十大设计原则:如何应用于VR内容创作,或不适用于VR内容创作
文章相关引用及参考:gamasutra
虚拟现实的设计原则
(映维网 2018年08月27日)艺术家和设计师一直在努力为消费者和客户创造更具沉浸感的体验。早在十九世纪,画家就开始绘制360度全景壁画,希望帮助观众临在图像之中。在1800年代中期,查尔斯·惠斯通(Charles Wheatston)发现人脑将从每只眼睛看到的两张相同二维图像解释为一张三维图像。查尔斯的发现带来了立体视镜,以及20世纪30年代的View-Master。
如果没有这些早期发现,以及试图令观众沉浸其中的尝试,现代虚拟现实就无法存在。尽管这些早期的艺术创作对VR的历史非常重要,但它们的创作者不必面对将用户沉浸在实时三维环境时所出现的众多复杂情况。本文档的目标是帮助现代设计师,开发者,艺术家或故事讲述者创建舒适,身临其境的VR体验。本文档将讨论证据充分的设计原则,以及它们如何应用于VR内容创建或不适用于VR内容创建。

1. 颜色
设计的第一个方面可能是最广泛的元素,颜色。颜色存在于所有的视觉创作中,即便是黑白图像都包含黑白两种颜色。本文将集中讨论如何在VR中引导用户的注意力,而不是颜色所唤起的特定情感,或者颜色的意义。
VR设计的一个重要的难点是,camera不再属于设计师。用户可以完全控制外观,并且经常沿着自己选择的任何方向移动camera。这导致了一个问题,亦即设计如何通过颜色来引导用户的注意力呢?Herman Tulleken表示:“明度,饱和度和色调都可以用来区分重要的元素。”
1.1 颜色:明度
颜色的明度表示颜色明暗程度。通过颜色明度来引导注意力一款优秀游戏示例是《Limbo》。

《Limbo》是一款仅以灰阶设计的游戏。玩家的注意力主要集中在全黑玩家角色和前景上。在灰阶画面游戏中偶尔出现的全白显得非常突出。
通过颜色明度来引导注意力是一种设计选择,这适用于屏幕上的游戏标准框架平台和在VR头显中感知的沉浸式环境。只需令环境中的特定元素比周围环境更亮或更暗,设计师就可以引起用户的注意。
1.2 颜色:饱和度
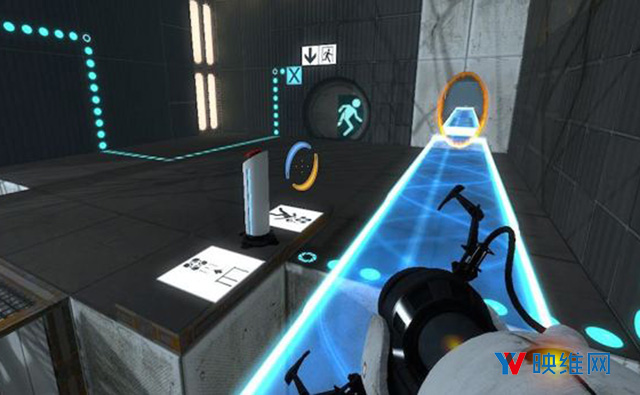
饱和度是图像中颜色的强度。对象或图像相较于环境越饱和,其越有可能吸引用户的注意力。《传送门》中过度白色的教学标志是通过饱和度来引导注意力的一个优秀例子。

同样,饱和度可以在VR中引导用户的注意力。我们建议通过去饱和度来令用户专注于360度VR环境。用户越远离设计的兴趣区域,用户在头显中看到的影像就越应该去饱和。另一个去饱和的例子是《异形:隔离》的VR。如果玩家的camera穿过场景中的几何体,设计师则令camera淡出。
1.3 颜色:色调
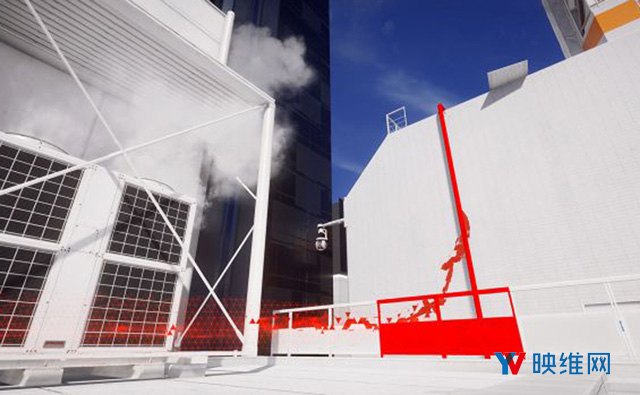
色调是指对象或画面的色彩总倾向。通过使用不同于环境或形成强烈反差的色调,我们可以引导用户的注意力。《Mirror’s Edge》大多采用中性色调,因此当出现红色或黄色等明亮色调时,它们会立即引起玩家的注意。

我们同样可以在VR采用相同的方法。如果设计师希望将用户的注意力引导至某个方向,这时相应的路径或目标在色调上应该要比环境的其他要素更为突出。
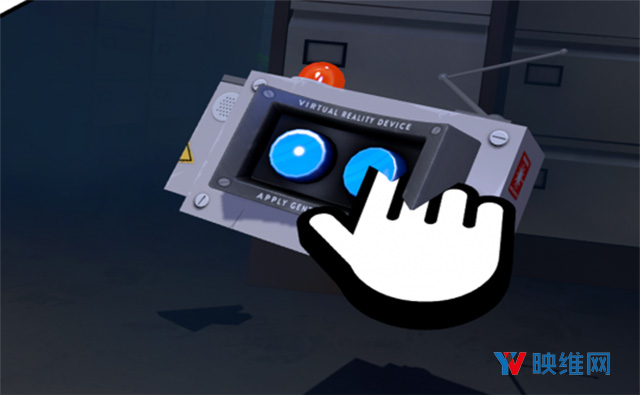
2. 确认页
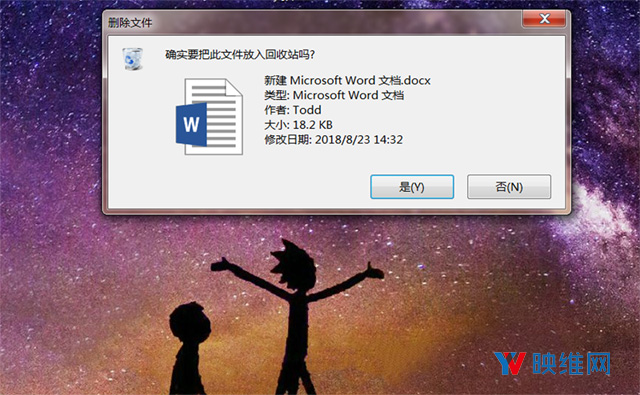
确认页是我们探讨的第二个设计原则。顾名思义,这种设计技巧是用于确认“关键行为,输入或命令”。这一原则主要用于软件,但存在于我们日常生活的其他方面。

对于软件,系统要求用户点击确认按钮以便计算机完成关键的操作。家电同样需要确认。对于烤箱,用户按下烘烤键,然后设定温度,然后再次按下烘烤键进行确认。
在VR中,注视点输入正成为日益普遍的做法。经常而言,确认的方法是用户持续注视某个对象或某张图像一段时间。
进一步的确认可以是提供一种弹出页面。强烈建议创建一个偏离默认中心视图的注视交互点。
3. 一致性
在设计任何应用程序的时候,一致性至关重要。一致性意味着以类似的方式表达类似的部分。

我们可以想想为什么暂停标志和停止信号灯都选择红色。平台完全不同,但目标相同,都是告诉司机停止前进。
一致性是遥控器,录像机,汽车立体声系统,甚至计算机应用程序上的播放和暂停按钮看起来都一样的原因。

播放和暂停的标志在所有平台上都保持一致。同样,一致性在VR体验中非常重要。如前所述,注视控件已成为众多VR应用程序中的一致功能。VR设备的用户已经明白,持续注视可交互对象将使其运行。一致性原则适用于VR,适用于所有其他形式的媒体与设计。
3.1 VR中的一致性
许多VR娱乐开发者已经在产品中采用一致的形式。由Crows Crows Crows开发的《Accounting》通过持续的对话来指导玩家。有一部手机经常出现在场景之中,玩家需要接听以获取方向。他们同时使用头显的虚拟版本来将玩家传送至新的区域。

另一个正成为VR标准的持续性形式是将传送作为移动机制。大部分游戏都以不同的方法来实现传送,但机制大体相同。这种特殊的一致性源于需要支持用户在更大的区域中移动,同时不能走出房间规模设置或强迫用户使用控制器来移动camera。在没有用户物理移动的情况下移动camera是导致晕动症的主要原因。
4. 反馈循环
游戏中的反馈循环非常重要。如果正确完成,反馈循环可以提高用户的参与度和回头率。错误地完成反馈循环可能对游戏或体验造成破坏性影响。反馈循环可以是正面,也可以是负面。
4.1 正反馈循环
正确完成正面反馈循环的一个优秀例子是《暗黑破坏神》。玩家杀死怪物并收集掉落的战利品,然后玩家在商家处交换收集的战利品以获得更好的武器和装备。接下来,玩家杀死更强大的怪物并获得更好的战利品。然后,玩家交换战利品以获得更好的武器和装备。循环一遍又一遍地重复。

大多数即时战略游戏通过鼓励玩家收集资源来建造工厂或其他建筑来实现正反馈循环。然后,新建筑将产生更多的资源。这不一定是正反馈循环的一个糟糕例子,但在PVP模式下很容易成为一个糟糕示例。如果游戏没有得到适当的平衡,一个玩家在开局时将拥有比其他玩家更多的资源。一开始拥有较多资源的玩家将很容易击败拥有较少资源的玩家。
4.2 负反馈循环
负反馈循环与正反馈循环正好相反。当发生负面事件时,会增加发生另一件负面事件的几率。

负反馈循环的一个优秀例子是经典游戏《刺猬索尼克》。当索尼克受到伤害时,他会失去所有指环。这是第一个负面事件。现在由于索尼克没有指环,如果再次被击中他就会死亡。然后当索尼克重生时,他没有任何指环,即使他重生的区域是一个非常困难的区域。现在索尼克非常有可能会再次死亡。
4.3 VR中的反馈循环
设计师通过实施反馈循环而在用户中创造的所有条件都适用于VR,就像它们在今天的标准框架游戏中所实施的一样。VR体验和VR游戏可以,并将从反馈循环的实施中受益。早期的VR游戏和体验将培养下一代用户。早期的体验必须充分利用VR的反馈循环才能成为一个成功的平台。
5. 费茨定律
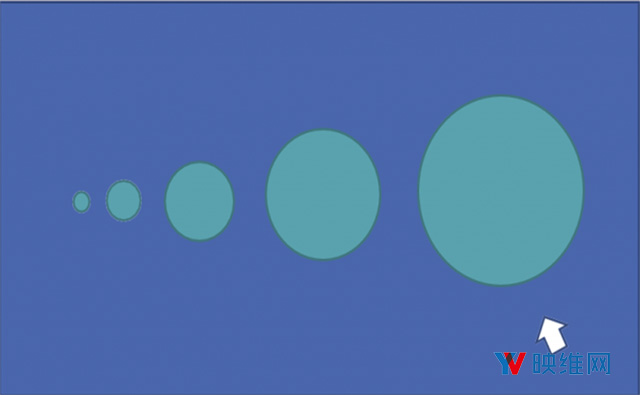
“移动到目标所需的时间是目标大小和离目标距离的函数。”要理解费茨定律,请注意观察下图:

白色光标最快可以移动至哪个圆圈?大圈应该是你的答案。它是最近的圆,而且它是如此之大,以至于只需很少的力气和运动就可以将光标移至大圈。左侧最小的圆圈需要最长的时间。这个光标示例是费茨定律的精髓。
在VR中,费茨定律仍然相关。为了避免不必要的颈部疲劳,设计师应该要扩大场景中最重要的元素,并使其接近于用户的中心焦点。在VR中较小且距离较远的对象将导致用户更频繁地移动颈部,并且可能造成不必要的伤害。
6. 僵住,战斗,逃跑或放弃
僵住,战斗,逃跑或放弃是人类自然的压力反应。游戏会令玩家产生有益的压力和无益的压力。《生化危机》系列以令人产生恐惧而闻名。在线竞技性游戏通过令人兴奋和具有挑战性的遭遇与对抗而引起压力。这种形式的压力通常受到玩家的欢迎,同时是玩家选择它们的原因之一。
VR体验同样能促使用户产生压力。在标准的框架游戏体验中,用户能够意识到周围的物理环境。在VR世界中,用户完全与周围环境隔离。VR中的用户完全沉浸在体验之中,而里面的创伤性事件对用户来说非常真实。这种沉浸感有可能给用户留下持久的心理影响。由于沉浸感的程度,设计师必须质疑创造淫秽图形,令人不安和令人恐惧的VR体验的道德规范。

其中一个例子发生在2016年。Knott’s Berry Farm与一家开发工作室合作创建一款恐怖VR体验。主题公园的游客需要坐在一张液压轮椅上,并且穿戴三星Gear VR头显与耳机。当进入体验之后,用户将传送至一间恐怖的医疗设施。
在医院中,护士将给用户来上一针,而由于触觉反馈的影响,用户可以感受到这一点。然后场景将淡入黑暗,仿佛用户晕了过去。醒来后玩家将发现自己被血迹斑斑的尸体所包围,同时一大群丧尸将开始追踪玩家。游戏为用户提供了一个恐慌按钮,以防用户无法承受体验带来的惊悚之感。最终,由于体验过于惊悚,这个VR游乐设施不得不关闭取消。
6.1 僵住,战斗,逃跑或放弃:教训
对于Knox’s Berry Farm的VR游乐设施,我们学习到的一个教训是,由于其沉浸性质,以及有能力影响一个人的思想和行为,人们对VR的看法不同于其他形式的媒介。根据Emory Craig的文章,IMDB列出了99部依赖于心理健康主题的恐怖电影。一些游戏同样将心理健康和心理健康设施作为主题。在VR方面,设计师必须认识到他们正在创造一种可以令用户沉浸其中,并且经常会忘记周围真实世界的替代现实这一事实。并不是说恐怖与惊悚VR体验不应该存在,只是我们应该对这种体验进行适当标记,并且应该警告用户他们即将体验的内容。
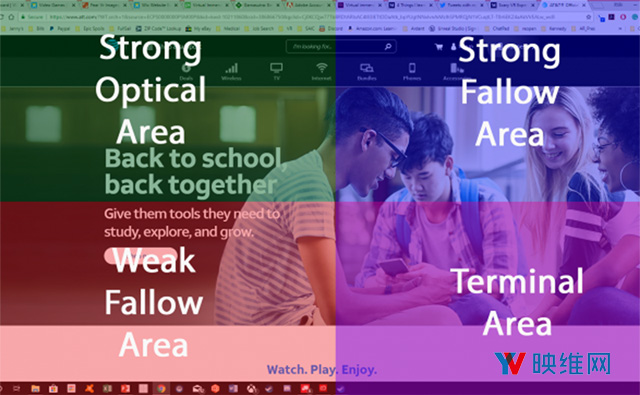
7. 古腾堡图表
古腾堡图表是一个分为四个象限的图像,说明了西方人在浏览页面时的视线移动习惯。

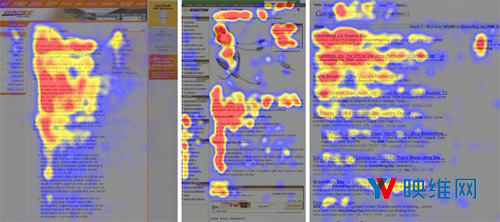
古腾堡图表适用于文本页面,但并不总是适用于其他形式的媒介。想想用户从互联网搜索引擎获取的搜索结果。通常来说,用户倾向于使用所谓的“F形图案”。
对于F形图案,用户首先浏览第一行文本,然后扫描第二行,然后向下滚动浏览左边页面。形成F形图案的原因是,用户正在搜索的相关信息完全保存在页面的左侧,而页面右侧通常包含广告和其他数据。

7.1 古腾堡图表:VR中的应用
如前所述,我们知道古腾堡图表主要用于西方文化中基于文本的页面。西方用户总是首先注意屏幕的右上角,而对此我们如何将古腾堡图表应用于VR呢?最简单的解决方案是将最相关的信息放在屏幕左上角,类似于标准框架游戏将血条或其他重要信息放在屏幕的左上角。

关于古腾堡图表,VR中最好的解决方案是放弃平视显示器的概念。寻找一种将信息传递给用户的方法,同时无需在视图中的任何位置放置静态图像。信息应成为用户所处环境的一部分。血条应更换为手部的视觉损伤或是一种腕表式设备。用户界面同样应该替换为融入至环境中的项目。要开放世界中提供方向,你可以选择提供道路标志,驾驶游戏可以在车辆的仪表板设置GPS,而且如果所有其他方案都失败,用户可以使用虚拟手机来寻找路线图。手机可以利用古腾堡图表并充当整个体验的UI。UI融入VR体验的方式取决于体验主题,但对于VR,有比静态浮动图像更好的选择,因为前者可以打破沉浸感。
8. 突出显示
突出显示是将用户注意力引导至对象,区域或文本的行为。游戏使用突出显示已经有一段时间。许多第一人称游戏都通过边缘发光的方法来突出显示目标对象,区域或人员。

有些游戏在非玩家角色(NPC)头部上方设置标志来吸引玩家的注意力。并非所有的VR体验都应该以同样的方式使用突出显示,并非所有游戏都应该使用突出显示。突出显示的使用100%取决于设计者希望向用户带来的体验类型。例如,VR中的训练模拟可以使用突出显示来帮助用户了解完成任务所需的对象。VR飞行模拟可以选择不使用突出显示来向用户传达真实感。
突出显示不一定只是目标对象和区域边缘发光边缘,或是在头上设置标记。突出显示也可以采用非视觉化的方式。或许VR世界中的无线电广播描述了设计者希望玩家参与的事件,或者NPC正在谈论前面提到的事件。设计师可以令NPC指向某个对象,或者用户角色的狗狗指向了目标对象和区域。设计师可以通过多种方式来突出显示。对于VR而言,突出显示与标准框架游戏没有什么不同。这种方法应留给设计师决定,并使其符合体验的主题。
9. 沉浸感
Lidwell指出,沉浸感是“一种精神如此集中,以至于失去了对‘真实’世界感知的状态,这通常会产生一种快乐和满足的感觉”。显然,VR是数字内容的终极沉浸形式。VR世界的沉浸感是一种临在非物理环境的感知。这种感知的实现方法是使用图像,声效和其他刺激来包裹用户,从而提供一种使人全神贯注的体验。

标准的框架游戏,电影,甚至是音乐都能够沉浸用户。对于VR,我们实际上令用户与任何外部刺激隔离开来,并且经常用耳机覆盖耳朵。作为设计师,VR为用户提供了完全的专注和注意力,而这是过去所无法实现的事情。如果设计师错误地使用这种程度的沉浸感,危险有可能产生。我们已经多次看到用户在沉浸在虚拟现实中时无意中伤害了自己和他人。用户挥舞手臂,击中周围的物体和人员。他们试图逃离攻击,并撞到现实世界的墙壁。用户甚至会起跳并忘记地板的位置,然后给脚踝和膝盖造成伤害。
作为设计师,我们必须记住,用户将完全沉浸在我们创造的体验之中。至关重要的是,我们偶尔需要会提醒外面的用户。随着时间的推移,VR的沉浸感水平只会不断提高。触觉设备,套绝套装,更好的分辨率,甚至是气味再现设备都将进一步提高用户的沉浸感。
10. 映射
映射是本文讨论的最终设计原则。对于VR的当前迭代,市场上输入设备的选择很少。HTC Vive的用户可以使用包含抓握按钮和拇指触控板的魔杖型控制器。Oculus Rift用户则可以使用Touch控制器。在我看来,它更自然,更符合人体工学。Touch控制器有点像分体式Xbox控制器,包含摇杆,扳机键,面按钮,以及缓冲式按钮。Touch同时集成了电容输入,可用于确定手指是否触摸或未触摸控制器的特定区域。

HTC同时引进了Vive追踪器,可以附加至任意对象或身体部位,从而追踪其在3D空间中的位置。市场上存在其他输入设备,如Razer Hydra控制器,但这款设备不如前两者普遍。Rift同时支持标准的Xbox One控制器,但不如Touch控制器普遍。
与过去的所有游戏一样,控制器如何映射玩家的输入可以决定游戏的成败。对于VR,如果控制器无法正确地实现映射,这不仅会影响游戏,同时能打破沉浸感。使VR体验的控制变得简单而自然是一个优先事项。对于体验设计,用户应该不需要考虑自己双手在VR体验之外做了什么。在不久的将来,设计师可能根本不必考虑输入映射。像Leap motion这样的企业正试图令人体变成一个控制器,努力消除通过单独设备来在虚拟空间中输入命令的需求。











