研发实战:用Azure+MRTK实现阿波罗登月MR体验《Apollo 11 VR Exhibit》
阿波罗11号交互式展览体验
(映维网Nweon 2022年08月26日)微软的开源项目Mixed Reality Toolkit(MRTK)旨在帮助开发者轻松利用Unity开发跨平台MR应用,它同时允许开发者通过编辑器模拟轻松进行原型设计,并立即查看相应的改动。
这个MRTK提供了丰富的组件,用于手和眼追踪、输入、解算器、诊断工具、场景管理等的组件可以帮助你用更少的时间来搭载更出色的体验。通过MRTK构建的体验可以兼容任何支持OpenXR运行时的设备,例如HoloLens和Meta Quest。
现在,微软正通过系列栏目Made with MRTK来分享社区利用MRTK创作的示例项目。在下文中,微软的爱普儿·斯佩特(April Speight)介绍了如何利用Azure Text to Speech文本转语音工具和MRTK来实现混合现实体验《Apollo 11 VR Exhibit》:

在华盛顿哥伦比亚特区长大的我喜欢参观史密森航空航天博物馆的一切。进入博物馆后,你会看到巨大的飞机,并有机会亲感受一系列令人惊叹的文物。我个人一直喜欢观看太空探索展览。多年来,我有过不少太空探索经历:从参观美国宇航局,到采访宇航员,甚至与著名科教节目主持人比尔·奈(Bill Nye)进行了问答。
在本周的Made with MRTK栏目中,我决定重新审视我对探索探索的热爱,并将相关的教育性体验带入虚拟现实。在史密森航空航天博物馆3D数字化项目和NASA的帮助下,我用3D模型创建了自己的阿波罗11号交互式展览体验《Apollo 11 VR Exhibit》。
数年前,当我第一次开始探索AR和VR的教育性体验时,我就发现了史密森航空航天博物馆3D数字化项目。他们提供了博物馆文物的开源模型,而由于我希望创建一个太空探索展览,我开始搜索相关收藏品,并发现已经存在阿波罗11号的模型。他们不仅有模型,而且提供了模型的描述。事实证明,这真的非常有帮助,因为我可以在AR可视化中直接应用官方的描述。
我用于模型的另一个资源是NASA Astromaterials 3D。老实说,我是在捣鼓项目时发现这个资源的。我当时心想,“搞一次月球岩石展览会有多酷?”。瞧,在网上快速搜索后,我发现了这个网站。它包含一个完整的阿波罗月球收藏。非常文件可能非常大,所以我建议使用只有几兆字节的低分辨率文件。同样,NASA提供了模型的详细描述。
1. 展品灵感
我一直着迷于博物馆展品的布局。它们在颜色、照明、标识和文物表面的设计都是非常不同。我前往Pinterest寻求灵感,以帮助我决定如何在体验中布置展品。我翻阅了太空博物馆展品的结果,了解了各个博物馆如何布置和设计自己的展品。我遇到的一个共同主题是,房间相对较暗,只有适量的氛围照明。考虑到外太空确实是这样,所以他们的设计无可厚非。我同时深入研究了展览标识的示例。考虑到在参观博物馆展览时存在大量的文本介绍,我想确保展览的文字既醒目又清晰。
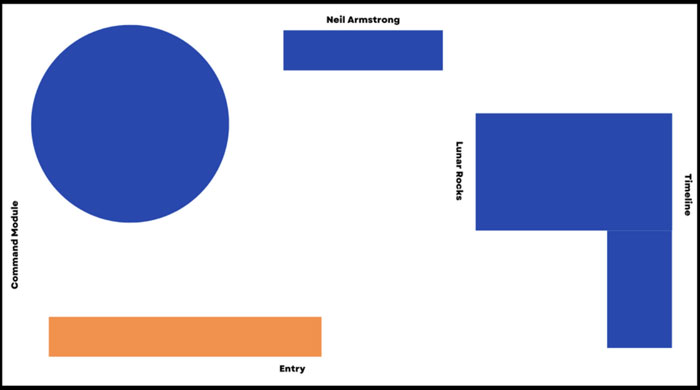
由于我想展示阿波罗11号系列中的模型和月球岩石,我将展览布局缩小到以下几点:

2. 设计环境
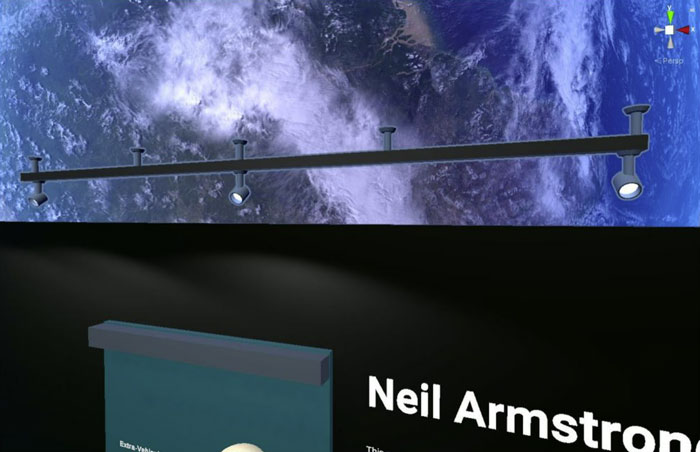
通常,每当我创建一个简单的概念证明时,我不会花太多精力来创建一个过于精美的环境。然而,我真的想模仿置身于博物馆里的感觉。不仅仅只是一个博物馆,我想实现一种真正置身于外太空博物馆的感觉。我把Unity中通常默认的景色换成了我在Unity Asset Store中找到的 space skybox 。我使用的skybox可以从太空看到地球。

尽管太空中没有太多的光线,但我想确保展览中的一切依然可见。我没有用一盏明亮的定向灯照亮整个环境,而是选择了画廊灯光,或者至少是模拟画廊灯光。从我对Pinterest的搜索中,我发现大多数展品都依赖于精心布置的聚光灯来照亮文物。我在Sketchfab找到了一个画廊灯光模型,并将一个聚光灯与每一盏灯组合在一起,使其看起来像是来自画廊灯光。

至于展览平台,我使用了Unity原语,并根据我在Pinterest看到的示例修改了形状。我进入Blender创建展览标题,以确保览标题之间有一定的深度。这段YouTube视频帮助我创建了文本,因为我以前从未在Blender中简单创建过3D文本。考虑到几何结构往往会变得有点混乱,这比听起来要复杂。

至于展览中的图像,史密森博物院在他们的官网中提供了大量可以利用的资源。例如,时间线是他们自己的阿波罗11号时间线。

3. 交互
为博物馆添加交互元素总是让我的体验更加激动人心。在现实世界中,在博物馆里触碰和抓取文物并不常见。你常常必须从远处欣赏。因为我是在虚拟现实中创造这种体验,所以我决定打破常规,为它们添加交互性。我选择的对象是手套。

我使用MRTK的Object Manipulator和Near Interaction Grabble脚本实现了交互性,以便你可以从远处或近距离拾取并查看手套。我真的非常高兴我做了这一点,因为如果手套固定的,你会错过大量的小细节。例如,写在每只手套内侧的阿姆斯特朗文字,如果你不能拿起手套看,这个细节肯定会被遗漏。

4. Azure Text to Speech文本转语音工具
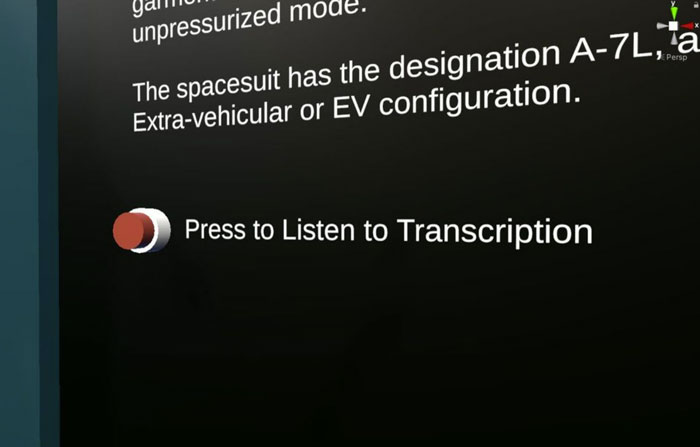
我一直热衷于在我的项目中利用我们的 Azure Cognitive Services 认知服务,尤其是当它涉及到我们的语音服务时。无论是提高体验的无障碍性,还是为体验提供听觉层,利用这个服务始终是我的最爱。我选择在尼尔·阿姆斯特朗和指挥模块展品中加入展品描述的音频转录。通过Azure Text to Speech文本转语音工具,我能够向服务发送一串文本,并返回转录语音的音频剪辑。我们有一个需要导入到项目中的Speech SDK for Unity,你需要在Azure Portal中创建一个Speech资源。

我创建了一个包含触发流程方法的脚本。为了触发方法的执行,我为每个展品创建了一个自定义按钮。按下时就会执行方法,在不到一秒钟的时间内,Azure返回的音频剪辑将在场景中播放。自定义按钮配置有MRTK可按下按钮和可交互脚本。配置这个按钮一开始有点棘手,因为我在按钮安装了错误的collider。我使用了一个圆柱体基本体作为按钮的基础,这导致我有一个capsule collider。在使用MRTK创建自定义按钮时,可按下按钮脚本提供表示在按下设置中配置的距离值的层。capsule collider将层放置在错误的方向。因此,我不得不把capsule collider换成box collider。

5. 演示
我录制了一个直接Meta Quest查看的演示,它可以在播放模式下通过Unity编辑器观看。
我同时为项目创建了一个GitHub存储库。在Unity内的游戏模式下,你可以使用Quest Link查看体验。如果你打算亲自查看体验,请务必遵循自述中提供的说明,因为你需要创建Azure Speech资源,并将你自己的Key和Region添加到Unity项目中,以生成转录的音频剪辑。
6. 总结
创建《Apollo 11 VR Exhibit》这样的虚拟现实博物馆体验可以让我们了解到有多少资源可供我们从零开始创建自己的教育性体验。史密森航空航天博物馆3D数字化项目和NASA Astromaterials 3D等资源提供了创建VR体验所需的最具挑战性的asset:模型。它们同时提供了相应的描述,以真正帮助为体验带来更多情景介绍,这一点非常好。我希望这个项目能激励你创造自己的教育体验,不仅是VR,同时包括AR。在以后的文章中,我将展示一个利用了Microsoft Power Apps的类似AR项目。