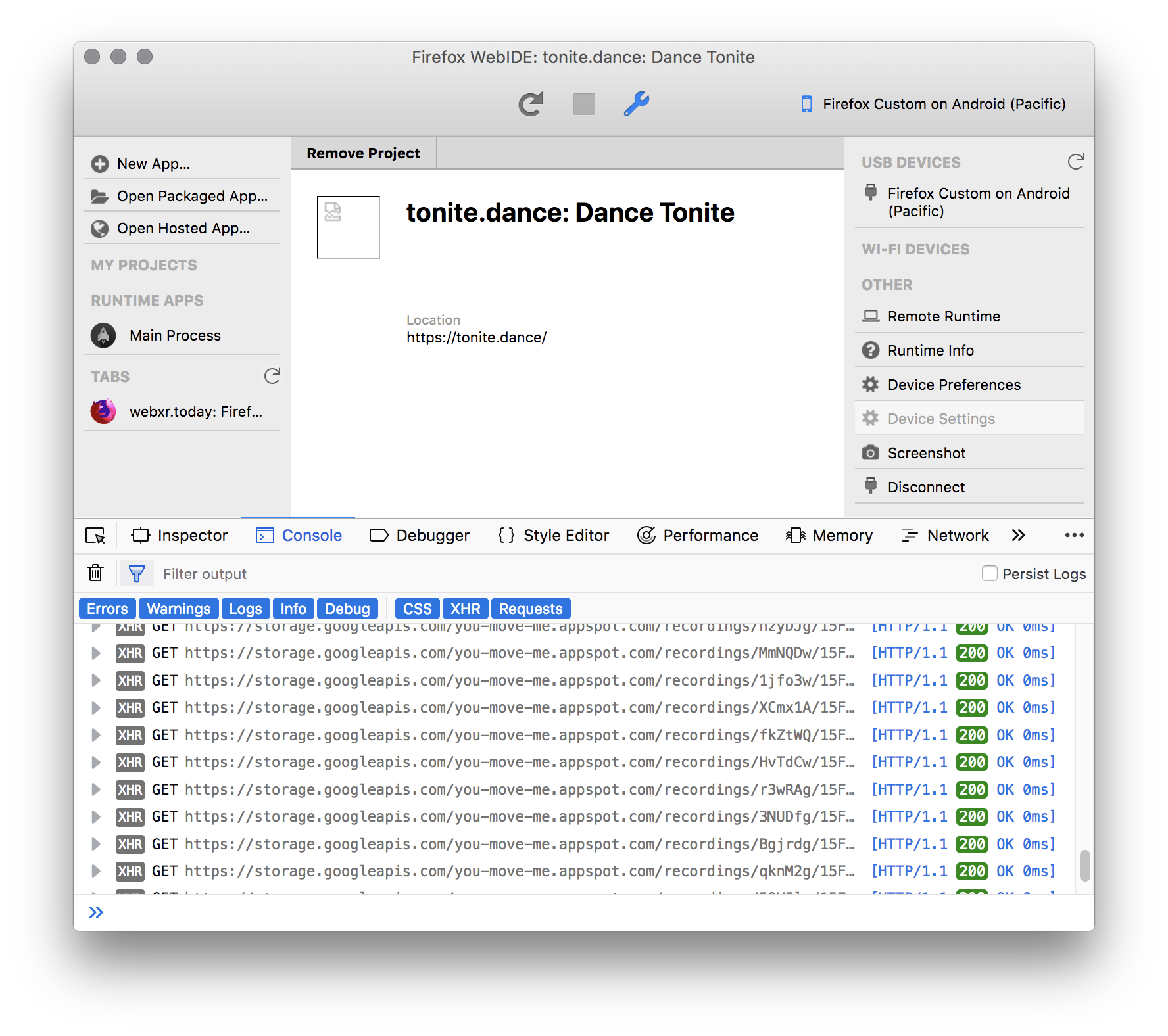
Firefox Reality支持通过USB进行调试,因此你可以在桌面浏览器中浏览性能和控制面板。











