显示技术专家Karl谈Vision Pro:用虚拟屏替代物理屏是荒谬想法
(映维网Nweon 2023年08月07日)近眼显示技术专家卡尔·古塔格(Karl Guttag)正继续介绍他对苹果Vision Pro的分析。本文主要针对通过虚拟屏幕替换物理屏幕的用例。
延伸阅读:显示技术专家Karl:Vision Pro vs Quest Pro 的技术对比
延伸阅读:显示技术专家Karl:Vision Pro的硬件问题分析探讨
延伸阅读:显示技术专家Karl:从FOV分析Vision Pro的观影体验效果
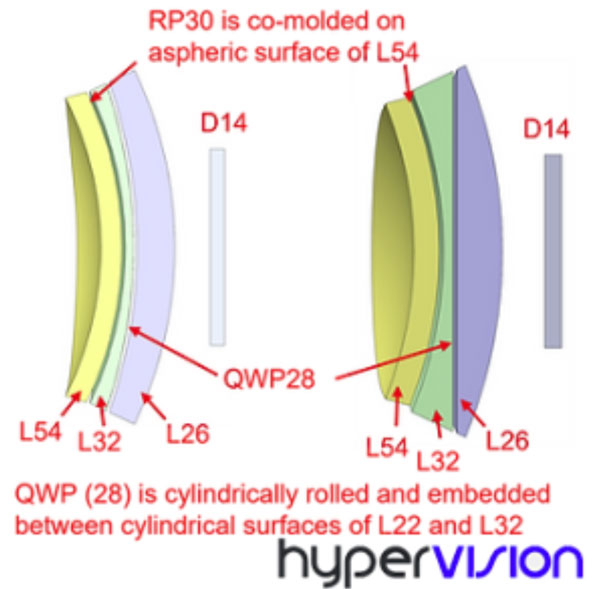
延伸阅读:显示技术专家Karl:Vision Pro的Pancake光学元件分析
如同大多数AR/VR头显一样,苹果Vision Pro演示的一个重要用例是显示多个虚拟屏幕。然而,由于分辨率等问题,近眼显示技术专家卡尔·古塔格认为目前用虚拟屏替代物理屏是荒谬的想法,并介绍了相关的原因。
摘要
正如第一篇博文所写的一样,“我没怎么看到有技术分析,同时没怎么看到有对虚拟现实和增强现实的问题具有深刻认识的人。至少他们没有提到在我看来十分明显的问题。”
我上个月一直在撰写这篇博文,我希望量化为什么“VR头显(即便是苹果的头显)将取代物理屏”是一个荒谬的想法。在写这篇文章的时候,我认为有必要纳入一系列的背景资料和其他信息。由于文章越来越长,我决定把它分成两部分,本文是第一部分。
文章将使用Meta Quest Pro(MQP)进行演示,因为这是目前市场最接近苹果的设备,而且它声称可以替代物理屏。然后,我会把结果转换为分辨率更高但依然不够高的Apple Vision Pro (AVP)。AVP必须解决与MQP相同的所有问题。
对于文字处理、电子表格、演示文稿和互联网浏览等办公应用程序,它们都意味着要处理文本。正如本文将要讨论的一样,文本是一种特殊情况,它是通过一定的“作弊”来提高清晰度和可读性。本文同时会讨论在3D空间中提供虚拟显示器的分辨率问题。
极低每度像素

撰写这篇文章令我想起了上世纪80年代中期的经验教训,当时我是第一个完全可编程图形处理器TMS34010的技术负责人。TMS340的开发始于1982年,在Apple Macintosh(1984年)或Lisa(1983年)问世之前(它们每像素只有1位)。但和所述产品一样,TMS34010的工作受到了施乐帕洛阿尔托研究中心的影响。当时,只有非常昂贵的CAD和CAM系统能够拥有“位图图形”,所有PC/家用电脑的文本都是单一尺寸和等宽。如果有彩色图形,它们的分辨率会非常低(~320×200像素)。IBM在1987年推出了VGA (640×480)和XGA(1024×768),这是他们的第一批IBM PC方形像素彩色显示器。
最初的XGA显示器在当时属于“高分辨率”,16英寸对角线和82 PPI,从0.5米到0.8米分别转换为每度36到45像素PPD。考虑到预计的视场和分辨率,Apple Vision Pro的分辨率在35到40 PPD之间,与1987年的显示器大致相同。
所以,是时候掸掉DeLorean的灰尘(《回到未来》中的时空穿梭汽车),回到20世纪80年代中期的低PPD显示器的技术问题。只是这一次情况更糟,因为在20世纪80年代,当用户的头部移动时,我们不需要在3D空间中重新采样/调整所有内容,从而产生显示器没有移动的错觉。

问题是,“人们会将AVP用作计算机显示屏吗?”,而不是“人们是否可以将AVP用作计算机显示屏”

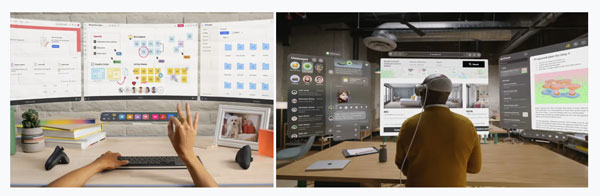
对于相关的营销图片,苹果和Meta都暗示他们的头显将会成为物理显示屏的替代品。是的,如果你已经绝望,没有其他可用,它们确实可以作为显示器“工作”,但拥有多个糟糕的显示器并不是大多数人想要的解决方案。相关的营销概念没有传达这样一个信息:每个虚拟显示器的有效分辨率都极低,要阅读则必须放大文本,所以每个显示器的内容更少。他它们同时没有传达出文本看起来存在颗粒状和闪烁感的信息。

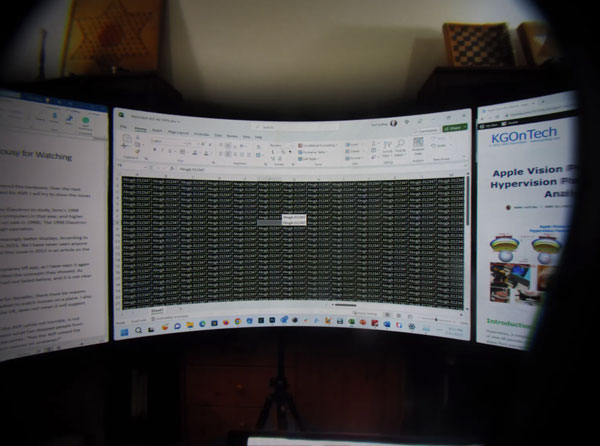
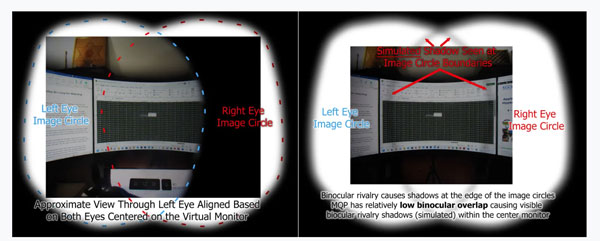
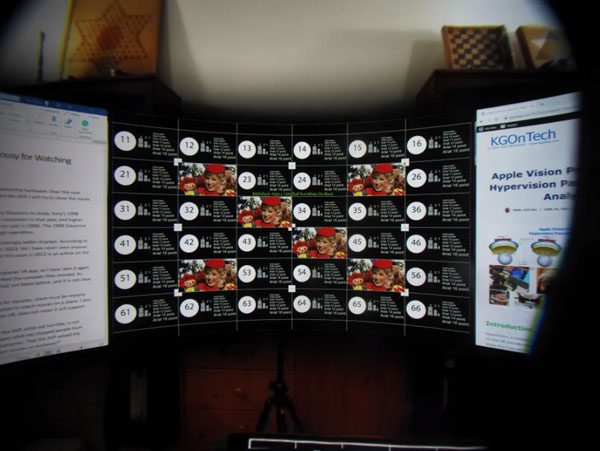
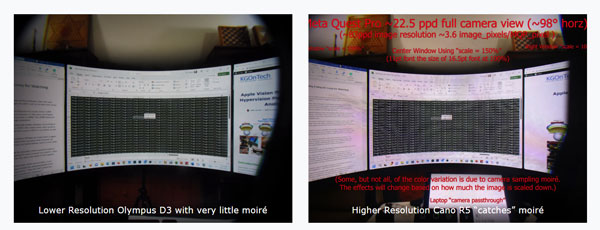
上面是MQP的Horizons Virtual Desktop的全景图,是通过左眼光学透镜看到的效果。其中,相机居中以获得最佳图像质。几乎所有左眼的水平视场FOV都显示在图片中,但相机稍微切断了顶部和底部。

上图是我的桌面设置,左边是34英寸22:9 3440×1400显示器,右边是27英寸4K显示器。目前,这两款显示器的总成本不到1000美元。22:9的显示器显示设置为100%缩放,电子表格中的字体为11pt。右边的显示器设置为150%缩放,使用11pt字体,过滤物理大小相同的字体。
在0.5到0.8米远的距离(典型的桌面显示器距离),尽管MQP的“11pt”就角度而言要大1.5倍,但我认为这两款物理显示器的11pt字体比Meta Quest Pro的11pt字体(缩放比例为150%)更容易阅读。MQP的文本十分模糊,呈现颗粒状和闪烁。在更高的角度分辨率下,AVP将比MQP更好,但依然远低于可读文本的数量。
关于窗口缩放的说明

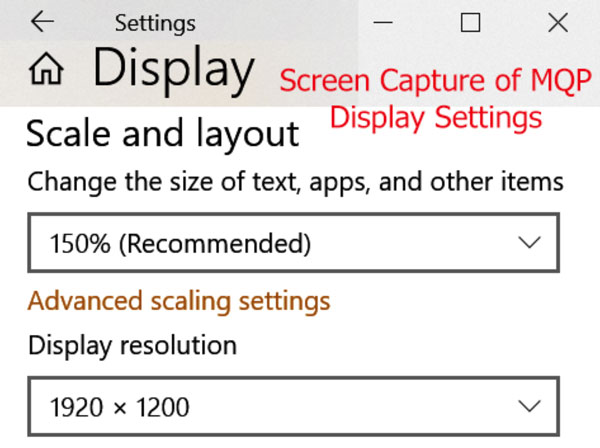
在Windows中,100%意味着理论上每英寸96个点。显示器的报告信息给出了“尺寸和布局”建议(上图)。MQP的Horizons Virtual Desktop报告的分辨率为1920×1200,建议的缩放比例为150%。这是我对大多数照片使用的设置,除了写明100%或175%缩放的照片。
光学元件

我不打算讨论VR光学元件的所有问题,本文讨论的是在办公应用程序中阅读文本的能力。VR光学在成本、空间、重量和宽视场方面存在诸多限制。尽管Pancake光学比常见的菲涅耳透镜有了重大改进,但到目前为止,它们的光学性能依然很差。
尽管视场中心不错,但它们通常有严重的针垫形畸变和色度畸变。Pancake光学更容易收集和散射光,导致对象在黑暗的背景下发光,对比度降低,拖影(失焦反射)。对于PC显示器,没有光学元件会引起所述问题。
光学畸变
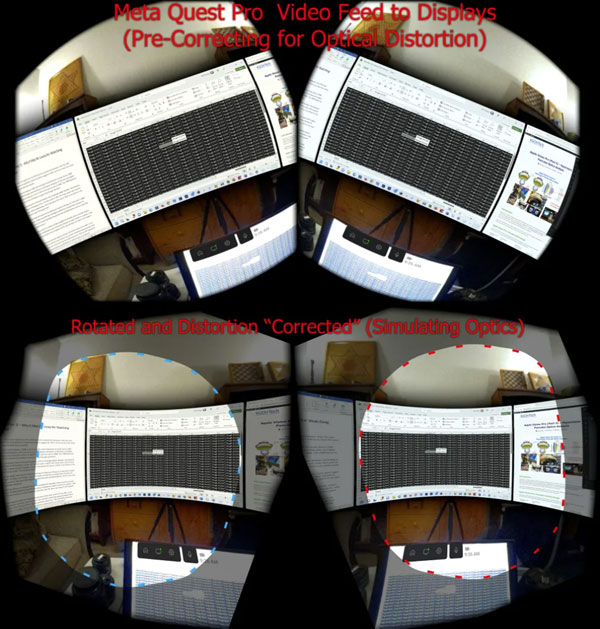
MQP的光学元件存在非常大的针垫形畸变。MQP的显示处理器对显示光学元件严重的针垫形畸变进行了数字预校正。这种校正在重采样过程中会损失一定的保真度。

上方的图像显示了向显示器馈送的视频。在右下角的图像中,扭曲和旋转已经经过数字校正,但没有显示其他光学问题。
左眼和右眼同样存在光学“裁剪”,分别用青色和红色虚线表示。所示的光学裁剪是基于我的观察和照片。
预畸变校正肯定会影响图像质量。采用类似Pancake光学元件的AVP很可能会有类似的预校正需求。即便MQP显示器是旋转的,由于存在一系列的其他转换/重新缩放,如果旋转与它们结合(而不是作为单独的转换进行),显示器的旋转对分辨率的影响可能可以忽略不计。当在3D空间中转换时,光学质量畸变和文本分辨率的损失是更大的问题。
双目重叠与双眼竞争

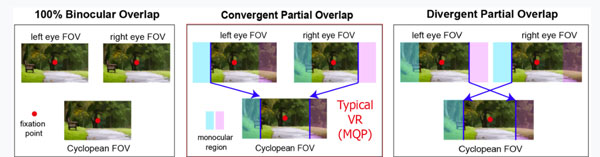
双目系统改善整体视场的方法之一是,左眼和右眼的视场只部分重叠(见上图)。论文《优化立体增强现实显示器视场的感知指南》和文章《理解双目重叠以及为什么它对VR头显很重要》讨论了双目重叠的问题。大多数光学AR/MR系统都有完全或几乎完全的重叠,而VR头显通常有大量的部分重叠。
部分重叠增加了双眼结合时的总视场。部分重叠的问题发生在边界,一个视场结束在另一只眼睛视场的中间。其中,一只眼睛看到图像逐渐变黑。这是双眼竞争的一种形式,它留给视觉皮层来整理所看到的内容。视觉皮层会以一种理想的方式将其整理出来,但会有一定的伪影。大多数情况下,视觉皮层会选择看起来更亮的那只眼睛(大脑皮层会选择一只,而不是平均),但过渡区域可能会有问题。另外,一个人的注意力会集中在会影响所看所感的位置。
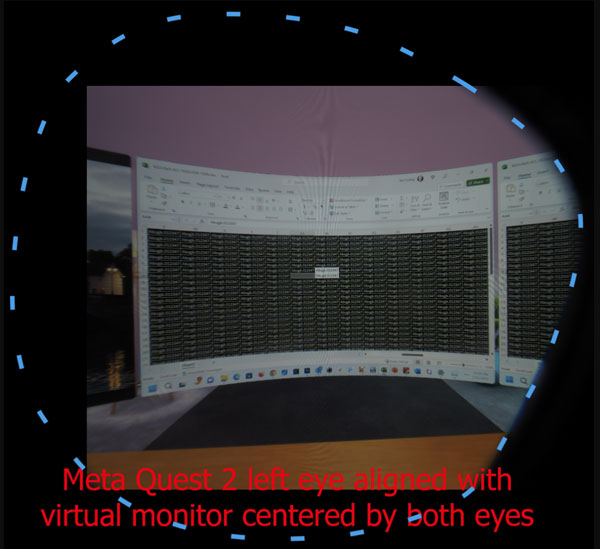
在MQP的情况下,当从起始位置观看时,双眼重叠的区域略小于中心显示器的宽度。下图显示的是将显示器居中置于双眼视场时,且通过左眼看到的画面:

当我把注意力集中在中心时,我没有注意到任何问题,但当我观察整个图像时,我可以看到这种过渡环,特别是在图像较亮的部分。

Quest 2似乎有更多的重叠。上图通过左眼看到的视图,相机的位置与MQP类似。注意左眼的视场是如何与中央显示器重叠。我没有注意到Meta Quest 2的过渡“环”。
双目重叠并不是VR厂商喜欢谈及的话题之一,他们更愿意谈论更大的视场。
在AVP的情况下,观察其光学系统中双眼重叠的数量,以及它是否会影响虚拟显示器的视图,这将非常有趣。人们希望重叠部分的宽度超过“典型”虚拟显示器的宽度,但如果显示器可以任意大小并放在3D空间的任何位置,则“典型”意味着什么呢?
嵌入一个虚拟显示器使用了头显大约一半的垂直像素

MQP的桌面演示了在保持显示器静止的同时,将虚拟显示器插入VR视场的基本问题。在不截断显示器的情况下允许头部运动有一定的余地,否则会分散注意力。
MQP使用16:10的宽高比,1920×1200像素“虚拟显示器”。多个虚拟显示器映射到MQP的1920×1800物理显示器中。直视前方,看着桌面,你会看到中央显示器和大约30%的两侧显示器。
中央显示器的中心使用了大约880个像素,大约是MQP物理显示器1800个垂直像素的一半。中央显示器的工作距离约为1.5米,大约是典型计算机显示器距离的2到3倍。这使得“头部前倾以使图像更大”无效。
苹果的AVP拥有类似的视场,在放置虚拟显示器方面存在类似的限制。在显示整个显示器并允许用户有一定空间移动他们头部,以及避免截断显示器的显示器两侧之间有一个不可避免的妥协。
简化缩放示例:渲染像素大小的点
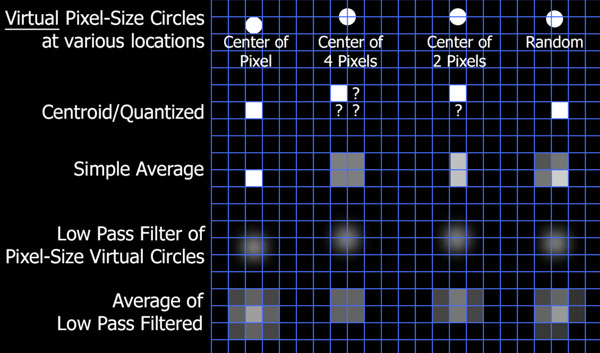
考虑勾画一个小圆点,在所有的3D变换之后,它的尺寸大约是一个像素。在下图中,像素边界用蓝线表示。下图中的四列显示了渲染点和像素网格之间无数关系中的一些。

第一行显示了相对于网格的四个点。第二行根据质心打开最近的像素。在第三行中,使用一个简单的平均值来绘制像素,其中4个像素的平均值应该等于一个像素的亮度。第四行显示了虚拟点的低通滤波器。第五行根据点的低通滤波版本的平均值呈现像素。
质心方法最锐利,并且保持点的大小不变,但位置会随着最轻微的头部运动而跳跃。如果许多点组成一个对象,则这个对象的形状就会出现畸变。使用简单平均法,“质心”比质心方法更精确,但点的形状会根据对齐/移动而发生巨大变化。低通滤波方法在质心方面的平均值更好,并且基于对齐的形状变化较小,但现在单个像素大小的圆在9个像素以上被模糊掉。
重采样/缩放存在很多变化,但它们都有权衡。一个权衡是改变形状和位置,运动与锐度。对于包括Apple Vision Pro在内的低PPD显示器,文本的一个重要问题是,从句号到字母的圆点,再到小文本字体的笔画宽度,许多特征将接近1像素。
缩放文本:40多年的计算机网格拟合
从一开始,个人电脑就处理每英寸低像素的显示器,根据典型的观看距离转换成每度低像素。文本充满了精细的细节,并且通常具有完美的水平和垂直笔画,即便使用今天更高的PPI显示器,其都会导致像素对齐问题。文本是如此重要,如此普遍,以至于它得到了特殊的对待。每个人都为了让文字看起来更好而“作弊”。
字体既要易于识别,又不能太大,否则眼睛必须大量移动,而且要在一个屏幕显示信息少、内容不那么密集的内容。大字体每次显示的内容更少,眼球运动更多,从而令肌肉酸痛。
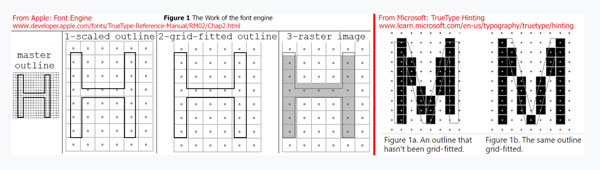
在20世纪80年代早期到中期,PC将看起来粗糙的固定空间变成了按比例间隔的文本和精心制作的手工字体,而当时只有几种字体大小可供选择。字体边缘进行了平滑,使其看起来更好。今天,大多数字体都是从一个带有“hint”的模型中渲染出来,以帮助字体在像素网格上看起来更好。TrueType最初是由苹果开发,苹果和微软Windows都在使用它,并且在网格拟合的字体定义中包含“hint”。

简单地说,网格拟合尝试通过稍微修改字体的形状和位置(垂直和水平间距),使字体的水平和垂直笔画落在像素网格上。这样做需要更少的平滑/抗锯齿,不会使字体看起来参差不齐。这是因为计算机显示器像素位于矩形网格上,并且在大多数文本应用程序中,字体是按水平行绘制的。
几乎所有的字体渲染都是网格匹配。苹果(和Adobe)一直尝试在低PPI显示器保持文本大小和间距更准确,但会损失一定的字体清晰度和可读性(这对苹果来说是一个简单的解决方案,因为他们希望你购买更高的PPI显示器)。带有ClearType的微软Windows和带有LCD字体平滑功能的苹果都可以通过利用红绿蓝并排子像素的LCD,从而尝试进一步改善字体。
但当显示器虚拟化时,整个网格拟合方案就崩溃了。水平和垂直的笔画转换成对角线。由于网格拟合不起作用,所以虚拟显示器的显示需要比物理显示器的角度分辨率高得多,这样才能以相似的清晰度显示相同大小的字体。然而,在今天以及可预见的未来,VR显示器的分辨率都不会太高。
固定在3D空间的虚拟显示器打破了“像素网格”
最轻微的头部运动都意味着一切都必须重新渲染。你想要渲染文本的“网格”不是虚拟显示器,而是头显的显示器。这至少有两种主要方法:
每一帧从零开始重新渲染所有内容:这将提供最好的理论图像质量,但这是非常密集的处理,大多数传统应用程序都不支持。简单地说,应用程序的结构是根据固定大小和方向的物理像素进行绘制。
渲染到一个“更高”的分辨率(如果可能),然后缩放到头显的物理像素。
人们希望渲染至少是覆盖相同区域的头显物理像素的2倍(线性,4倍像素),以防止在缩小过程后图像质量显着下降。
在3D空间中,高分辨率的虚拟图像转换到虚拟显示器的表面上。如果用户可以在这里、那里和任何地方放置多个显示器,并且可以从任何角度和距离查看,则虚拟显示器的处理就会变得复杂。每个虚拟显示器所需的渲染分辨率取决于与眼睛的虚拟距离。
即便使用这种方法,依然会存在PC在40多年来处理固定像素网格所遗留下来的“应用问题”。
网格拉伸变得适得其反,因为它们拉伸到虚拟显示器而不是物理显示器。
系统最终将采用两种方法的混合,将“新的”3D应用程序与传统办公应用程序混合在一起。
嵌入一个虚拟显示器使用了头显大约一半的垂直像素
MQP的Horizons似乎可以渲染虚拟显示器,然后在3D空间中重新渲染它们,同时使用圆柱形效果以及针对Pancake透镜畸变的预校正。

MQP的桌面演示了在保持显示器静止的同时,将虚拟显示器插入VR视场的基本问题。在不切断显示器的情况下允许头部运动有一定的余地,否则会分散注意力。另外,双目重叠切断显示器已在上面讨论过。
MQP使用16:10的宽高比,1920×1200像素“虚拟显示器”。多个虚拟显示器映射到MQP的1920×1800物理显示器中。直视前方,看着桌面,你会看到中央显示器和大约30%的两侧显示器。
中央显示器的中心使用了大约880个像素,大约是MQP物理显示器1800个垂直像素的一半。中央显示器的工作距离约为1.5米,大约是典型计算机显示器距离的2到3倍。这使得“头部前倾以使图像更大”无效。
中央显示器的表现就像它在大约1.5米的距离之外,或者大约是典型计算机显示器距离的2到3倍。这使得“头部前倾以使图像更大“的效果大大降低(降低2到3倍)。
苹果的AVP拥有类似的视场,在放置虚拟显示器方面存在类似的限制。在显示整个显示器并允许用户有一定空间移动他们头部,以及避免切断显示器的显示器两侧之间有一个不可避免的妥协。
预畸变校正肯定会损害图像。有可能使用类似Pancake光学的AVP同样会有类似的预校正需求。但是,这可以合并到其他转换中,并且可能不会显著影响处理需求或图像质量。
缩放文本的简化示例
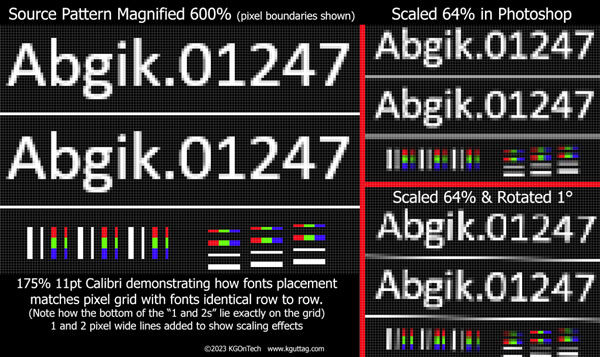
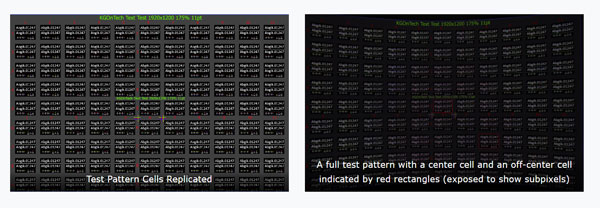
下图是测试图案的一个单元格,有两行文本和一些1像素和2像素宽的线条,并显示了缩放过程的模拟(在Photoshop中)。在这次测试中,我选择了一个175%缩放的11pt字体,其像素数量应该与Apple Vision Pro上11pt字体100%缩放时的像素数量大致相同。这个模拟极大地简化了所述问题,但显示了像素发生了什么。MQP和AVP必须支持六自由度重采样和光学预校正畸变。

旁注:这个测试图案偶然地在g和k之间有一个“i”而不是“j”,这是我在编辑后期发现的。
像素放大了600%(在全尺寸图像中),并且显示了一个网格来查看单个像素。在右上方的源已缩放了64%,这与MQP Horizons缩放1920×1200虚拟显示器中心的尺寸大致相同。右下角的图像缩放了64%,并旋转了1度以模拟头部倾斜。
如果仔细观察模拟中缩放后的1像素和2像素宽的线,你会注意到有时1像素宽的线与2像素宽的线一样宽,但更暗。你同时会看到,即便没有任何旋转,从一行到另一行的相同字体在缩放时看起来都不同。透过透镜单元查看,字体在颜色子像素显示时进一步退化/软化。
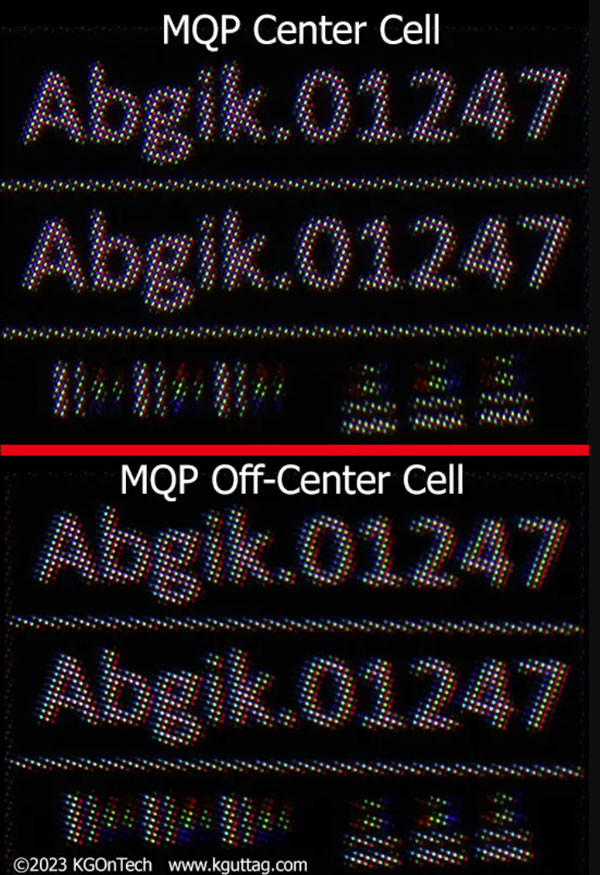
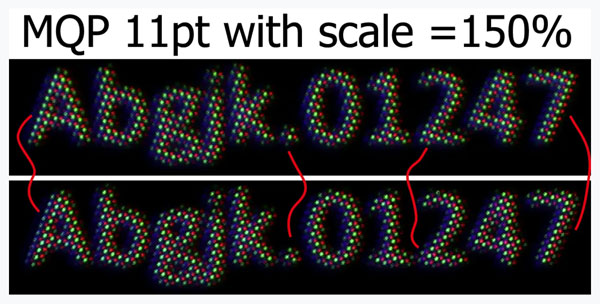
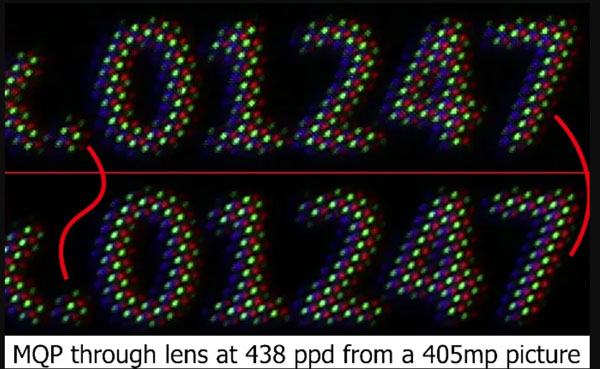
下图使用了MQP,是11pt 175%字体在足够高的分辨率下看到颜色子像素的样子。等字体经历了各种各样的缩放后,它们就会很完美。如果仔细观察不同位置的相同字体(例如小数点后的“7”),你会注意到每个实例都是不同的,但在传统的物理显示器,由于网格拟合,它们都是相同的。

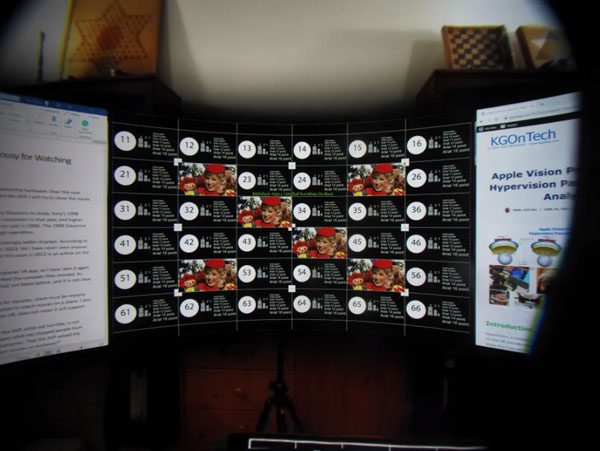
作为参考,下面给出了完整的测试图案和虚拟显示器的图像。相机的曝光设置得很低,这样像素就不会失去所有的颜色。

闪烁的文字
在查看MQP时,文本会闪烁。这是因为没有人可以保持头部完全静止,并且每个文本字符在每一帧上都重新绘制,与物理像素的对齐略有不同,导致文本扭曲和闪烁。
缩放/重采样可以用更锐利或更柔和的处理来完成。遗憾的是,重新采样后的图像越清晰,它就越会随着运动而扭动。避免这种扭曲并获得清晰图像的唯一方法是拥有更高的PPD。MQP只有22.5 PPD,AVP大约有40 PPD,所以应该会更好,但我认为他们需要80 PPD才能消除问题。
MQP(和大多数显示器)使用单独的红色、绿色和蓝色子像素的空间颜色,所以扭动是在亚像素级别。下面的图片显示了相同的文本,透镜之间略有移动。

下面是两张照片的视频。右边的14pt字体与Apple Vision Pro的11pt字体的像素数大致相同。
结论
对于将包括MQP和Apple Vision Pro在内的任何头显用作物理显示器的替代品,这个想法在任何正式的分析中都会败下阵来。通过使用一个华丽的简短演示,它们可能会给外行人留下深刻印象,甚至是大为震撼。但是,用它们来取代物理显示器绝对是一个糟糕的想法。
我不敢相信苹果真的认为一个40 PPD的头显可以成为一个优秀的虚拟显示器。即便未来的VR头显具有80 PPD和超过100度的视场,将AVP线性提高一倍或4倍,这个想法依然存在问题。
附录1:我在80年代使用位图字体和多显示器的历史

所有关于字体和3D渲染的讨论令我想起了早年的日子,当时第二代TMS34020几乎纳入至彩色的Macintosh。我同时见过在NeXT时的史蒂夫·乔布斯,并在乔布斯收购皮克斯之前向他提起了皮克斯,以及Adobe的创始人约翰·沃诺克(John Warnock),后者同样有兴趣在同一时间将Postscript移植到34010。
在20世纪80年代,我是德州仪器的一系列项目的技术领导者,而它们带来了第一个完全可编程的图形处理器TMS34010和Multi-ported Video DRAM。
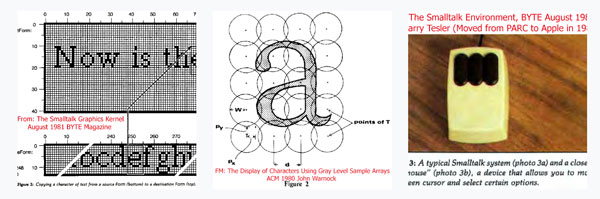
在20世纪80年代早期,施乐帕洛阿尔托研究中心的工作影响了我对TMS34010的开发,包括沃诺克1980年的论文,以及阿尔托研究中心在《BYTE》杂志发表的一系列文章,特别是1981年8月版讨论了BitBlt和“鼠标”的使用。

在定义34010时,我不得不向德州仪器的经理解释,出于人体工学的原因,鼠标将成为下一个重要的输入设备而不是光笔,因为光笔需要用户保持手臂抬起。大多数AR头显的用户界面都需要用户抬手指向、选择和输入,所以大家都没有吸取过去的教训。

在20世纪80年代末,有一个我当时从未听说过的,名为”彭博“的公司,他们的系统工程师来找我们,他想每个PC显卡支持2到4个显示器。在一个1023×786显卡价格超过1200美元(相当于2023年的3000美元)的时代,这次会议引人注目。当时的彭博工程师解释说,华尔街的交易员可以支付溢价,以便在他们一次获得尽可能多的信息,而单笔交易的微小优势都足以支付系统的价格。这是我第一次遇到想为每台电脑安装多个高分辨率显示器的人。
我曾经的生活是从白纸设计尖端产品。相比之下,我现在是通过博客分析别人的设计。我在像素和字体领域打滚的时间已经超过40年了。
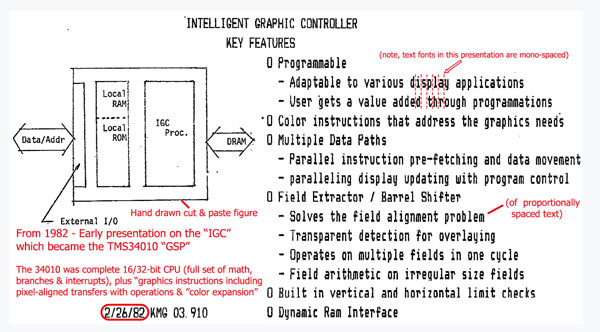
1982

上图是我早期的演示之一,当时称为“智能图形控制器”(出于内部政治原因,我们不能称之为“处理器”),而它后来成为TMS34010图形系统处理器。这张幻灯片制作于1982年2月。苹果Lisa直到1983年才问世,Mac则是1984年。
1986年与英特尔争夺早期图形处理器霸主地位
我们在1986年发布了TMS34010,我们最初的主要竞争对手是英特尔82786。但英特尔芯片是“硬件”,缺乏34010的可编程性,最糟糕的是,当时英特尔芯片存在许多漏洞。

1986年,我们在《IEEE CG&A》杂志写了两篇关于34010的文章。你可能会注意到第一张图与1981年《Byte》杂志文章中的图片的相似性。在这篇文章中,我们讨论了将“BitBlt”扩展为“PixBlt”颜色。
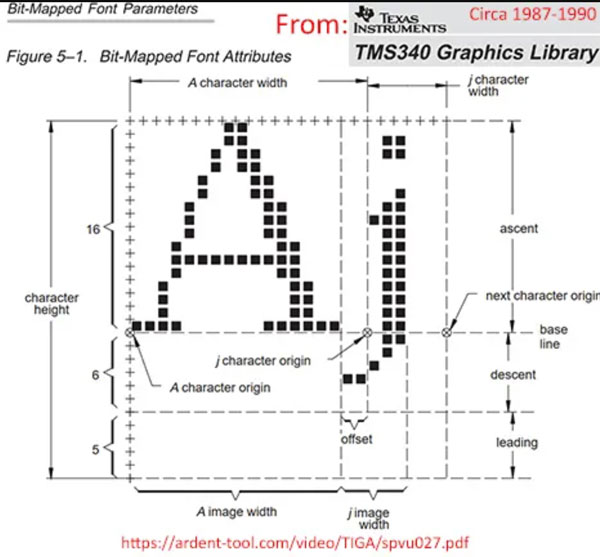
1980年左右,我们开始出版第三方指南,介绍所有为340系列产品开发硬件和软件的公司,1990年6月的第四版包含了200多种硬件和软件产品。
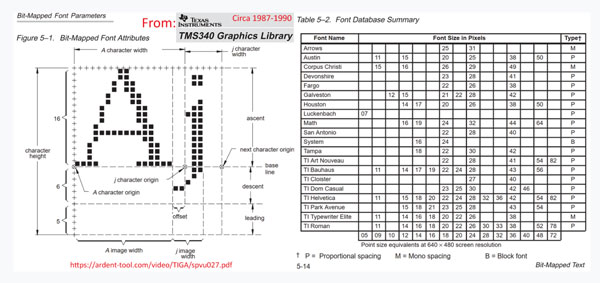
下图来自TMS340 TIGA图形库,包括字体库。在20世纪80年代早期,每个人都必须开发自己的字体库。没有足够的能力在运行中渲染带有“hint”的字体。我们同样可以很好地使用具有少量或没有抗锯齿的位图字体。

遗憾的是,我们有点超前于时代,到20世纪80年代末,德州仪器在制造处理器的半导体技术方面远远落后于台积电和许多其他公司。我们的竞争对手,如ATI (英伟达直到1993年才成立),他们可以从当时新的第三方晶圆厂那里以更低成本获得更好的半导体处理。
附录2:图片说明

这两篇文章中的所有MQP照片都是透过左眼光学系统拍摄的,使用的要么是佳能R5 (45mp)的RF16mmf2.8或28mmf2.8镜头,要么是分辨率较低的奥林巴斯E-M5D-3 (20mp)的9-18mm变焦镜头。这两款相机都有一个“像素偏移”功能,可以移动镜头,R5为405万像素(24,576 x 16,384像素),M5D-3为80万像素(10,368 x 7,776像素),所有的照片都使用了这个功能,因为它提供了更好的分辨率。
带有彩色子像素的计算机显示器的高分辨率图像,以及任何缩放或压缩都会导致由于相机颜色传感器和显示设备之间的“拍频”而导致颜色和强度失真。在这种情况下,MQP显示器和相机的像素和彩色子像素之间存在许多不同的拍频。另外,MQP的光学问题(与相机镜头相比较差)在很大程度上改变了分辨率。我发现,对于整个FOV图像,分辨率较低的奥林巴斯相机几乎没有那么严重的抖动问题(只有一点亮度问题,几乎没有颜色问题)。相比之下,使用16mm镜头的R5则不可避免。

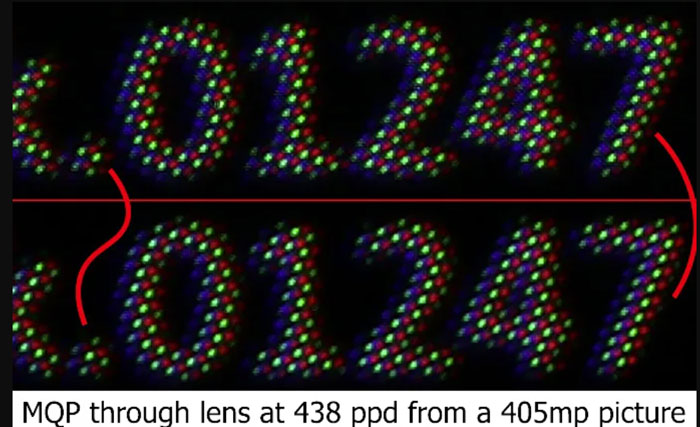
带有28mm f2.8镜头和像素移位模式的R5可以捕捉MQP的单个红、绿、蓝子像素。最右边的两个“7”在水平和对角线上的描边宽度略大于1像素。这两个7是由不同的子像素组成,而这是由于它们在3D空间中的排列略有不同。MQP的显示屏可旋转约20度。因此,子像素在20度对角线上。在这个分辨率下,当单个红、绿、蓝子像素可见时,需要将整个图像的曝光降低约8倍。否则,一些色点(尤其是绿色)会糊掉,改变色彩平衡。

MQP显示设备中的每个色点约占像素面积的1/8,其他两种颜色和黑色填充像素面积的其余部分。相机的曝光必须设置低3档(亮度为8倍,因为亮度是2的倍数),以避免糊掉子像素。
附录3:“point”与“pixel”——简论
令显示器看起来锁定在3D空间中,这打破了PC处理渲染文本和大多数其他对象的所有方式。自从PC位图图形开始出现以来,为了减少处理并使图像在价格合理的计算机显示器看起来更好,行业已经做出了实际的妥协(和快捷方式)。一个经典的妥协是字体“point”,定义为1/72英寸(自1517年以来)。
所以从理论上讲,在呈现文本时,计算机应该考虑显示器像素的物理大小。20世纪80年代中期,早期的位图图形显示器大约是60到85 PPI,所以PC开发商(除了Adobe的Postscript打印机)没有处理能力来处理它,需要继续制作“point”和“pixel”混合的产品。显示字体“缩放”有助于纠正这个早期的错误。
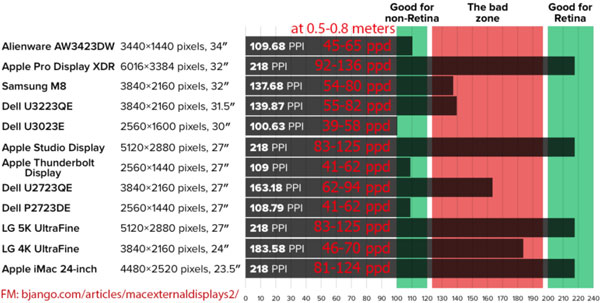
几十年前,微软Windows决定将96DPI作为默认的“100%”字体缩放。相反,苹果坚持使用72 PPI作为字体的基础,并在低分辨率显示器的字体可读性方面做出了妥协。坚持72 PPI可以解释为什么现代苹果Mac 27英寸显示器需要5K才能达到218 PPI(3×72=216的四舍五入范围内)。相比之下,更常见、更实惠的27英寸4K显示器只有163 PPI,而不是72的整数倍,而且Mac电脑在使用第三方显示器时存在缩放问题,包括十分常见的27英寸4K显示器。
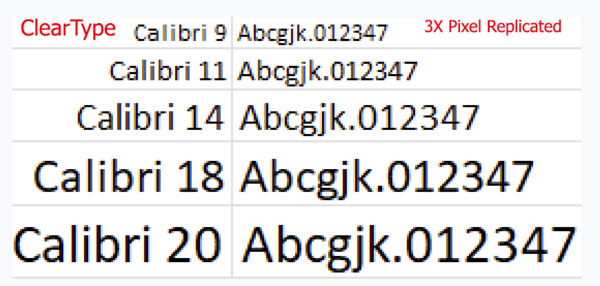
微软和Mac电脑试图通过改变颜色子像素的强度来改善文本。下面是一个用“ClearType”处理一系列不同大小字体的例子。特别注意下面数字1、2和7底部的水平笔画,以及笔画如何从1像素宽跳到14pt,然后是18pt,笔画跳到2像素宽,稍微平滑,然后在20pt变成2像素宽,垂直方向没有平滑。

苹果拥有类似的功能:LCD字体平滑。Mac笔记本和显示器的“视网膜分辨率”显示器有出现低ppd文本渲染问题。“视网膜分辨率”在正常情况下可以转换为80 ppd以上,对于手持设备(如iPhone)来说大约是12英寸(0.3米),对于电脑来说大约是0.5到0.8米。

苹果今天销售的“视网膜显示器”具有218的高PPI,这使得文本网格匹配不再是一个问题。但从第三方设计师和开发者的图表来看,Mac系统在使用中间分辨率显示器时存在分辨率和性能问题。
苹果Vision Pro的分辨率不到40 ppd,在正常观看距离下远低于上述任何一款显示器,更不用说需要在用户移动时令虚拟显示器看起来静止的所有问题。











