虚拟现实给我们的UX启发——临在感
虚拟现实的首要规则是什么?不要破坏临在感。
在过去的10年里,虚拟现实研究人员一直在讨论“临在感”的概念。
正如AMD虚拟现实营销主管解释到的:“临在感可以被测量,临在感的程度使虚拟环境如实地产生一种现实感,这使用户暂停怀疑。暂停怀疑的程度越深,临在感实现的程度越大。”

为了实现临在感,虚拟现实的构成必须尽量隐藏。这意味着成熟的头部追踪科技、低延迟和高分辨率。
或者更实际的说法就是,如果你走过一片丛林,不仅画面渲染应该逼真,而且当你转过头时,世界应该立即转换。
应用案例
虽然没人将会“忘记”他们正在浏览你的网站或者应用,但是临在感仍然是非常重要的。
你想要参观者感觉他们正在经历一个流畅的人类体验,他们可以在其中直观地走动。
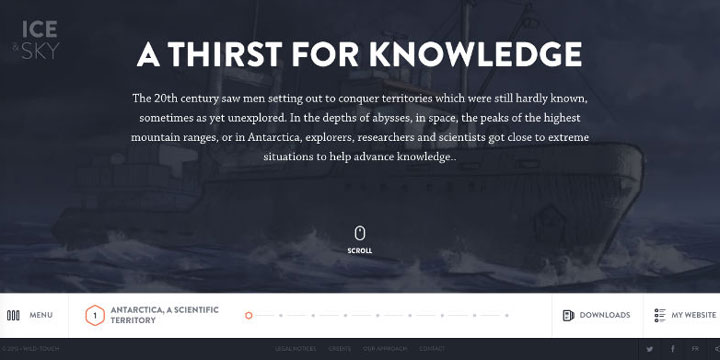
Wild-Touch的Ice and Sky网站是一个很棒的例子。

这是非常复杂的,让你穿过一个横向叙述时间线,呈现在你面前的是短的“篇章”,你可以垂直滚动。还有音频、视频、图像和交互元素。
目前除了复杂性,穿过Ice and Sky是流畅的。这是因为场景的结构被藏起来了,各种元素如你期望的那样运作。
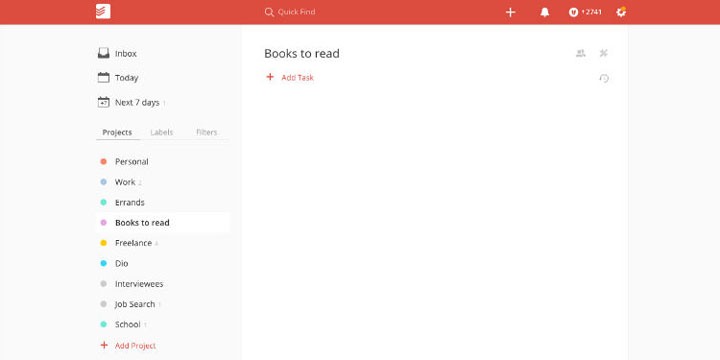
临在感同时还由使用熟悉的界面元素达成。看看Todoist的主页;不管你是一个新用户或者是有经验的用户,你理解呈现在面前的信息以及如何回应都毫无问题。

这是因为页面上几乎每个图标都是熟悉的。要改变你的设置,就点击齿轮按钮。要看到自己的安排,就点击日历按钮;要增加任务,就点击“+”图标,作为连贯设计很好的例子,要增加一个项目,就点击更大的“+”按钮。
当你使用用户界面做全新事情的时候就会有回报,不要忘了合并可识别元素。拥有一个漂亮但不能用的UI不重要,当你的观众弄不明白应该做什么的时候,他们就不能存在。








