Khronos开放glTF 2.0 Interactivity Extension 规范草案
Khronos 3D格式工作组正在征求glTF社区所有成员的意见
(映维网Nweon 2024年06月27日)Khronos 3D格式工作组日前开放了glTF 2.0 Interactivity Extension (KHR_interactivity)的规范草案,以供公众审查和反馈。这个全新的扩展采用behavior graphs,可允许内容创建者将逻辑和行为添加到glTF asset之中,并重点强调了安全性,可移植性和易于实现性。
相关规范草案现已托管到Khronos GitHub页面,而Khronos 3D格式工作组正在征求glTF社区所有成员的意见,包括内容创建者、应用程序开发者和数字内容创建工具实现者。

令交互式glTF体验可移植和可重用
美术和开发者总是能够将glTF asset集成到3D查看器中,并通过编写特定于目标查看器的自定义代码来创建交互式体验。这种方法非常有效,但同时意味着游戏体验只能在原生生态系统中发挥作用,第三方难以重新利用或使用。glTF 2.0 Interactivity Extension允许内容创建者指定glTF本身的交互性,独立于查看器技术,从而令交互式asset可以由第三方电子商务网站,应用程序,XR体验,沉浸式游戏等重用。
当前的规范草案允许内容创建者向glTF asset添加行为,并定义响应各种操作时应该播放的内容。这个最初的规范将随着时间的推移而更新,以包括额外的特定动作触发器。另外,Khronos同时在积极地研究将音频和视频整合到交互式glTF asset中的方法。
Behavior Graphs:一种灵活的方法
glTF 2.0 Interactivity Extension使用Behavior Graphs来定义asset对事件的响应,包括外观和行为的变化。Behavior Graphs定义了一系列表示交互和行为的互连节点。glTF 2.0 Interactivity Extension仔细平衡了引擎可能具有的高水平交互性和表达能力,以及广泛浏览器的有限执行模型。
KHR_interactivity演示
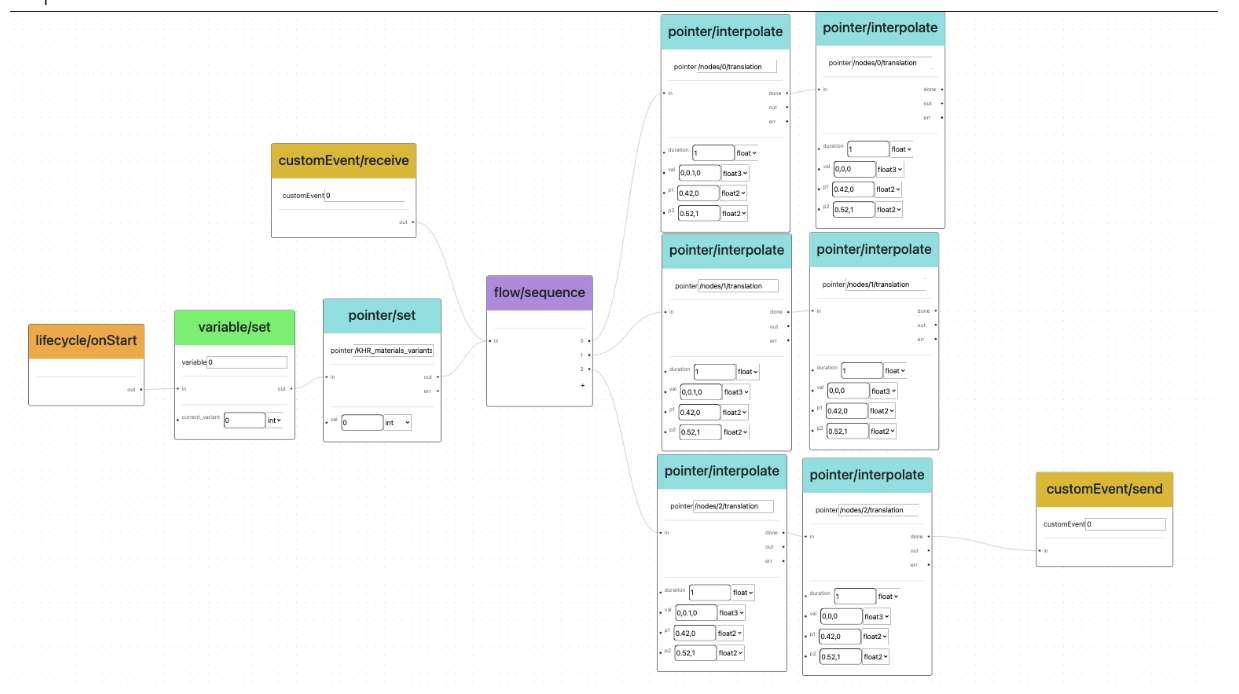
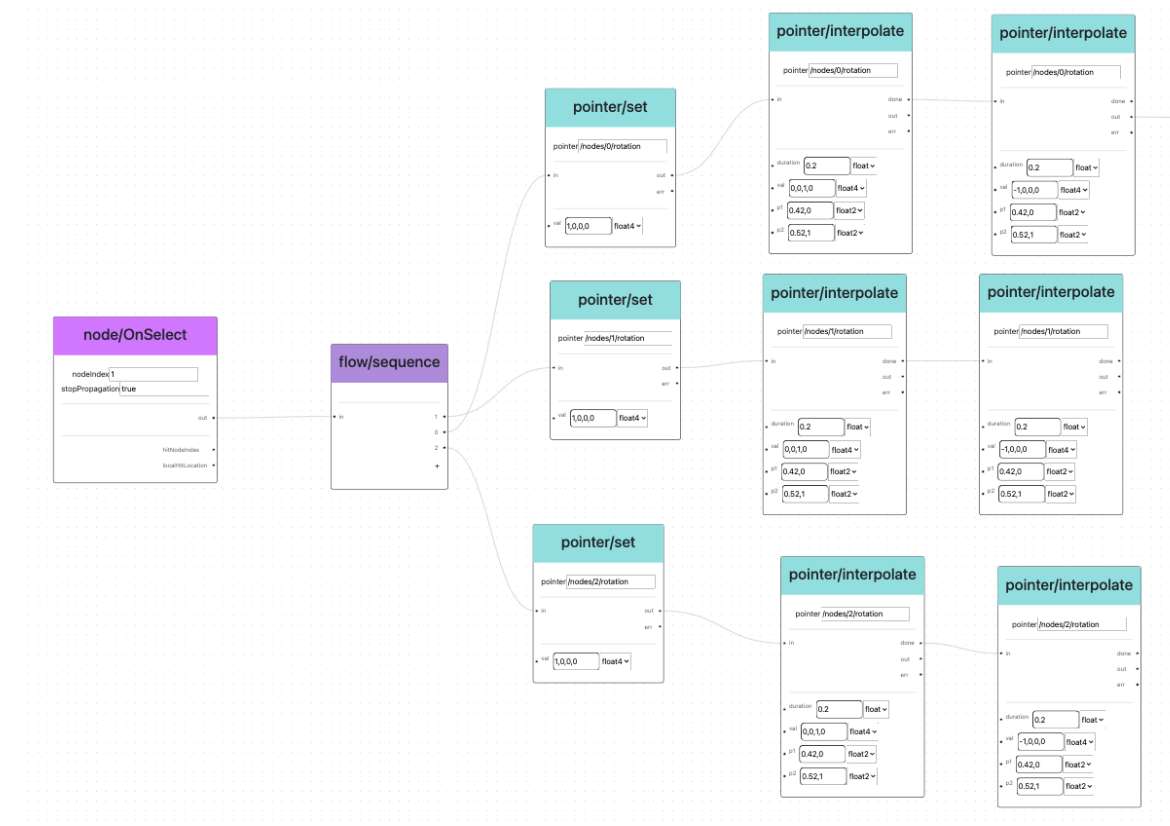
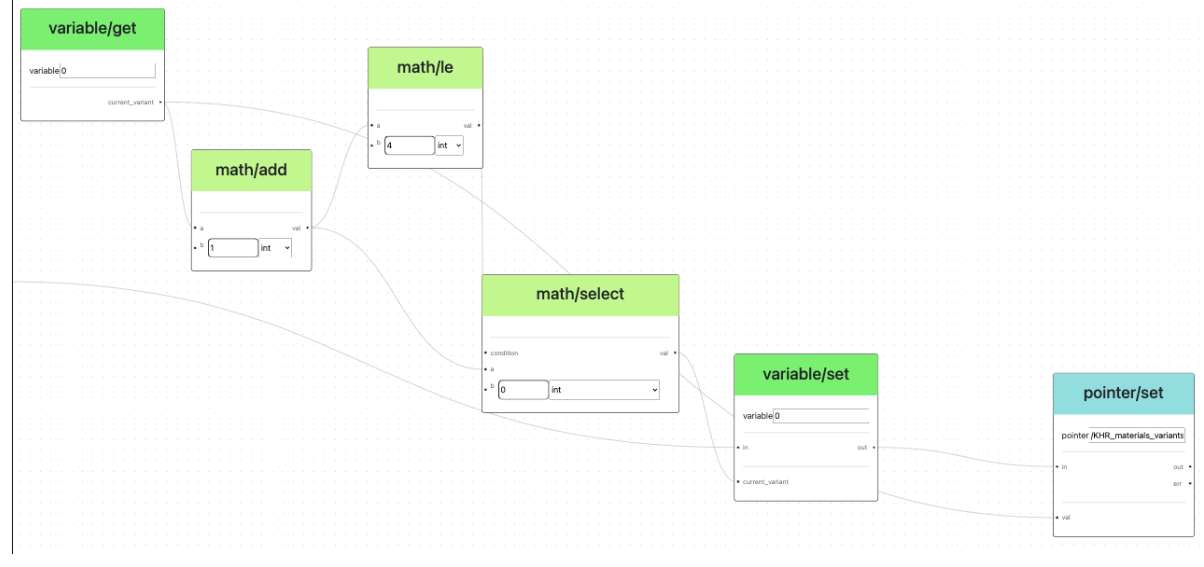
上面的视频演示展示了一个3D沙发,它会在一个循环的3D动画中弹跳。每当你点击它时,它就会旋转并显示一个新的变量。这个动画3D asset有三个事件流:
开始图形:这将启动沙发的“弹跳”动画,它将平滑地上下移动一次。然后,自定义事件“loop_floating_sofa”连续重复弹跳动画,创建一个无限循环。

点击面料:点击沙发的面料,沙发进行360度旋转。

下一个变体:在旋转过程中,沙发材质切换到下一个可用的变体。

其结果是一个可以部署在任何地方的自包含的沙盒交互模型。
征求意见
3D格式工作组希望在2024年第三季度批准之前,glTF社区能够对规范草案提供意见。
查看Khronos GitHub分支的规范草案:glTF 2.0 Interactivity Extension Specification
通过在Khronos Github提出一个问题来提供反馈:KHR_interactivity #2293
要深入了解KHR_Interactivity背后的设计意图,请查看Khronos网络研讨会
探索glTF Interactivity Graph Authoring Tool,这是一个正在开发的DCC React应用程序,用于在glTF资源上创作和查看khr_交互性行为图形。
内容创作者、美术、实现者和引擎开发者同时可以在Discord、Khronos论坛、Stack Overflow或X向Khronos分享你的见解。
任何公司都可以通过成为Khronos成员来直接参与glTF和其他Khronos标准的开发。更多信息请访问khronos.org/members。








