研发实战:Oculus制作大英博物馆React VR项目的过程与挑战
文章相关引用及参考:oculus
日前,Oculus沉浸式媒体负责人Eric Cheng介绍了大英博物馆React VR项目的制作过程。
(映维网 2017年11月23日)在2017年4月,Oculus推出了React VR,用于支持掌握JavaScript的开发者快速,轻松地发布引人入胜的VR体验。这种交互式体验能够覆盖网页端,移动端和VR设备。日前,Oculus沉浸式媒体负责人Eric Cheng介绍了大英博物馆React VR项目的制作过程。以下是映维网的整理。

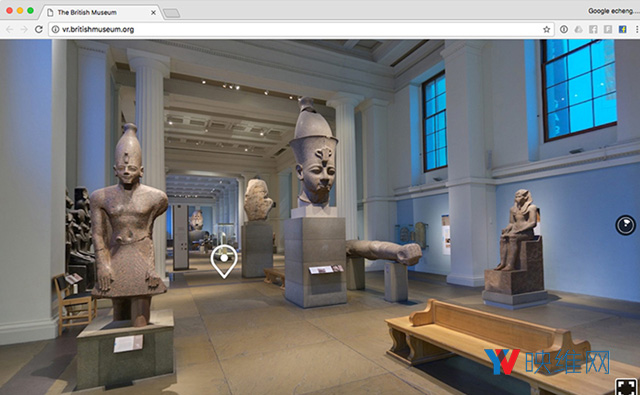
大英博物馆React VR项目是一个通过高分辨率和高动态范围的360度图像来制作交互式VR体验,并且使其能够覆盖VR头显和其他访问方式的机会。由于我们能够有这样的机会来接近大英博物馆,我们希望确保我们能够尽可能捕捉和处理最好的asset。除了用于React VR体验之外,我们希望捕获质量足够高的图像质量,使其能够用于存档目的。在大约16个小时+两个深夜的拍摄工作后(就像是《博物馆奇妙夜》中的场景一样),我们捕获并处理了136幅高分辨率的360度全景图。
1. 照明环境的挑战
博物馆里的灯光,尤其是在夜间和“蓝色时刻”(蓝色时刻是指太阳刚落下或者天空完全变黑前的短暂时刻)为拍摄提出了一个极具挑战性的环境。展品通常都伴随有温暖的探照灯,而这在色温上不同于环境灯光和从窗户照射而来的光线。黄昏尤其具有挑战性,因为从窗户照射而来的光线为蓝色(蓝色时刻)。这意味着捕获的图像包含不同色温的多重光源。此外,在探照灯下和博物馆的未照明区域,光线的范围十分极端(超出了今天相机传感器的范围),这需要高动态范围来捕捉细节和阴影。
2. 360度与视差
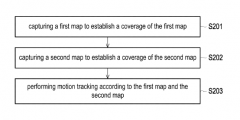
拍摄360度影像十分具有挑战性,因为每一个影像需要进行拼合以产生完整的360度视图(无论是通过相机,还是通过后期处理)。由于需要校正视差,诸如连排式相机和DIY相机组合等多透镜360度相机,又或者是SLR相机在拼合时都存在一定的挑战。每台相机的位置稍有不同,并从不同的角度来感知场景。即使是通过大量而仔细的手动调整也无法完全解决问题。
为了解决拼合和照明问题,我决定用单镜头和透镜来围绕无视差点(入射瞳孔)进行拍摄。当一个相机系统围绕其无视差点旋转时,最终的拍摄视图将不会出现视差,这意味着拼合通常是完美无暇。视差是3D技术的关键,但由于我们的目标是产生单一的最终输出,去除视差将能提高拼合的质量。在给定的相机和镜头系统中,无视差点很容易就能找到,但这需要一定的时间和实验。
为了解决动态范围问题,我采用了HDR三连拍的拍摄方式,这样可以捕捉单次曝光所无法覆盖的光照条件范围。幸运的是,博物馆已经关门,而且我是独自一人(有一位引导者带领)。在拍摄全景图时,我们是位于无价文物背后,所以我们无需处理任何移动的主体。

3. 全景云台与相机选择
因为我决定采用无视差的360度拍摄,所以我需要使用一个全景三脚架头,而这个三角架头可以在一个可定制点(无视差点)上旋转。Nodal Ninja手动全景运动专为此用例设计,非常适合全景拍摄。但对于这个项目,我需要捕捉超过100张全景图,而且我需要一个自动化解决方案。我决定使用一个完全机械化的自动全景运动Roundshot VR Drive。幸运的是,Roundshot支持我选择的相机,亦即索尼a7r II(高质量传感器和支持清晰的广角镜头)。对于镜头,我选择了徕卡Tri-Elmar-M 16-18-21mm f/4 ASPH.镜头(我选择的是16mm),这在宽视场下给我带来了卓越的图像质量。
每张图像重叠30%,16mm镜头和HDR三连排的组合为每张360度全景图带来了84个源图像,这产生了大约3.22亿像素的最终图像。
图像分辨率计算:全画幅相机的16mm镜头能提供约97度水平视场。相机以垂直方向拍摄,画面短边的像素是5304,垂直视场为73.7度。最终输出计算为约每度71.9像素,或约26000×13000像素(3.22亿像素)。为了提高分辨率,可以使用更高焦距的镜头,这将能增加每度的像素数量(例如,3.82亿像素W/18mm镜头,4.9亿像素w/21mm镜头)。
需要注意的是,为了在360度下输出分辨率,唯一重要的变量是每度的像素。当相机硬件固定时,拍摄的源图像数量仅与选定的重叠百分比有关。较大的重叠百分比会为拼接精度带来了更多的冗余,但不会产生更高分辨率的输出。
4. 使用一体化360度相机
我不想阻止大家使用一体化集成式360度相机。由于博物馆给予的特殊权限,我选择使用全景云台和高分辨率相机。由于有机会在了无一人的博物馆里进行拍摄(没有移动主体),所以我选择了质量,而非便利。
像Panono相机这样的高分辨率静态图像相机能够拍摄梦幻般的360度图像,而设备甚至还支持HDR模式(1.08亿像素规格,但却是1.28亿像素的拼合文件输出)。2015年版的三星Gear 360也是一款强大的静相机,输出像素为300万,但这款设备的小型传感器不适合低光照条件。
5. 拍摄的挑战
一个挑战是,索尼a7r II的缓冲区不是很大,而传输至SD卡的速度很慢。它主要用于高分辨率,精心设计的拍摄,而不是说专为运动/体育拍摄,而且对很多镜头来说,它不能保持快速的拍摄速度。我不得不通过反复试验来调整拍摄间隔时间,以确保在我的84帧捕捉过程中不会出现丢帧现象。如果我要再次拍摄,我可能会选择索尼a6500,而不是a7r II。a6500拥有一个巨大的缓冲区(约100个原始文件),可以进行全速自动拍摄,而减少的传感器分辨率则是因为使用了稍长的镜头(每360度会有更多的源图片)。
另一个挑战是挑战是为每个镜头调整全景云台,同时在不平坦的表面上移动三脚架。通常很难看到三脚架头上的气泡水平仪,而我最终拍摄出来的照片很多都不是十分平整。此外,博物馆的特定区域不允许我直接放置三脚架,而我需要在下方放置一个移动毯子。这非常耗时,而有时候我跳过了精确的水平测量。如果能自动平整全景云台将能在后期处理时节省大量的时间。准确的IMU数据或许能够帮助实现这一点,但我不能假定地板和博物馆本身相对于重力是完美的水平状态。
为了保持全景云台和相机的稳定,我们需要使用非常稳固的三脚架。曝光必须在速度(快门速度)和噪点(ISO)之间保持平衡,我试图将最长的曝光时间保持在三秒以内。相机的任何移动都会导致最终的图像出现模糊(我使用了Really Right Stuff Series 4碳纤维三脚架)。
最后,拍摄对身体提出了一个挑战。一次8小时,我经常需要提起并移动一台笨重的相机系统,而它的抓握点位于胸部水平(相机位于头部水平),然后来回寻找不同的躲藏区域(避免自己进入画面)。在完成拍摄之后,我又马上搭乘飞机从伦敦回到旧金山。等我回到家后,我已经筋疲力尽。所以,带上一位助手来分担工作其实会十分有用。
6. 拍摄底板
在我们拍摄的每个房间里,我都会拍摄地板的各种照片,以防在需要修补最低点时能提供源材料。我们最终并没有使用它们,但为了以防万一,在拍摄360度视图时最好也拍摄底板。
7. 后期处理流程
后期制作的目标是将大量重叠的HDR源图像转换为高质量asset,以便在WebVR体验中显示。以下是我们使用的工作流程:
- 把每组图片拼合成一张360度全景图。
- 水平校准
- 修复最低点,去除三脚架
- 调色(为了一致性,针对多个光源颜色和期望外观进行调整)
- 以高分辨率保存
- 调整大小,转换,并保存目标分布格式(在我们的例子中,立方体贴图@ 每边1536像素)
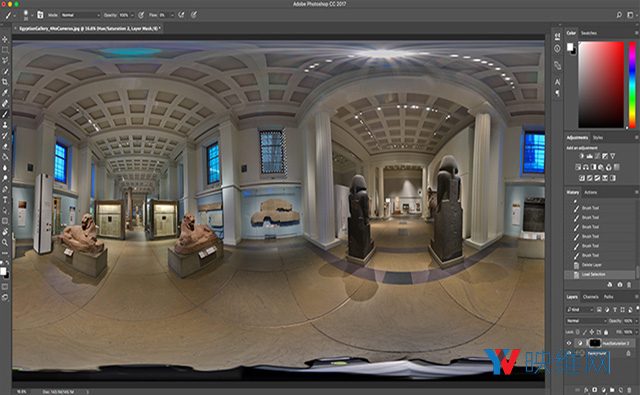
 最初的拼合与处理后的最终图像
最初的拼合与处理后的最终图像
7.1 拼合
使用GoPro Kolor的Autopano Giga把84个源图像自动拼合成360度全景图。在136幅全景图中,13幅在拼接过程中出现了严重的伪影,而这需要我们进行手动调整。伪影通常是源图像包含大量重复图案的结果,而去除一些高度冗余的数据(以高和低捕获角度)通常会使第二次的自动拼合取得成功。每个拼合的主图都保存为16位TIFF(约3.22亿像素,每张图像2.5 GB)。
7.2水平校准
我无法为每一个地方仔细调整全景云台,所以部分全景云台并非是水平一致。使用PTGui Pro后,这些图像能够进行水平校准。我们发现,自动化的“straighten panorama”功能并不总是足够精确,所以我们使用垂直线控制点和水平线控制点,以及“level panorama”功能。
7.3 去除三脚架
我们使用PTGui Pro的“extract floor”和“insert floor”模板和Adobe Photoshop进行三脚架移除和最低点修补。这种模板的功能非常强大,使得最低点修补成为了工作流程中的一个简单部分。我们也可以在修补期间使用底板,但这不是必需选项。
7.4 调色
因为我们每次都在黄昏时开始拍摄,所以窗户照射而来的光线为蓝色,这与室内照明不符。在博物馆内,尽管所有的室内照明都很温暖,但环境和展览照明也常常并不匹配。这会在窗户周围形成严重的蓝色痕迹,并且会在每个场景中产生颜色渐变。这时,我们使用Adobe Lightroom和Photoshop来匹配特定房间中图像的外观,并去除窗口周围区域中的蓝色。

7.5 保存/导出
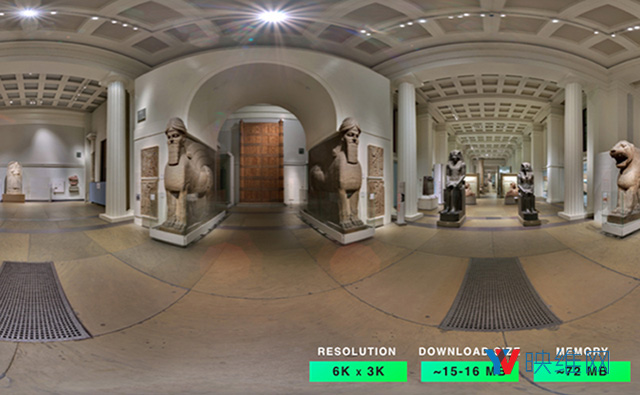
最终,新主图以高分辨率保存,然后导出为适合大规模分布的低分辨率版本,以作为使用React VR构建的交互式360度游览。我们选择以6000x3000px的分辨率来开始我们的等量矩形全景图,因为这将为我们的优化工作提供一个良好的基准线,并确保为各个平台的下载体积提供高品质体验:网页,手机,以及最重要的VR。

本次游览的最终版本是由29张全景图片组成。在基准分辨率下,每张图片的下载体积大约为15mb,总计超过450mb。你可以想象,这对于通过网页体验来说可是相当大,而且不考虑体验中所有的剩余asset。
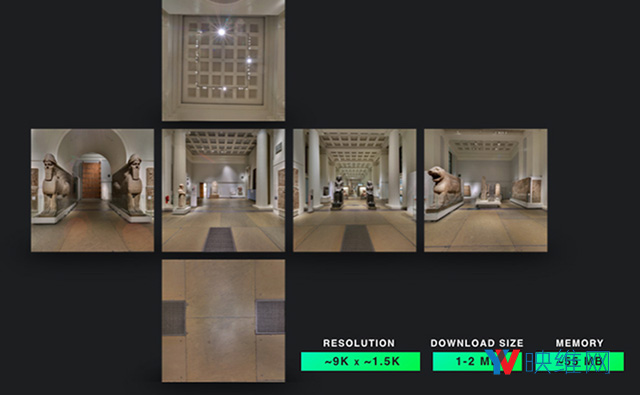
我们优化过程的第一步是,将等量矩形图像转换为立方体贴图。要做到这一点,我们利用ReactVR的equirect2cubemap工具(用像素给定等量矩形图像和边缘尺寸,以六张单独图像的形式输出PNG格式的立方体贴图,然后由用户决定图像压缩)。对于我们的转换,我们选择1536像素作为每个立方体表面的边缘尺寸。例如,一个1536×1536分辨率的六面立方体,或者在铺平六个面时,总像素大为约9216×1536。在选择边缘尺寸时,我们需要考虑目标平台,而1536像素是现有显示器和头显立方体贴图的推荐分辨率。切换到立方体贴图的好处包括:
- 减少每个图像的整体像素数量,同时提高感知质量
- 减少加载纹理时使用的内存,大概从约72mb的基线减少至约55mb/全景图
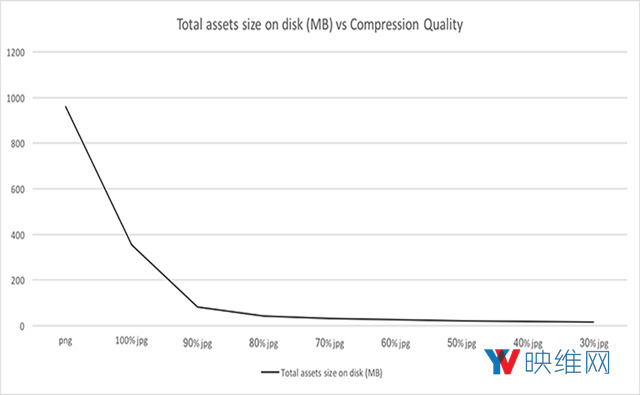
上述两点都是朝着正确方向迈出的一步,但通过将生成的立方体贴图压缩为JPEG,我们可以做得更好。从PNG这样的无损压缩格式转换到JPEG这样的有损压缩意味着我们必须小心谨慎,以免我们在捕获和后期处理过程中所做的工作都变成徒劳。这就是为什么我们根据原始PNG立方体贴图生成如此多JPEG版本的原因,范围从30%到100%,以10%为质量增量。这帮助我们找到了合适的质量vs下载体积平衡。

我们做的第一件事情是,比较每个压缩级别下的整体下载体积。如上图所示,我们在整体下载体积方面几乎没有什么收获,而且在整体图像质量方面的丢失超过了70%的标准。正是由于这个原因,我们决定清除低于该数字的压缩质量。我们现在只剩下四种JPEG质量可供选择:70,80,90和100。我们曾经部署了三种不同版本的体验,并对各种设备和头显进行测试。
由于体验内容的性质,我们发现,与基准线相比,80%的选项没有出现严重的质量下降,但下载体积却出现了大幅度的减少。场景的重要部分(如画廊,雕像和雕塑)几乎没有改变,即使在虚拟现实中也是如此。质量的降低在文字或其他存在锐利边缘的地方,以及高对比度的表面边缘都十分明显。这种伪影在70%的选项中变得更加明显,这就是为什么我们决定不这样做的原因。也就是说,只有非常注意细节的人或专家才能够轻松注意到80%选项的有损压缩所产生的伪影,并在体验中识别出这种伪影,所以我们认为这个选项可以考虑。
所以,从原来的29张6000x3000像素的矩形全景图中(总共450mb的下载体积),我们达到了1536像素边缘大小的立方体贴图,并以80%的质量下压缩成JPEG格式,而总下载体积仅为40MB。这意味着下载体积要比原来低10倍,而且同时减少了所需内容。这样,体验就可以支持多种设备,并尽可能多地吸引用户。

关键的一点是,尽可能拍摄高质量的图像。这在为压缩时能为你提供足够的灵活度,并帮助达到你实现特定用例要求的质量和大小。反向过程并不可行:捕捉质量不高的图像,并努力优化它们不会带来相同的结果。另外,通过以超高分辨率捕捉图像,你还可以为未来的工作准备素材。随着显示技术,设备和带宽的不断改善,这样的图像可供日后再次使用。
对于大英博物馆的虚拟现实体验,具体请点击这里查看。