Meta发布全新WebXR开发运行时系统IWER
全新的运行时Immersive Web Emulation Runtime (IWER)
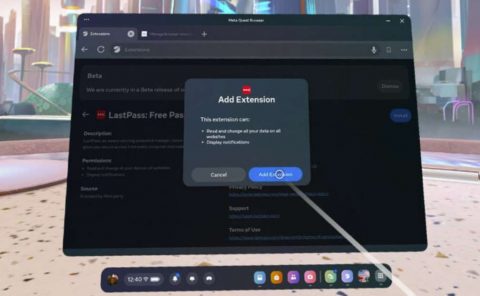
(映维网Nweon 2024年07月04日)Meta在2023年推出了沉浸式网页模拟器Immersive Web Emulator (IWE)。这个浏览器扩展旨在实现高效的WebXR开发和测试,开发者无需物理设备就能模拟Meta Quest头显。这家公司表示,截至2024年6月,IWE已成为WebXR开发社区的基石,所有技能水平的开发人员都能比以往更轻松、更方便地创建沉浸式Web体验。
现在,为了提高WebXR的迭代速度和易于访问性,Meta又发布了全新的运行时Immersive Web Emulation Runtime (IWER)。

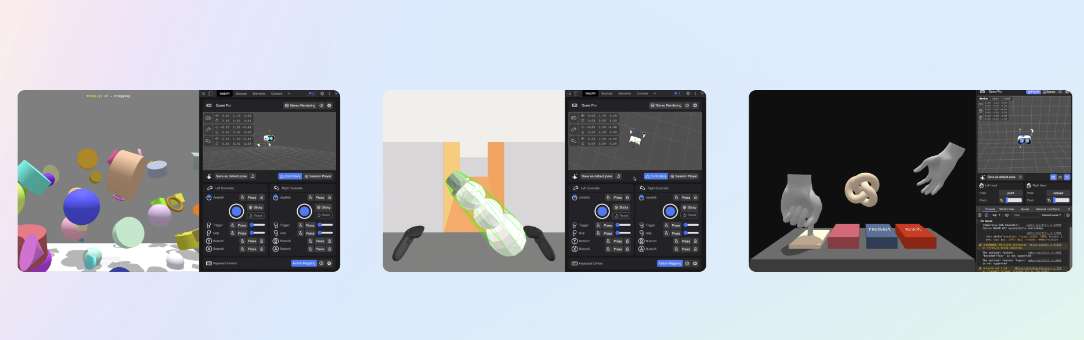
这是一个由现代TypeScript实现的WebXR运行时,能够支持开发者在任何现代浏览器中模拟WebXR应用程序。对于本地不支持WebXR的环境,这个功能对开发者而言至关重要。IWER的界面提供了对模拟XR环境的精确控制,允许你管理从头显和控制器位置到复杂输入的一切。
下面我们将探讨这个界面的多功能性,以及它如何支持各种用例。
定制工具
WebXR中的交互可能非常微妙,需要精确而复杂的序列,而通过标准工具并不总是容易执行。尽管IWE提供了对设备模拟的全面控制,但3D检查器可能不是触发复杂动作的理想界面,特别是涉及手势的操作。以《Project Flowerbed》中的动作轮为例,用户按住A键打开动作轮,然后移动控制器来选择一个选项。这个顺序在头显中十分直观,但用IWE的界面复制非常麻烦。
针对这一点,IWER允许开发者通过点击按钮来编程和触发相关序列,从而改变了这种体验。这种全新的定制级别使得你能够构建完全适合自己的工具,并令复杂的用户交互变得更顺畅,更直观地进行测试和开发。使用IWER,你可以创建一个与项目需求精确一致的开发环境,从而提高生产力和用户体验。
跨平台控制
使用IWER创建定制的开发工具简化了你的工作流程,并为增强跨不同平台的用户交互提供了可能性。IWER允许将XR交互设计重新用于传统的控制方案。
这种适应性对于旨在在多个平台访问的项目至关重要。例如在典型的XR射击游戏中,玩家通过控制器扳机键射击并通过摇杆导航,你可以使用IWER将相关操作映射到桌面控制:将摇杆移动映射到WASD键,扳机键操作映射到鼠标点击,你同时可以使用Pointer Lock API将鼠标移动与头显和控制器方向对齐。
这个功能不仅是通用的,而且是轻量级的,从而确保它对应用程序的性能影响最小。通过利用IWER,你可以显着拓宽WebXR应用程序的可访问性,而不会影响用户体验或性能。
记录/回放
WebXR开发者最期待的功能之一是能够轻松捕获和重放来自WebXR支持设备的输入会话,如Meta Quest 3。随着WebXR技术的发展和开发过程的成熟,这个功能是实现可扩展的、自动化的端到端测试的关键。
由于IWER的实验性ActionRecorder和ActionPlayer实用程序,你可以使用IWER实现相关功能。当体验在头显运行时,ActionRecorder直接从本地WebXR实现中捕获输入数据。数据捕获提供跨渲染框架支持,从而确保跨不同开发环境的通用性。一旦捕获,输入会话就可以导出,然后通过ActionPlayer重播。
这一突破性的功能不仅提高了测试效率,而且确保了WebXR应用程序可以在恒定条件下通过复制真实用户交互的能力进行严格测试,无需连续的手动测试。
更多关于IWER的信息请访问Github。