谷歌为Chrome增加AR特性测试API
文章相关引用及参考:Google
一种帮助沉浸式Web代码将对象置于现实世界中的新方法。
(映维网 2018年06月21日)Augmented reality for the web对于Chrome 67,谷歌推出了用于增强现实和虚拟现实的WebXR Device API,但只启用了VR功能。VR是纯粹基于计算设备的内容体验,AR则允许你在现实世界中渲染虚拟对象。为了支持对虚拟对象进行放置和追踪,谷歌刚刚为Chrome Canary添加了WebXR Hit Test API,一种帮助沉浸式Web代码将对象置于现实世界中的新方法。
1. 如何参与测试
谷歌表示,他们想要一个长测试期,因为这是一个非常新颖的AIP提案,而且他们希望确保可以为开发者带来稳定且合适的解决方案。
除了了Chrome Canary之外,你同时需要:
- 运行Android O或更高版本的兼容智能手机。
- 安装ARCore。
- 两个Chrome flags(chrome://flags):WebXRDevice API(#webxr)和WebXR Hit Test(#webxr-hit-test) .
准备妥当后,你就能探索各个演示作品或codelab。
注意:Immersive Web Community Group的一些现有演示作品,特别是采用魔法窗口的演示作品,在打开WebXR Hit Test时将不起作用。
2. 仅限Web
在今年的I/O大会上,谷歌通过早期版本的Chrome演示了增强现实功能。谷歌在三天的大会中多次强调:“这只是针对网页。”
“我需要安装什么Chrome扩展呢?”“没有扩展。这只是针对网页。”
“我需要一个专门的浏览器吗?”“这只是针对网页。”
“我需要安装什么应用程序。”“没有专门的应用程序,只是针对网页。”
如果你要通过这个新API来构建演示作品,请为类似于上面的问题做好准备。
谈到I/O大会,如果你希望回顾更多关于沉浸式网页方面的信息,请浏览以下视频。
3. 用来干嘛
增强现实将成为一系列现有网页的重要补充。例如,它可以为在线学习网站用户提供帮助,以及支持用户网购时在家中可视化商品。
谷歌的演示作品说明了这一点。它们允许用户就像现实世界那样放置真实大小的对象。在放置完成后,影像将停留在选定的表面上,并且以相应大小呈现。与此同时,用户可以围绕其走动,靠近或远离它。与2D对象相比,用户将能更深入地了解这个对象。
如果你不明白我的解释,相信演示作品将能清晰地帮助说明这一切。如果你没有可运行演示作品的设备,请浏览本文下面的视频。
演示作品和视频没有说明的一件事情是,AR是如何表达真实对象的大小。这里的视频展示了一个名为Chacmool的教育性演示作品。当你将Chacmool雕像放置在增强现实中时,你所看到的大小就如同它真正出现在你的房间中一样。
Chacmool的例子非常具有教育意义,但它同时可以轻松用于商业。设想一个家具购物网站,而你可以轻松在客厅放置一张沙发。相应的AR应用程序可以告诉你这张沙发是否适合这个空间,以及它与其他家具是否搭配。
4. 光线投射
在实现增强现实时,一个需要解决的关键问题是如何将对象放置在真实世界视图中。这样做的方法名为光线投射。光线投射意味着计算指针射线与现实世界表面之间的交点。这个交点名为Hit,而确定是否出现hit的过程则叫做Hit Test。
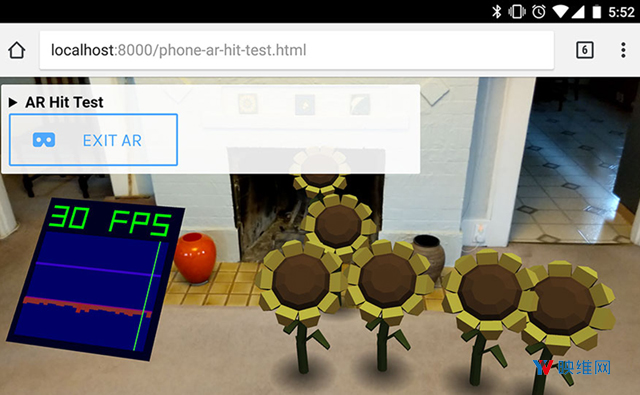
现在是在Chrome Canary测试新代码样本的好时机。在你做任何事情之前,请仔细检查你是否启用了正确的flags。现在,请加载样本并点击“Start AR”。
请留意一些事项。首先,你可以从其他沉浸式样本中识别出的速度表将显示每秒30帧而非每秒60帧。这是网页从camera接收影像的速率。

你应该注意到的另一个事项是向日葵影像。它将随着你移动而移动,并且锁定至地板和桌面等表面。如果点击屏幕,你将会把一朵向日葵放置在一个表面上,而新的向日葵将随着你的设备移动。
随设备移动,并且尝试锁定至表面的图像称为标线。标线是一种临时图像,有助于将对象放置在增强现实中。在这个演示中,标线是要放置图像的副本。但它并不需要这样。例如在Chacmool演示中,它是一个矩形框,与放置对象的基部形状大致相同。
5. 新API
谷歌表示,他们还没有完成沉浸式Web API的开发,这是一个漫长的过程。随着项目的进行,谷歌将继续公布最新的进展,而映维网同样会为大家送上最新的报道。