〔Part 1〕Leap Motion:如何为VR-AR设计手部“快捷键”
文章相关引用及参考:roadtovr
来自Leap Motion的首席VR交互工程师和首席VR设计师Barrett Fox和Martin Schubert
(映维网 2018年06月09日)如果新计算技术要实现完整的潜能,它们需要全新的用户界面。虚拟空间中最重要的交互都是基于直接的物理操作,比如说抓和捏。但从手臂平视显示器到数字可穿戴设备,再到包含按钮、滑块,甚至3D追踪球和颜色选择器等可部署的小部件,Leap Motion的团队同时探索了一系列令人感到兴奋的的界面范例。

Barrett Fox和Martin Schubert分别是Leap Motion的首席VR交互工程师和首席VR设计师。两人日前分享了一篇关于如何为VR和AR设计单手快捷方式的文章,以下是映维网的具体整理:
随着我们从休闲VR应用转向更有深度,时间更长的体验,设计的优先级自然而然地变成了工作效率和人体工学。交互设计最重要的领域之一就是模式切换和快捷方式。
今天我们常常都在使用键盘快捷键,难想象在没有它们的情况下操作电脑。Ctrl+Z,Ctrl+C和Ctrl+V是键盘和鼠标输入效率的基础,而我们大部分人都已经形成了这样的肌肉记忆。

我们在VR中已经看到,通过将命令重新映射至按钮、扳机键、触控板和类比摇杆,控制器输入能够相对容易地采用这种快捷方式范例。如果要增大或缩小Tilt Brush中的笔刷,你只需向右或向左滑动笔刷控制器的触控板即可。
但假如是为裸手输入设计的单手快速选择呢?这需要我们采取不同的思维方式,因为裸手输入没有按钮或其他机械输入。在之前的研究中,我们已经将这种类型的命令映射至世界空间用户界面(如控制面板),或者是映射至采用调色板范例的可穿戴界面,其中一只手充当选项集合,另一只手则充当选择器。

然而,如果我们可以用一只手切换或修改当前的激活工具,而不是说用两只手,这时速度和舒适度将能随着时间的推移而增加。我们甚至可以设计一个具现化的空间快捷方式系统,无需看向双手即可完成操作,这样就能释放我们的眼睛并且进一步提高工作效率。
1. 直接操作与抽象手势
单手激活快捷方式的一种方法是,将抽象手势定义为一个扳机键。基本上,这是一个手势或手部的移动。Leap Motion通常赞成将虚拟对象的直接物理操作视为交互范例,而非抽象的手势,所以这是我们一般通则的例外。原因有几个:
- 抽象手势往往会模棱两可:我们应如何定义在三维空间中“向上滑动”这样的抽象手势呢?何时和何处开始滑动开始或结束呢?持续时间要多久呢?必须涉及多少只手指呢?
- 较少的抽象交互可以降低用户的学习成本:我们一般在现实世界中都是直接操纵物理对象。试图教会用户特定的动作,并且可靠地执行命令是一个重大挑战。
- 快捷方式需要能够快速方便地进行访问,而且难以意外地触发:这些设计目标似乎存在矛盾。易用性意味着扩大有效姿势/动作的范围,但这样我们将更有可能在无意中触发快捷方式。
为了避开上述问题,我们决定不采用单个手势来触发快捷方式,而是将动作分成两个顺序阶段。
2. 第一扇门:手心朝上
我们的交互设计理念总是以现有的惯例和隐喻作为基础。我们在探索数字可穿戴设备时设定了一个主要的先例:通过翻转手掌并对准用户来触发菜单。

根据手掌朝向来分割交互的效果很好。手背对准你意味着与外部世界的交互;手心对准你则意味着在近场内与内部用户界面进行交互。手掌方向似乎是合适的第一个条件,可以充当正常手部运动和用户打开快捷方式之间的第一扇门。
3. 第二扇门:捏合(食指与拇指)
如果说手心对准你是第一扇门,我们接下来需要寻找一个容易触发,明确和刻意的第二动作。“捏”满足所有的条件:
- 省力:只要移动你的食指和拇指。
- 易于辨认理解:两只手指接触时,你自身将获得相应的触觉反馈,而随着食指指尖和拇指指尖之间之间达到最小距离,追踪系统可以定义和表示这一动作。
- 这是刻意行为:一般情况下你是不会心不在焉地翻过手掌,然后用食指和拇指作出“捏合”这个动作。

一个接一个地执行这两个动作既快速又简单,而且一般难以无意识地执行。这个序列似乎是我们探索单手快捷方式的坚实基础。接下来的挑战是如何令这个动作可见呢。
回想直接操作与抽象手势的优劣势,我们想知道是否可以混合这两种范例。通过使用虚拟对象来引导用户完成交互,我们是否可以令用户觉得自己正在直接操纵某些东西,但实际上是却是在执行一个更接近抽象手势的动作呢?
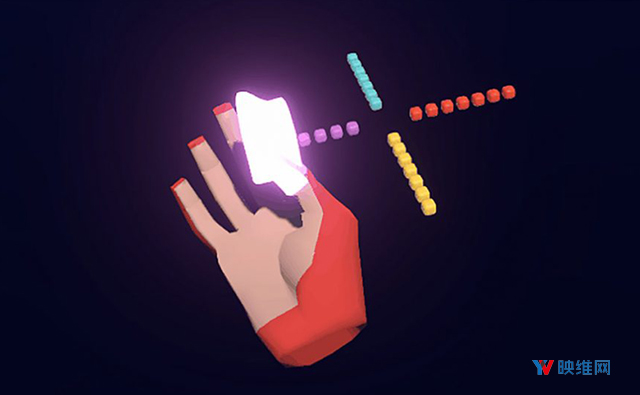
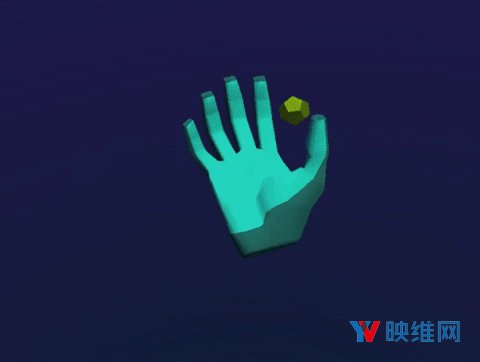
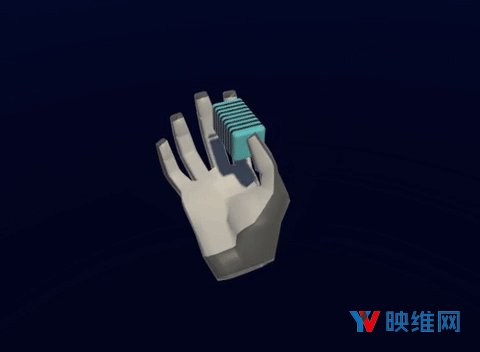
4. 强力球
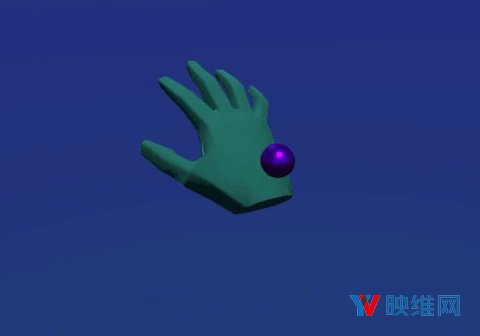
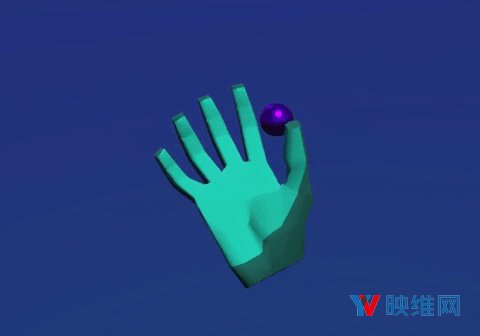
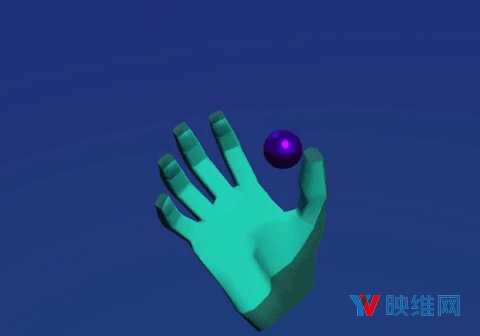
我们的解决方案是创建一个附着在手背上的对象,它可以充当交互过程中的视觉指示,以及作为捏合目标。如果手掌朝向,这个对象将保持锁定在手背上。随着你旋转手掌,对象将相应地向上移动直至滑动到拇指和食指的中间位置。
一旦掌心完全朝向你,而且对象位于终点位置,捏合对象将触发快捷方式。我们将这个对象称之为“强力球”。经过一定的实验后,我们将它制作成夹点(一个不断更新的位置,定义为食指和拇指尖之间的中点)。

这融合了图形可见性,伪直接操作,手势动作和具现动作,而结果证明学习起来十分简单,并且具备扩展的潜力。接下来,我们需要看看什么快捷接口系统符合人体工学原理,并且可以对这种掌心向上-手指捏合进行可靠的追踪。
5. 空间界面选择
我们很快意识到,最简单的系统是捏合和释放强力球。这可以让你执行单个快捷命令,在两种模式之间切换,或者甚至可以通过连续捏合来在两种以上的模式之间循环。但是,快捷系统的实际效用来自于直接快速访问一系列的选项。因此,我们探索了可以显示多个快捷方式,并且将涉及的手指移动到预定位置以选择一个选项的系统。
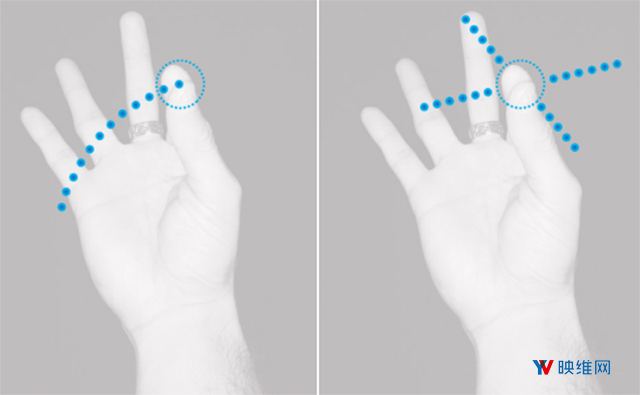
我们的第一步是调查舒适的运动范围。我们发现了一些可以轻松重复的运动模式。第一个是朝下旋转已经捏合的两只手指。

第二个是来回倾斜已经捏合的两只手指。

第三个是前后左右地移动平移已经捏合的两只手指

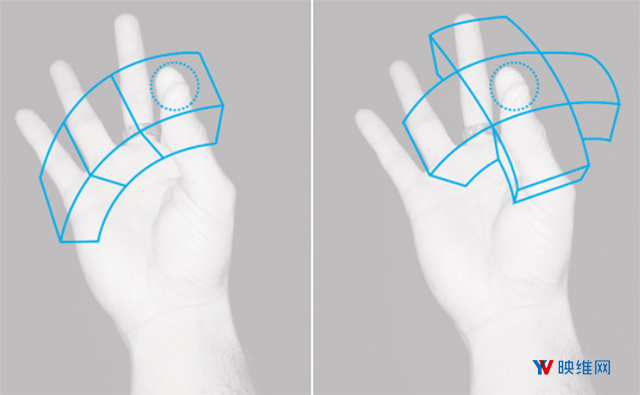
我们从这些运动模式中勾画出几个空间选择系统,它们可以让用户移动夹点来选择一个快捷方式,然后释放夹点以确认选择。其中一个系统是基于触发容积,其中强力球将1:1对应地与捏合手指一起移动。当在一个触发容积内释放时,系统将确认一个选择。

另一个是基于轨道系统。在这个系统中,强力球将试图随着用户的手指一起移动,但沿轨道保持一定的约束位置,沿着轨道的长度在点与点之间咬合。

接下来,我们设计了三个原型:弧形容积,弧形轨道和平移轨道。我们在测试中再次发现每个系统的优点与问题,而它们难以通过草图进行展示。
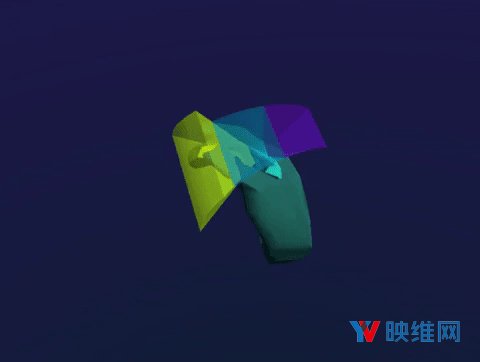
6. 弧形容积
在弧形容积系统中,确定如何瞄定容积十分困难。当通过捏合强力球打开快捷键系统时,我们首先尝试在世界空间中产生容积,然后将它们锁定在原先捏合的位置。我们将捏合手指移动至目标容积,然后释放手指。
这种方法的一个缺点是,你需要避免过分平移捏合手指。为了确保用户能够舒适地移动,我们容积放到你的手上,令它们随之而移动。在产生后,这些容积将沿着三条轴定向:一个指向前方,另一个指向内侧,第三个指向摄像头。

这个系统现在使用起来相对快速和舒适。但这些容积本身在视觉上就非常占位置,使得难以辨别强力球的位置,以及它是否从一个容积转移到下一个容积。指定颜色并将当前选定的容积设置为挤出效果有帮助,但感觉仍然有很多重叠信息。
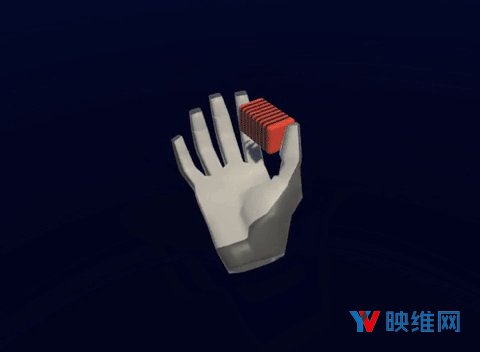
7. 弧形轨道
接下来我们制作了弧形轨道系统原型。它立即解决了前面系统的部分问题。通过将强力球限制在沿轨道的点上,用户可以自由沿着感觉舒适的任何曲线向内和向下旋转它们的夹点。强力球仍然锁定在轨道上,而且咬合动作比在容积之间自由移动更能显示其进程。

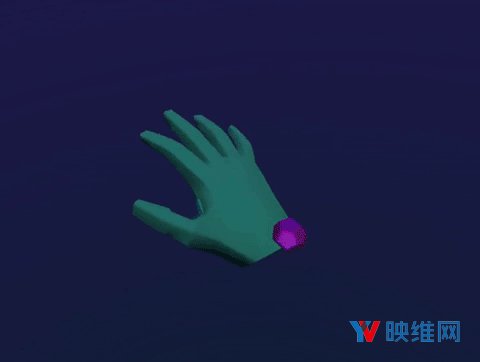
轨道系统同时清除了大量的视觉混乱。不过,我们仍然需要一种方式来清楚地传达当前选择的快捷方式,尤其是当系统位于用户外围视场的时候。我们决定将这些信息注入强力球本身,根据捏合力度挤压强力球状。
我们也开始试验强力球在用户手背上的位置,以及它的形状,我们希望用户能够更清楚地看到这一点。这就是强力蛋的由来。

好多了。现在你可以用最舒服的方式捏合,向内和向下旋转。你也可以清楚地看到你正在选择哪个快捷方式,并通过释放手指进行确认。
这个系统唯一剩下的功能问题是:为了可靠地选择中间的快捷方式选项,你需要非常慎重地移动,以免超出范围并选到最后一个选项。你同时需要看着你的捏合手指。选择第一个选项或者轨道末端的第三个选项并不需要这样做,因此可以做到更快,更可靠。考虑到这一点,我们设定了第三个系统:平移轨道。
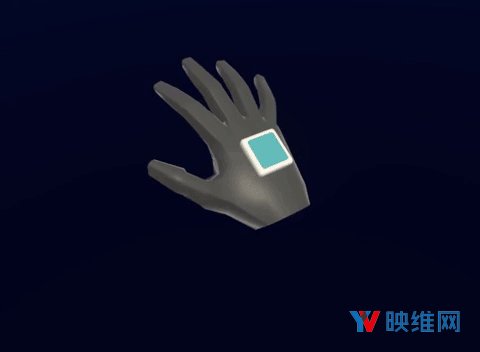
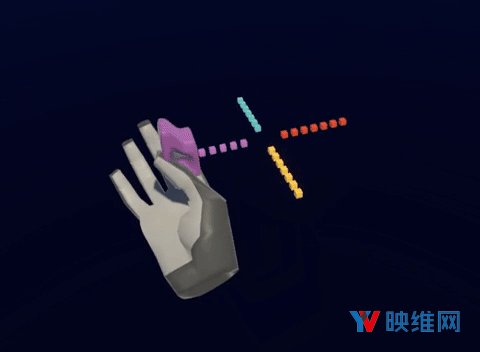
8. 平移轨道
在这个系统中,由于我们正在平移手指而不是旋转它们,所以我们决定将平移轨道锁定在世界空间之中,就在初始夹点的位置。与弧形轨道系统不同(在同一个移动方向上可以访问所有三个快捷方式),该系统为每个快捷方式指定了不同的方向。
通过这样做,我们能够确保用户可以选择一个方向和相应的快捷方式,同时无需仔细考虑他们究竟平移了多少距离。这种选择动作十分快速,可靠,而且不需要精确的移动,或者说用户甚至无需看着他们的捏合手指。我们还对强求方块进行了建模和制作了动画:这是一个柔软的变形立方体,它可以变成一个小巧的可折叠手风琴,并在每个阶段再次提供更多的视觉反馈。

这个系统表达出我们最初对基于手部的快捷系统所设想的感觉。反复使用该系统可以建立选项布局的肌肉记忆,而这是成功快捷系统的关键组成部分。它可以很容易地处理四个选项,或者可以使用向上轨道或向下轨道扩展成六个选项。理论上我们可以对初始捏合位置附近的球形容积进行切割,根据需要提供更多的选择。

这是我们探索单手快捷方式的第一章节,而我们在这里的工作尚未完成。为了正确验证我们的平移轨道快捷系统,我们需要在更多的领域进行测试。我们需要新用户对这一系统的学习成本作出反馈;他们是否会试图直接在手背上按下强力球;如果是这样,我们该如何避免提供该动作,或者是否应该拥抱并使用这一动作呢?系统的每个阶段需要哪种可见性来引导用户呢?为了创造更大的触感,并且将用户的注意力吸引到目标位置,我们又该如何将信息加载到他们的视觉和音频通道中呢?

最后,如果我们的双手正忙于其他事情,这种系统的效果又如何呢?在实际任务中,系统是否可以轻松切换模式呢?用户是否会在无意间触发系统,并造成妨碍呢?敬请关注我们的下一篇博文,我们将试图回答这些问题,以及其他尚未发现的问题。











