如何开启VR作品UI设计之路
本文相关引用及参考:映维网
在这篇文章中,映维网将会和大家分享设计VR应用的过程,希望这可以为你提供帮助,并帮助你开启自己的VR设计之路。
(映维网 2017年3月27日)对许多设计师来说,虚拟现实是一个未知的领域。过去几年来,虚拟现实硬件和应用出现了爆炸式增长。从普通到奇妙,VR体验涉及的范围很广,其复杂性和实用性也大不相同。

作为一名UX或UI设计者,首次步入VR的世界或许会令人生畏。我们也曾经历过,但无需害怕。在这篇文章中,映维网将会和大家分享设计VR应用的过程,希望这可以为你提供帮助,并帮助你开启自己的VR设计之路。
你或许不需要成为VR的专家,只需把你的技能应用于新的领域。最终,作为一个社区,我们可以携手加快VR的发展速度。
对UX和UI设计者来说,有一个巨大的机遇把他们的技能集应用在VR UI的设计上
1. VR应用的种类
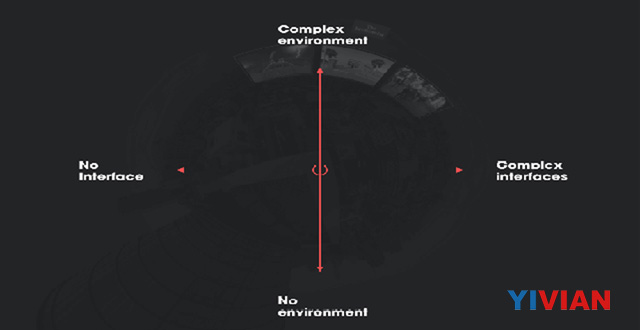
从设计师的角度来说,VR应用程序基本上由两种类型的组件组成:环境和接口。
当你戴上一台VR头显时,你可以把周围环境看作是一个新世界,一个虚拟星球。
界面是用户与之交互的元素集,用于浏览环境并控制其体验。根据这两个组件的复杂性,所有VR应用程序都可以沿着这2条轴定位。

左上角的象限是诸如模拟器这样的东西,如过山车体验。这些体验有完全成形的环境,但根本没有接口。你只是单纯地被锁定。

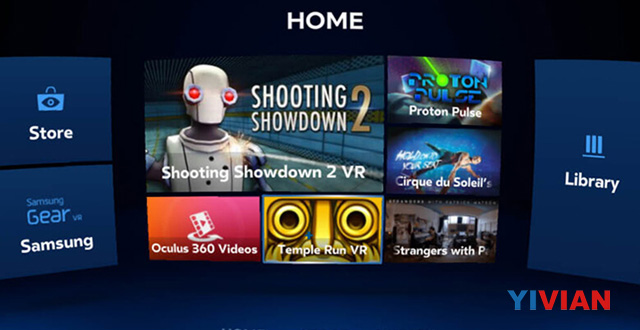
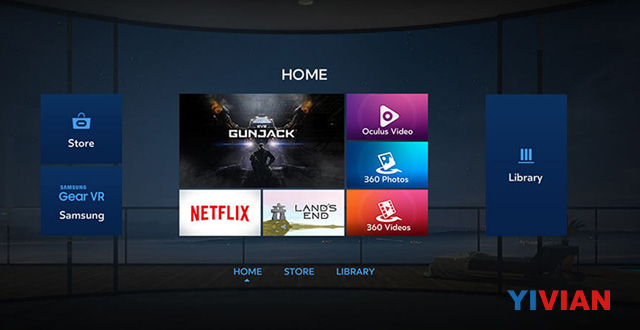
与之相反的象限是具有开发接口,但存在很少或没有环境元素的应用程序。三星Gear VR的主屏是一个很好的例子。

设计虚拟环境(如场所和景观)需要熟练使用3D建模工具,而许多设计师都难以触及这些元素。然而,对UX和UI设计者来说,有一个巨大的机遇把他们的技能集应用在设计虚拟现实的用户界面上(简称VR UI)。
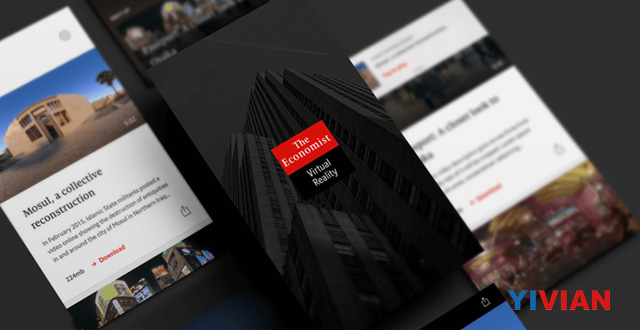
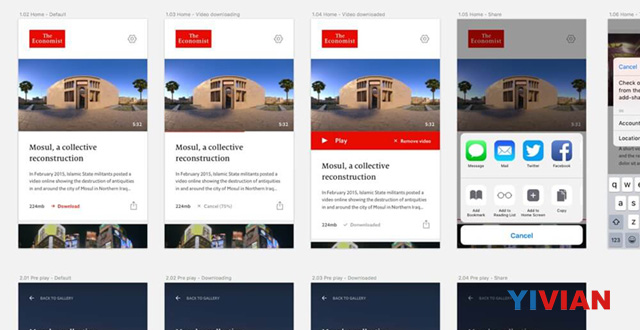
《经济学人(The Economist)》的应用是我们设计的首款VR UI。这款应用是与VR工作室Visualise合作开发而成。我们负责设计,而Visualise则负责内容和应用开发。

我们以此作为下一个项目的参考例子。在设计VR应用程序之前,我们会先制定出一种设计VR应用接口的方法。你可以从Oculus官网上下载Gear VR版本的《The Economist VR》。
2. 传统工作流程,新设计领域
虽然大多数设计者已经找出了设计移动应用程序的工作流程,但他们还没有定义设计VR接口的过程。当我们接受一个VR应用程序设计项目时,逻辑上的第一步是制定工作流程。
在第一次使用三星Gear VR时,我们注意到这与传统手机应用程序的相似之处。基于界面的VR应用程序的工作原理与传统应用程序的基本机制类似:用户与帮助他们浏览页面的界面进行交互。我们对此进行了简化,但请记住这一点。
鉴于与传统应用程序的相似之处,设计者经过大量测试验证的移动应用程序工作流程不会白白浪费掉,可以用于设计VR UI。
在介绍如何设计VR界面之前,让我们先回顾一下运行传统移动应用程序的设计过程。
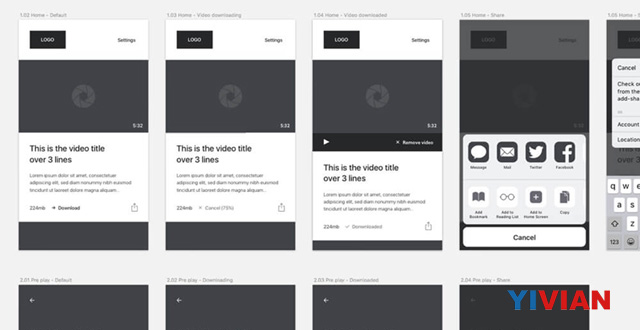
2.1 线框
首先,我们将进行快速迭代,定义交互和总体布局。

2.2 视觉设计
在这个阶段,功能和交互已经确定。品牌的要求现已应用于线框,设计者也制作出一个漂亮的界面。

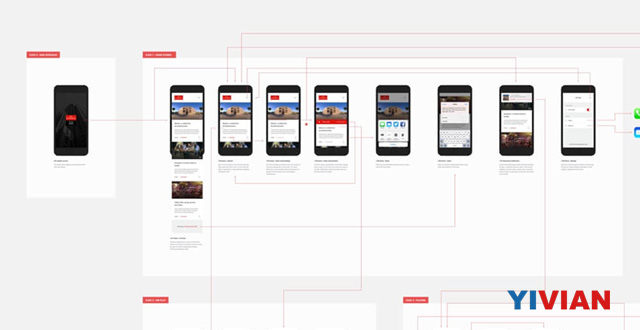
2.3 蓝图
在这里,我们将设计屏幕的组织,绘制屏幕之间的链接,并描述每个屏幕的交互。我们将此称为应用程序的蓝图,它将被用作项目开发者的主要参考。

那么,我们该如何将这个工作流程应用在虚拟现实的设计中呢?
3. 设置
3.1 画布大小
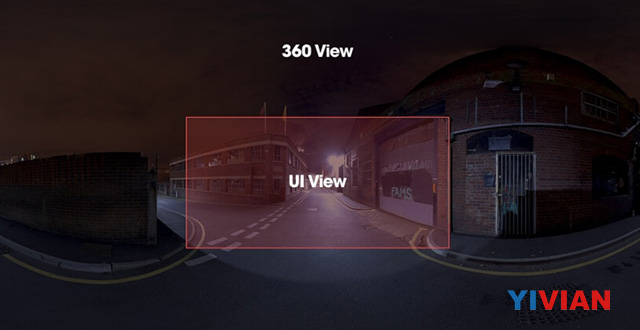
最简单的问题可能最具挑战性。面对360度的画布,人们或许不知道知道该从哪里着手开始。事实证明,UX和UI设计师只需专注于空间的某一部分。
我们花了几个星期进行测试,试图找出最适合VR的画布大小。当使用移动应用程序时,画布大小由设备的尺寸决定:iPhone 6是1334×750像素,安卓多为1280×720像素。
要将移动应用程序的工作流程应用于VR UI,你首先必须找出一个有意义的画布大小。
移动应用程序设计者已经花费了很长的时间来精进工作流程,而这可以用于设计VR UI。
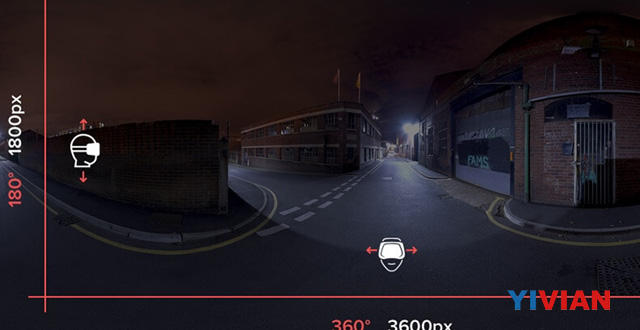
以下是平展的360度环境。这被称为等角投影。在3D虚拟环境中,这些投影围绕着一个球体以模仿现实世界。

投影的全宽度横向360度,垂直180度。我们可以用它来定义画布的像素大小:3600×1800。

如此大的尺寸是一个挑战。但是,由于我们主要关注VR应用程序的界面方面,因此我们可以专注于这个画布的某一部分。
基于迈克·阿尔格(Mike Alger)对舒适观看区域的早期研究,我们可以判断适合呈现界面的部分。
我们感兴趣的区域只是360度环境中的九分之一。它位于正方形图像的中心,尺寸为1200×600像素。

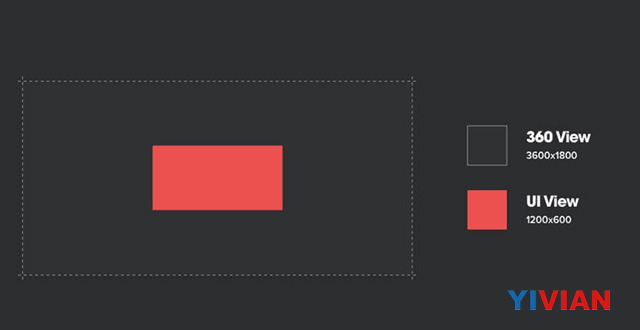
我们来总结一下:
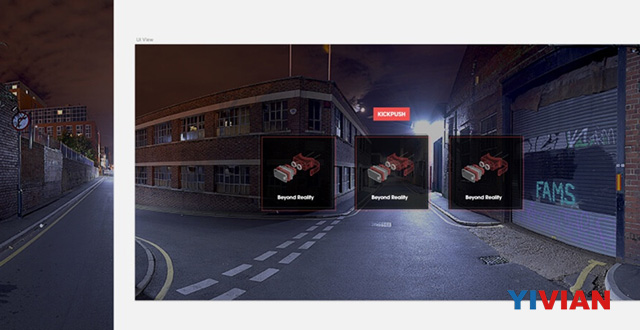
- 360度视图:3600×1800像素
- UI视图:1200×600像素

3.2 测试
在一个屏幕上使用2张画布的原因是为了测试。 “UI视图”画布有助于我们专注于我们制作的界面,并使工作流程更容易设计。
与此同时,“360度视图”可方便我们在VR环境中预览界面。为了判断真正的比例,我们需要使用VR头显测试接口。

3.3 工具
在开始之前,我们需要以下工具:
- Sketch:我们将使用Sketch来设计我们的界面和使用流程。如果没有,你可以下载试用版。Sketch是我们首选的界面设计软件。
- GoPro VR Player:GoPro VR Player是一个360度的内容查看器。它由GoPro提供,不收费。我们将使用它来预览我们的设计,并在情景中进行测试。
- Oculus Rift:将Oculus Rift连接至GoPro VR Player将使我们能够在情景中测试设计。
4. VR界面设计的过程
本节将通过一个简短的教程介绍如何设计VR接口。我们将一起设计一个简单的界面,时间应该不会超过5分钟。

首先下载asset包(ZIP文件),其中包括预定尺寸的UI元素和背景图像。不过,使用自己的asset也没有任何问题。
4.1设置“360度视图”
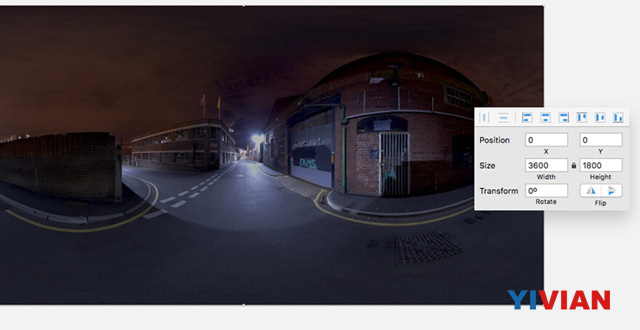
首先,让我们创建一个可以代表360度视图的画布。在Sketch中打开一个新文档,然后创建一个画板:3600×1800像素。
导入名为“background.jpg”的文件,并将其放在画布的中央。如果你使用自己的等角背景,请确保其比例为2:1,并将其大小调整为3600×1800像素。

4.2设置画板
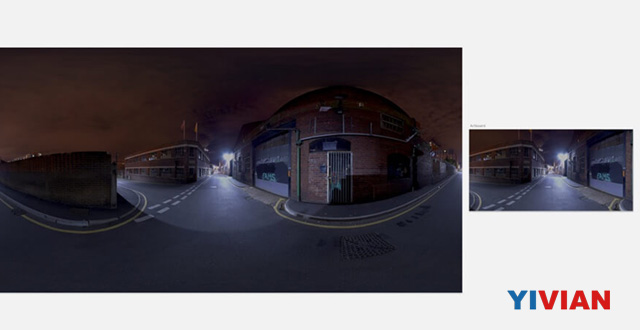
如上所述,“UI视图”是“360度视图”的裁剪版本,仅专注于VR界面。
在旁边创建一个新的画板:1200×600像素。然后,复制刚添加到“360度视图”的背景,并将其放在新画板的中央。不要调整大小。我们要保留一个裁剪版本的背景。

4.3设计界面
我们将在“UI视图”画布上设计界面。在这个练习中,我们将奉行简单原则,并添加一系列的tile。如果你懒得动,只需在asset包中抓住名为tile.png的文件,并将其拖动到“UI视图”的中间即可。
复制,并创建3个tile。
从asset包中抓取kickpush-logo.png,并将其放在tile之上。

看上去很不错,是吧?
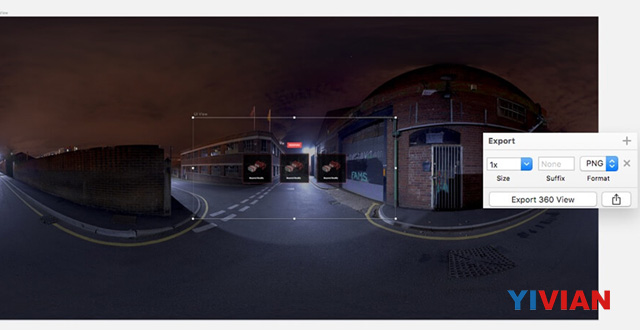
4.4 合并画板和导出
现在是好玩的东西,确保“UI视图”画板位于左侧图层列表中的“360度视图”画板之上。
将“UI视图”画板拖动到“360度视图”画板的中间。然后把“360度视图”画板导出为PNG,“UI视图”就会在其之上。

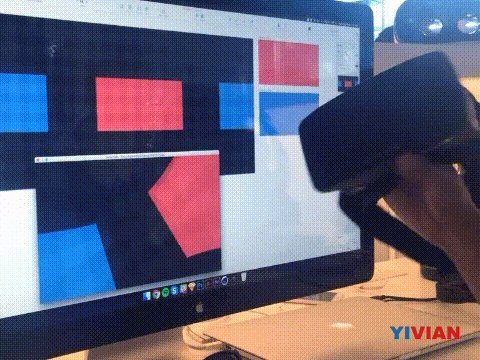
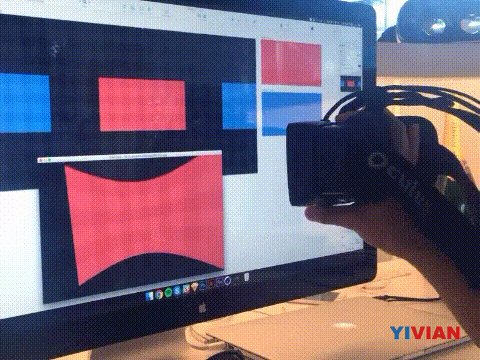
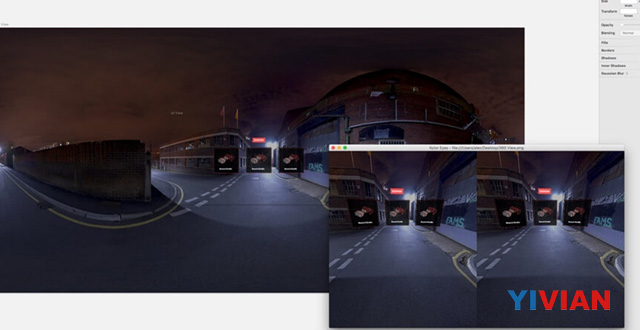
4.5 在VR中测试
打开GoPro VR Player,并拖动刚刚导出到窗口的“360度视图”PNG。用鼠标拖动图像以预览360度环境。
大功告成!相当简单,不是吗?
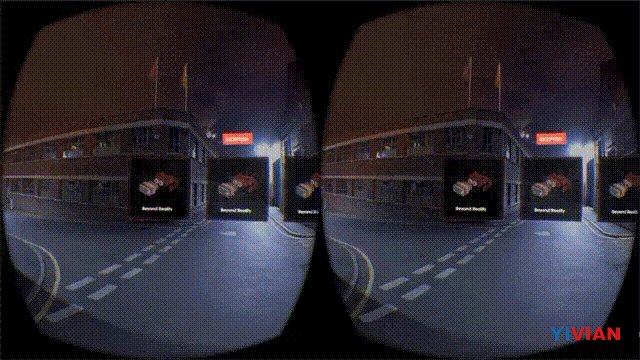
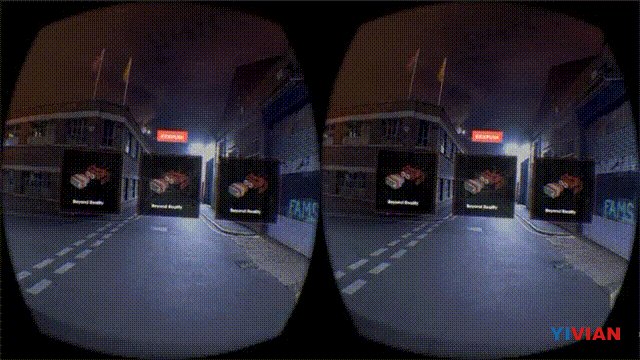
如果你的机器安装了Oculus Rift,那么GoPro VR Player会自动检测,并允许你使用VR设备预览图像。根据配置,你或许需要捣鼓MacOS中的显示设置。

5. 技术考虑
5.1 低分辨率
VR头显的分辨率相当糟糕。这也不是完全正确:这相当于你手机的分辨率。但是,考虑到该设备与眼睛的距离只有5厘米,所以显示器看起来相当不清晰。
要实现清晰锐利的VR体验,单眼显示分辨率至少需要达到8K,相当于15360×7680像素。我们离那还有很远,但我们最终将可以实现。
5.2 文本可读性
由于显示器的分辨率,所有美丽的UI元素看起来都有点像素化。这意味着,首先,文本将难以阅读;其次,直线上会出现高水平的锯齿。所以,尽量避免使用大文本块和高度详细的UI元素。
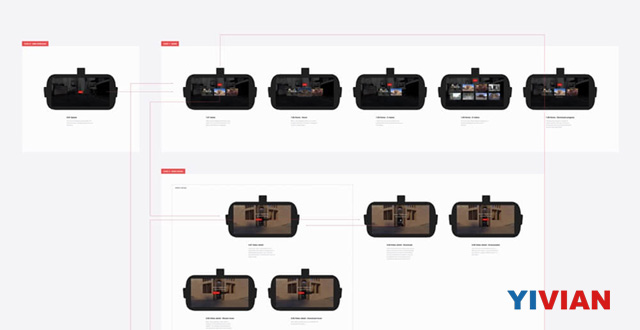
5.3 蓝图
还记得移动应用设计流程中的蓝图吗?我们将会相应地进行调整,以应用于VR界面设计。使用UI视图,我们将流程整理成一个可理解的蓝图,适合开发者理解我们设计的整体应用架构。

希望这篇文章可以让大家不再那么惧怕VR,并激励你开启自己的VR设计之路。











