研发实践:如何用WebAR给TA送上惊艳的祝福
文章相关引用及参考:映维网
本文来自Pratik Parmar
(映维网 2018年07月24日)祝朋友生日快乐不是一件容易的事情。我有个即将要过生日的朋友,所以我希望给她一件特别的生日礼物。由于她和我一样都是在TeckGeek里工作,所以我送的礼物不能只是泰迪熊或巧克力这么简单。所以,我开始思索通过网页来表达自己的生日祝福。

我后面看到了一个男生用VR向女生求婚的视频。这为我提供了灵感。下面是我具体的做法。当然,不包含求婚部分。
一直以来,创建AR场景都十分昂贵,直到现在…当我为Mozilla做贡献时,我利用A-Frame开发了一些小型VR项目。相信我,即便你对VR或AR知之甚少,你都可以使用A-Frame来轻松创建VR场景。唯一的先决条件是HTML,但网络已经提供了大量的学习材料。要更好地理解这方面的知识,我建议你选择专门面向初学者的A-Frame School。
我当时决定要从A-Frame入手,但我设想的不仅只是一个显示“生日快乐”的简单VR场景。在最后,我选择创建一个AR场景。我发现了一个名为AR.js的优秀项目。
1. 构建一个基本的AR网页应用程序
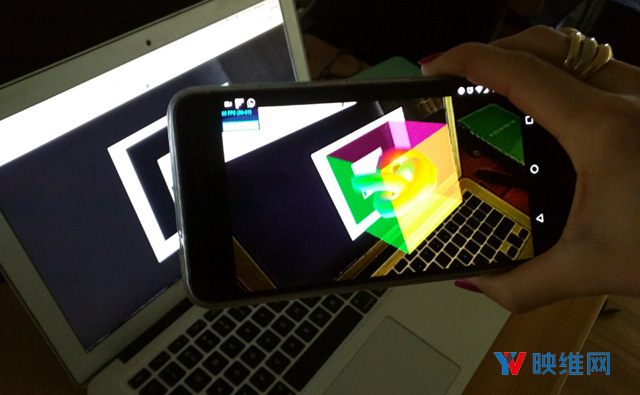
 利用AR.js创建的AR场景
利用AR.js创建的AR场景
要浏览AR场景,你需要:
- 在桌面浏览器中打开这个HIRO标记图像
- 在手机浏览器中打开这个AR网络应用程序,并对准你的屏幕。

当扫描到一个标记时,系统将在手机屏幕上显示AR场景,如上图所示。我直接采用了这个HIRO标记,但你也可以自行创建自己的标记。
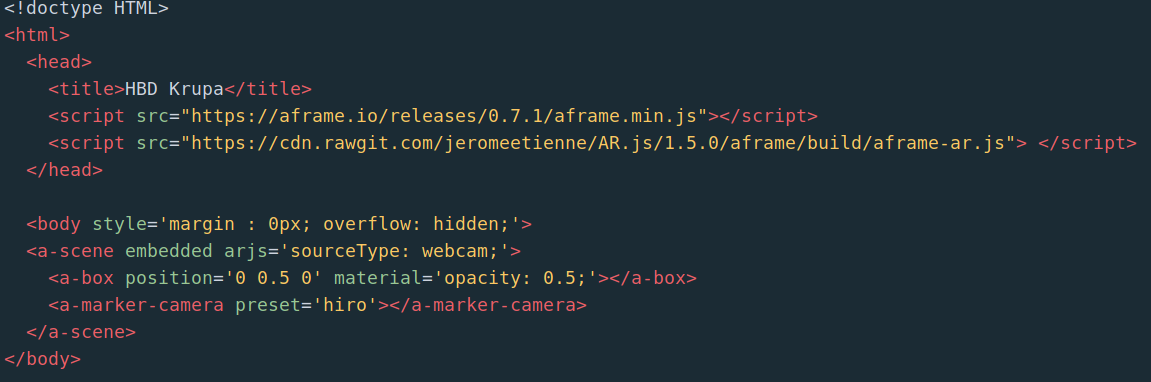
在添加所有这些库之后,我的代码看起来像这样:

请注意,在访问AR网页应用时,如果系统提示需要摄像头的访问权限时,请点击允许。否则应用程序将无法工作。
2. 添加3D模型和字体
现在我们设备上已经有了一个简单的AR网页应用程序。但生日哪能没有生日蛋糕呢?幸运的是,A-Frame支持三种3D模型:glTF,OBJ和COLLADA。
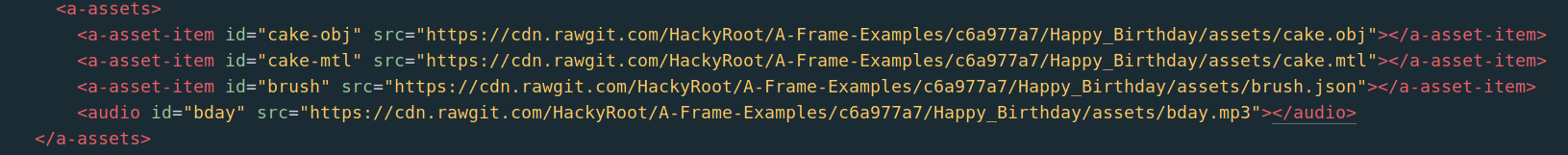
我从Google Poly下载了蛋糕的3D模型文件。你可以使用tag在A-Frame中导入任意asset文件。如果要使用其他字体,你也可以导入单独的字体。
我当时以为A-Frame充其量就是这样了。但是…
3. 添加音频
没有生日歌,这就不是完整的生日,对吧?A-Frame同时支持音频文件,你可以通过 tag来导入相关的文件。

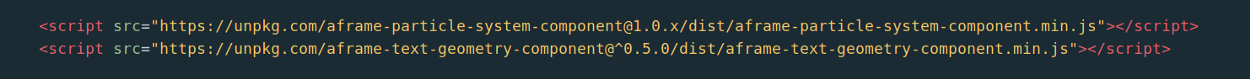
4. 添加粒子
当你听到某热生日时,你会想到什么。哦,我是指生日蛋糕之后?这当然是派对,是吧?所以,我们利用A-Frame的Particle System Component来为AR场景添加五彩纸屑。

5. 好,下面将所有都整合在一起。
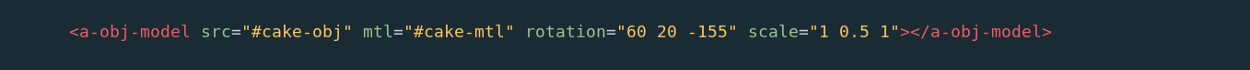
5.1 3D模型
这个代码将显示蛋糕的3D模型。但正如你所见,我在旋转和缩放字段中添加了一些值。那么,我们来讨论一下。根据A-frame的GitHub页面:
- 旋转:旋转组件以度为单位来定义实体的方向,并以纵摇(x),垂摇(y)和纵摇(z)表示旋转度数的三个空格分隔数字。
- 比例:比例组件定义实体的收缩,拉伸或倾斜变换。X,Y和Z轴需要三个缩放系数。
- MTL:代表材料库文件(.mtl)材料库。材料库文件包含一个或多个材料定义,每个材料定义包括单个材料的颜色,纹理和反射贴图。这些都应用于对象的曲面和顶点。材料文件以ASCII格式存储,并包含.mtl扩展名。
- OBJ:从不同3D应用程序导入和导出几何体的文件格式。这是许多3D设计解决方案使用的常见文件类型。
如果你很好奇我是如何知道旋转的确切值,我可以告诉你,我实际上也不知道。我使用了由Mozilla团队创建神奇工具:A-Frame Inspector。
更多相关的信息,请访问这一链接。

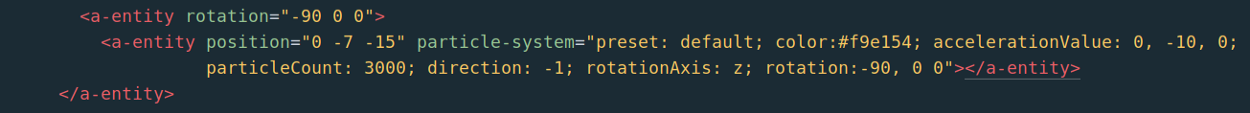
5.2 粒子
好吧,这段代码在一开始看似很复杂,但相信我,事实并非如此。我们之前讨论过旋转,但下面我们要谈谈其他字段:
- 位置:将实体放置在3D空间中的某个位置。Position将坐标值作为三个空格分隔的数字。
- 预设:预设配置。可能的值包括:默认值,灰尘,雪,雨。我们在这里选择默认值。
- 颜色:描述粒子的颜色。这是一种“超过生命周期的值”的属性,这意味着可以给出一组值来描述粒子生命周期内的特定值更改。
- 加速度值:描述发射器的基本加速度。
- 粒子数:发射器将保持的粒子总数。
- 方向:发射器的方向。如果值为1,则发射器将从粒子生命周期的开始处开始。如果值为-1,则发射器将从粒子生命周期的末尾开始,然后向后运行。
- 旋转轴:描述发射器的旋转轴。可能的值为x,y和z。
更多关于A-Frame的Particle Component System,请访问这一链接。

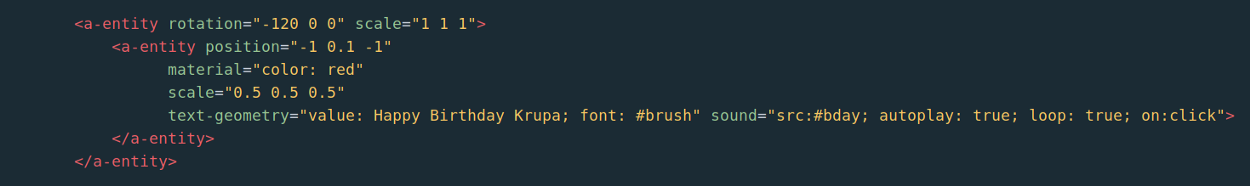
5.3 文本与音频
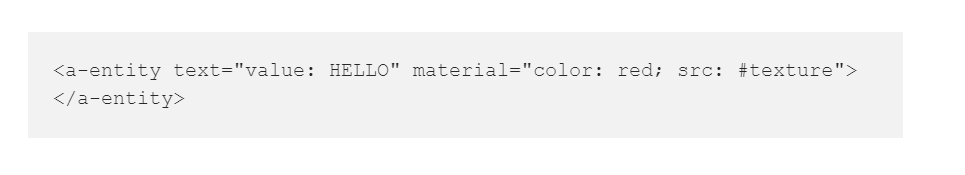
你也可以使用,但我决定采用Text Geometry Component。它可以用来生成作为单个几何体的文本。
- Material:文本几何组件只定义几何。我们可以将任意三个.js材料应用到几何体。

- Text Geometry:字符串和字体值。 (你应该编辑这部分中的文字,否则你只会祝我的朋友生日快乐)
- Sound:将实体定义为声音或音频源。
- Autoplay:描述在设置后是否自动播放声音。
- Loop:描述声音播放完毕后是否循环播放声音。
- On:实体在播放声音之前收听的事件。

6. 资源
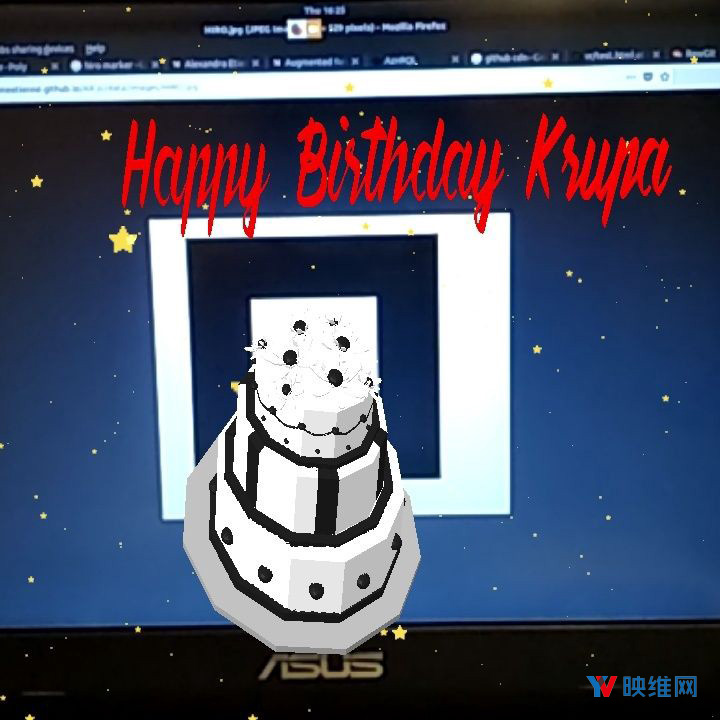
你成功了。你开发了自己第一个AR应用。如果一切正确,你应该能看到类似于下图的影像:

终于,“Happy Birthday Krupa!”








