一览Meta Quest黑客松的5个WebXR项目
参加黑客松的5个WebXR项目
(映维网Nweon 2023年05月26日)Meta最初在2021年的Connect大会亮相了Presence Platform。这个拥有大量机器感知和人工智能功能的工具集旨在帮助你构建逼真的混合现实、交互和语音体验,从而在用户的物理世界中无缝融合虚拟内容。
为了鼓励全球开发者利用Meta Quest Pro和Presence Platform构建Meta Reality体验,这家公司在今年4月举办了名为Presence Platform Hackathonn的黑客松赛事。
除了获得优胜的《The Digital Wardrobe》和《SUBMERSED》之外,参加本次活动的33个项目中有5个可以是WebXR应用程序,可以直接在Meta Quest Browser中运行。
WebXR在某种程度上以重技术难以开发而闻名,但从技术和设计的角度来看,你依然可以通过Presence Platform构建出高质量的体验。在下面这篇博文中,我们不妨来看看这5个WebXR项目,以及相关的经验心得教训吧:
Handmade Stories
团队成员: Clément Cordier、Ariel Cohen和Felix Herbst

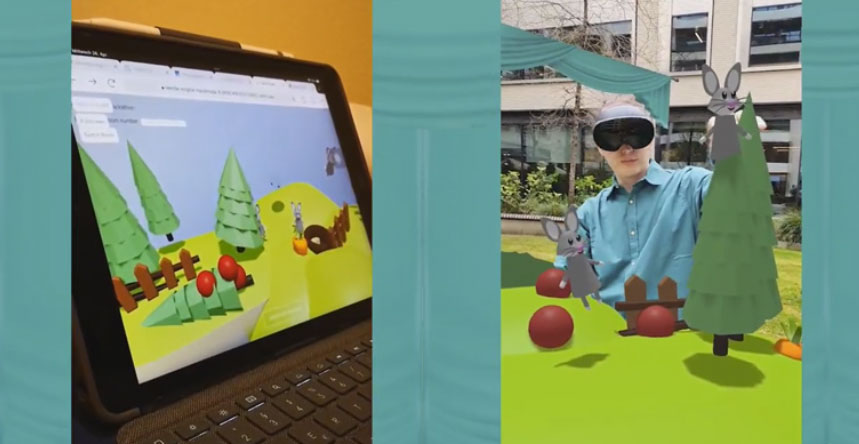
《Handmade Stories》团队创造了一个MR木偶剧,允许玩家可以通过手部追踪实时地操纵对象。孩子们可以在平板电脑或电脑上浏览木偶戏,甚至可以参与到帮助种植胡萝卜的场景中来。团队在活动期间为不同国家的孩子们表演了三场表演。
这段宣传视频展示了父母如何利用这种经历,通过有趣的故事、互动和游戏来与孩子建立联系。
《Handmade Stories》是使用Needle Engine构建,这是一个Web和WebXR运行时,允许具有Unity或Blender背景的创作者在所述环境中开发内容,并创建直接在浏览器中运行的体验。它既适用于WebXR,又适用于桌面/移动设备。
尽管团队只有三个人,但这个体验在伦敦活动中获得了前三名的成绩,这是一个了不起的成就。体验请访问这个页面。
Nano Nav
团队成员:James Kane, Florian Isikci, Yin-Chien Yeap, Vincent Trastour和Terrence Reilly

团队致力于创造一款受到90年代经典游戏《Lemmings》和《the Incredible Machine》启发的MR游戏。在《Nano Nav》中,一群微小的机器外星人通过传送门进入玩家的环境,而你的任务是护送他们通过一系列的危险,并到达目的地。
团队对MR为游戏设计带来的全新而独特的挑战特别感兴趣。其中一个问题是根据玩家的环境动态调整内容。另一个挑战是如何给玩家一个合理的解释,为什么游戏故事会在他们的当地环境中展开。
他们使用生成式人工智能来快速叙述和指导游戏,根据YouTube搜索结果训练自定义语音模型,并将其添加到现场创作的原创背景音乐中。游戏的剧本同时以喜剧节奏为特色,从而给玩家带来惊喜和愉悦,并增强乐趣和冒险感。
《Nano Nav》使用Wonderland Engine构建。尽管技术问题阻碍了他们在规定的时间内实现所有目标,但团队认为他们在深入的设计空间中发现了一个成功的概念,并打算继续开发所述内容。他们希望在6月1日的Augmented World Expo首次亮相《Nano Nav》。
WIP XR
团队成员:Dulce Baerga, Tavius Koktavy, Diego Marcos和Gheric Speiginer

《WIP XR》团队着手打造一款沉浸式的共享办公应用,从而支持异地同事在MR环境中协作,支持每个人都能以一种具体的方式分享他们的正在进行的工作。
位于同一位置的同事可以在共享的MR空间中协作,查看和操作虚拟对象。远程同事可以加入同一个会话,仿佛大家置身于同一个物理空间。
《WIP XR》团队实现了数个联网小组件,包括微型立体模型、3D扫描和3D UI组件,而它们对原型设计和分享想法非常有用。项目使用Ethereal Engine实现,包括全身化身,手臂,腿,甚至手指的反向运动学。他们同时提供了多平台支持,允许没有头显的用户通过笔记本电脑/移动设备加入,利用网络摄像头实现沉浸式视频会议。
他们计划扩展所述应用,包括纳入网络屏幕共享小组件,这样就可以轻松地在定制的MR共享空间中彼此共享屏幕。
Skyline
团队成员:HiuKim Yuen, Shaw Walters, Zack Marlow和Anthony Burchell

在不久的将来,人人都会穿戴AR眼镜,所以社交媒体的未来会是什么样子的呢?《Skyline》是一个基于AT协议和Bluesky框架的MR客户端,并探索了一种全新的社交媒体模式。
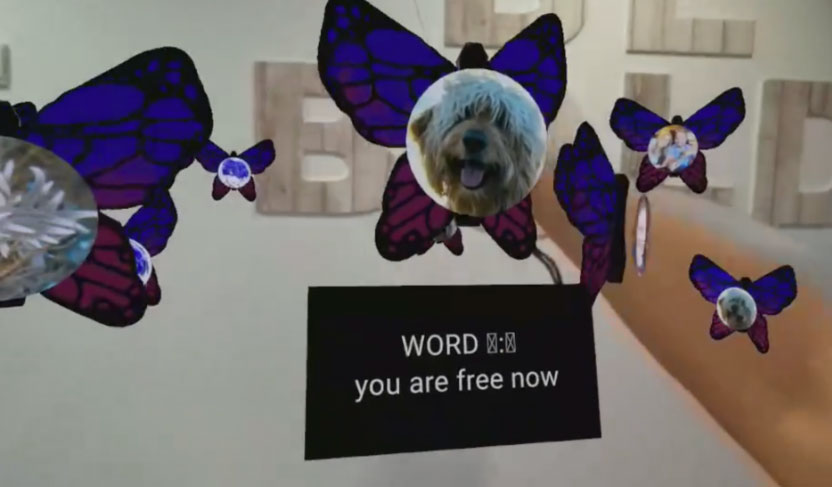
在《Skyline》中,信息显示为蝴蝶,并在用户周围的空气中飞舞。用户可以抓住它们,把它们拉近,甚至吃掉它们。蝴蝶利用全新的Meta Reality Accelerator Toolkit来为空间中的平面提供情景,并将其作为蝴蝶随机往返的表面。
这个项目使用React Three Fiber实现。
SquatMaster
团队成员:Diarmid Mackenzie, Timikha Valentius和Thomas Henchman

团队只有三个人,而他们使用A-Frame构建了《SquatMaster》。三人的目标是通过一种现实世界活动来吸引对VR或MR不感兴趣的人士。例如,通过MR来增强举重人士的体验或表现。
他们选择的是杠铃深蹲,因为它们是众多阻力训练项目的基础元素,而且成员十分熟悉。由于用户的头部和杠铃在下蹲过程中同步移动,所以能够从头显运动推断杠铃运动。
这款应用会引导用户完成一个校准过程。其中,系统可以获悉用户的身高、下蹲深度和安全栏的位置。然后,它引导用户完成一组五次的深蹲,并提供运动速度、运动范围和深蹲之间休息时间的实时数据。
评委们对这种XR健身的方法非常感兴趣,并在伦敦的活动中名列前五名。
关于本届黑客松的四个WebXR观察
对于本次黑客马拉松,《SquatMaster》的成员给出了自己的观察。
第一,这个社区真的很特别。即便以前从未真正见过面,但大多数WebXR开发人员已经彼此认识或彼此了解。
第二,可用于WebXR开发的工具种类繁多。这五个WebXR项目都使用了不同的框架,而每种框架都有其独特的优势。
Needle Engine允许具有Unity或Blender背景的创作者在环境中进行开发,并创建直接在浏览器中运行的体验,既适用于WebXR,又适用于桌面/移动设备。
Wonderland Engine提供了一个类似Unity的游戏引擎,但专门为WebXR构建。
Ethereal Engine是一个专注于社交增强现实的全栈开源平台,其设计感觉就像面向虚拟世界的Wordpress。
React Three Fiber对于来自2D web背景的开发者来说是一个优秀的选择,他们熟悉React并希望在开发3D体验时使用相同的方法。
A-Frame可以直接在HTML中创作3D内容,实现类似unity的ECS架构,重点是可组合性。
当然,社区存在其他框架,比如BabylonJS和PlayCanvas。
第三,与本地应用开发相比,迭代速度是WebXR的一个超级优势。对于像黑客马拉松这样快节奏的活动,它特别有价值。当涉及到为VR或MR设计用户体验时,很难准确地预测设计和模型在头显中的外观和感觉。你需要实际体验它们。快速迭代在你调整设计的能力方面产生了巨大的差异。
第四,WebXR的灵活性是一个巨大的优势。它包含多平台支持,允许笔记本电脑、平板电脑或手机用户与头显用户进行交互。但对于本地应用来说,在头戴式设备之外,向手机和笔记本电脑推广是一个重大挑战。
从技术的角度来看,WebXR与原生应用之间的差别微乎其微。诸如Interaction SDK和Voice SDK等Presence Platform功能尚没有在WebXR中实现,但是,在黑客马拉松上作为原生应用实现的功能大多能够轻松在WebXR中实现。另一方面,WebXR中使用的多平台特性对原生应用而言要更加难以实现。
考虑到WebXR的优势,在未来的活动中是否会有更多人使用WebXR值得关注。